设计一种漂亮的电光艺术字效果 国外PS文字特效教程
电光艺术字效果教程 人气:0


步骤1、首先创建一个1920px*1200px的新文档,这个尺寸是一个标准的大型壁纸的大小,如图所示。

步骤2、按下Ctrl+I执行反相命令,打白色的背景变为黑色,如图所示。


步骤4、复制选中的部分到新文档中,并使用“移动工具”把雪山的图层移动图片的顶部,如图所示。在这里雪山素材只要占图片的一半就好了,所以你可以按Ctrl+'打开网格,方便定位。

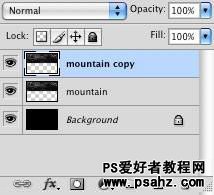
步骤5、再按下Ctrl+'闭关风格,并把雪山的图层重命名为“山”。

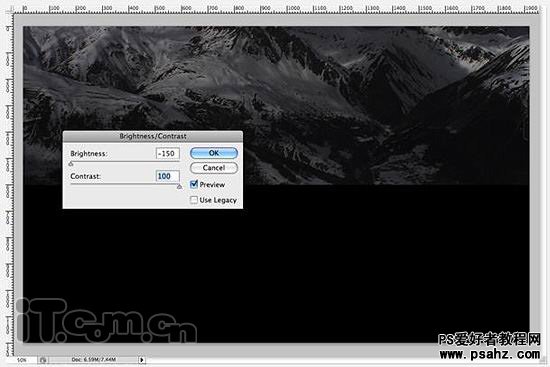
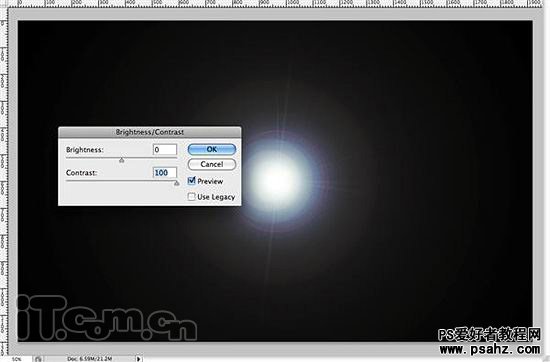
步骤6、在菜单栏中选择“图像—调整—亮度/对比度”,把亮度调到最小,对比度调到最高,如图所示。


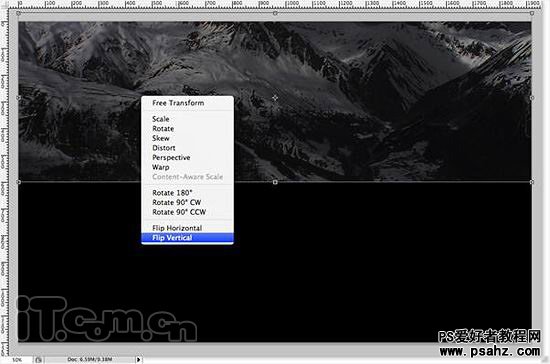
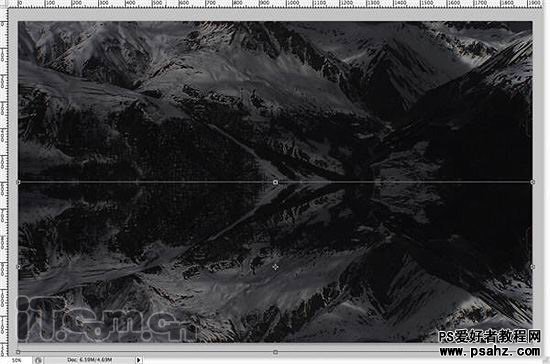
步骤8、选择“山副本”图层,按下Ctrl+T进行自由变换状态,右键单击,在弹出的菜单中选择“垂直翻转”,如图所示。


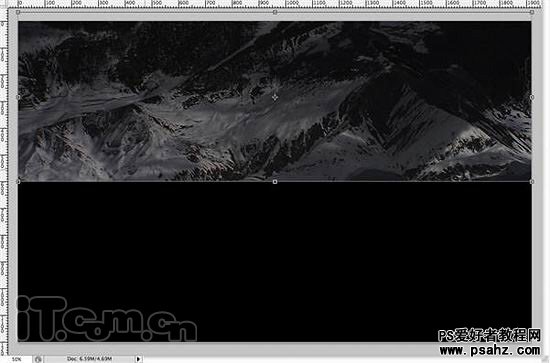
步骤9、拖动“山副本”图层向下移动,效果如图所示。

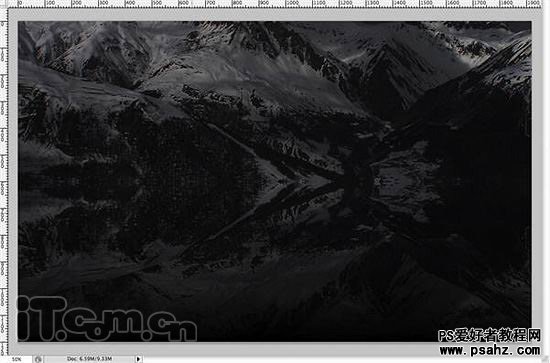
步骤10、创建一个“图层蒙版”,然后使用渐变工具在蒙版上创建一个黑色到透明的线性渐变效果,如图所示。


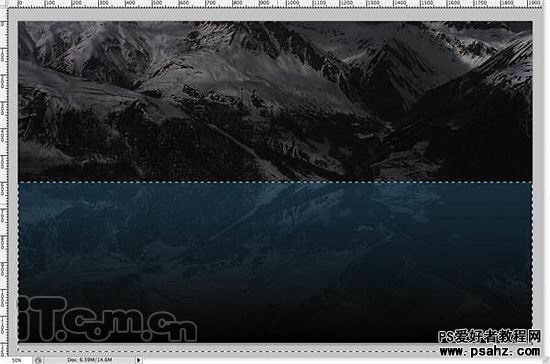
步骤13、创建一个新图层,接着按着Ctrl键不放并在图层面板中单击“山”图层的缩略图,载入选区,然后设置前景色为#216a82,背景色为黑色,渐变工具在选区中创建一个纯性渐变效果,最后设置图层的不透明度为50%,如图所示。

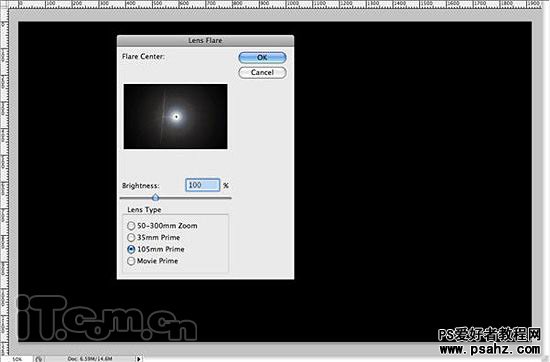
步骤14、创建一个新图层并命名为“光晕”,接着填充黑色,然后选择“滤镜—渲染—镜头光晕”,设置亮度为100%,105毫米聚焦,位置在图片的中心,如图所示。

效果图:


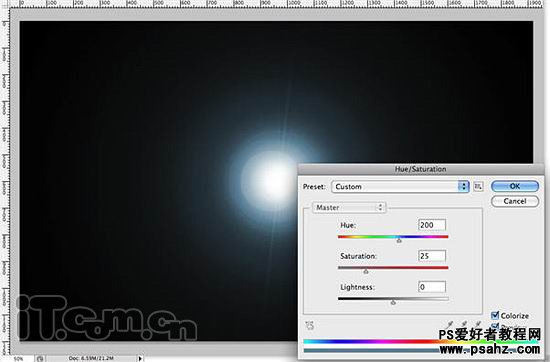
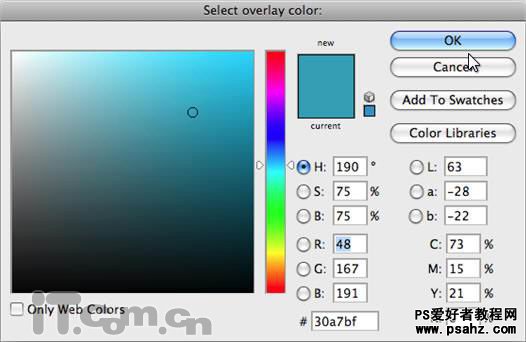
步骤16、选择“图像—调整—色相/饱和度”设置方法参考下图。

步骤17、设置图层混合模式为“线性减淡(添加)”,如图所示。

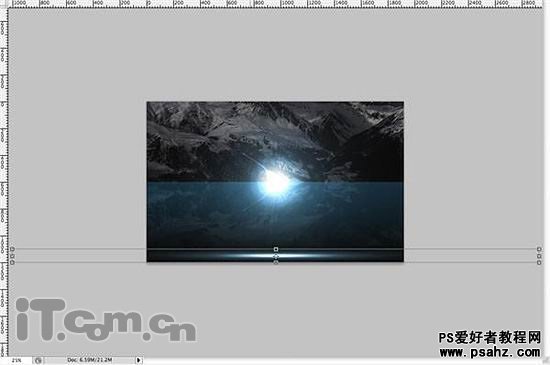
步骤18、按下Ctrl+J复制一层,再按Ctrl+T自由变换,缩小光晕的高,扩大宽度,然后移到下方,如图所示。

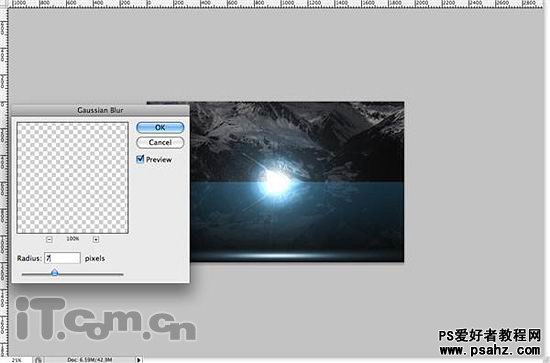
步骤19、选择“滤镜—模糊—高斯模糊”,半径设置为7像素左右,如图所示。


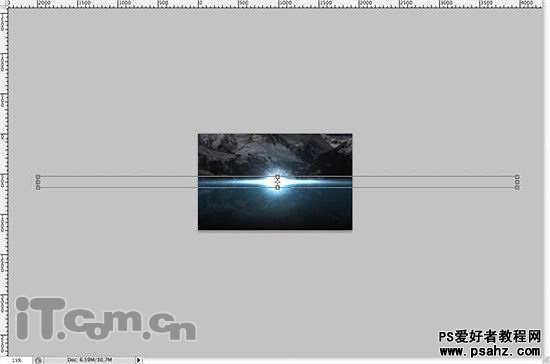
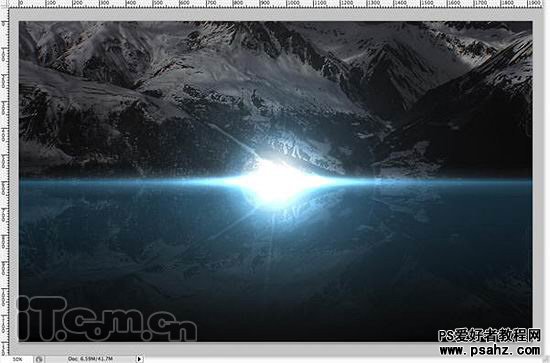
步骤21、设置前景色为#216a82,然后选择渐变工具,在属性栏中设置径向渐变,然后在光晕的中间向外拖动,添加一个径向渐变效果,如>图所示。

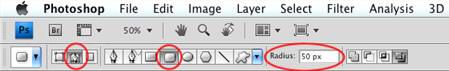
步骤22、创建一个新图层,背景色为黑色,选择“圆角矩形工具”,设置其属性,如图所示。

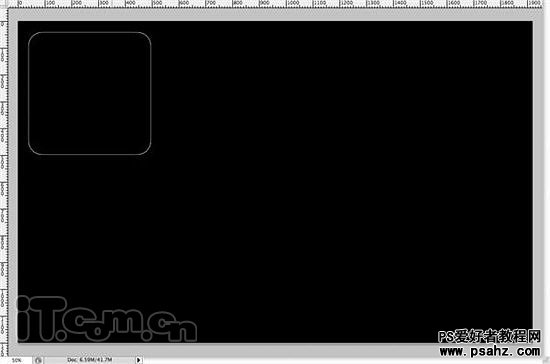
步骤23、按着Shift键,绘画出一个完美的圆角正方形,如图所示。

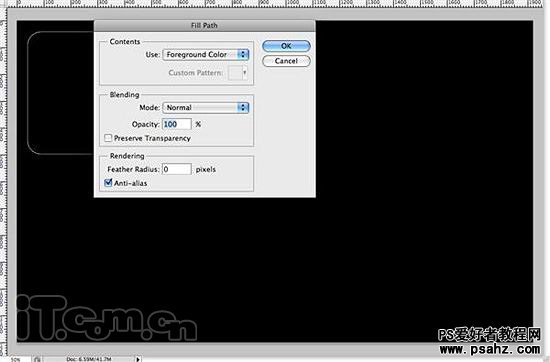
步骤24、创建一个新图层,命名为“网格”,然后设置前景色为白色,右键单击图片,选择“填充路径”,如图所示。


步骤26、载入圆角矩形的选区,如图所示。

步骤27、选择“选择—修改—收缩”命令,设置25像素,如图所示。

步骤29、按下Delete键,消除选区的内容,如图所示。


步骤31、向下移动网格图层

步骤32、按下Ctrl+J复制得到“网格副本”图层,并取消其可见,如图所示。

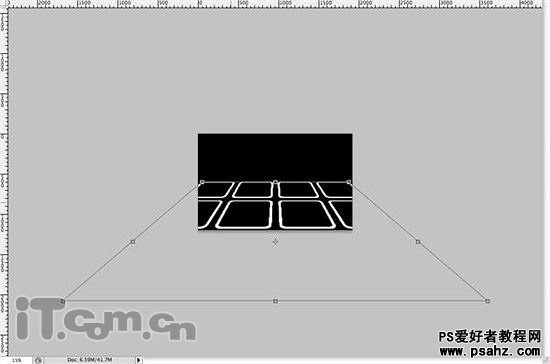
步骤34、选择“网格”图层,选择“编辑—变换—透视”,调整参考下图所示。


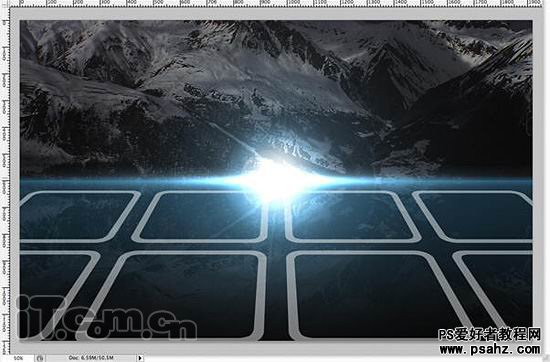
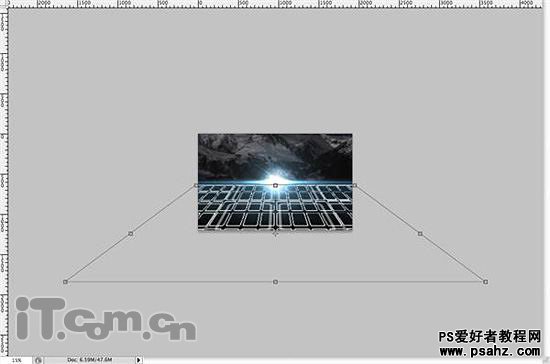
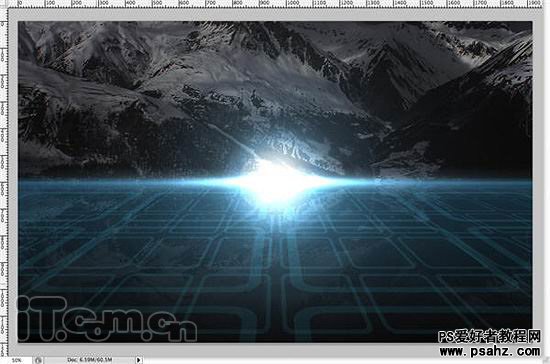
步骤38、打开“网格副本”图层的可见性,参考前两步骤的方法,继续制作网格的透视效果,如图所示。

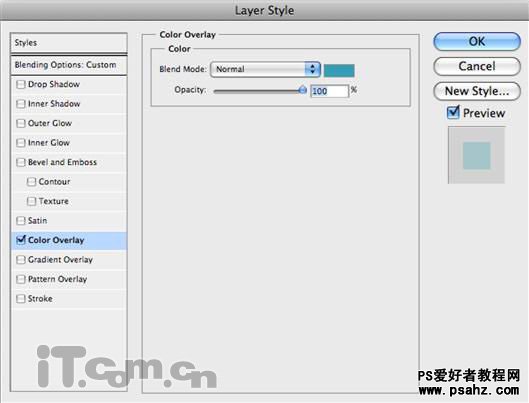
步骤39、在图层面板中双击“网格副本”图层,设置“颜色叠加”图层样式,如图所示。



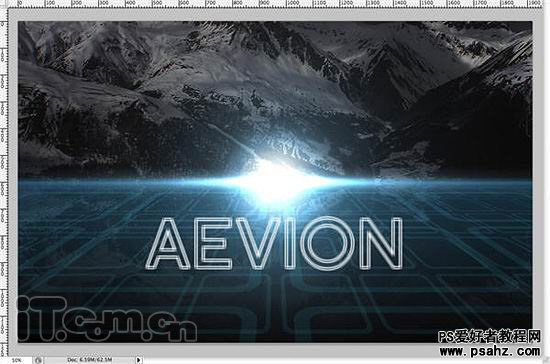
步骤42、使用“横排文字工具”输入文字,然后选择“滤镜—像素化—碎片”,效果如图所示。

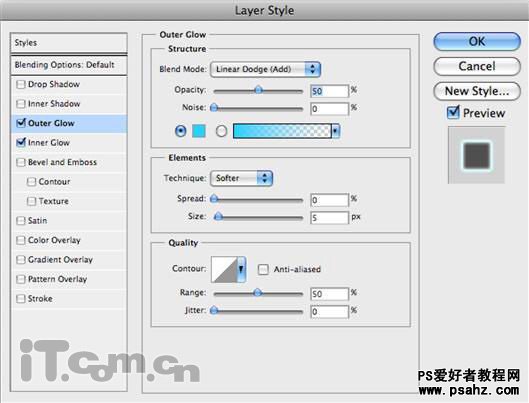
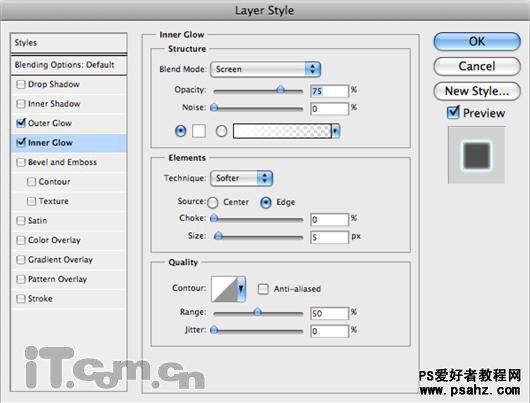
步骤43、为文字图层添加外发光和内发光两个图层样式(图层—图层样式—内发光),如图所示。



步骤45、复制“光晕副本”图层,并移动到文字的下方,如图所示。

最后为文字添加合影就完成了。最终效果如图所示。photoshop教程完毕。

加载全部内容