打造一款唯美梦幻效果的光斑组合字体 Photoshop艺术字设计教程
光束艺术字 人气:0Photoshop艺术字设计教程:打造一款唯美梦幻效果的光斑组合字体-光束艺术字,字效分为两部分:光束和光斑;光束用经过处理的文字笔刷描边路径得到;光斑直接用设置好的画笔涂抹得到;喜欢这款字体的朋友们可以动手练习一下。
最终效果

1、新建一个1280 * 1024,分辨率为72的画布,背景选择白色,如下图。

<图1>
2、在图2上面右键选择“图片另存为”,保持到本机,文字为PNG格式,用PS打开刚才保存的文字素材。

<图2>
3、把文字素材拖进来,效果如下图。

<图3>
4、按Ctrl + J 把文字图层复制一层,原文字图层隐藏,效果如下图。

<图4>
5、按住Ctrl + 鼠标左键点击图层面板,文字副本图层缩略图调出文字选区,如下图。

<图5>
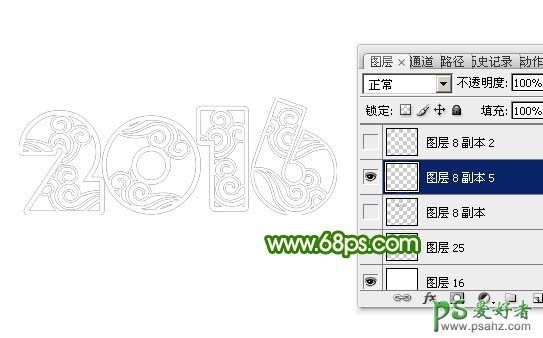
6、按Delete键删除选区部分的色块,取消选区后效果如下图。

<图6>
7、选择菜单:编辑 > 定义画笔预设,在弹出的对话框命名,如图7,8。

<图7>

<图8>
8、把当前图层隐藏,再用油漆桶工具把背景填充黑色,如下图。

<图9>
9、在背景图层上面新建一个图层。

<图10>
10、选择钢笔工具,构成下图所示的单条路径。

<图11>
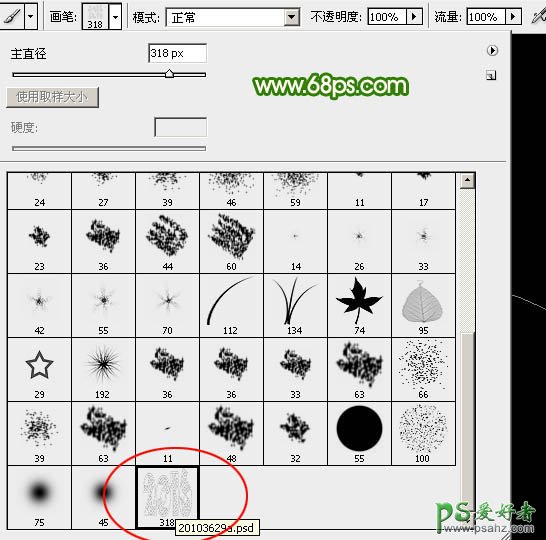
11、选择画笔工具,在画面列表中选择刚才定义的画布,如下图。

<图12>
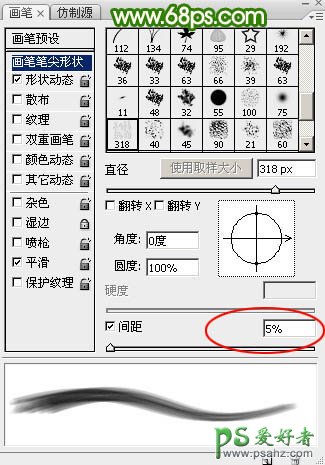
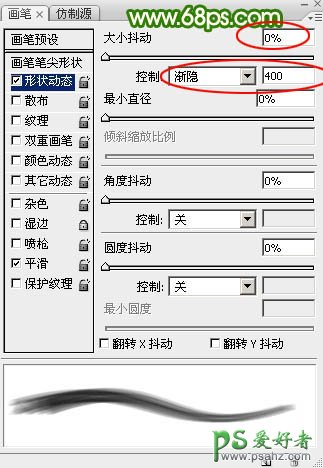
12、按F5调出画笔预设面板,分别设置画笔笔尖形状,形状动态,参数设置如下图。设置好后按F5隐藏面板。

<图13>

<图14>
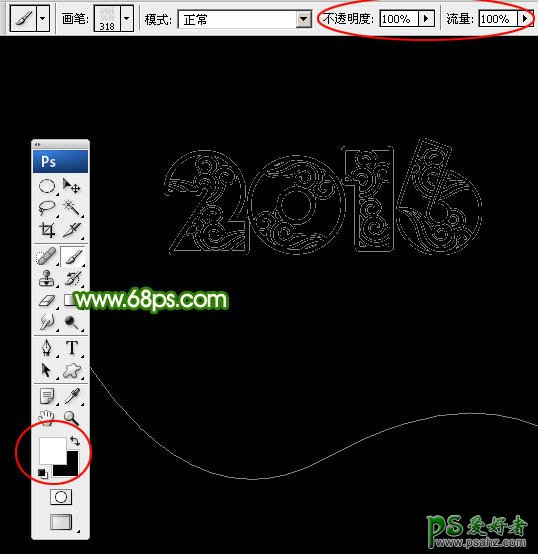
13、把画笔的不透明度及流量都设置为100%,再把前景色设置为白色,如下图。

<图15>
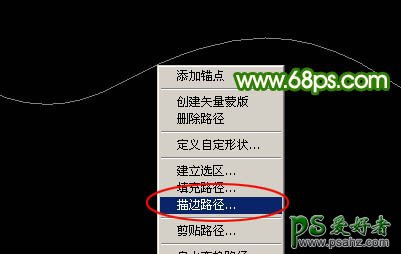
14、选择钢笔工具,在路径上面右键选择“描边路径”,如下图。

<图16>
15、在弹出的对话框选择“画笔”,不要勾选“模拟压力”,如下图。

<图17>
16、确定后得到下图所示的效果,如果不满意可以选择画笔,在画笔预设中修改一下渐隐数值,多尝试几次,效果满意为止。

<图18>
17、按回车把路径隐藏,效果如下图。

<图19>
18、把原文字图层显示出来,锁定像素区域后用油漆桶工具填充白色。然后用移动工具移到曲线的顶部位置,并稍微对其一下,效果如下图。

<图20>
19、添加图层蒙版,用透明度较低的柔边黑色画笔把底部的过渡涂抹好,这样文字就能很好的融入光束。

<图21>
20、按Ctrl + J 把当前文字图层复制一层,回到原文字图层,把不透明度设置为50%,再按向下及向右的方向键稍微移动一点距离做出重影,有种动感效果,如下图。

<图22>
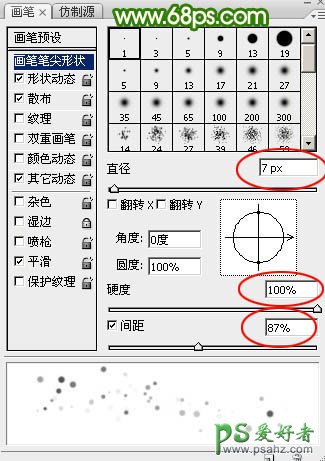
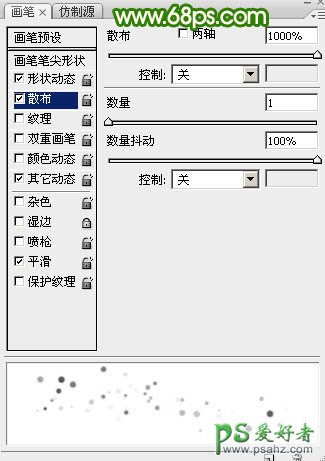
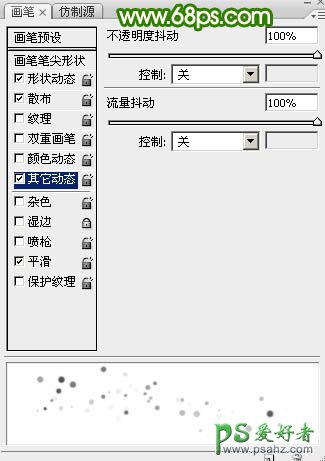
21、选择画笔工具,选择1号画笔,再按F5调出画布预设面板,分别设置:画笔笔尖形状、形状动态、散步、其它动态,过程如图23 - 26,设置好后关闭预设面板。

<图23>

<图24>

<图25>

<图26>
22、前景色同样设置为白色,然后调节画笔大小,在光束边缘区域涂出光斑,效果如下图。

<图27>
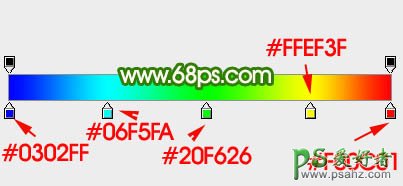
23、在图层的最上面创建渐变填充图层,在渐变位置点击调出渐变编辑器,颜色设置如图29。

<图28>

<图29>
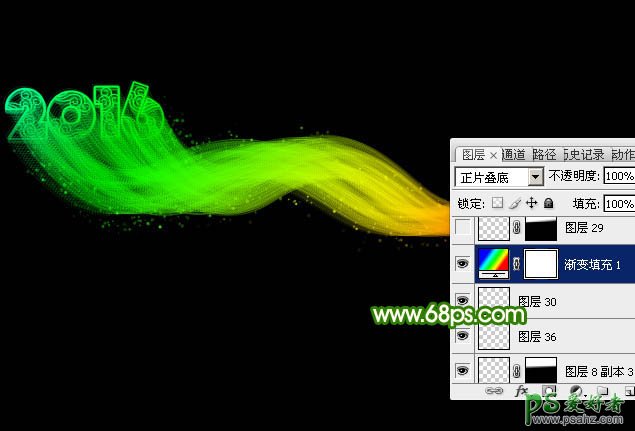
24、确定后把混合模式改为“正片叠底”,效果如下图。

<图30>
最后微调一下颜色,处理一下细节,完成最终效果。

加载全部内容