用CSS创建扁平化面包屑导航 网页制作实用教程
网页制作实用教程 人气:0网页制作实用教程,用CSS创建扁平化面包屑导航,随着近些年CSS与CSS3的发展,有些东西我们可以纯用CSS去实现,取代那些需要使用背景图片的老技术。在这篇教程中,我们将创建扁平化的面包屑导航链接,不再需要使用之前流行的“推拉门式的背景图片”。

我们将面包屑链接设计成类似雪佛龙的样式,表达向下获取内容的意思。过去我们用背景图片实现这一效果,现在我们将在边框border属性的帮助下,纯用CSS实现相同的效果。

第一步
1 2 3 4 5 <p id="crumbs"> <ul> <li><ahref="#">Breadcrumb</a></li> </ul> </p>
我们首先快速地利用无序列表建立一个面包屑导航链接。每一个面包屑链接都是一个 <li> 标签,嵌套一个锚元素。
第二步

1 2 3 4 5 6 7 8 9 10 11 12 13 14 #crumbs ul li a { display:block; float:left; height:50px; background:#3498db; text-align:center; padding:30px40px040px; position:relative; margin:010px00; font-size:20px; text-decoration:none; color:#fff; }
这一段原始代码使得列表每项呈现为蓝色矩形。文本放置在中央,每一边都有间隔和相同的内边距。添加 position:relative; 使得那些绝对定位的元素能够相对这一父元素显示。
第三步

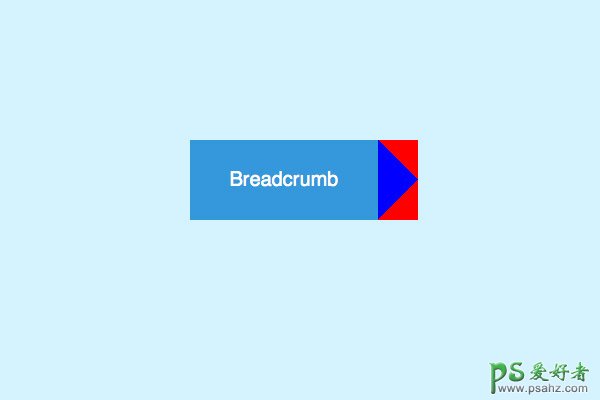
1 2 3 4 5 6 7 #crumbs ul li a:after { content:""; border-top:40pxsolid red; border-bottom:40pxsolid red; border-left:40pxsolid blue; position:absolute;right:-40px;top:0; }
现在我们来用CSS创建原本只能用背景图片才能实现的雪佛龙样式。使用 :after 选择器创建一个额外的元素,通过各种CSS边框属性形成一个三角形。在demo中,你能够看到通过应用边框属性中的top和bottom交叉重叠实现一个单独的蓝色三角形。他们现在被标记为红色用作示范,但只要将这些改成tansparent(透明)就能够输出一个蓝色三角形。通过绝对定位这些效果就能够很好实现。
第四步

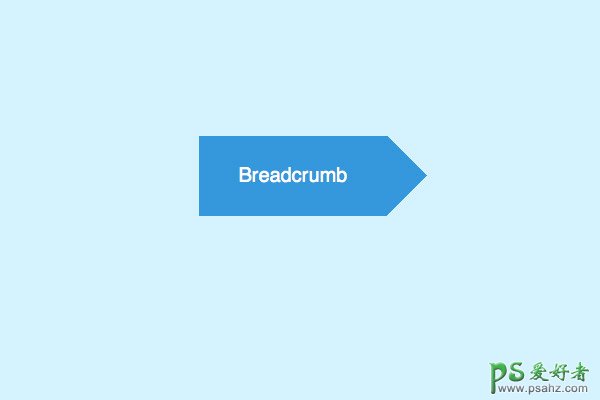
1 2 3 border-top:40pxsolid transparent; border-bottom:40pxsolid transparent; border-left:40pxsolid#3498db;
使用正确的颜色我们得到了我们想要的形状,面包屑链接实现了流行的雪佛龙形状!!
第五步

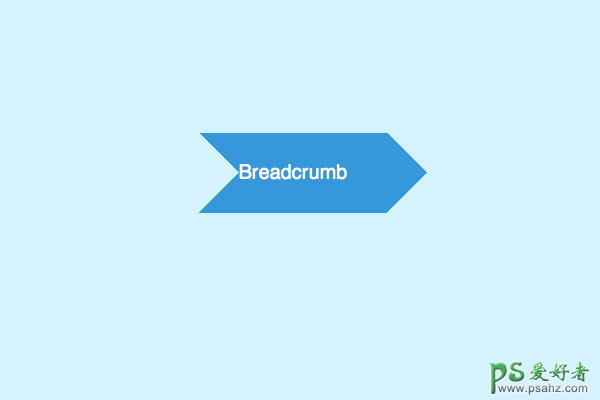
1 2 3 4 5 6 7 #crumbs ul li a:before { content:""; border-top:40pxsolid transparent; border-bottom:40pxsolid transparent; border-left:40pxsolid#d4f2ff; position:absolute;left:0;top:0; }
在面包屑链接的左边我们使用同样的原理创建另一个三角形,这次我们将border中的颜色设置为和页面背景一样的颜色,来覆盖链接的蓝色背景颜色。
第六步

1 padding:30px40px080px;
这个额外的三角形会影响文本的呈现,不过一个简单的padding调整能够很快解决这一问题。
第七步

1 2 3 4 5 6 7 8 9 <p id="crumbs"> <ul> <li><ahref="#1">One</a></li> <li><ahref="#2">Two</a></li> <li><ahref="#3">Three</a></li> <li><ahref="#4">Four</a></li> <li><ahref="#5">Five</a></li> </ul> </p>
更多的链接被添加到HTML中增加了一系列面包屑,每一个都像雪佛龙那样被分隔开来,CSS形成的三角能够和右边边缘很好契合。
第八步

1 2 3 4 5 6 7 8 9 10 11 12 13 14 #crumbs ul li:first-child a { border-top-left-radius:10px;border-bottom-left-radius:10px; } #crumbs ul li:first-child a:before { display:none; } #crumbs ul li:last-child a { padding-right:80px; border-top-right-radius:10px;border-bottom-right-radius:10px; } #crumbs ul li:last-child a:after { display:none; }
运用 :first-child 和 :last-child 选择器移除第一项和最后一项的三角,然后运用 border-radius 使边角变得圆滑一些,最后我们得到一个完整的面包屑导航列表。
第九步

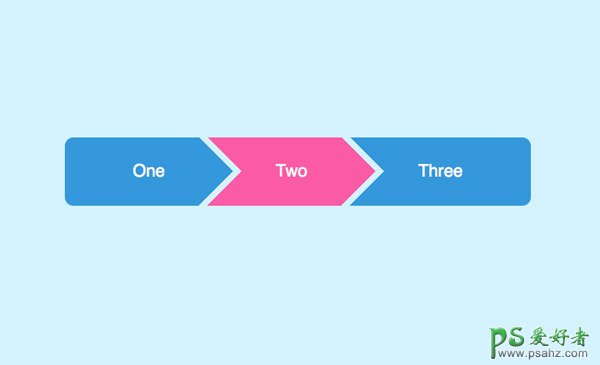
1 2 3 4 5 6 #crumbs ul li a:hover { background:#fa5ba5; } #crumbs ul li a:hover:after { border-left-color:#fa5ba5; }
最后需要实现的就是链接的悬浮效果。不要忘记在悬浮状态时改变 border-left-color 这一属性,这样所有的面包屑都能改变颜色了。
加载全部内容