吸塑立体字效,塑料发光立体字 Photoshop设计黑色发光吸塑字体
爱尚学 人气:0Photoshop设计黑色发光吸塑字体,吸塑立体字效,塑料发光立体字。本篇文字特效教程简单的使用图层的移动复制来完成立体字的效果,通过学习我们可以掌握立体字的制作方法及技巧,我们在设计户外广告,海报的时候可以用得到。
效果图:

新建画布,输入文字psahz

栅格化图层,ctrl+t变换透视

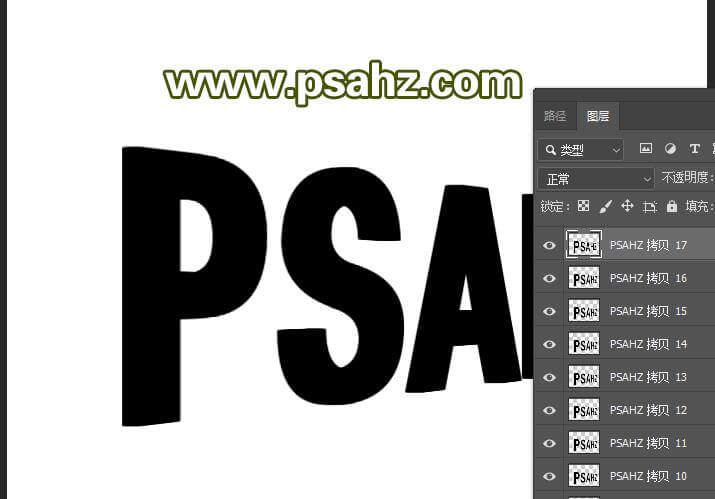
按住键盘的ctrl+alt+←复制图层根据自已要完成的厚度复制,这里复制到17

将原图层与最后一个图层17留下,其余的合并

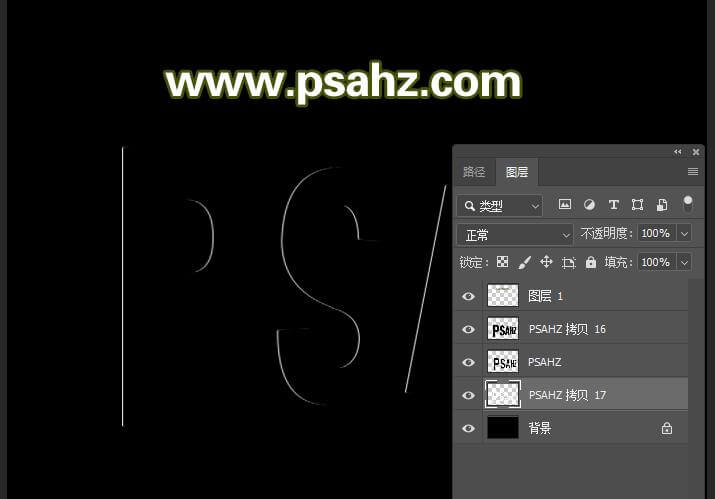
将17图层移到最下方

将背景填充成黑色,17图层填充为白色

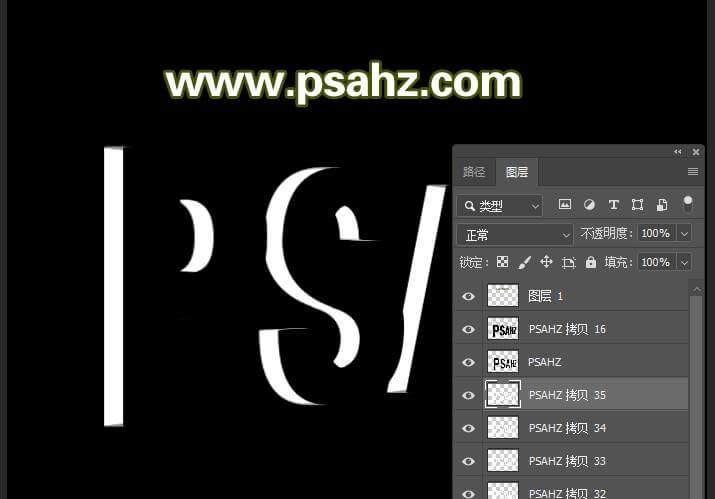
继续按住键盘的ctrl+alt+←复制17图层根据自已要完成的厚度复制,这里从17复制到35

将35留下其余的都合并

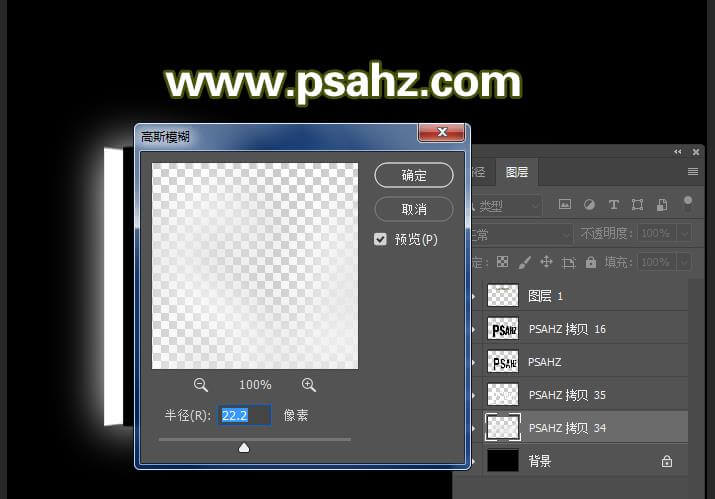
将34图层下移一层,然后执行高斯模糊,半径为22.2像素

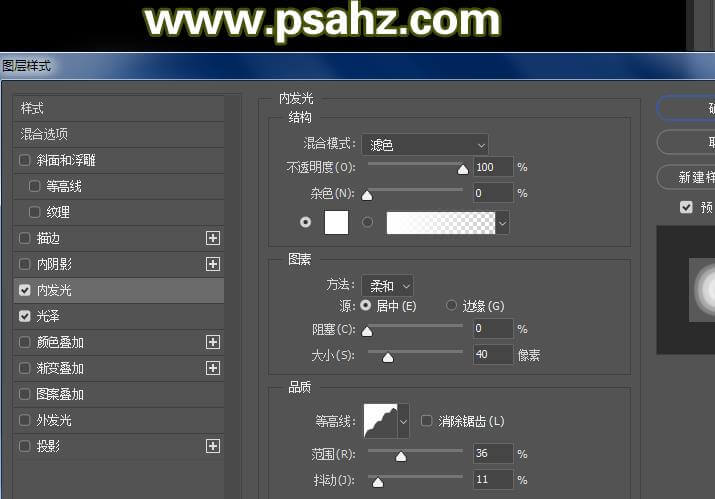
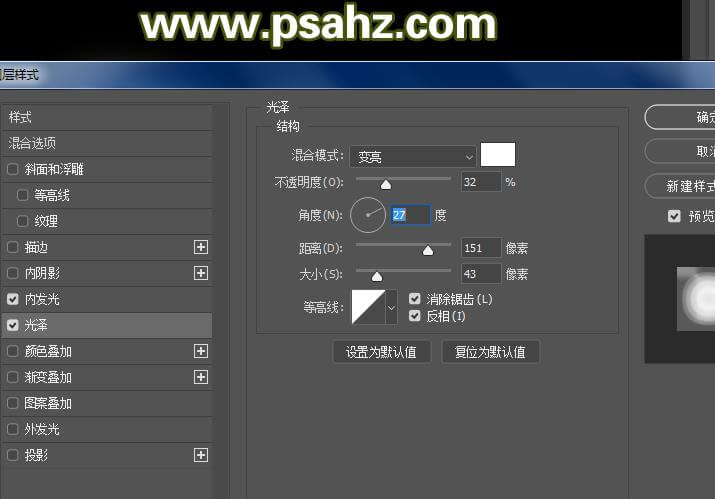
给合并的黑色立体图层,添加图层样式,内发光与光泽,参数如图:


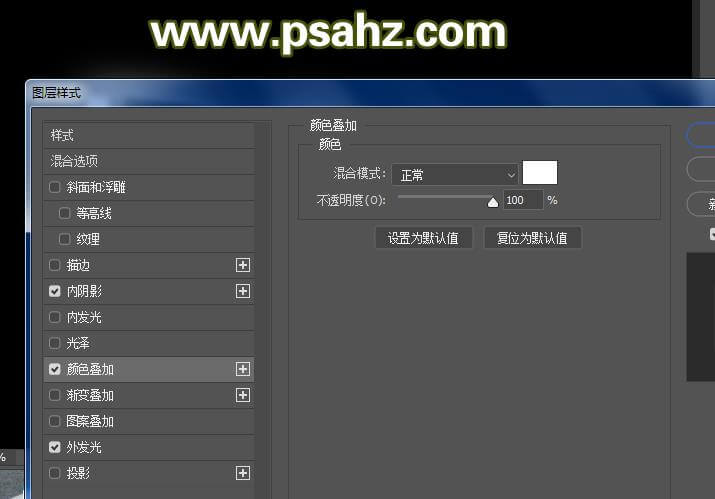
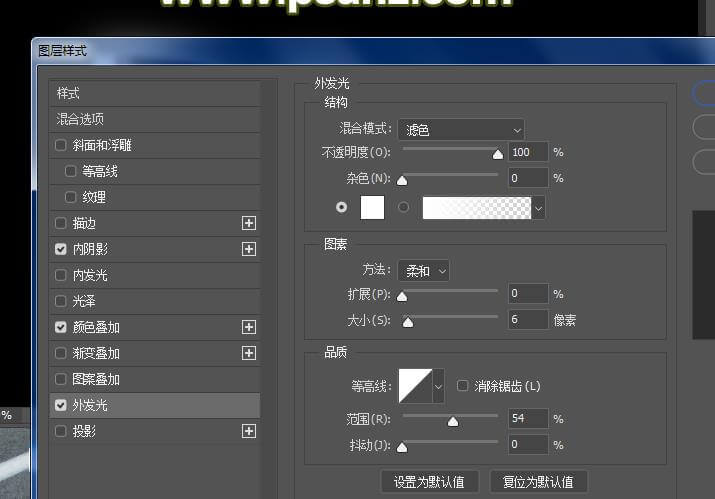
给合并的白色立体图层,添加图层样式,内阴影与外发光,参数如图:



最后完成效果:

加载全部内容