微信小程序引入Vant框架 微信小程序引入Vant框架的全过程记录
性感的小肥猫 人气:0前言
有时候会觉得微信小程序原生的ui差了那么一点点感觉,那么能不能引入三方框架呢?本文以引入Vant来进行举例,共包含8个步骤。不管是不是云开发项目都一样使用。
实现步骤
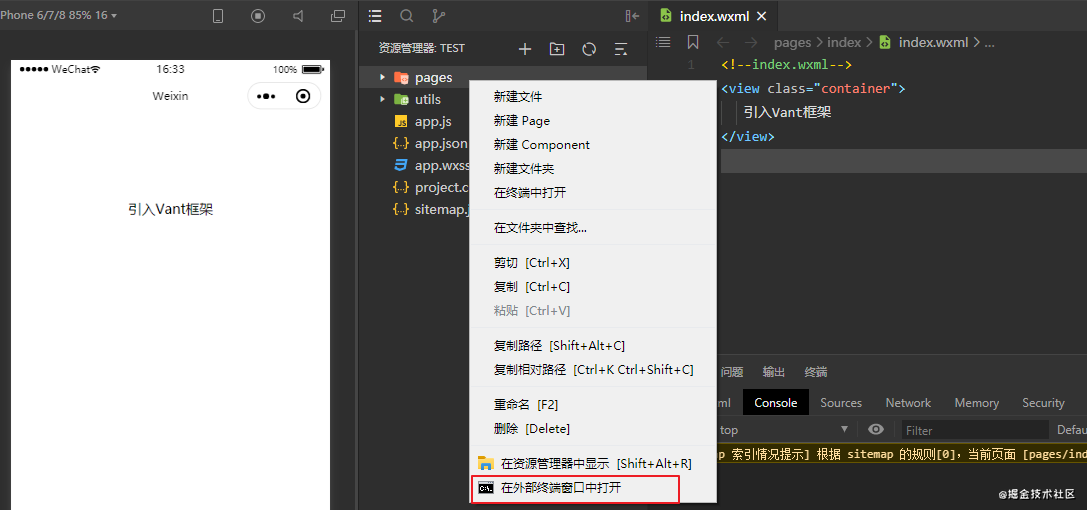
1. 打开微信小程序的开发工具,进入项目。在项目的根目录文件上点击右键。选择在终端中打开。(注意是根目录)

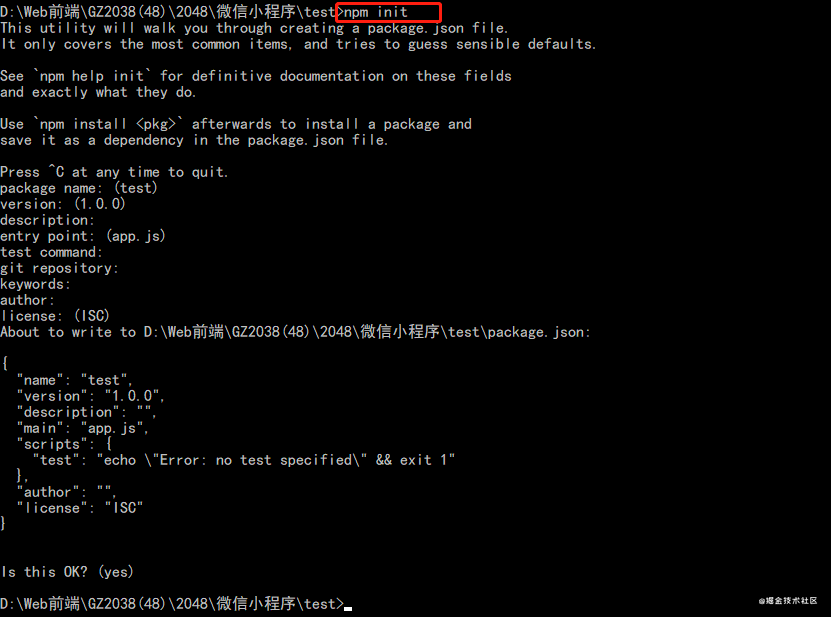
2. 在命令窗口中键入npm init。然后所有配置都按默认配置进行,只需点击回车键即可。

3. 在命令窗口中键入npm install进行构建,成功之后会在根目录下生成 package.json 和 package-lock.json 文件

4. 接下来继续安装 Vant框架 ,步骤可根据官网进行操作vant-contrib.gitee.io/vant-weapp/…
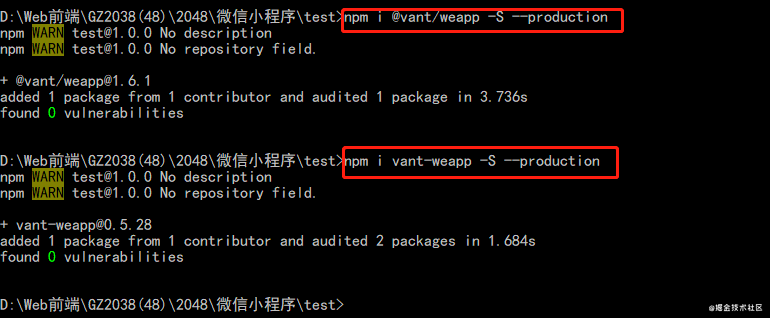
4.1 npm i @vant/weapp -S --production
4.2 npm i vant-weapp -S --production

4.3 修改 app.json

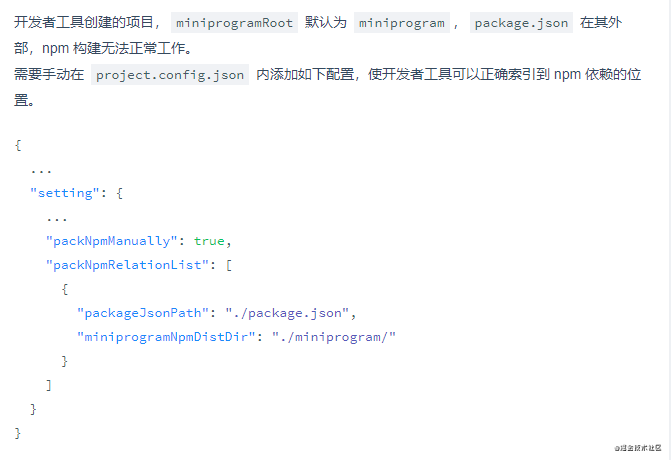
4.4 修改 project.config.json

5. 回到微信开发者工具,在“工具”一栏中找到“构建npm”。等待构建成功即可。

6. 最后我们要使用 npm 模块, 在"详情"中找到使用 "npm 模块" 勾选即可

7. 使用Vant组件, 在app.json或index.json中引入组件,详细介绍见 Vant官网快速上手

8. 在页面中使用,直接引入组件即可。

··· 小插曲 ···
由于我这个是测试号AppId建的项目,是没有使用云开发的。导致到后面步骤操作完之后就报错了!报错信息如下图(1);这时候我才发现这项目目录跟我另外一个云开发的项目的文件目录不一样,导致文件找不到,具体啥原因我也不晓得。但是我在云开发项目上是成功的了,如下图(2);步骤是和以上写的步骤一模一样。
由此得出结论,大家尽量使用正式的AppId(即小程序公共平台中注册成功后的AppId)。避免越到后面麻烦越大。
原本想着用云开发项目再操作一遍,把最后成功的效果放上来,而不是记录一篇有问题的笔记。但是想了想这样也还不错,警醒自己下次不要再犯这个错误。所以最终还是以这篇博客呈现给大家。希望也可以起到一个提醒大家的作用,注意细节,不要粗心大意。
··· 神奇的一幕 ···
第二天我打开微信开发者工具发现,测试号AppId的项目又可以了,控制台报错信息也没有了。这个就很尴尬了呀!不太了解是咋回事(如果有大佬知道,请直接拿答案丢我吧!不敢说话...)。直接上图,如下图(3);
图(1): 报错信息

图(2):含云开发项目成功使用Vant组件

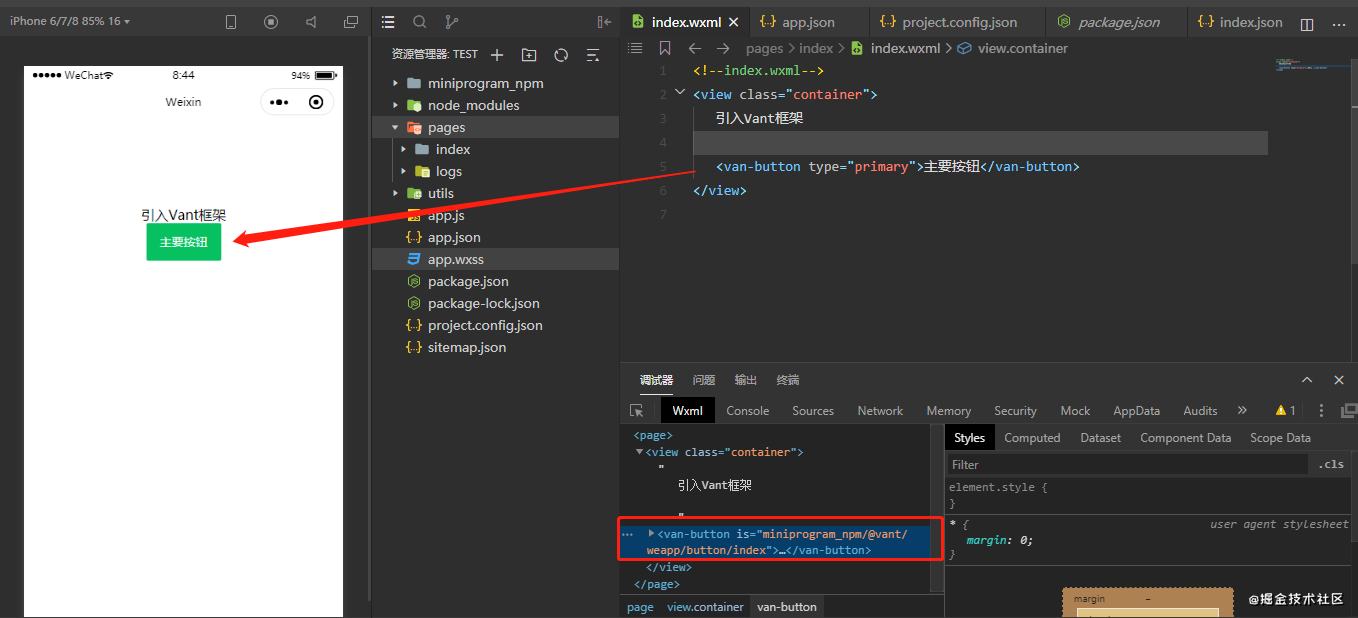
图(3):测试号AppId成功使用Vant框架

总结
加载全部内容