Unity Shader实现线框 Unity Shader实现线框效果的制作步骤
小盖子 人气:0想了解Unity Shader实现线框效果的制作步骤的相关内容吗,小盖子在本文为您仔细讲解Unity Shader实现线框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Unity,Shader实现线框,Unity,Shader线框,下面大家一起来学习吧。
先上图看看效果:

下面详细分享一下制作步骤吧:
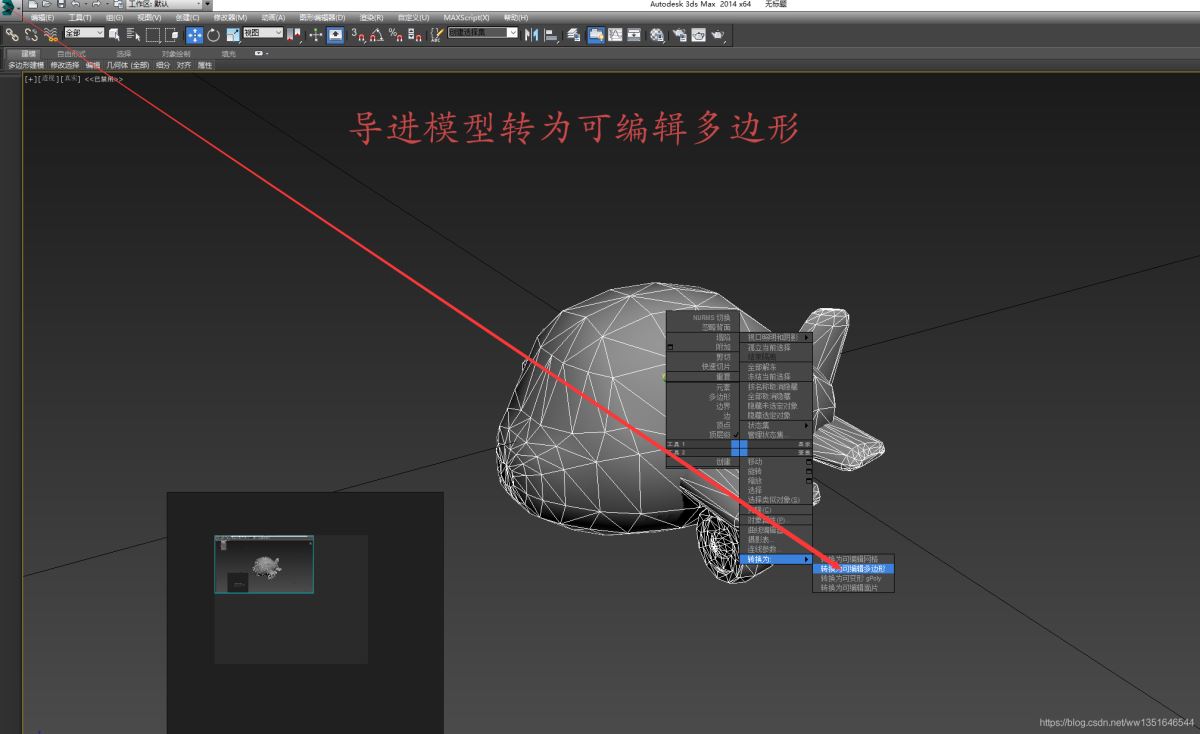
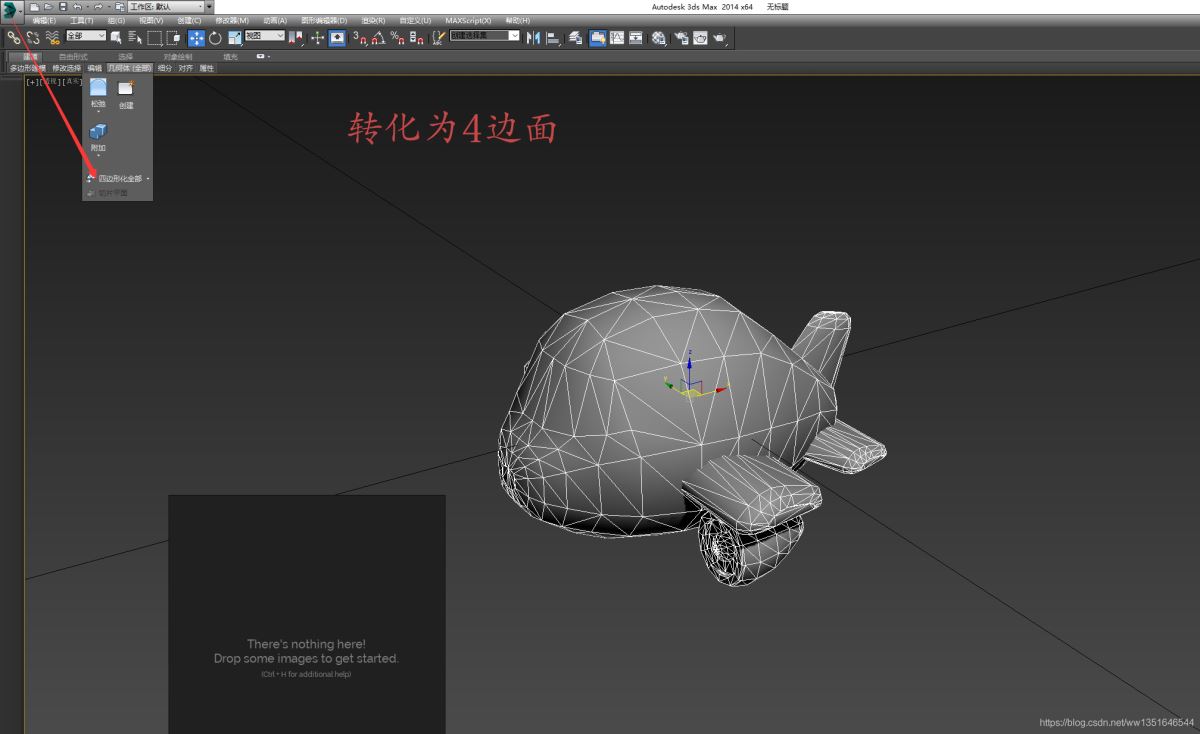
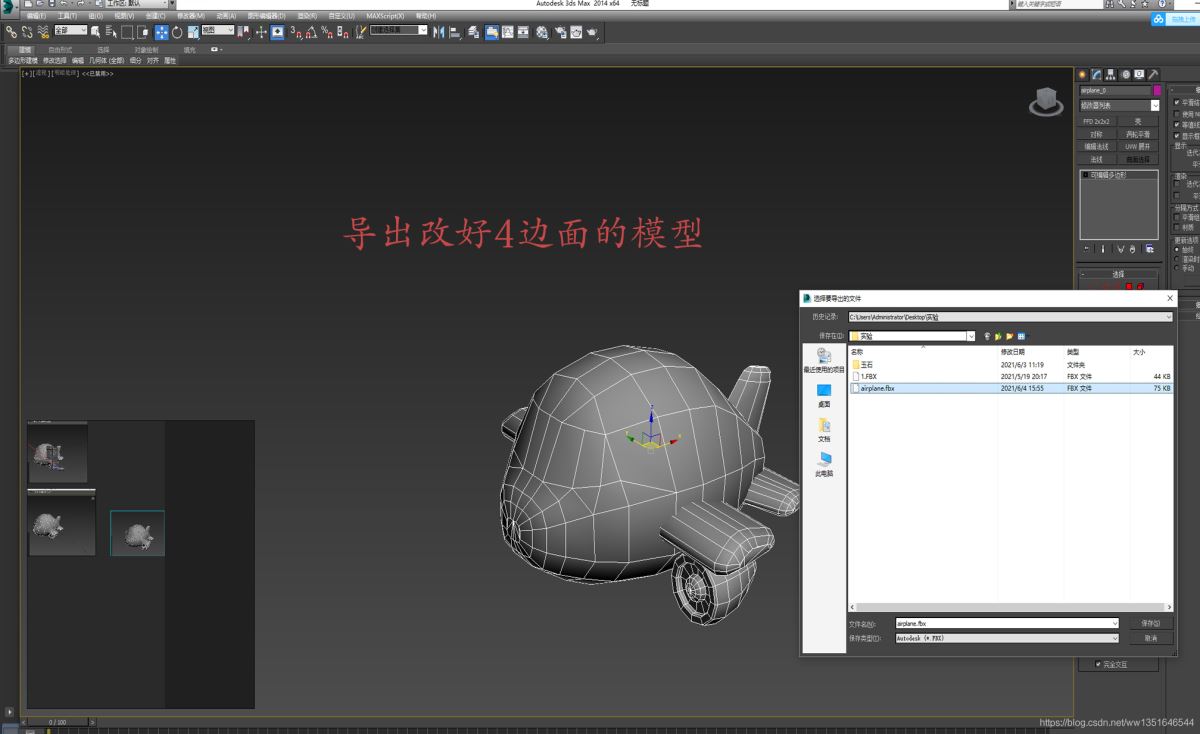
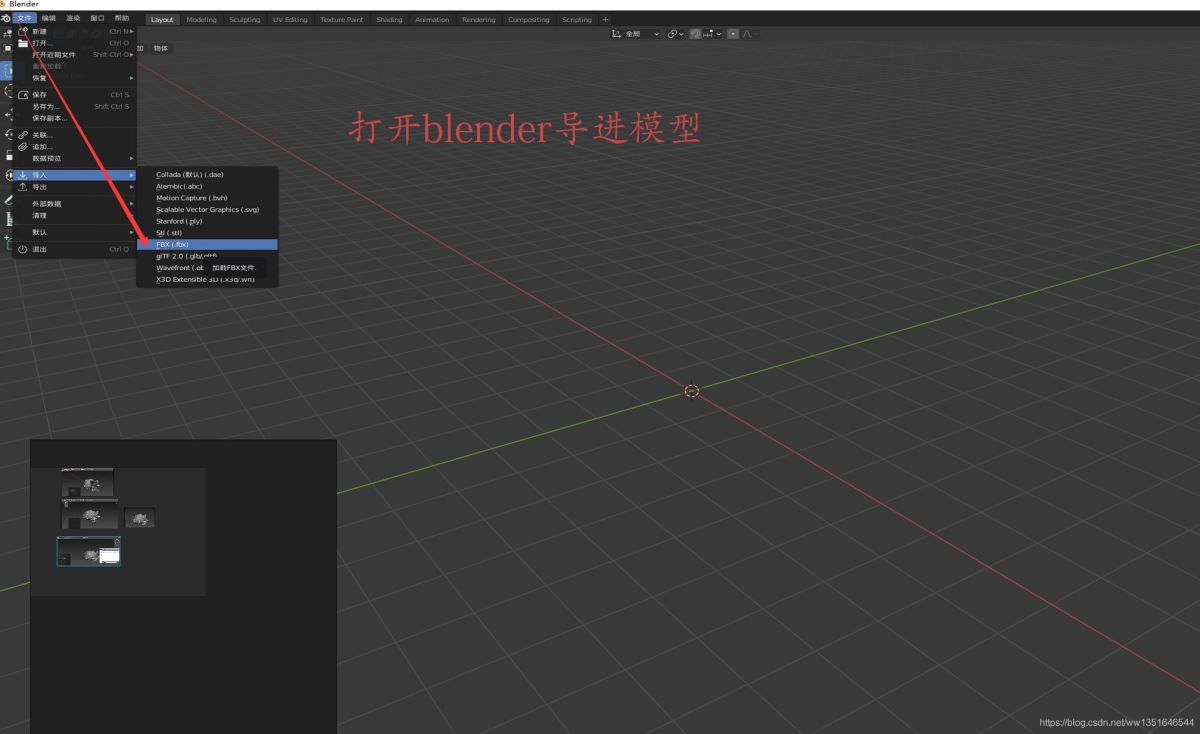
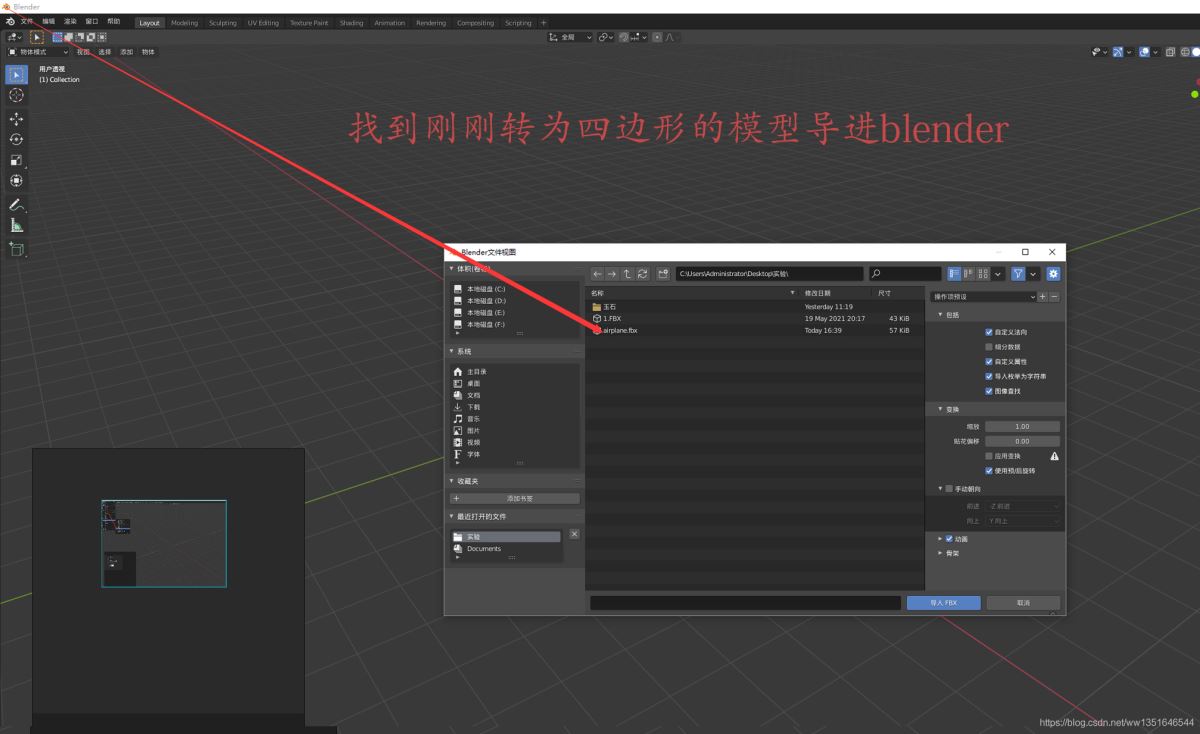
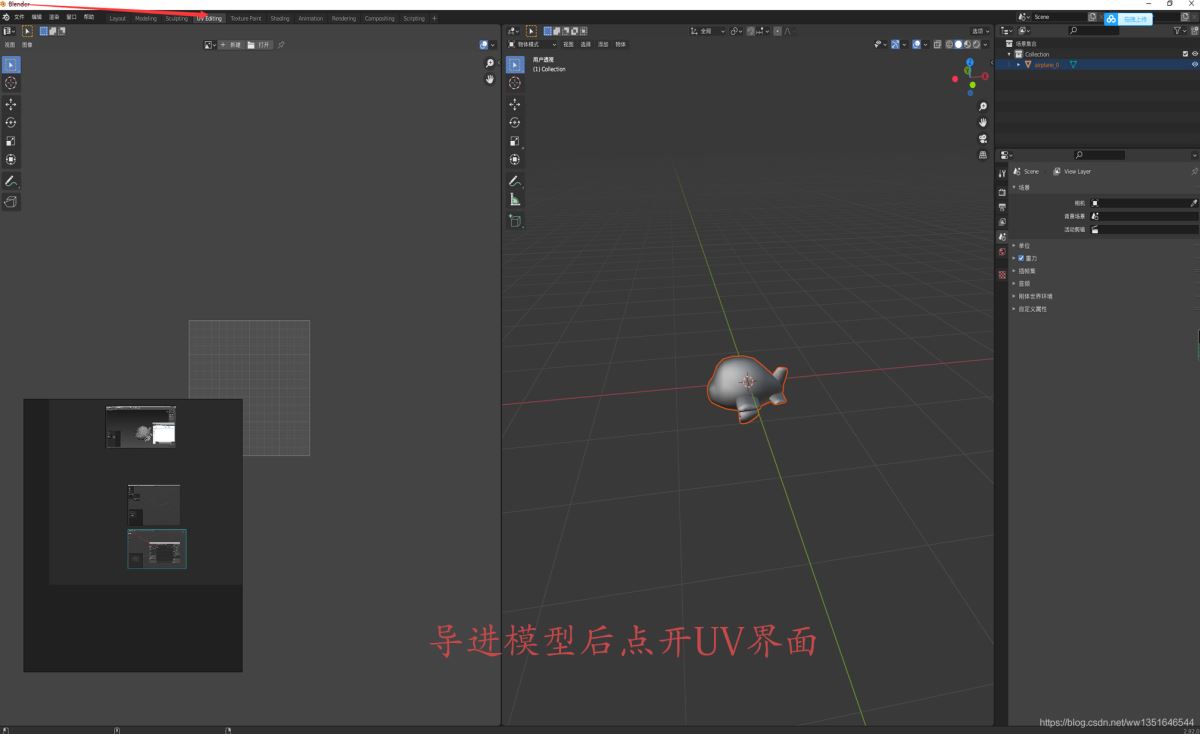
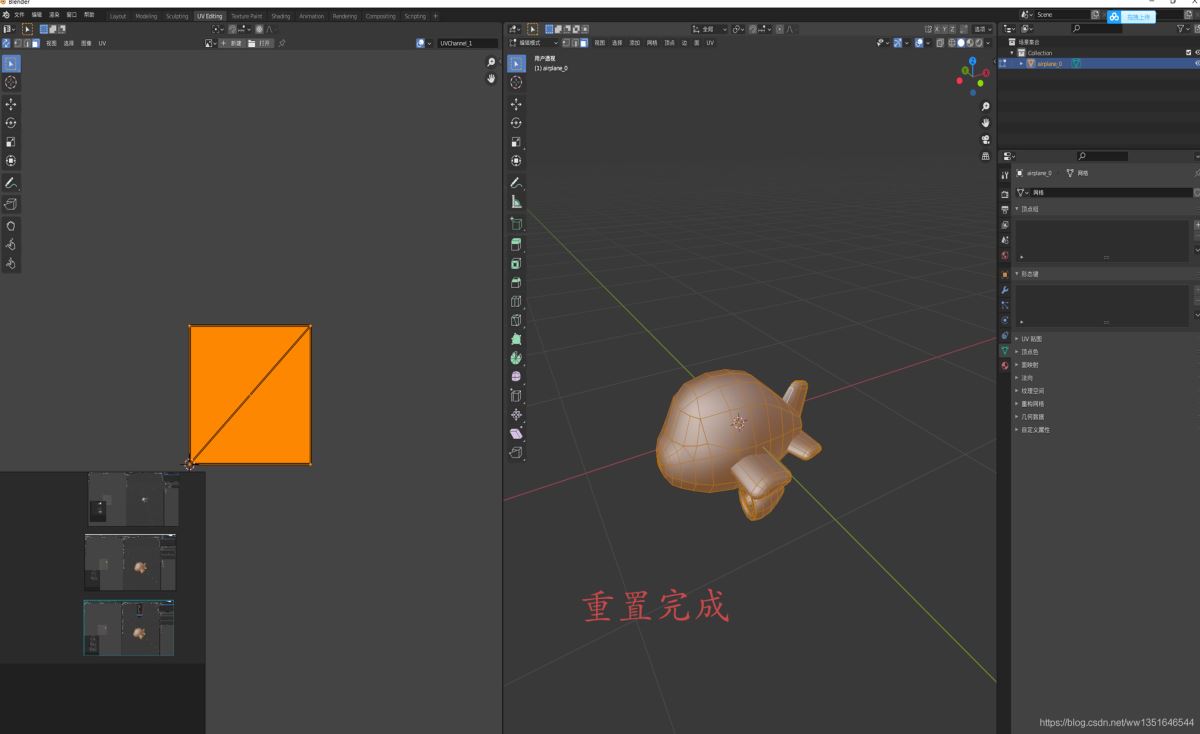
一、首先模型本身需要特殊处理











二、编写Shader
shader "Giraffe/Wireframe" {
properties{
_Color("Color",Color) = (1.0,1.0,1.0,1.0)
_EdgeColor("Edge Color",Color) = (1.0,1.0,1.0,1.0)
_EdgeColor2("Edge Color",Color) = (1.0,1.0,1.0,1.0)
_Width("Width",Range(0,1)) = 0.2
}
SubShader{
Tags {"Queue" = "Transparent" "IgnoreProjector" = "True"}
Cull Front
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
struct a2v {
half4 uv : TEXCOORD0;
half4 vertex : POSITION;
};
struct v2f {
half4 pos : SV_POSITION;
half4 uv : TEXCOORD0;
};
fixed4 _Color;
fixed4 _EdgeColor;
float _Width;
v2f vert(a2v v)
{
v2f o;
o.uv = v.uv;
o.pos = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag(v2f i) : COLOR
{
fixed4 col;
//step(a, x) : 如果 x<a,返回0;否则,返回1。
float LowX = step(_Width, i.uv.x);
float LowY = step(_Width, i.uv.y);
float HighX = step(i.uv.x, 1.0 - _Width);
float HighY = step(i.uv.y, 1.0 - _Width);
float num = LowX * LowY*HighX*HighY;
col = lerp(_EdgeColor, _Color, num);
clip((1-num)-0.1f);
return col;
}
ENDCG
}
Cull Back
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct a2v {
half4 uv : TEXCOORD0;
half4 vertex : POSITION;
};
struct v2f {
half4 pos : SV_POSITION;
half4 uv : TEXCOORD0;
};
fixed4 _Color;
fixed4 _EdgeColor2;
float _Width;
v2f vert(a2v v)
{
v2f o;
o.uv = v.uv;
o.pos = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag(v2f i) : COLOR
{
fixed4 col;
//step(a, x) : 如果 x<a,返回0;否则,返回1。
float LowX = step(_Width, i.uv.x);
float LowY = step(_Width, i.uv.y);
float HighX = step(i.uv.x, 1.0 - _Width);
float HighY = step(i.uv.y, 1.0 - _Width);
float num = LowX * LowY*HighX*HighY;
col = lerp(_EdgeColor2, _Color, num);
clip((1 - num) - 0.1f);
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}
三、讲解
模型部分:
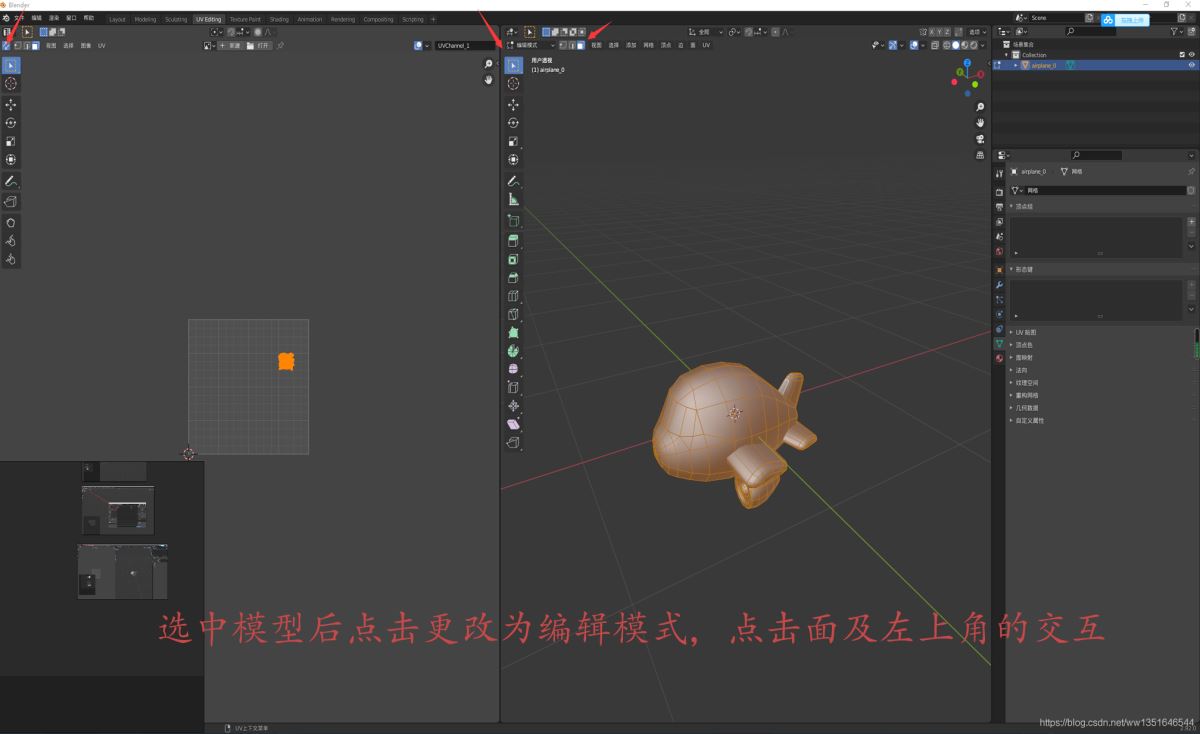
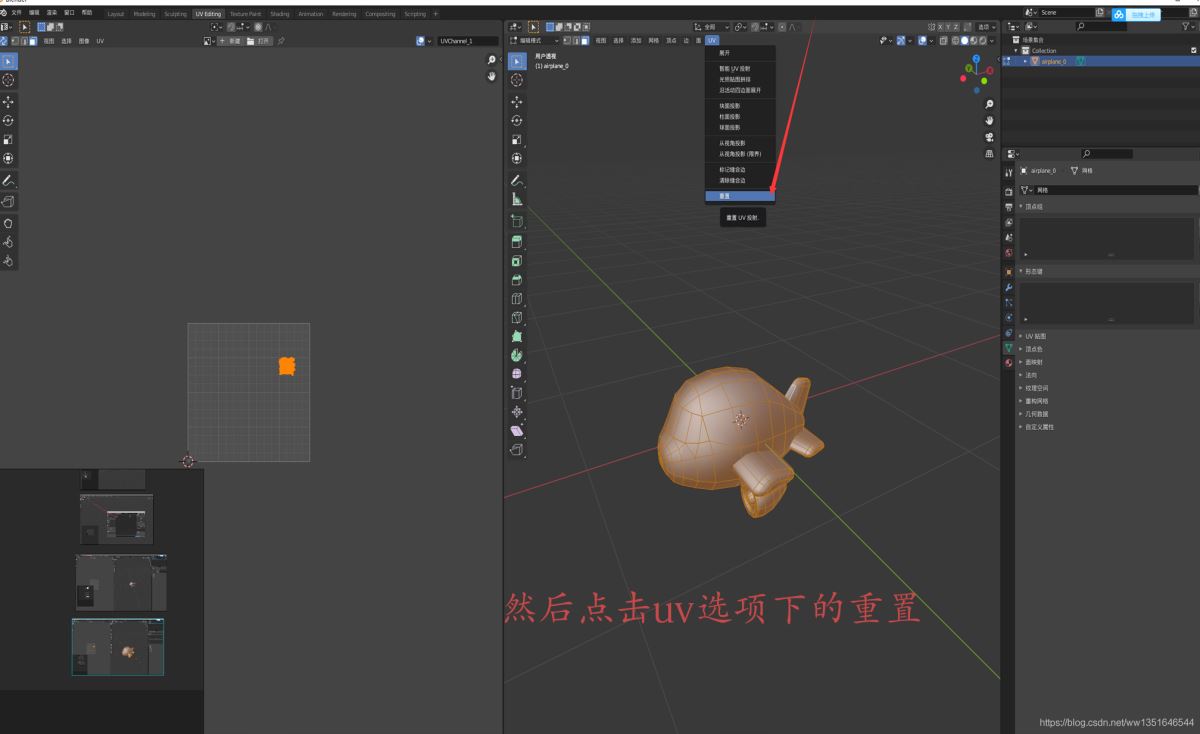
1、处理是为了把所有模型面,以重叠的方式撑满整个UV。
2、为什么会用四边面,因为试过了三角面过多,看起来非常乱,效果不好。
代码部分:
1、分成两个Pass,分别渲染剔除正面和剔除背面的,这个比较好理解。
2、核心代码部分是:
float LowX = step(_Width, i.uv.x); float LowY = step(_Width, i.uv.y); float HighX = step(i.uv.x, 1.0 - _Width); float HighY = step(i.uv.y, 1.0 - _Width); float num = LowX * LowY*HighX*HighY; col = lerp(_EdgeColor2, _Color, num);
在UV上找到对应的范围进行着色,其他位置透明化,如图所示:

加载全部内容