设计石质效果3D立体字实例教程 PS文字特效教程
制作石质立体字效果 人气:0
PS文字特效教程:设计石质效果3D立体字实例教程,3D字制作思路:先打上文字,用变形工具给文字加点透视效果,然后把文字复制一层,适当移动一些位置,这样就有点立体效果。后面就是增加纹理和完善立体效果。做这类效果字体最好选粗一点的,效果会明显一点。最终效果

1、我们新建立一个文档,宽和高分别是550和300设置背景色为黑色。我这里选择的字体是Arial Black,大小为30效果如下:

2、这里我们提供一个素材,关于石头纹理的。如下图,使用素材后,然后按CTRL+t进行变形。在这里我们也可以对素材进行锐化。


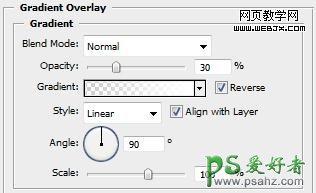
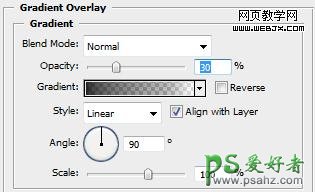
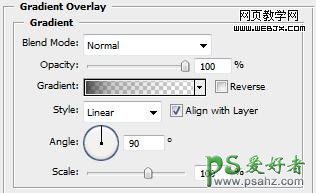
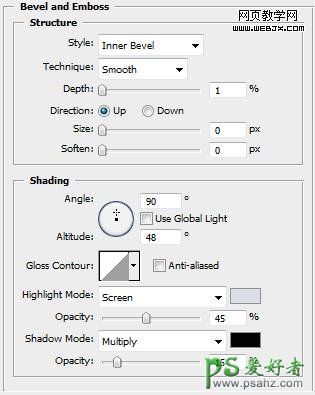
3、然后给文字层添加图层样式。参数及效果如下图。


4、为了达到3D效果,我们继续修饰,我们使用变形工具,调整到45度左右。

5、我们拷贝石头图层,然后向下移动20像素,不透明度设置为30%,效果如下。

6、我们给那个边,设置立体效果,,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。

7、在刚才那个图层的下面创建一个图层,然后使用多边形套索工具,创建新的边缘,然后填充为白色。

8、现在有一些3D效果了,然后进行变形,调整大小,设置光线暗一些,然后执行锐化滤镜。

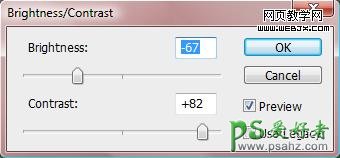
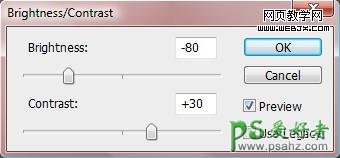
9、然后调整亮度和对比度,参数及效果如下图。


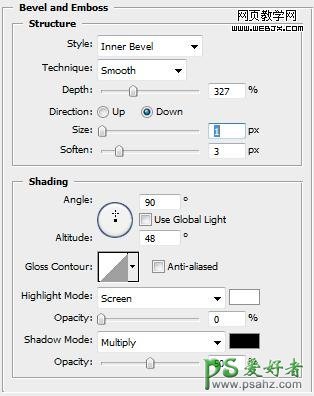
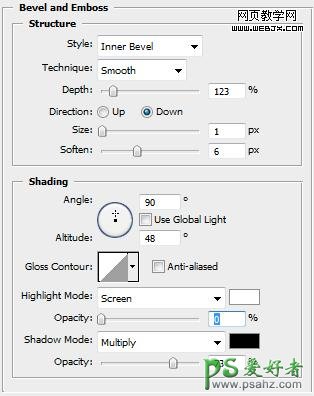
10、设置图层样式。参数及效果如下图。


11、调整光线阴影效果,特效如下。

12、调整亮度和对比度。


13、再次设置图层样式。


14、为了使效果更加真实,我们继续设置图层样式。




最终效果:

加载全部内容