python flask编写接口 python+flask编写接口实例详解
weixin-0x6B6473 人气:0环境:Pycharm ;其他环境:安装Anaconda
最近在做一个小型项目练手,涉及到大量的IP和相关数据处理,所以选用了Python来处理数据,但是处理完怎么给前端调用呢,今天这篇就是在Python方便地处理完数据后以接口形式把数据返回给前端。
flask就是使用Python编写接口实例的关键库,先配置项目:
①(这一步可以使用Python默认解释器,但是后续安装库可能还需要配置,建议使用Anaconda)首先打开PyCharm,在file->settings->Project->project interpreter改为使用Anaconda的python.exe,这里的python.exe在安装Anaconda文件夹下。

②如果根据上面配置了Anaconda的解释器,那么此时flask默认已经包含在了项目库中,如果需要安装,可以先参考Windows下pip和换源
然后在项目中右键open interminal便可以使用pip安装需要的库了,如下

postman
postman是最常用的接口测试工具,可以下载客户端也可以使用网页版,自行下载哦
json数据格式
首先我们知道,一般前端请求数据的格式都为json格式,通俗来看就是键值对形式,如下:
{
"id":"001",
"name":"kong"
}
前端只需要拿到键(如id),就能拿到键所对应的值(001),这样就可以拿到数据,那怎么把数据处理成json形式就属于编写接口要做的事了。
我们只知道python梳理数据方便,但是怎么把数据处理成上面的json形式呢,
先看完整测试代码:
from flask import Flask, jsonify
from flask_cors import CORS
# 跨域
app = Flask(__name__)
cors = CORS(app, supports_credentials=True)
@app.route("/", methods=["GET"])
def hello():
return "Hello World"
@app.route("/one", methods=["GET"])
def test():
id_1 = "001"
id_2 = "002"
name_1 = "kong"
name_2 = "chen"
data = {"id1":id_1, "id2":id_2, "name1":name_1,"name2":name_2}
return jsonify(data)
if __name__ == '__main__':
app.run(host='0.0.0.0', threaded=True)
这段代码中,前两行是导入需要用到的库,如果报红,那就是没有安装,使用pip安装即可,跨域下两行这样写上是为了防止前端报出跨域问题错误(我也不太清楚,前端一点不会,实际项目中用到的)。
下面就开始接口的编写:
@app.route()是设置路由地址,一般操作系统会给其分配一个端口,前端调用时就会寻址到这个端口,从其中某一个接口取出所需要的数据,括号里是请求方式,一般是POST和GET这两种,这里就是用最简单的GET形式。
第一个接口就是直接在端口首页返回一个"Hello World",我们重点说的是第二个,我们看到定义了四个字符串,并最终合成了一个data字典(Python字典也是键值对形式),我这里故意在名字上面做了一些差异,其中id_1就是接口处理的变量,也就是说它存储的是要返回给前端的值,但是前端要拿到这个值,是通过""中的id1实现的,也就是说前端请求这个键的值,就可以拿到对应的id_1的值。
最后两行是程序的主函数,最后一行代表启动这个接口文件,一般在本机测试时使用host = 127.0.0.1或默认app.run()即可,threaded = True表示可以并行访问接口。
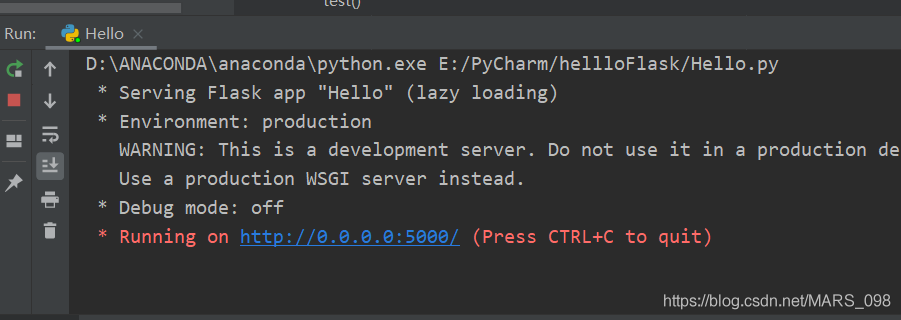
我们右键运行这个py文件,会看到这样

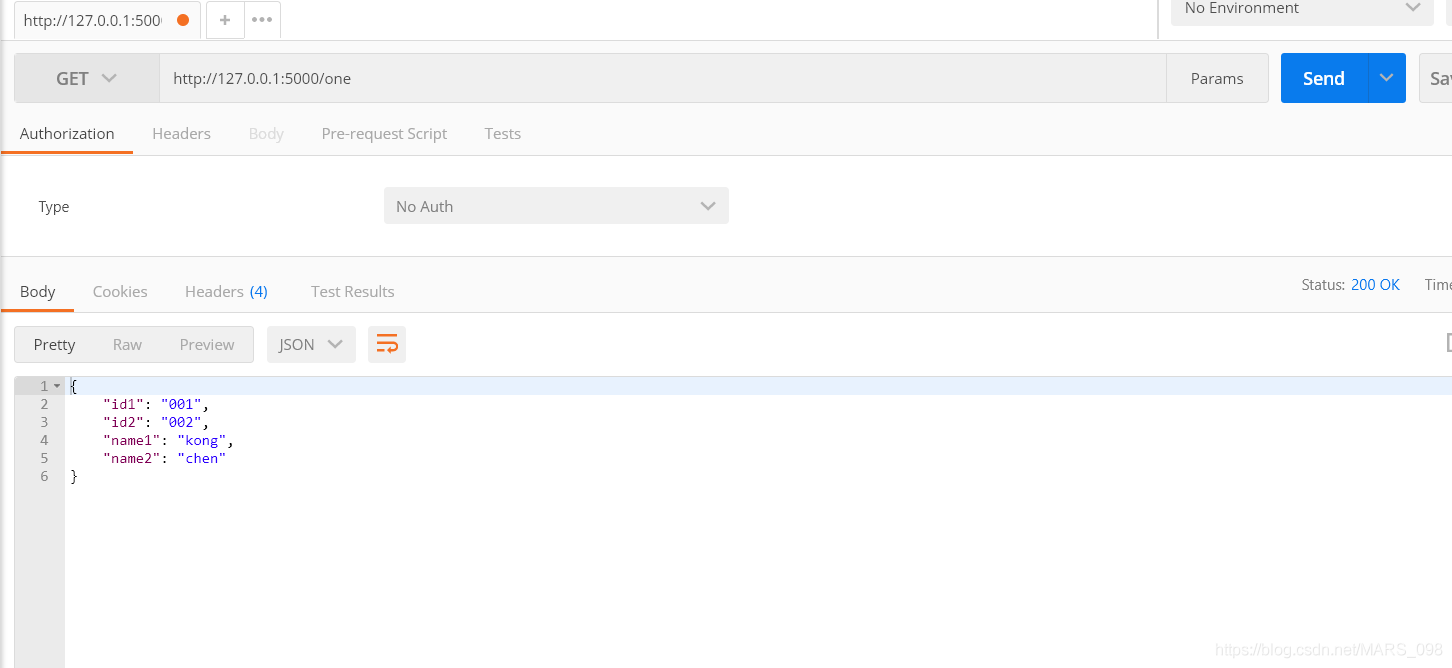
此时按住CTRL点这个地址既可以打开浏览器,可以看到一个不经调用直接返回的页面,显示Hello World,我们主要测试下面一个接口:打开postman,将这个地址赋值进去,并根据接口route中的路径添加,如下:

此时的数据形式就是json形式的,可以供前端直接调用的了,因为我也是摸索着自学,没有进行系统的学习,所以只能这样说明,但实际使用中还是挺简单的,主要得益于python强大的数据处理能力,继续加油。
加载全部内容