利用photoshop图层样式设计个性的蜂窝状水晶字实例教程
非常可爱的蜂窝水晶字 人气:0
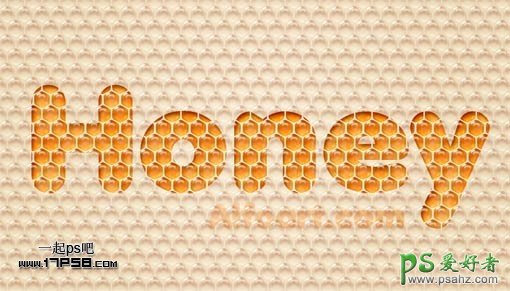
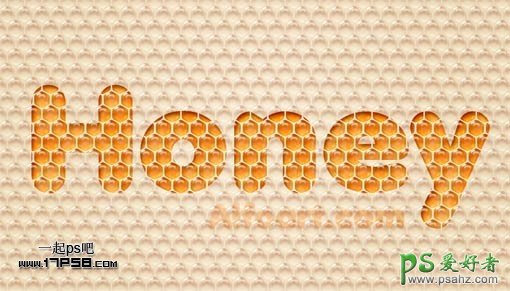
利用photoshop图层样式设计个性的蜂窝状水晶字实例教程,教程中用到的纹理比较特殊,是六边形图案,而且这些图案都是分开的,应用图层样式后,每个小格都会有相同的效果,非常可爱。原图

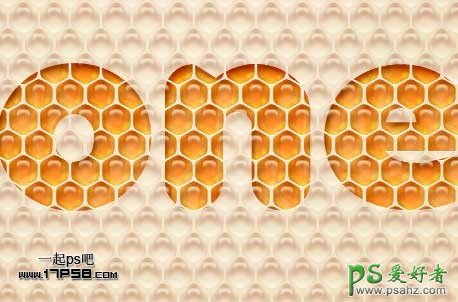
局部放大

1、新建文档1200x900像素,背景填充#eddbb9。

2、建新层,填充白色,添加图层样式。

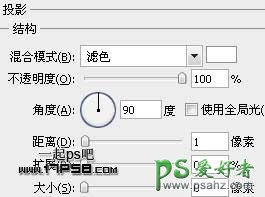
3、填充归零,效果如下,画面中央产生发光的效果。

4、输入黑色文字。

5、建新层,用honey图案填充。

6、调出文字选区,添加蒙版,隐藏文字层。

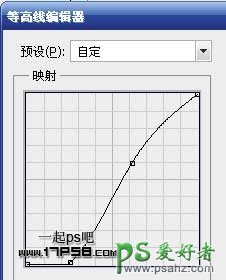
7、添加图层样式。





8、复制一层,添加其它样式。



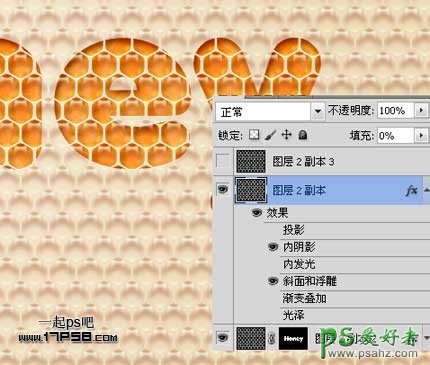
9、显示图层2副本,填充归零,复制一层(图层2副本3)隐藏。

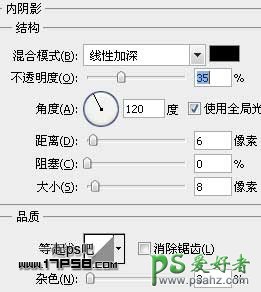
10、添加内阴影和浮雕,隐藏其它样式。





11、显示图层2副本3,填充归零。

12、添加图层样式。

最终效果:


加载全部内容