巧用图层样式设计漂亮的锈迹金属字实例教程 PS文字特效教程
制作简单的锈迹金属字 人气:0
PS文字特效教程:巧用图层样式设计漂亮的锈迹金属字实例教程,本教程的文字制作用一个图层样式即可完成。不过制作之前需要找一些类似锈迹的纹理素材,并定义为图案。然后应用到文字里面,再配上其他图层样式和背景即可。最终效果

1、找一个有锈迹的背景。

2、使用 Aviano 字体。大小297px,并确保颜色设置为#b9b8b8。

3、打开下图所示的纹理素材,选择菜单:编辑 > 定义图案,后面会用到。

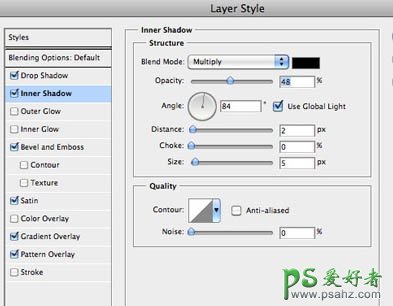
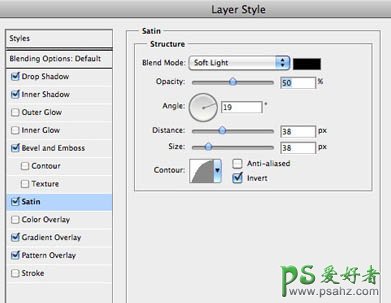
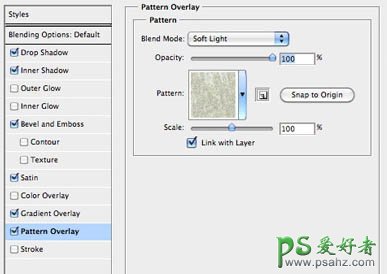
4、下面是有趣的部分。你所看到的文字上的纹理实际上是一个现有的Photoshop图案,我们使用了图案叠加。在图案叠加效果窗口中,点击默认的图案缩略图显示图案预设。点击窗口右侧的小右箭头,然后选择菜单中的岩石图案。这里有很多图案可以使用,但我选择了米色的水泥来实现这种效果。现在应用如下效果:







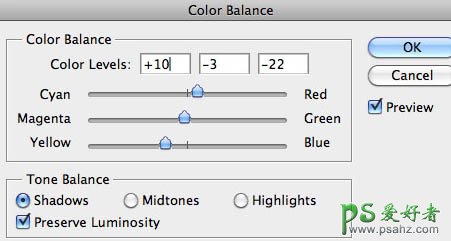
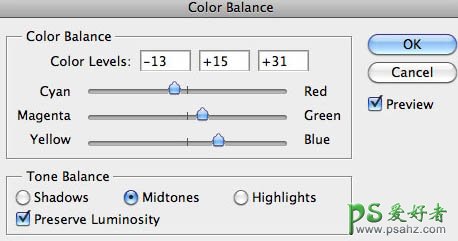
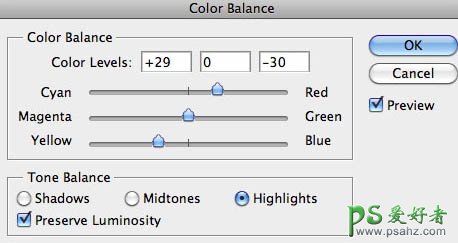
5、完成这些效果之后。我认为我们还可以再修饰一下。点击图层面板底部的黑&白圆圈创建一个色彩平衡和曲线调整图层。现在,使用以下设置:




最终效果:

加载全部内容