学习制作漂亮的遮罩图片切换特效动画图片 Flash动画制作教程
动画图片 人气:0
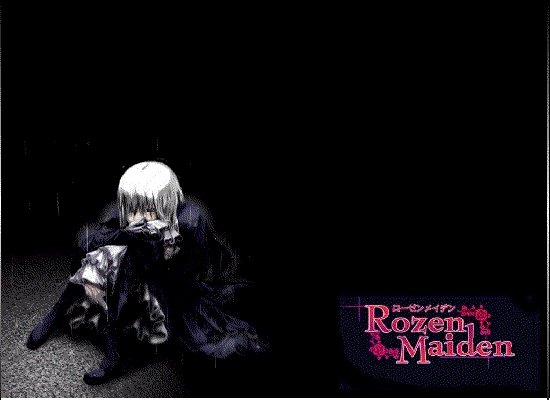
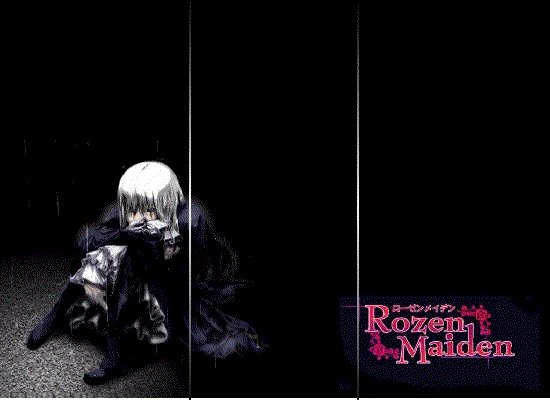
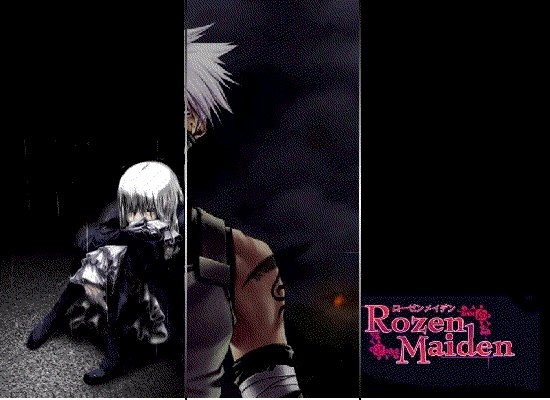
Flash动画制作教程:学习制作漂亮的遮罩图片切换特效动画图片,效果:

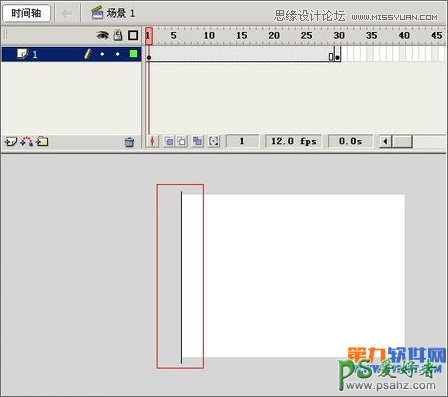
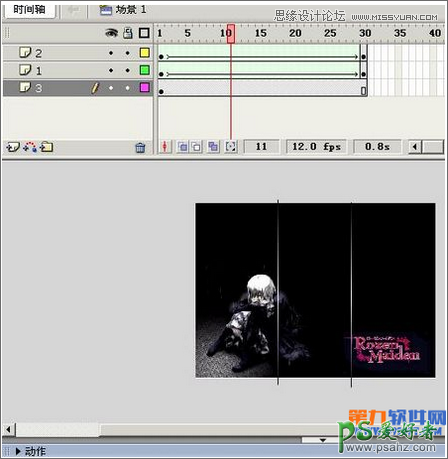
第一步、打开Flash新建1个图层,用线条工具画一条竖直线,放在相对舞台的左面,第30帧处插入关键帧。

图1
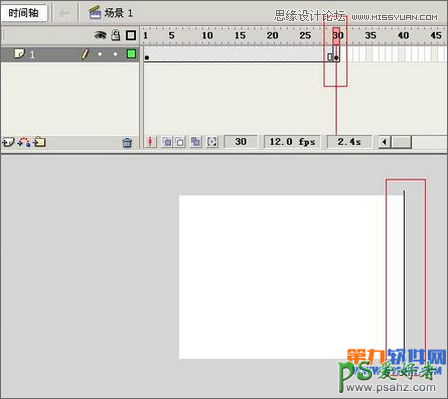
第二步、点击第30帧把竖直线拉到舞台右面。

图2
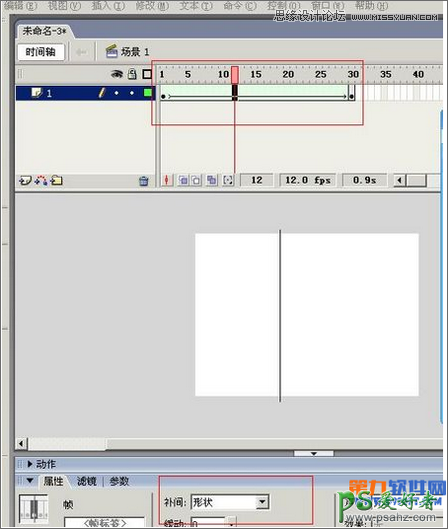
第三步、点住任意一帧,在属性里面把补间改为形状。

图3
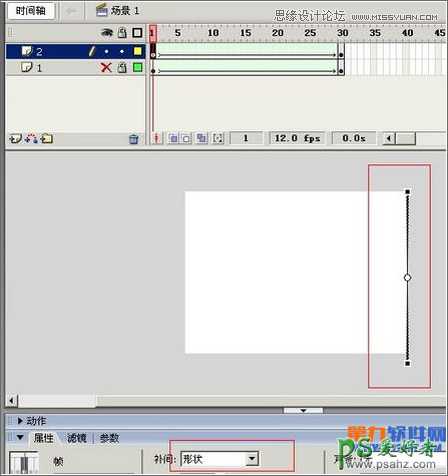
第四步、新建一个图层,和上面一样画一个竖直线,注意的是这次把竖直线从右到左放,然后在属性补间里面选择形状动画。

图4
第五步、新建图层,导入一张图片,相对舞台大小。

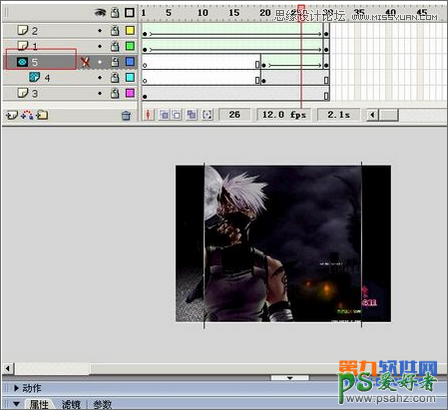
图5
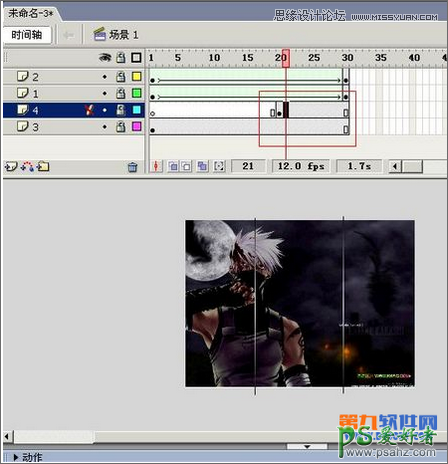
第六步、新建图层,在第20帧处插入关键帧,导入一张图片,相对舞台大小,第30帧处插入帧。

图6
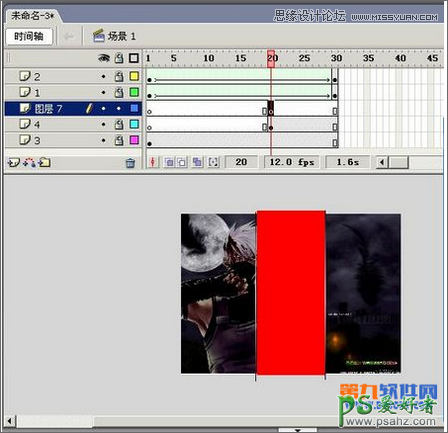
第七步、新建图层,第20帧处插入关键帧,用矩形工具画一个长方形的方块颜色任意,注意一定要和两个线条对齐。否则没有拉开效果。

图7
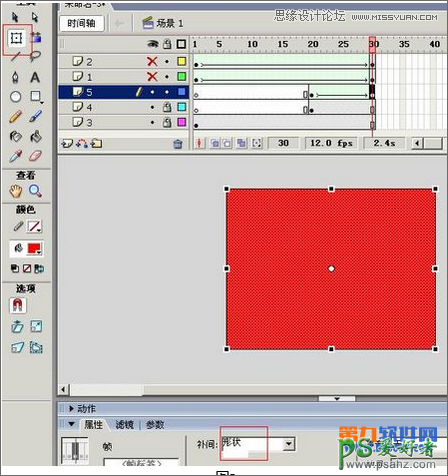
第八步、在第30帧处插入关键帧,把方块用任意变形工具拉大,相对于舞台。点击属性补间改为形状。

图8
第九步、点击图层5点右键,选择遮罩层。

图9
好了。按Ctrl+Enter试下效果吧。我做的只不过是FLASH遮罩中最简单的一种,关键是用自己的想象力来做出最好的图片动画。

加载全部内容