PS淘宝店铺左侧动态装饰图片 淘宝店装修教程
淘宝店装修教程 人气:0

动态效果图

静态效果图

原图一:支付宝官方图标

原图二:支付宝消保官方图标

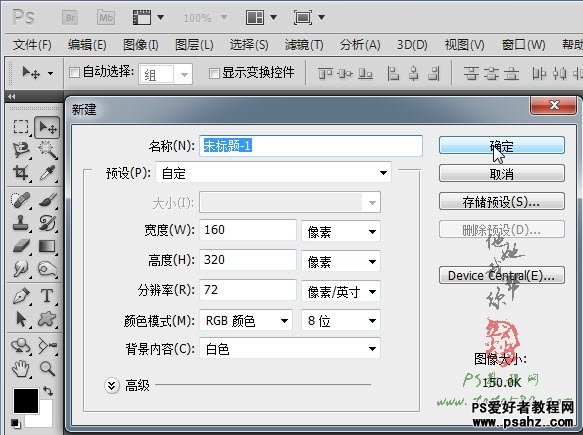
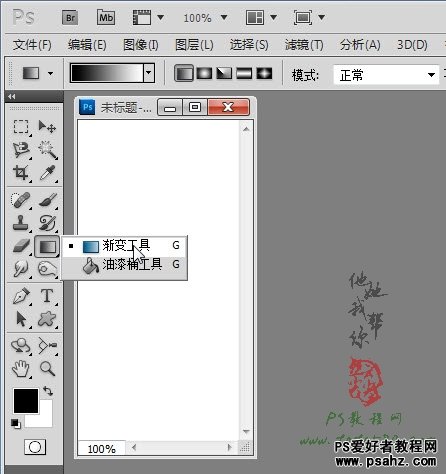
2、首先我们来制作一下背景,从审美角度来讲,背景尽量不要采用单击的颜色填充,那样即单调又不好看,一般都采用浅色渐变,单击选择“渐变工具”,如下图所示:

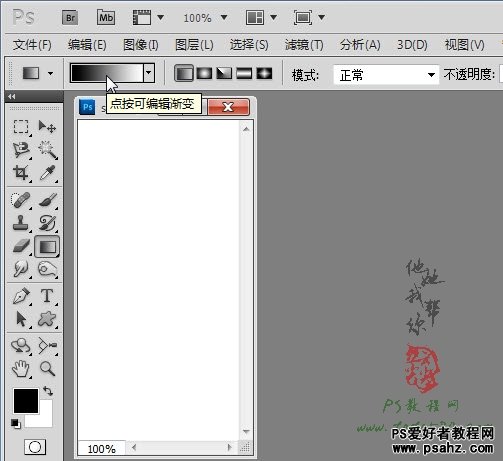
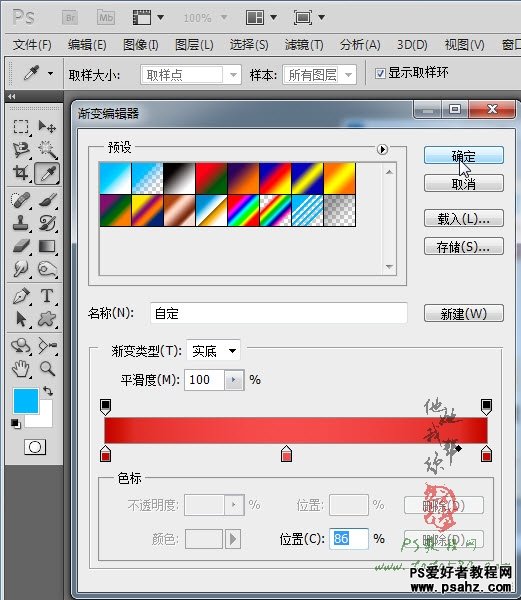
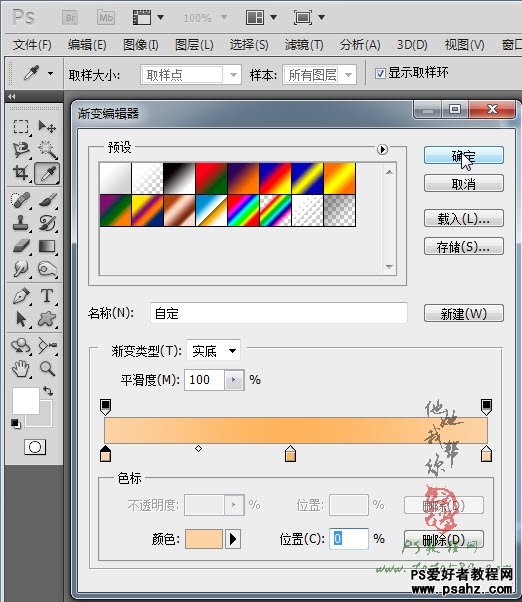
3、选择渐变工具后,单击菜单栏下方的“渐变编辑器”进行渐变色编辑,如下图所示:

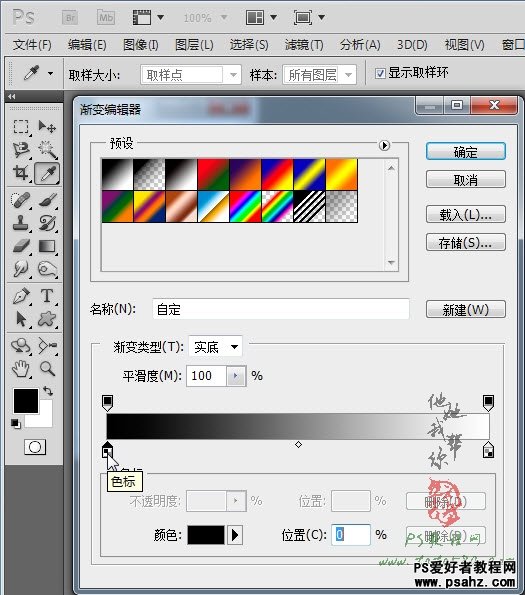
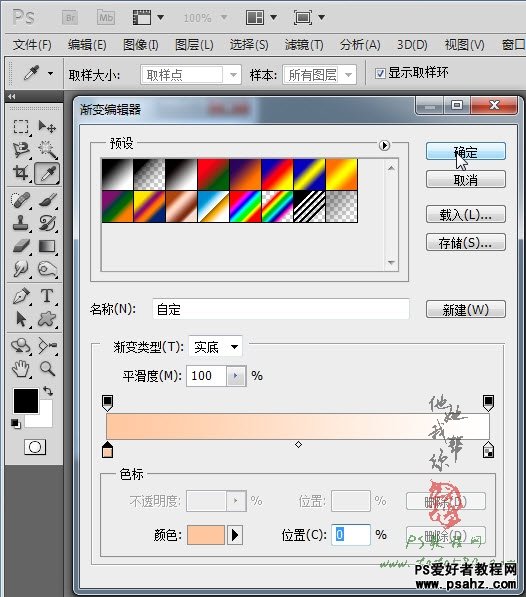
4、弹出渐变编辑器后,可以通过双击各个“色标”进行颜色设置,如下图所示:

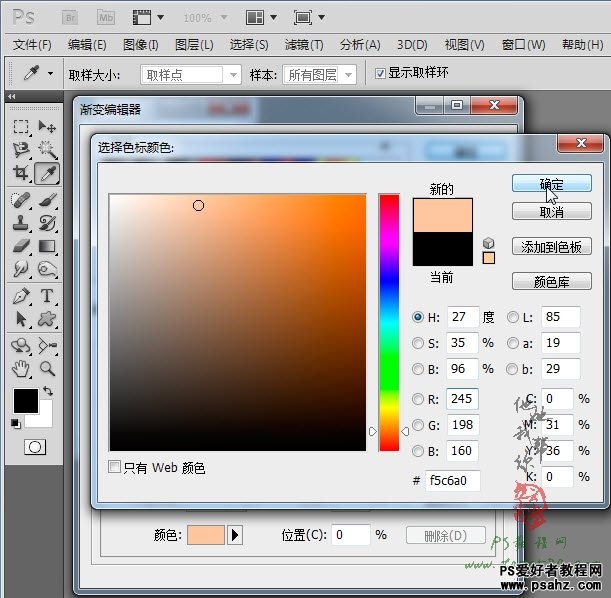
5、在弹出的“选择色标颜色”框中可以选择你想要的颜色,一般背景都以浅色系为主,本例选择如下图所示:


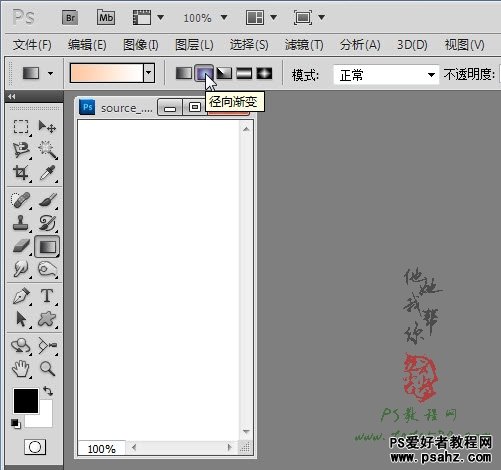
7、设定好渐变色之后,单击选择“径向渐变”类型,如下图所示:

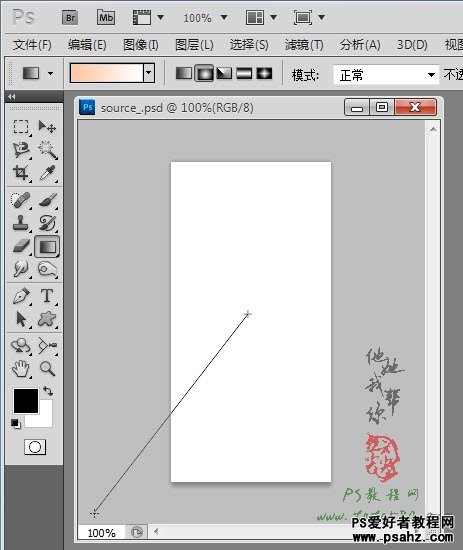
8、用设定好的渐变色在空白文档中从中心点向左下角拖出一条直线进行渐变填充,如下图所示:

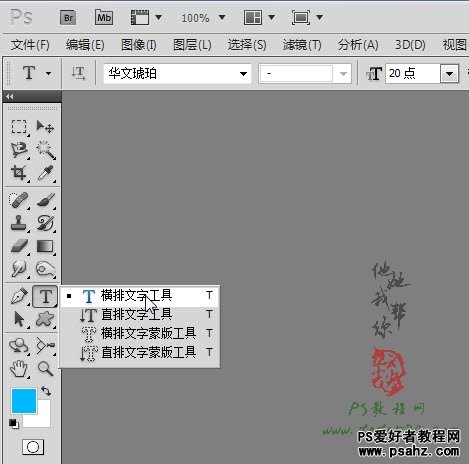
9、接下来进行文字输入,单击选择“横排文字工具”,设置你想要的字体及大小,如下图所示:

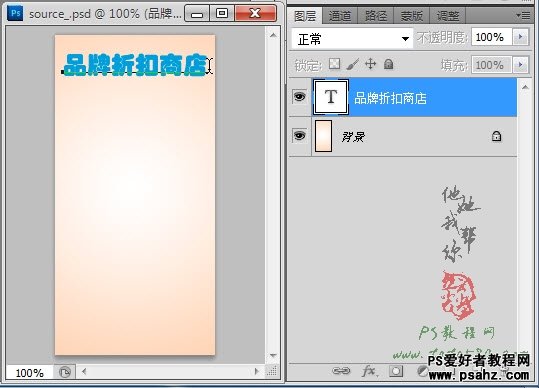
10、设定好字体后,在文档中单击即可进入文字编辑状态,输入相应的文字,如下图所示:


12、选择渐变工具,设置如下渐变色,间的色标颜色偏浅,两头偏暗:

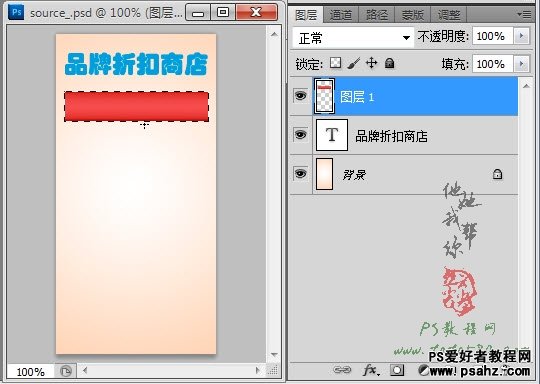
13、设置渐变类型为“线性渐变”,用设置好的渐变对矩形选框进行填充,从上往下拉出一条直线即可,效果如下图所示:

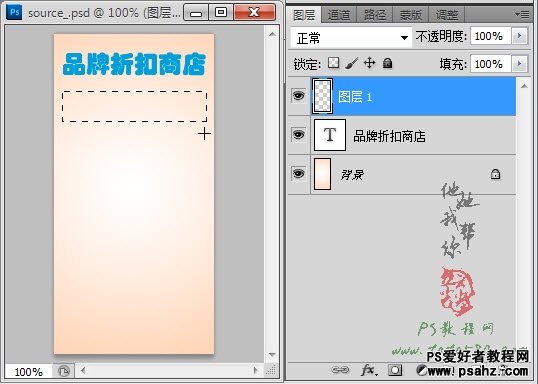
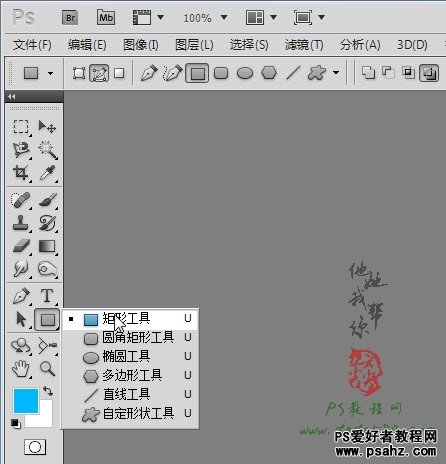
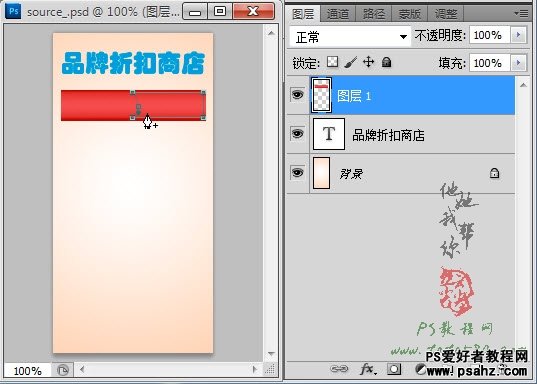
14、接下来制作内嵌形状,这里先采用“矩形工具”,如下图所示:

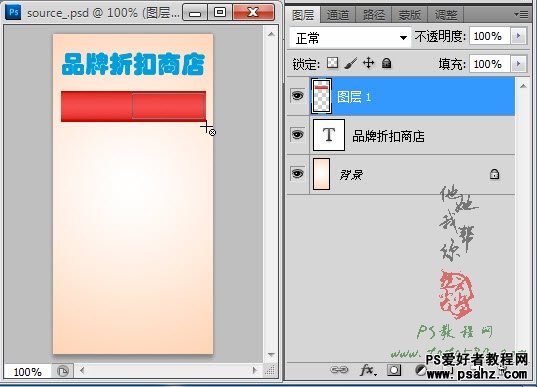
15、在之前矩形选区的靠右内部的位置拉出一个矩形路径,如下图所示:


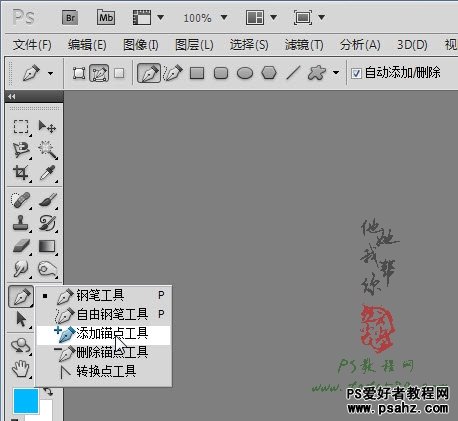
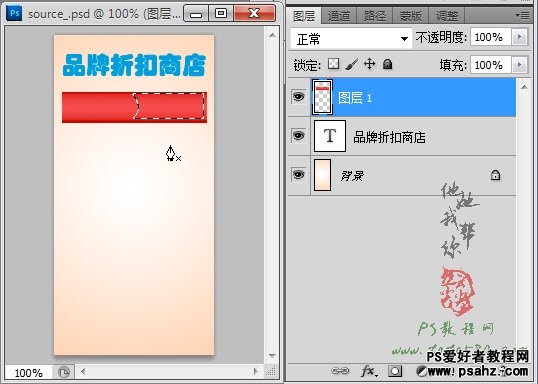
17、在矩形路径的左边中心位置单击一下添加一个点,按住Ctrl键,鼠标左键拖动添加的点向右适当移动,如下图所示:

18、在矩形路径上单击右键选择“建立选区”,设置羽化半径为0,得到如下选区:

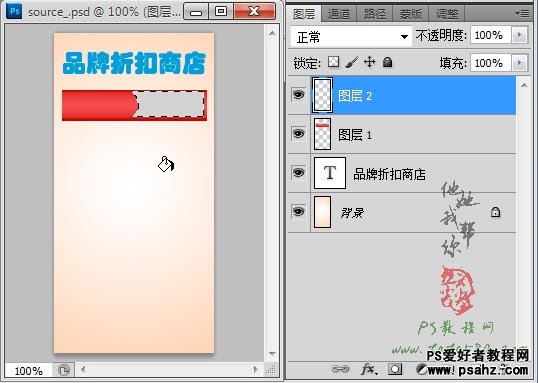
19、新建一个图层2,设置前景色为灰色,然后用油漆桶进行填充,如下图所示:

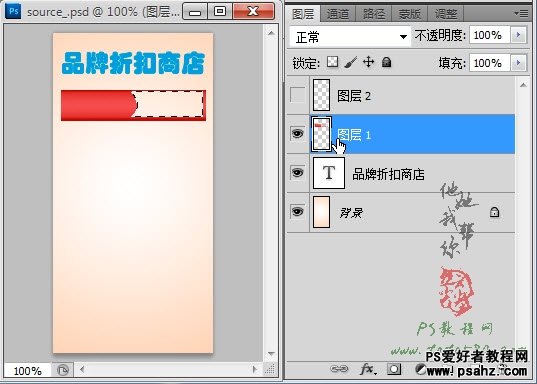
20、将图层2的眼睛暂时点掉,保留选区,单击选中图层1,然后按Del键将图层1中选区的内容删除,如下图所示:


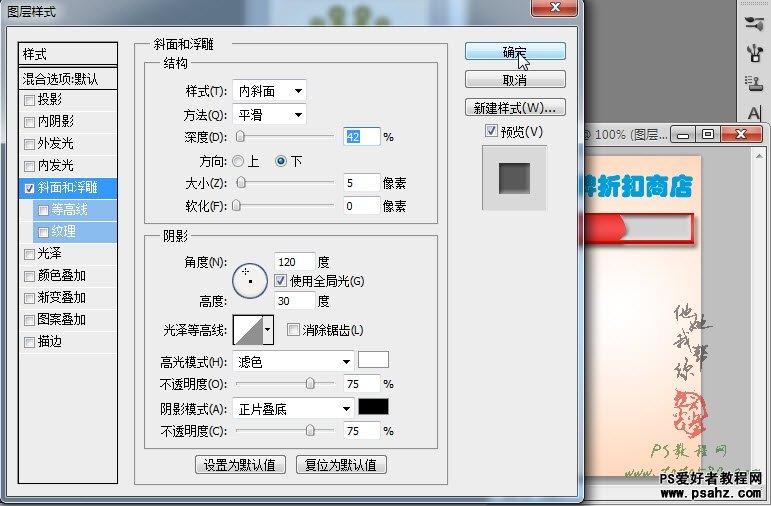
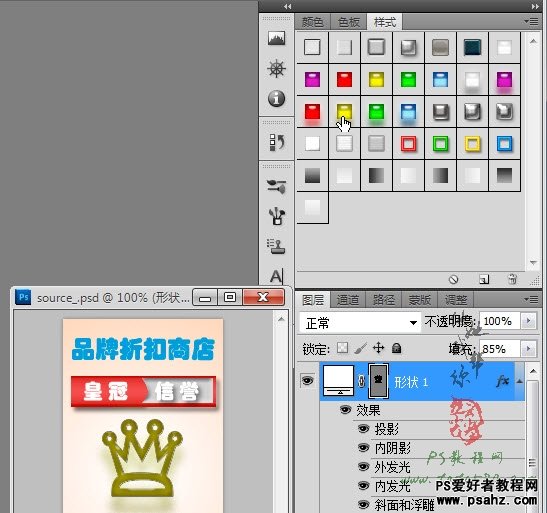
22、将图层2的眼睛点上并单击选中图层2,选择菜单“图层->图层样式->斜面和浮雕”,具体设置及效果如下图所示:

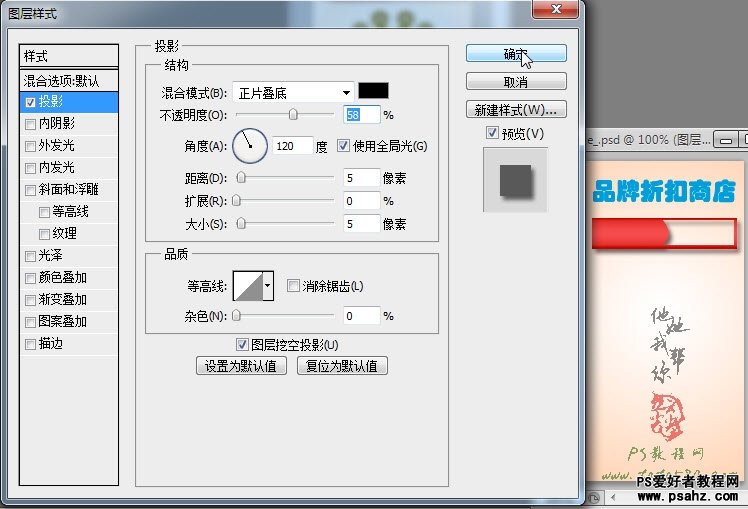
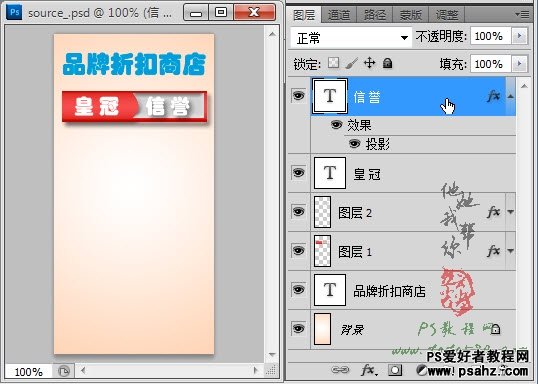
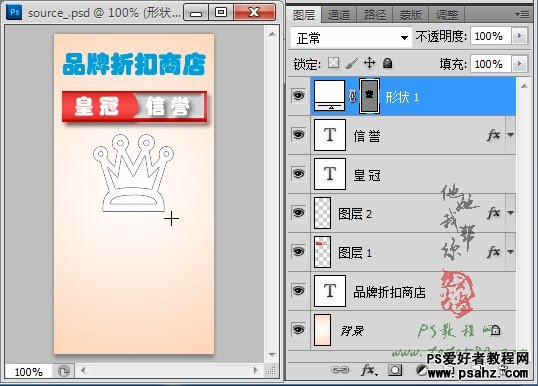
23、接下来输入相应的文字,本例输入“皇冠”和“信誉”,分为两个图层,对信誉适当设置一下投影效果,如下图所示:

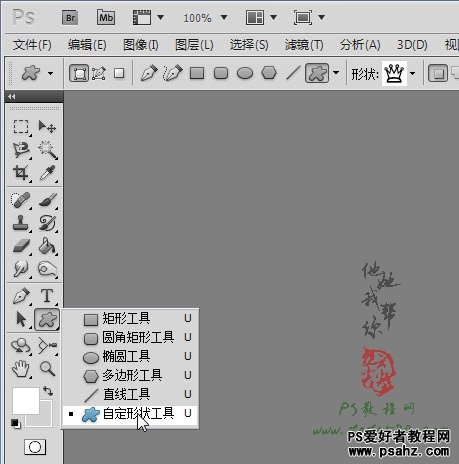
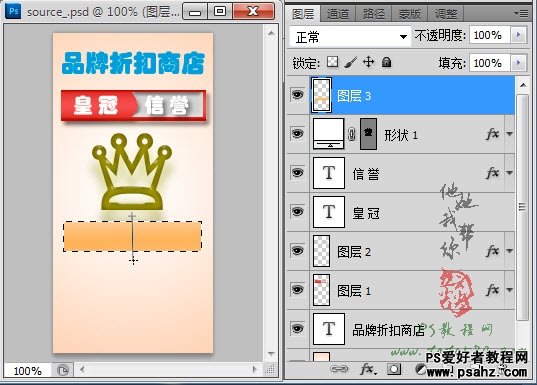
24、接下来制作皇冠,这里我们采用简单的“自定形状工具”中的皇冠,如下图所示:

25、在文档中拉出一个皇冠的形状,如下图所示:


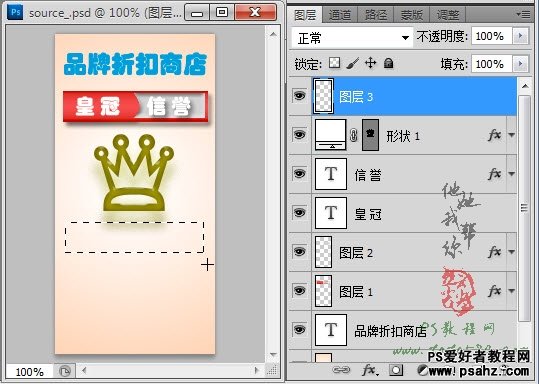
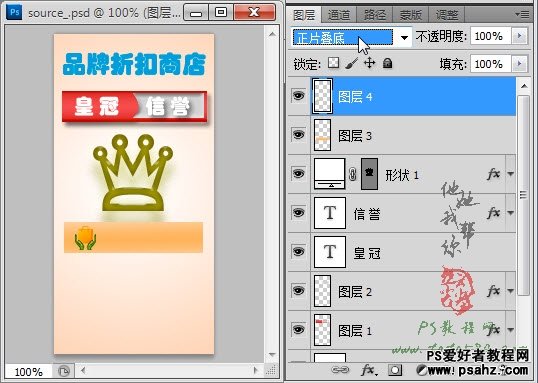
27、接下来制作“消保保证”牌子,新建一个图层3,用矩形选框拉出一个矩形框,如下图所示:

28、单击选择渐变工具,设置如下渐变色:

29、从矩形选框的上方向下方拉出一条直线进行渐变填充,效果如下图所示:


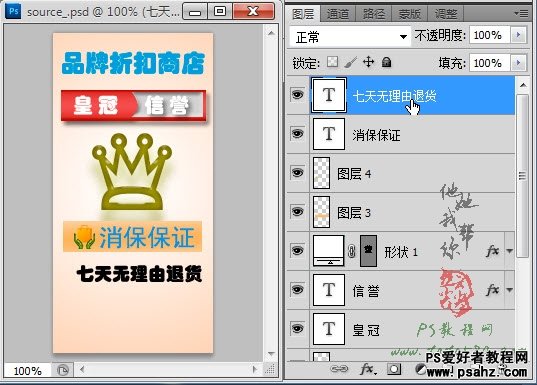
31、接着再输入相应的说明文字,如“消保保证”、“七天无理由退货”等,适当设置字体的类型、大小及颜色,如下图所示:

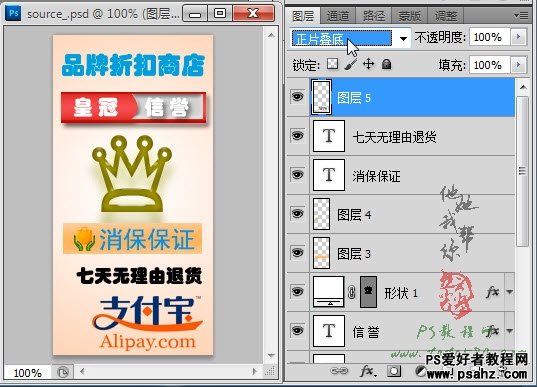
32、接着再打开原图一支付宝官方图标,同样将其拖入文档生成图层5并设置图层混合模式为“正片叠底”,适当调整大小及位置,效果如下图所示:

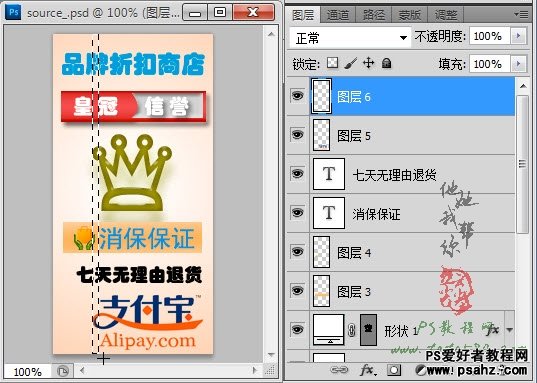
33、最后来制作一下移动的光线,这个在动态的装饰图片中经常用到,新建一个图层6,单击选择“矩形选框”工具,拉出如下所示的矩形选框:

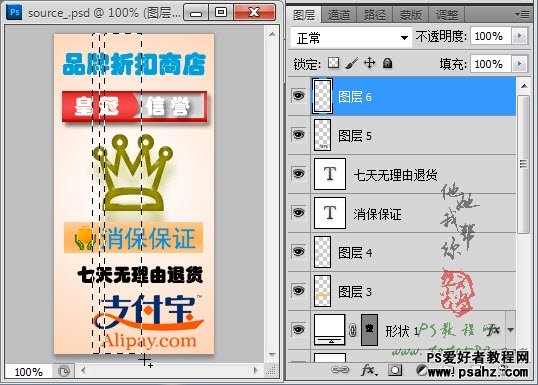
34、按住Shift键,相隔一定距离后再拉出一个大一些的矩形,可根据需要多拉一两个,如下图所示:

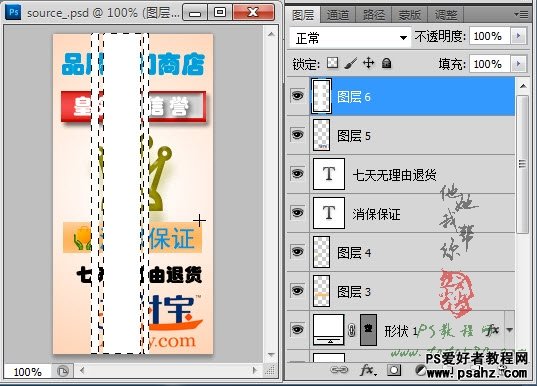
35、用白色对选区进行填充,效果如下图所示:


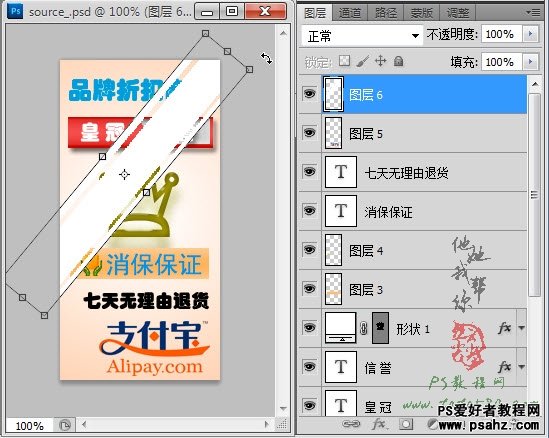
37、应用自由变换后,将光线移动到左上角,并设置图层6的不透明度为36%左右,如下图所示:

38、单击选择菜单“窗口->动画”,在弹出的动画窗口中单击“复制所选帧”生成帧2,如下图所示:


40、单击选中第1帧,再单击“过渡动画帧”,如下图所示:

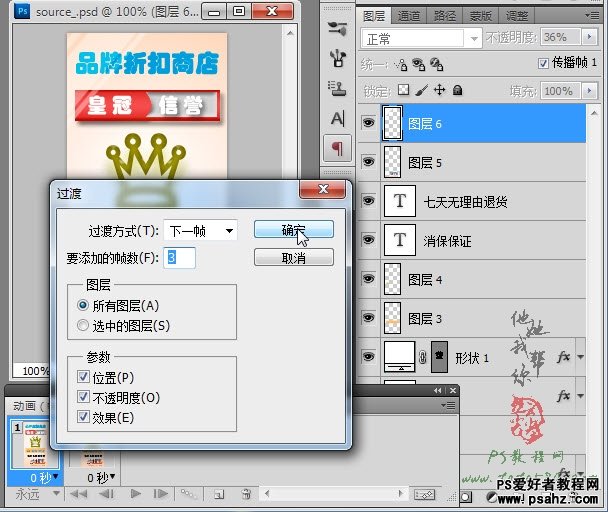
41、在弹出的“过渡”设置窗口中,设置要添加的帧数为3,如下图所示:

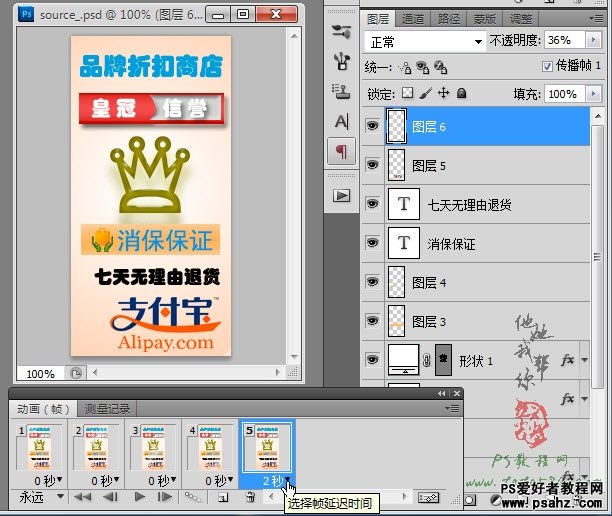
42、确定过渡设置后就会发现新增加了3帧的过渡帧,可以按下方的播放按钮进行动画预览,最好将第5帧的间隔时间设置为2秒或以上,这样效果会更好,另外要想保存为gif动画,必需通过菜单“文件->存储为Web和设备所用格式”,在弹出的设置框中,确保类型为gif,然后单击“存储”进行保存即可。本例的淘宝店铺装修教程到此为此,这里只不过以一个个案例子来说明,创意和美感都需要才期的学习和努力,本教程只是起到抛砖引玉的作用,有兴趣的读者可以自行扩展应用。

本教程为PS教程网原创作品,作者tataplay尖尖,如需转载,请保留出处,谢谢
加载全部内容