小程序wx.getUserProfile接口 小程序wx.getUserProfile接口的具体使用
空如夏沐 人气:0想了解小程序wx.getUserProfile接口的具体使用的相关内容吗,空如夏沐在本文为您仔细讲解小程序wx.getUserProfile接口的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:小程序wx.getUserProfile接口,小程序wx.getUserProfile,下面大家一起来学习吧。
最近微信小程序对于审核小程序提出了带有wx.login、wx.getUserInfo接口的调整,并提出了一个新的接口供开发者调用
下图是对于新的接口的官方文档详情


值得注意的是新的接口wx.getUserProfile,只能使用catchtap或者bindtap进行调用(ps:可以再wx.showmodel中使用),并不能再onload、onshow等位置直接调用,并且返回参数有所改变
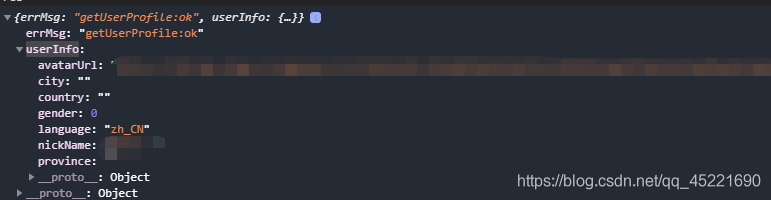
下图是新的接口wx.getUserProfile返回的数据类型
// An highlighted block
wx.showModal({
title: '温馨提示',
content: '正在请求您的个人信息',
success(res) {
if (res.confirm) {
wx.getUserProfile({
desc: "获取你的昵称、头像、地区及性别",
success: res => {
console.log(res)
let wxUserInfo = res.userInfo;
},
fail: res => {
//拒绝授权
that.showErrorModal('您拒绝了请求');
return;
}
})} else if (res.cancel) {
//拒绝授权 showErrorModal是自定义的提示
that.showErrorModal('您拒绝了请求');
return;
}
}
})

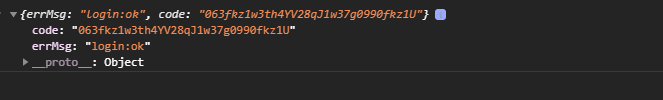
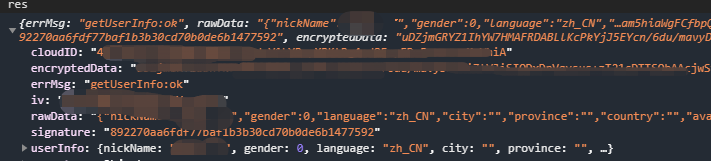
新版的wx.login接口返回,暂时wx.getUserInfo的接口返回不变,之后就不能直接获取用户信息了
wx.login

wx.getUserInfo

为了这个新接口搞了一段时间,可能咱比较菜吧(不是,ヽ(≧□≦)ノ)。总之,这件事总得是有了一个头绪不是吗?希望这些能帮助更多的小伙伴!<( ̄︶ ̄)>
加载全部内容