利用photoshop图层样式设计绿色唯美的立体水晶字效果
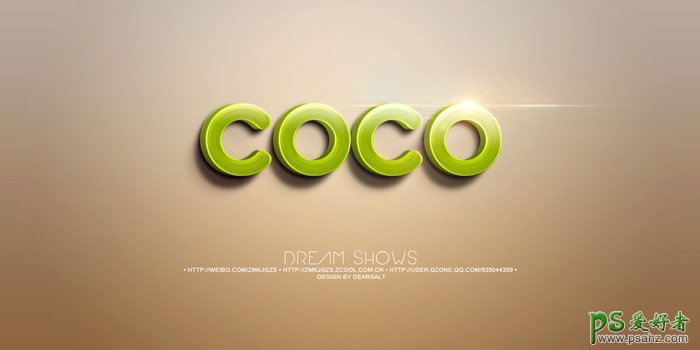
PS水晶字制作教程 人气:0最终效果

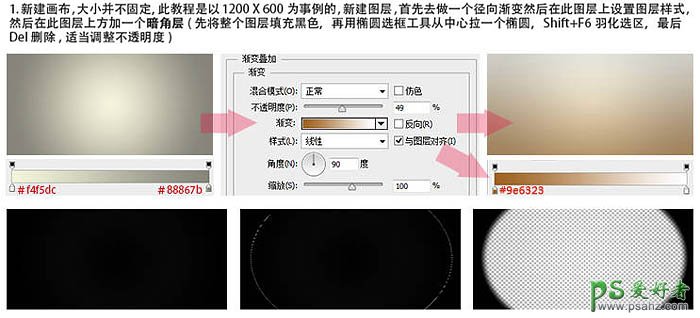
1、新建画布,大小并不固定,此教程是以1200 * 600为实例的。 新建图层,首先去做一个径向渐变,然后在此图层上设置图层样式,然后在此图层上方加一个暗角层(先将整个图层填充黑色,再用椭圆选框工具从中心拉一个椭圆,Shift + F6羽化选区,按Delete删除,适当调整不透明度)。

2、建立新组命名为“特效文字”,并新建图层输入文字,复制多层,将1,2图层填充改为:0%,图层3填充黑色。

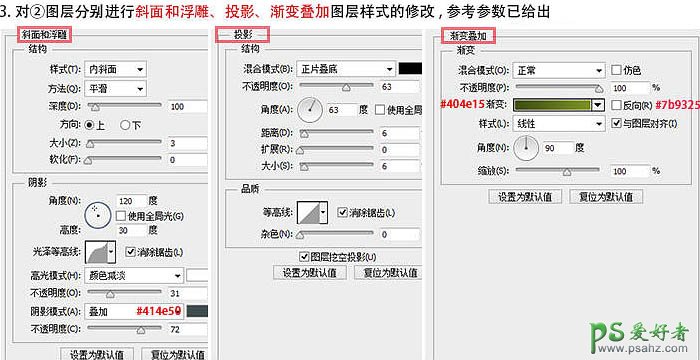
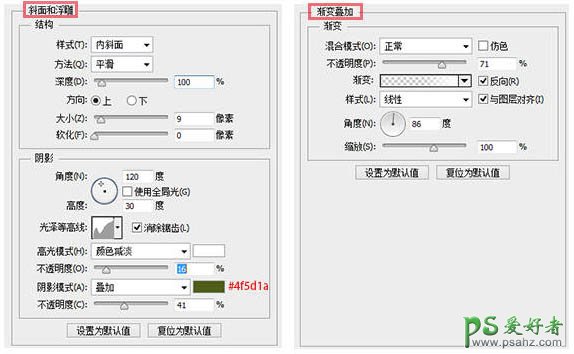
3、对2图层分别进行斜面和浮雕、投影、渐变叠加图层样式的设置,参数如下图。

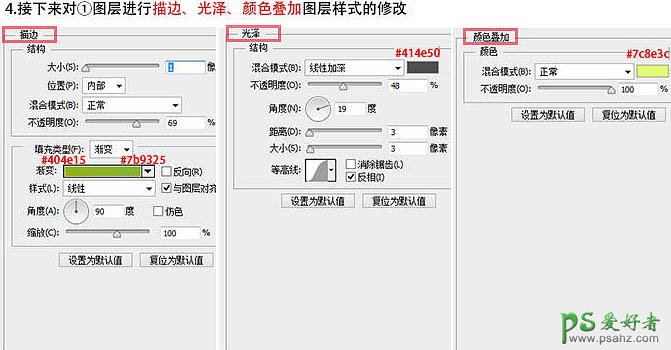
4、接下来对1图层进行描边、光泽、颜色叠加图层样式设置。

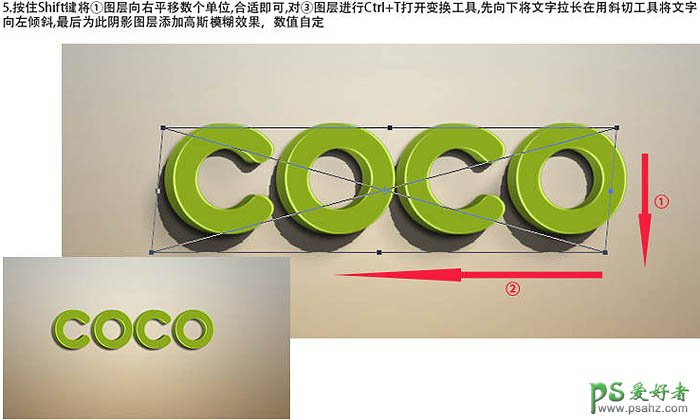
5、按住Shift键将1图层向右平移数个单位,合适即可,对3图层按Ctrl + T打开变换工具,先向下将文字拉长,再用斜切工具将文字向左倾斜,确定后为此阴影图层添加高斯模糊效果,数值自定。

6、按住Ctrl键点击任意一个文字图层,调出现蚂蚁线,新建图层并填充任意颜色,然后将其填充改为:0%,修改其图层样式。 在当前图层上面添加一个高光素材,混合模式为“滤色”,完成高光组的建立。



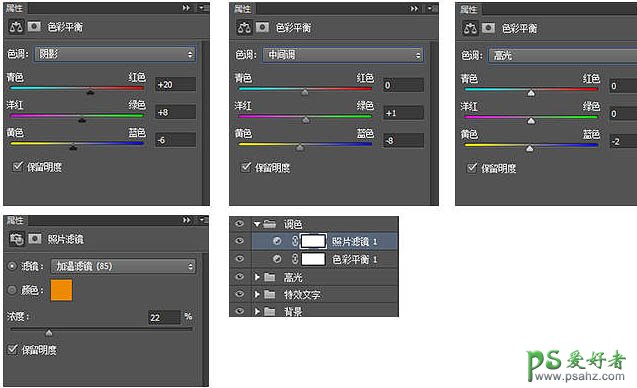
7、现在的效果看起来很平淡,下面我们为整幅图添加色彩,新建色彩平衡调整层和照片滤镜图层,并对其进行调整,参考数值如下。


8、最后添加一些装饰文字,然后按Ctrl + Shift + Alt + E 盖印图层,并对其适当的锐化,可以使整张图片看起来更加精致,锐化的方法有几种,一是直接执行:滤镜 > 锐化 > USM锐化,二是先将图层转换为智能对象,然后再执行:滤镜 > 其它 > 高反差保留,然后把图层模式改为“叠加”,并适当降低图层不透明度。

最终效果:

加载全部内容