金属标志设计 使用Photoshop创建一个逼真的金箔徽标展示样机
PS大点 人气:0

原教程来自于Tom Piccarreda的分享,Tom Piccarreda是一位来自意大利的,自学成才的平面和网页设计师,他已经有着10多年的从业经验。
一、背景的创建
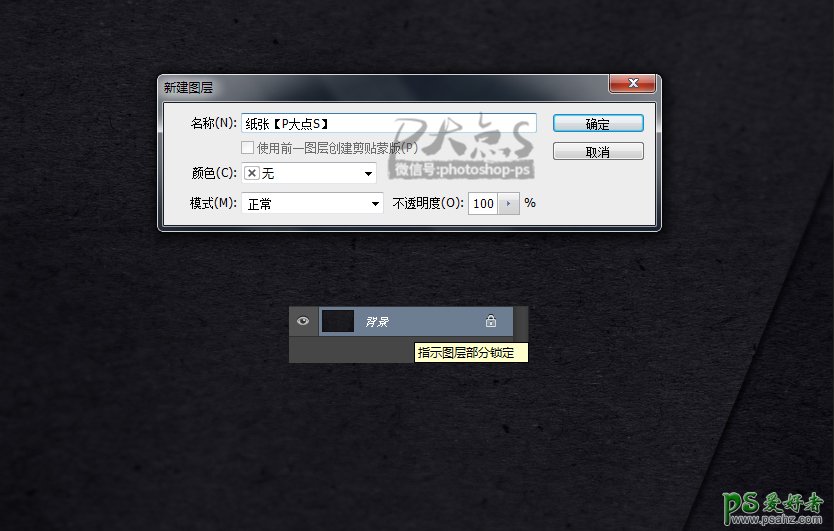
1、首先,我们打开纸纹理素材,在图层面板上选择右边的那个锁图标,双击解锁。

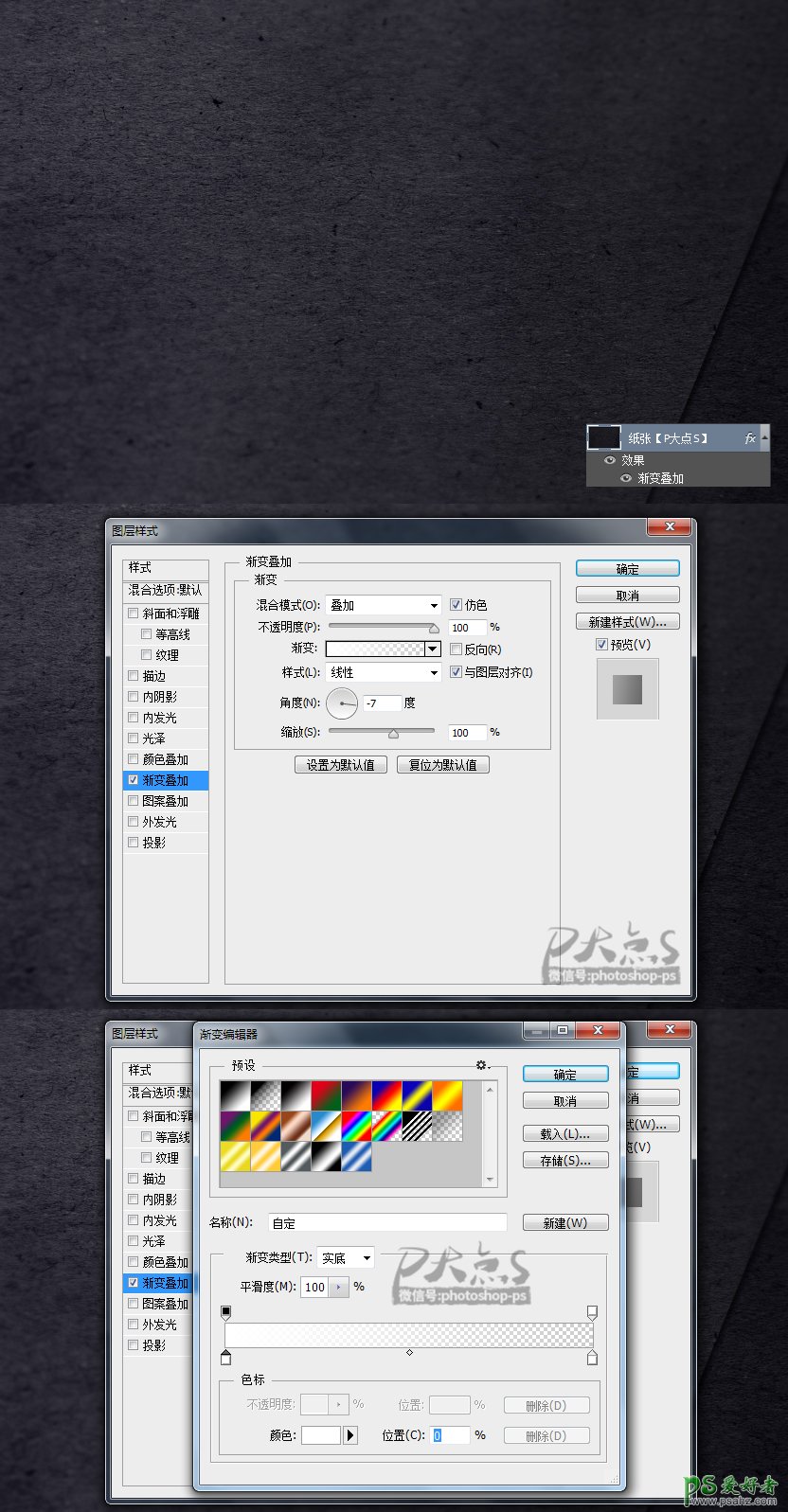
2、为这个纸纹理图层添加一个渐变叠加图层样式,将渐变颜色两边都设置为白色,将左侧不透明度设置为100%,右侧不透明度设置为0%。

二、准备智能对象
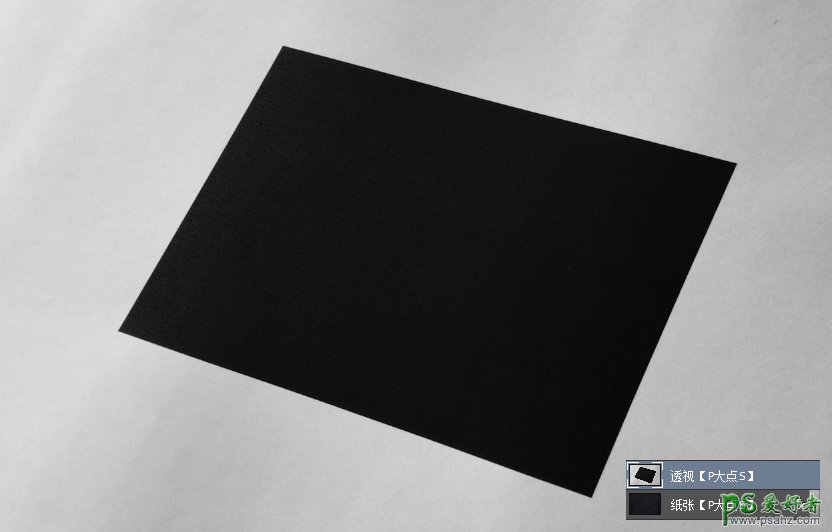
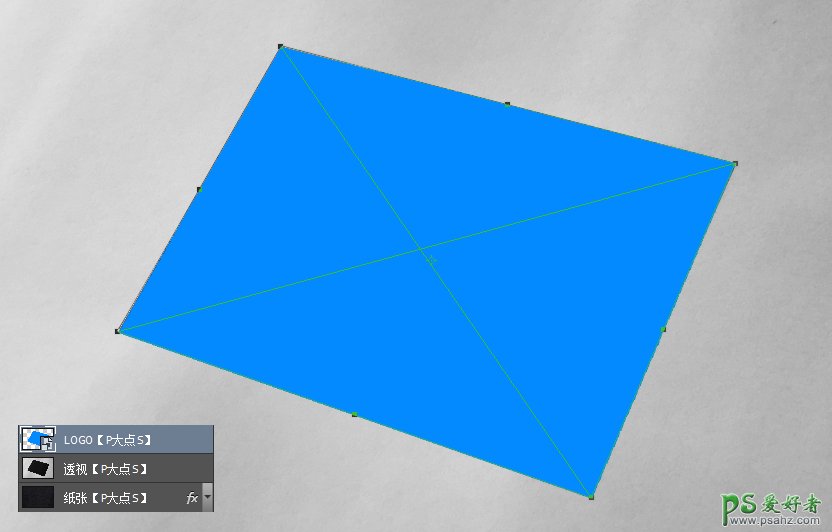
3、从素材包中找到我们所提供的透视图,打开它,并将其拖拽到我们的文档中。

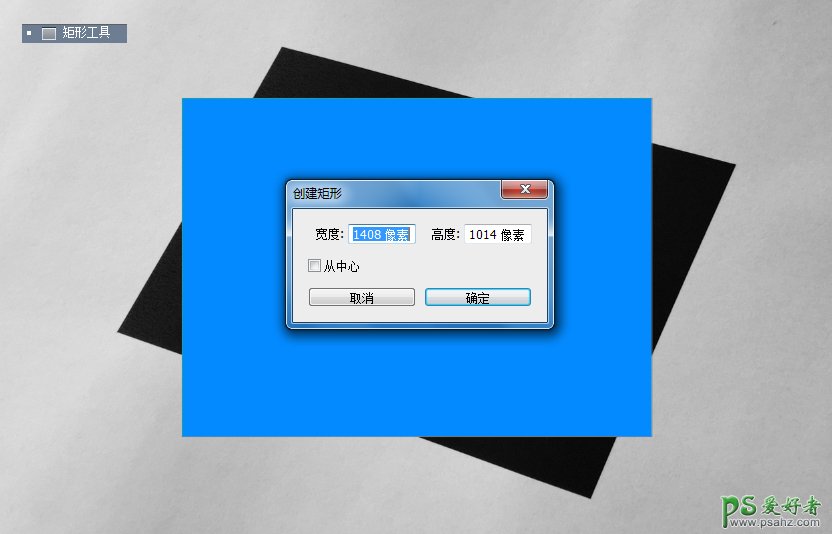
4、选择矩形工具,画一个大小为1408 x 1014像素的矩形(颜色无所谓,因为用不到,只要我们看了直观就好)。

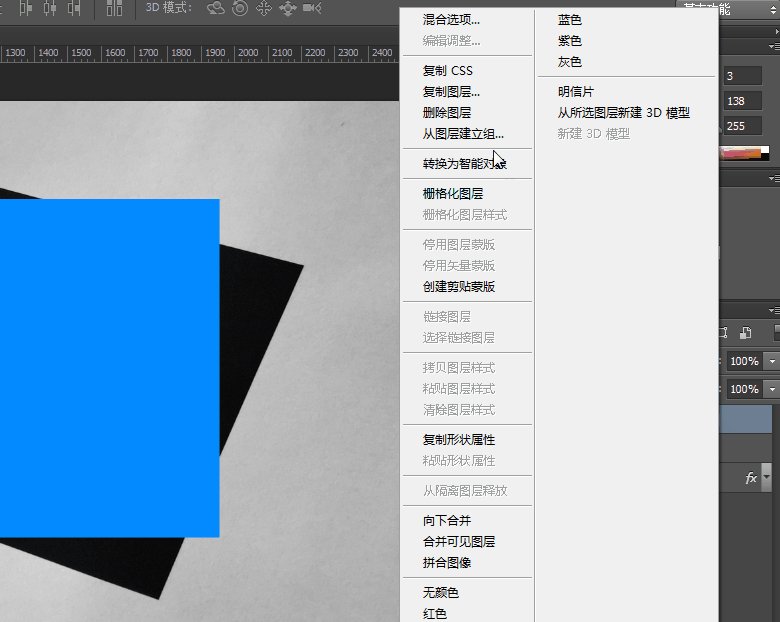
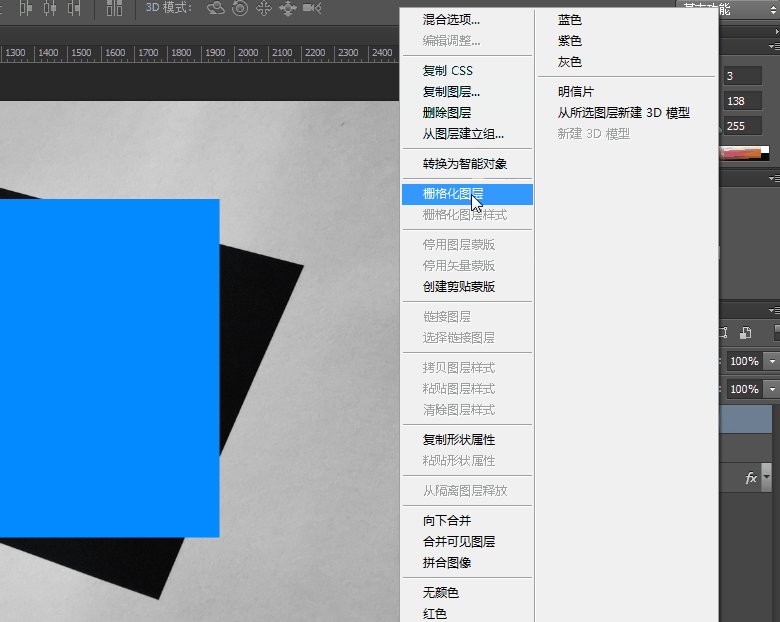
5、将这个矩形转换为智能对象。

6、执行“编辑>变换>扭曲”,调整这个智能对象,让这个智能对象与透视图上的矩形相贴合。

三、徽标的创建
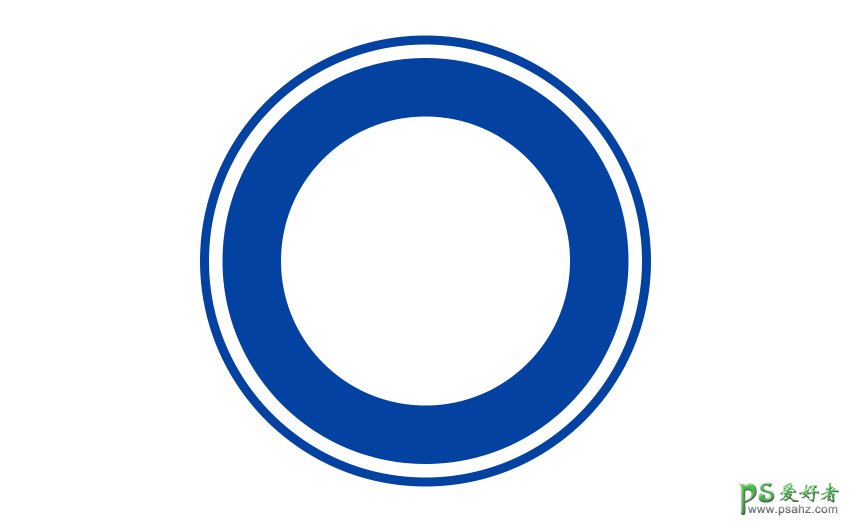
7、接下来,我们就是做一个徽标了,原教程是拿的一个AI格式的徽标,导入PS的,在这里,我们就不这么做了,我们用PS做,让P大点S教你如何用PS创建一个漂亮的徽标LOGO。我们的建议是新建个文档来做,首先,画几个圆,通过增加和减去,我们很轻易得到如下形状。

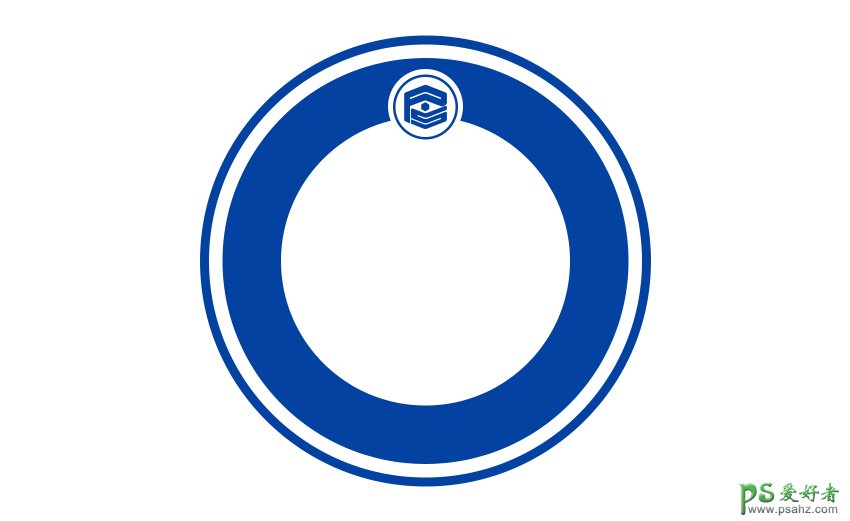
8、在顶部,同样的继续画圆,增加减去,再放一个我们的LOGO进去。

9、接下来,我们减去中间的那段。

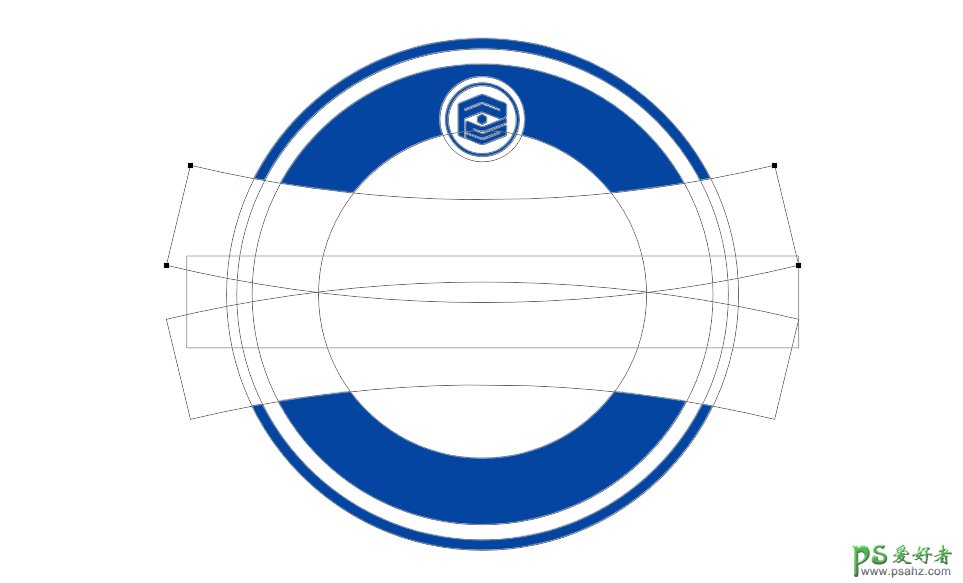
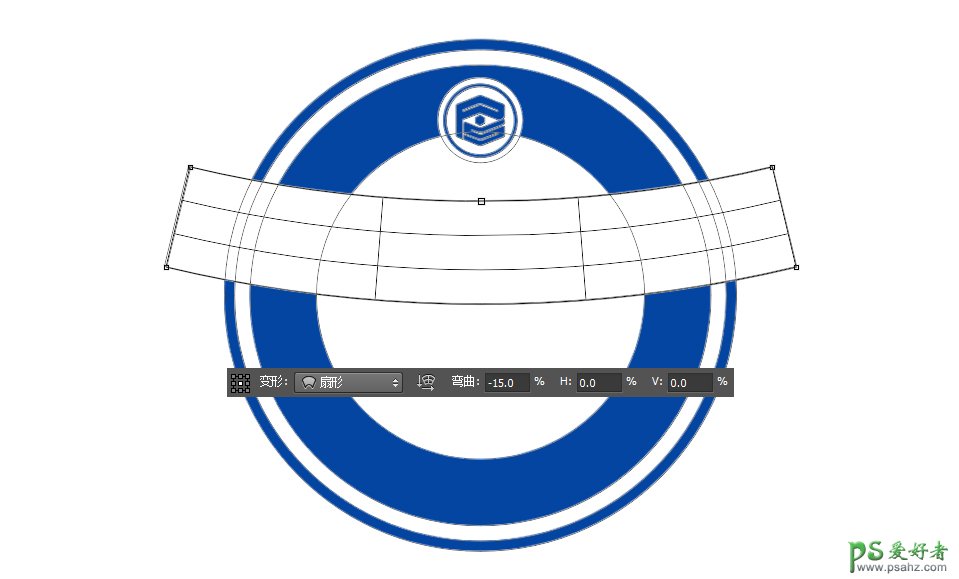
10、可能有朋友会觉得无从下手,因为有个弧度,其实,也没什么,直接画个矩形,然后执行“编辑>变换>变形”,选择扇形,弯曲-15度就可以了。

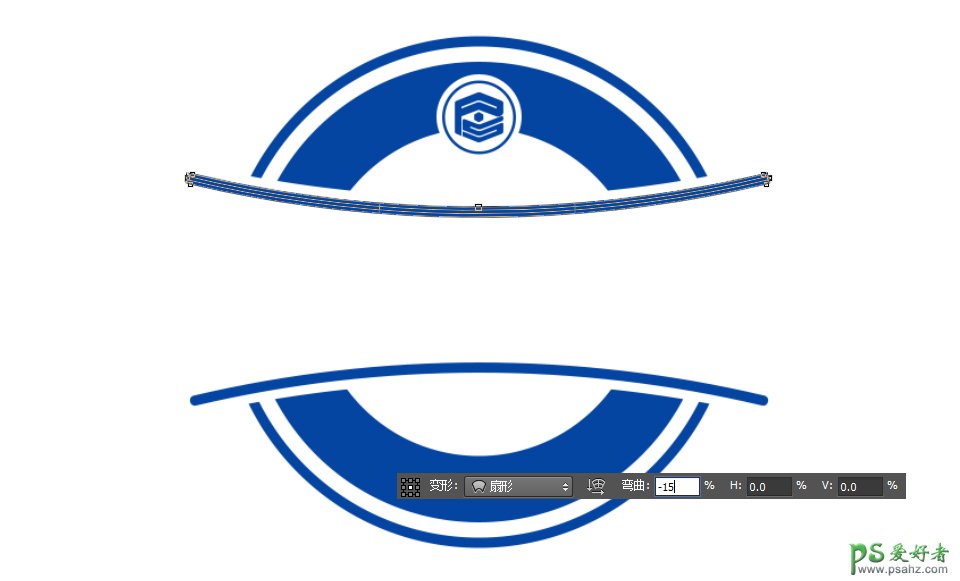
11、同样的那两条圆角带弧度的线条也很好解决,画一个圆角矩形,当然,宽度只有一点点,比较长,然后也给它一个变形,弯曲-15度就可以了。

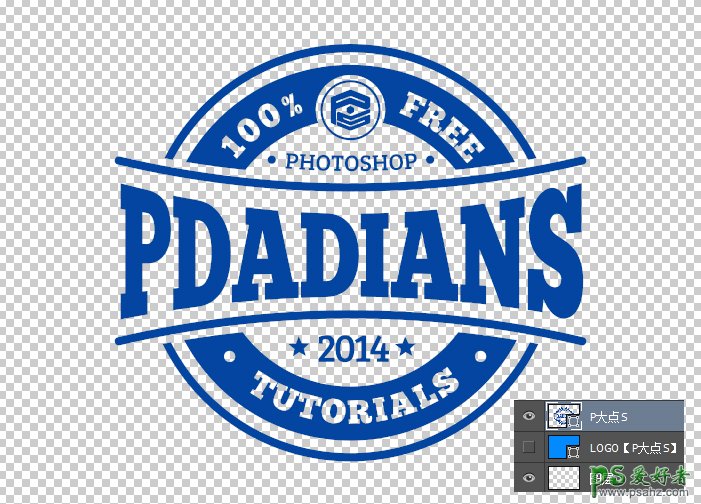
12、加上这些文字和点,无压力吧,文字的字体,就是前面我们所提供的两个字体,徽标LOGO完成。

四、更新智能对象
13、双击要用来放LOGO的这个智能对象,PS会在新文档打开这个智能对象。

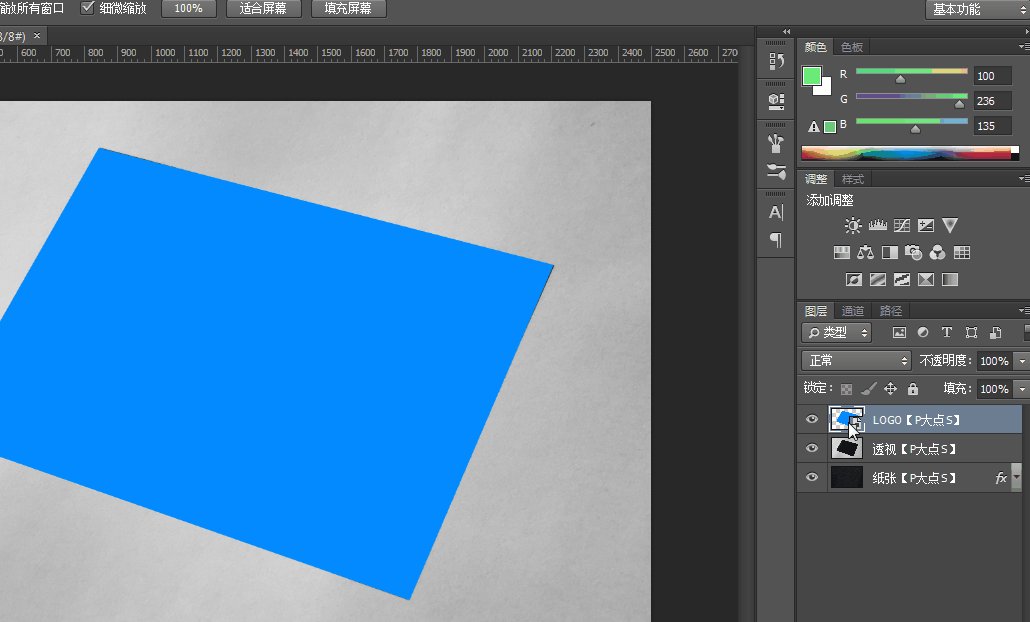
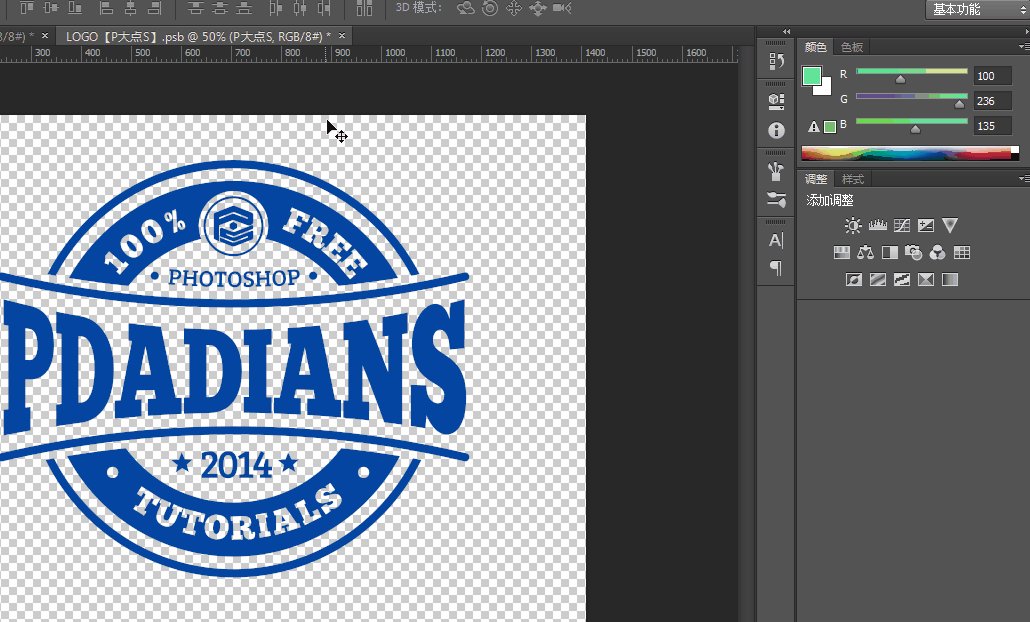
14、把我们刚才做好的LOGO放进去,并调整大小,把原来那个矩形隐藏掉或者删除。

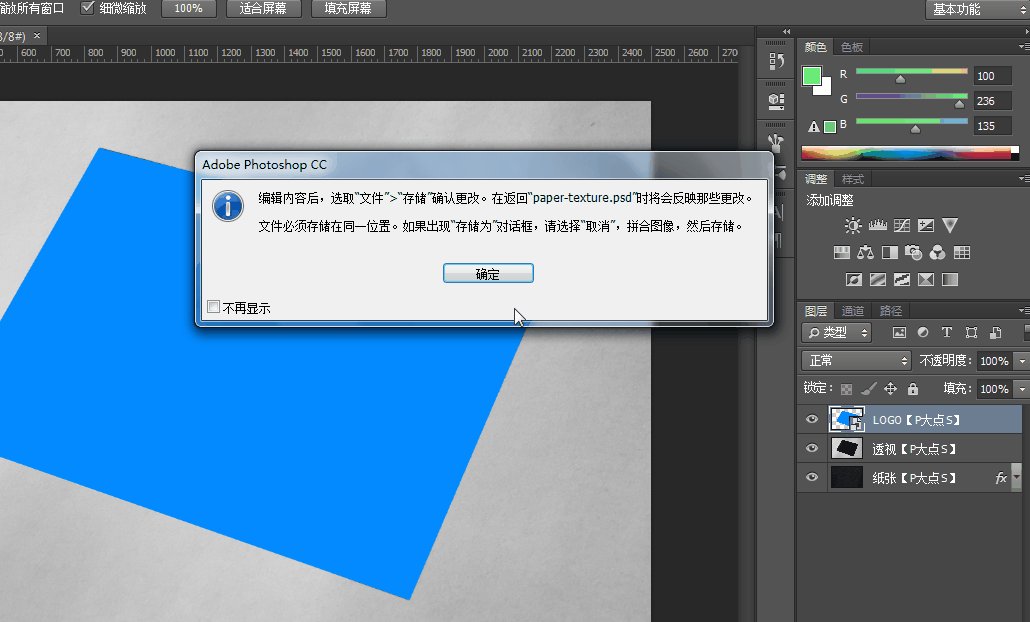
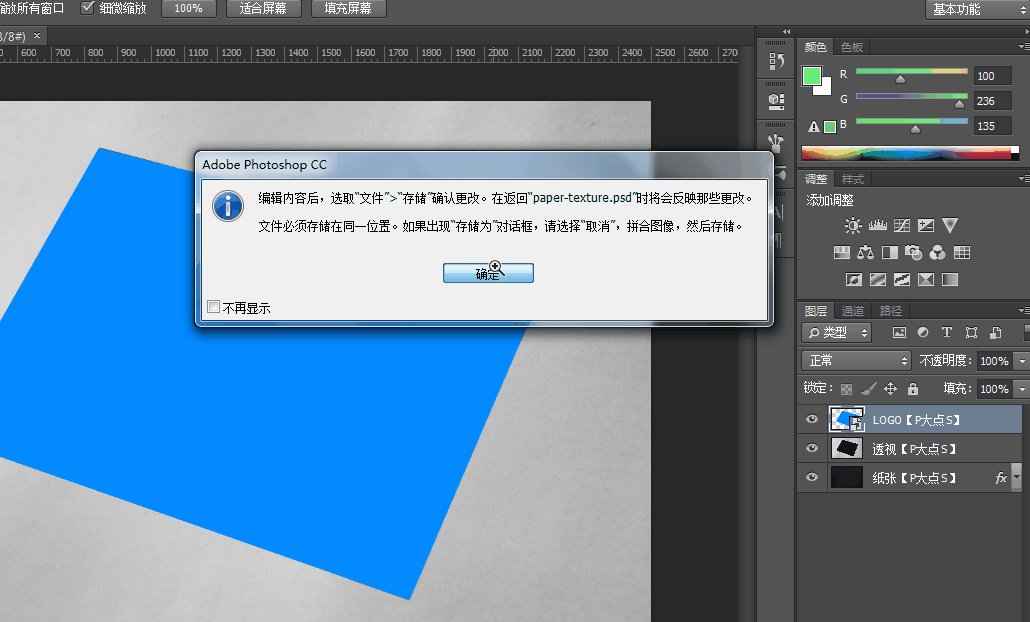
15、关闭智能对象,并保存。

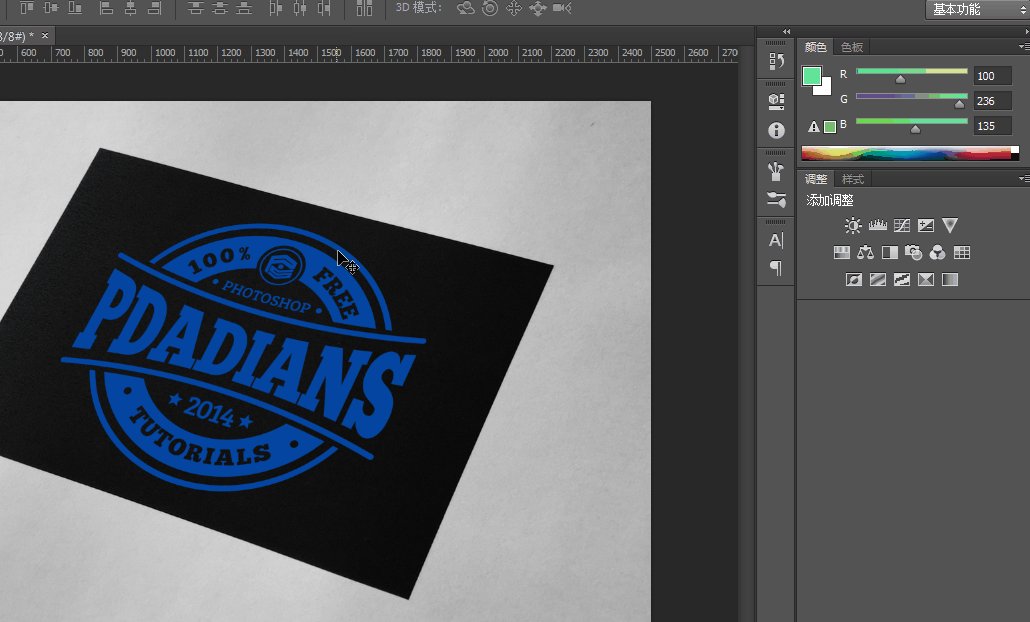
16、保存完智能对象后,我们可以看到文档已经更新了,我们把透视图那个图层也隐藏掉或者删除,效果如下。

五、添加金箔效果
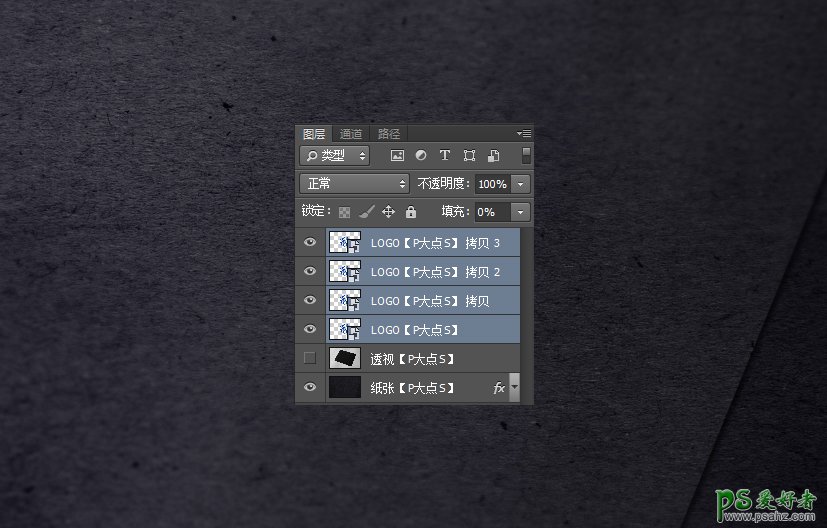
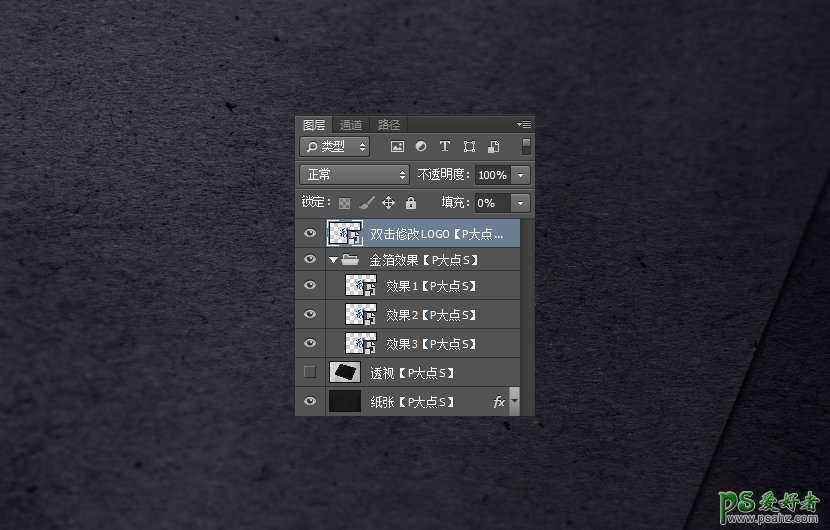
17、现在是时候给LOGO添加金箔效果了,把这个智能对象的填充修改为0,并复制三层。

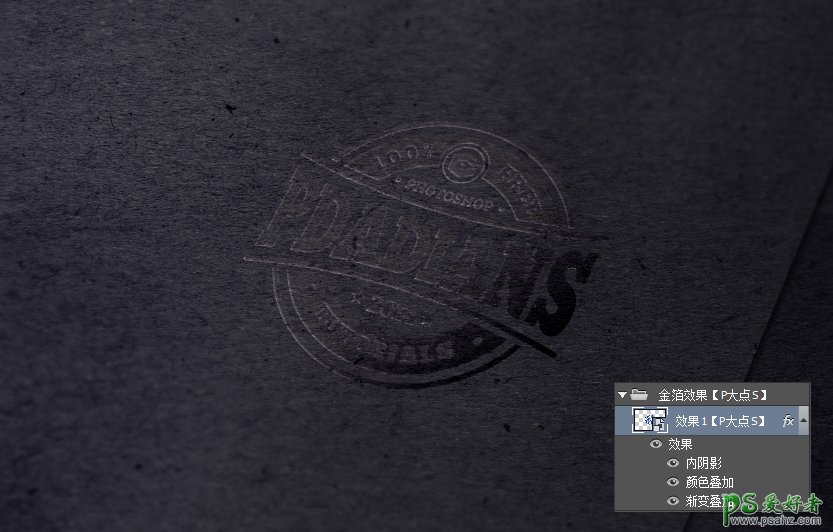
18、接下来,我们重新完善图层分组,移动一层到最顶层,命名为双击修改LOGO,其他三层置于同一个图层组中,这是我们的效果图层。

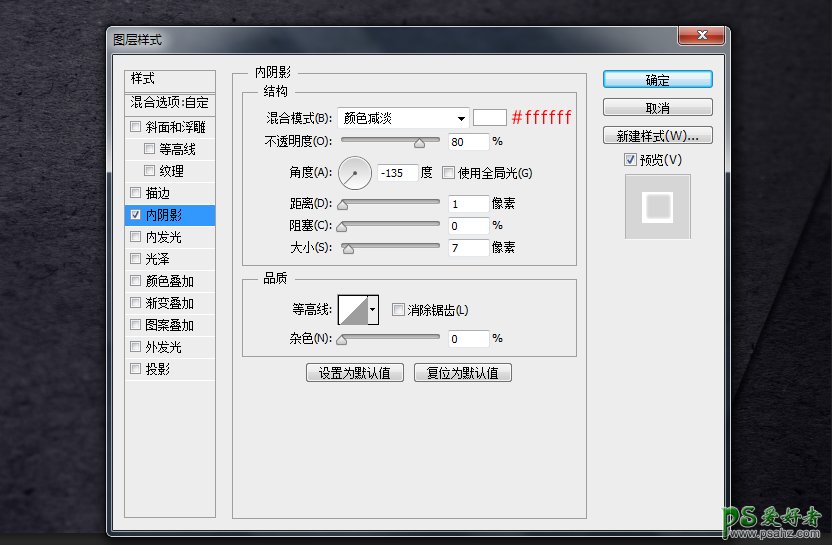
19、首先,我们给效果1添加图层样式,我先添加一个内阴影。

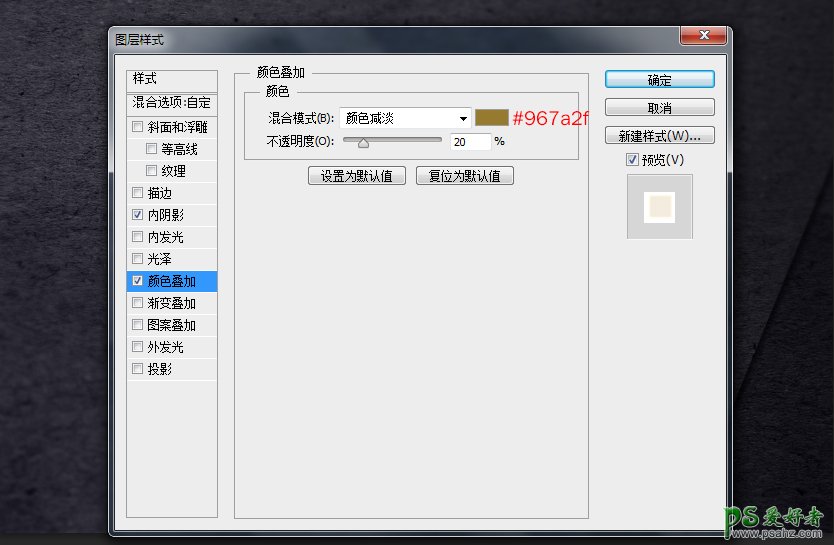
20、添加一个颜色叠加,颜色为#967a2f,具体参数如下:

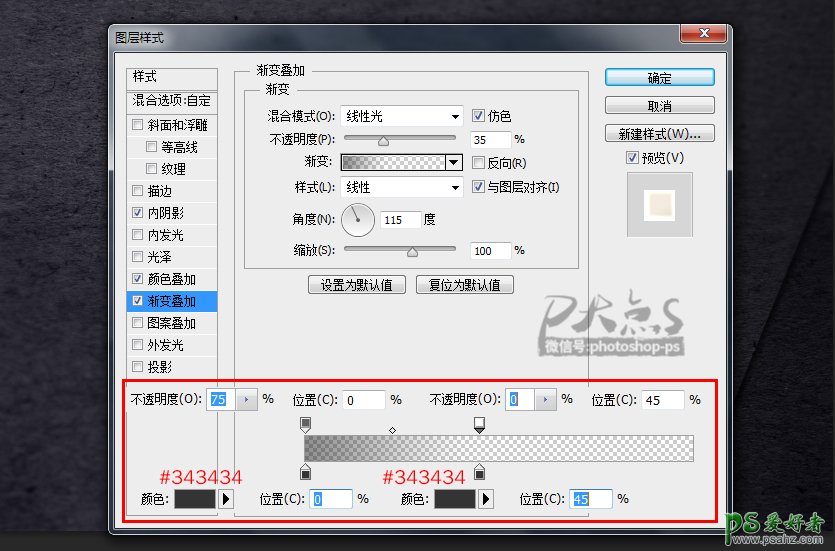
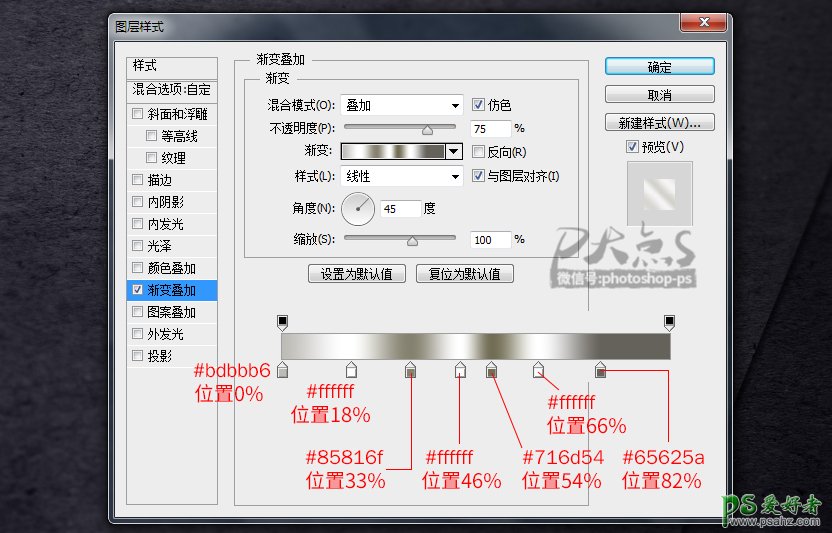
21、添加一个渐变叠加,具体参数如下:

22、现在,我们得到如下效果。

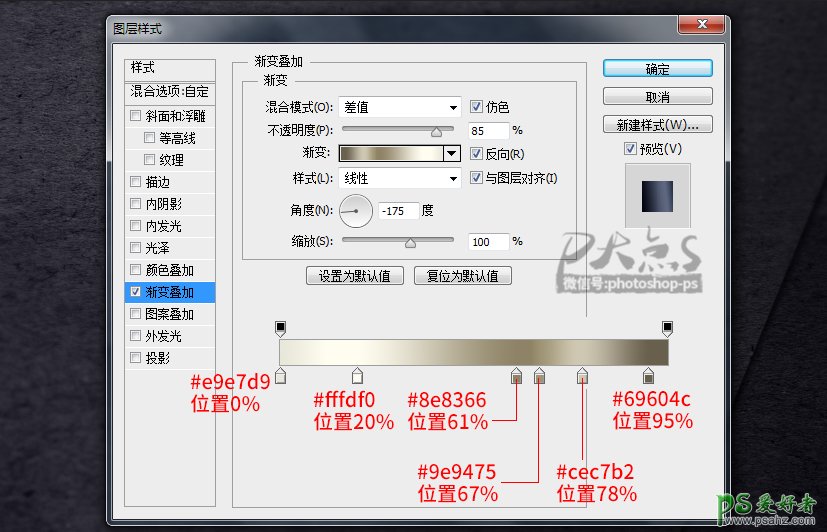
23、下面,我们给效果2添加图层样式,首先,是一个渐变叠加。

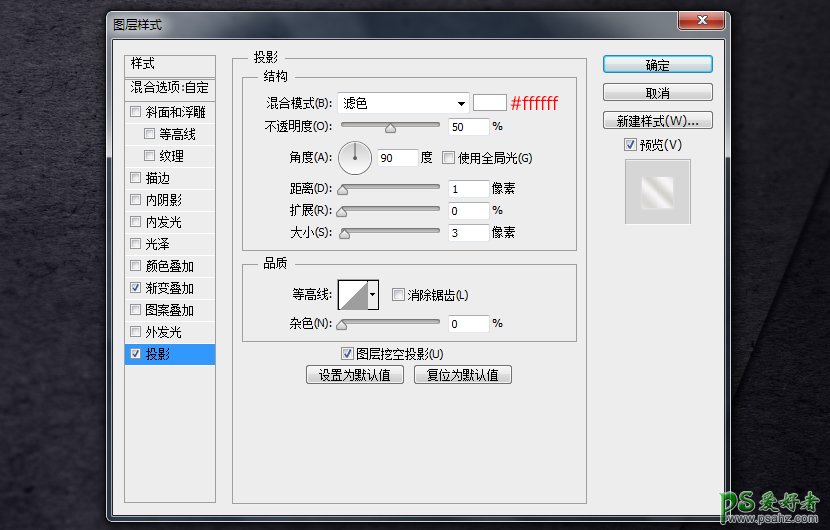
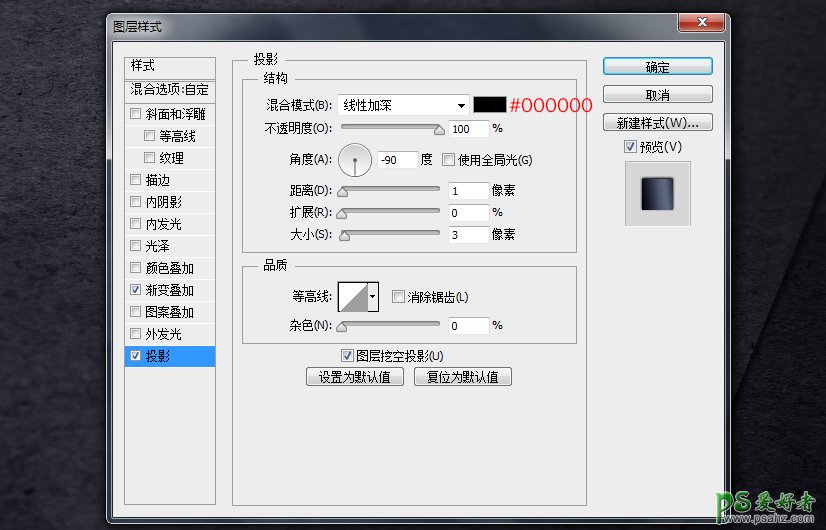
24、添加一个投影,参数如下:

25、现在,我们得到如下效果。

26、下面,我们给效果3添加图层样式,首先,是一个渐变叠加。

27、接下来,添加一个投影,参数如下:

28、现在,我们已经完成了,我们得到如下效果。

六、玫瑰金色调
29、可能有的朋友会觉得,金色太普通了,这样的效果太多了,其实,我们也可以用玫瑰金色调来替换这种普通的金色。在效果图层组上层,以剪贴蒙版形式,新建一个纯色调整层,颜色设置为#eeb5ef,调整图层混合模式为“叠加”,图层不透明度为90%。

30、当然,你想要用其他颜色,也可以,只是看出来会有点怪,你可以试试。我们的最终效果如下:


加载全部内容