设计一款漂亮的毛绒绒的文字 PS文字特效教程
毛绒绒的文字 人气:0

黑白版本

1、在photoshop中创建一个新文档,选择1200px*800px,背景填充黑色,然后使用渐变工具在背景图层的上方拖动出一个白色到透明的径向渐变效果,如图所示。


排列字母的位置,然后合并这些字母的图层。

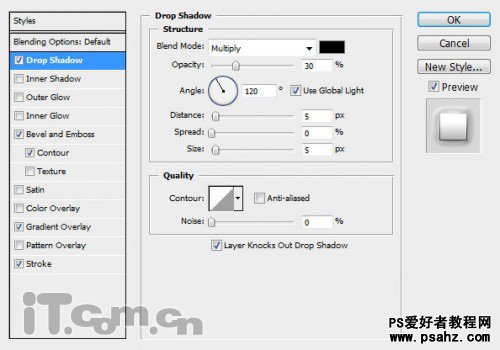
3、接下来给字母图层添加一些图层样式。
投影,不透明度30%、角度120、距离5、扩展0、大小5,如图所示。

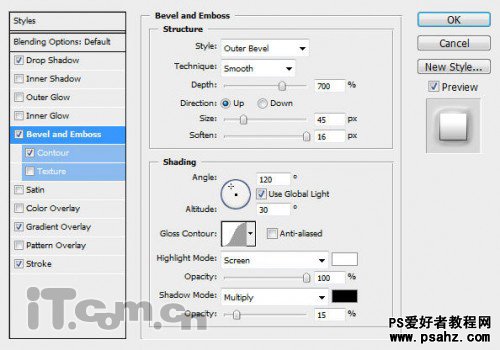
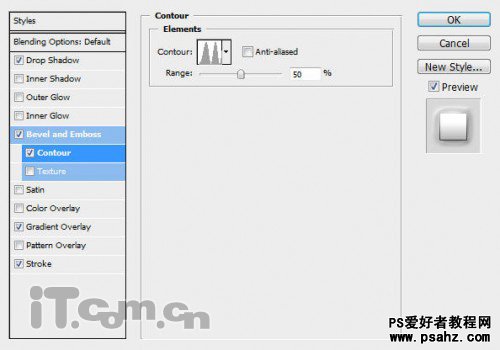
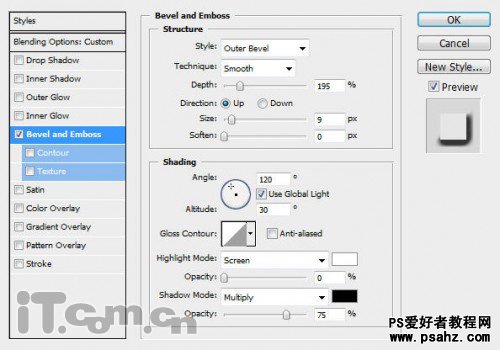
斜面和浮雕 ,样式为“外斜面”、方法为“平滑”、深度700、大小45、软化16、等高线为“高斯分布”。


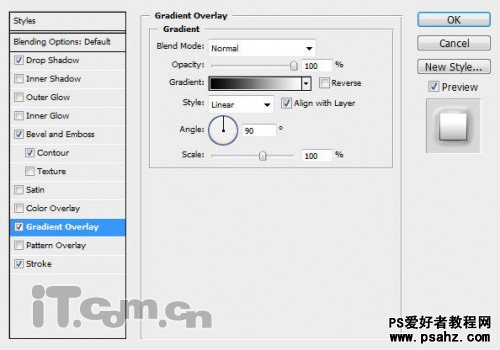
渐变叠加使用默认设置

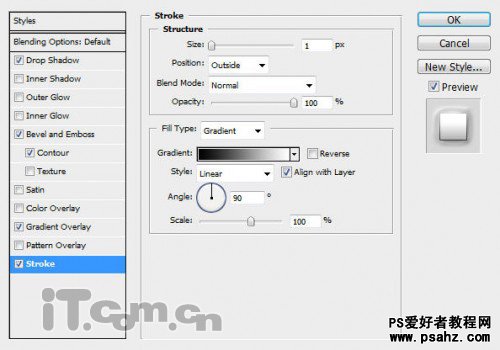
描边,大小1、位置设置为“外部”、填充类型为“渐变”。

至今你应该得到下图所示的效果。


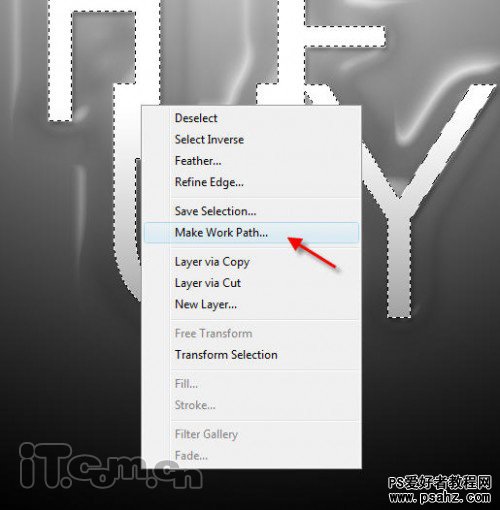
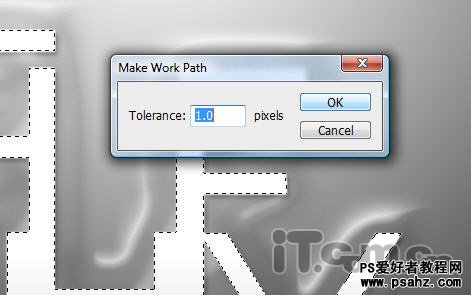
5、按M键选择矩形选框工具,然后在图片中单击右键,选择“建立工作路径”,如图所示。

6、在弹出的对话框中设置容差为1.0,如图所示。

这样你就得到了一个字母的路径,如图所示。


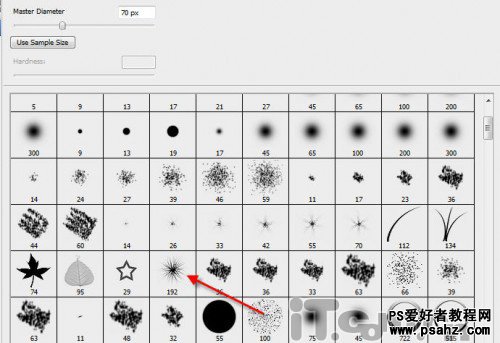
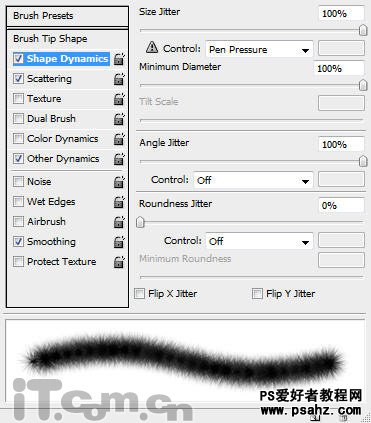
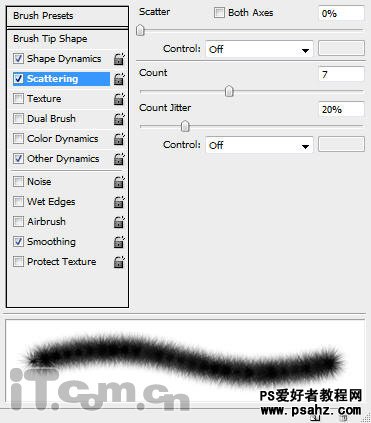
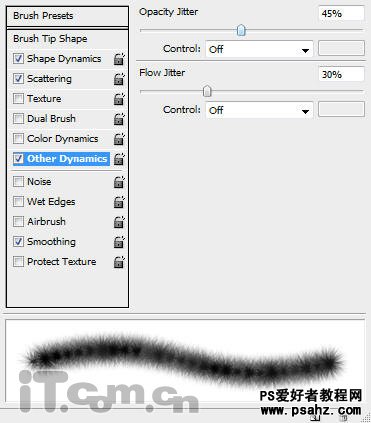
8、选择“窗口—画笔”打开画笔面板进行设置。
形状动态:大小抖动20、最小直径100、角度抖动100.

散布:散布0、数量7、数量抖动20.

其它动态:不透明度45、流量抖动30.。在左边预设中勾选“平滑”。


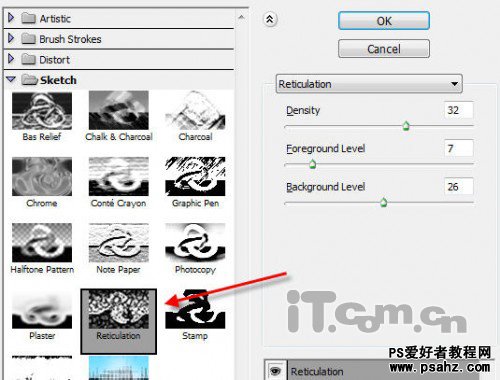
10、 复制“毛绒”图层,选择“滤镜—素描—网状”,并应用下图设置。

11、添加一个斜面和浮雕的图层样式。

12、设置“毛绒副本”图层的混合模式为叠加,效果如图所示。

就这样,这款毛绒绒的文字特效就制作完毕了,最后添加一个漂亮的背景就大功告成,希望大家喜欢。

加载全部内容