mini-vue渲染 mini-vue渲染的简易实现
易小川打码 人气:0前言
目前的主流框架Vue、React 都是通过 Virtual Dom(虚拟Dom)来实现的,通过Virtual Dom技术提高页面的渲染效率。Vue中我们通过在 template 模板中编写html代码,React中我们通过在内部的一个 render 函数里编写html代码,这个函数通过 jsx 编译后,实际会输出一个h函数,也就是我们的 Virtual Dom(虚拟Dom),下面简单来实现一个虚拟dom渲染真实dom,以及更新的方法。
目标
主要实现以下三个功能:
- 通过h函数返回Vnodes;
- 通过 mount 函数将 虚拟dom 挂载到真实节点上;
- 通过 patch 函数通过 newVnodes 与 oldVnodes比较来实现dom的更新;
第一步:
在body标签内创建一个id为app的节点,后面会将虚拟节点挂载到这个节点上,而renderer.js用来实现上面三个功能。
<body> <div id="app"></div> <script src="./renderer.js"></script> </body>
第二步:
编写h函数,用来返回tag(标签元素)、props(属性对象)、children(子节点),简单来说虚拟Dom就是一个普通javaScript对象。
// renderer.js
const h = (tag, props, children) => {
return {
tag,
props,
children
}
}
那么通过这个h函数,我们简单来看看下面一段代码会输出什么?
const vdom = h("div", {class: "header"}, [
h("h2", null, "Hello World"),
h("h2", {id: 0}, h("span", null, "啦啦啦啦")) // 当props没有值,必须传一个null,不能不传
]);
console.log(vdom);
由下图可以看出,通过h函数,给我们返回了一个javaScript对象,这个便是 Virtual Dom(虚拟Dom),形成树状节点。

那么我们拿到这个vnodes,如何挂载到真实节点上呢?下面我们来看看第三步
第三步:
我们先创建一个 mount 函数,需要传入两个参数,第一个是我们刚刚通过h函数返回的vnodes,第二个参数是我们需要将这些vnode挂载到哪个节点上,接下来看代码:
const mount = (vnodes, app) => {
// 通过vnodes里面的tag值,比如("div", "h2"),创建一个节点
// 同样在vnodes对象里保存一份真实dom,方便以后进行更新,新增等操作
const el = vnodes.el = document.createElement(vnodes.tag);
// 拿到这个节点后,我们通过判断props值,进行添加属性
if (vnodes.props) {
for (let key in vnodes.props) {
// 这儿通过拿到props中key值后,在做判断
let value = vnodes.props[key];
if (key.startsWith('on')) {
// 比如用户写了一个onClick="changeData",处理为监听函数的事件
el.addEventListener(key.slice(2).toLowerCase(), value)
} else {
el.setAttribute(key, value)
}
// 这下面还有些判断,比如指令啊v-if等等,进行边界化处理
}
}
// 处理完props后,最后是Children节点
if (vnodes.children) {
if (typeof vnodes.children === 'string') {
// 如果这儿是个字符串类型,那么就可以直接添加到节点中去
el.textContent = vnodes.children
} else {
// 这种情况为数组类型,含有子节点,通过遍历,再生成子节点
vnodes.children.forEach(vnode => {
// 通过递归,再次将子节点挂载到当前节点上去
mount(vnode, el)
})
}
}
// 最终将这个真实节点挂载到我们传入的app节点中去
app.appendChild(el);
}
const app = document.querySelector("#app")
mount(vdom, app)
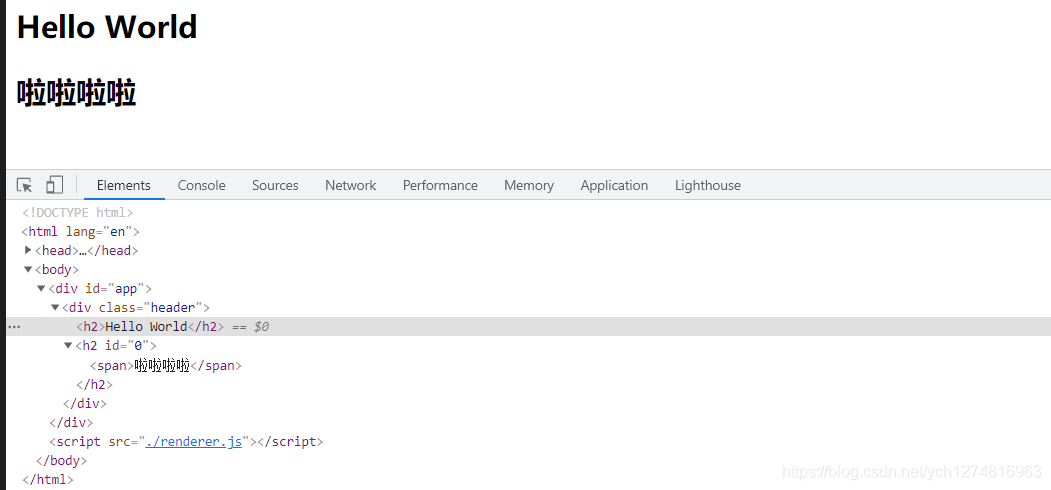
我们来看看通过mount函数挂载的实际效果:

那么到这里,我们就已经实现了通过虚拟dom来创建真实dom了,那在vue当中是如何对这些dom进行更新操作呢,接下来我们再创建一个 patch函数(更新):
第四步:
通过patch函数,我们需要传入两个参数(vnodes1、vnodes2),分别是新的虚拟dom和旧的虚拟dom,通过比较新旧虚拟dom,来指定更新哪些节点。(这儿不考虑key值,需要参考key值可以查看链接:https:)
// patch函数 n1: 旧节点、 n2:新节点
// 在vue源码中,旧vnode,新vnode分别用n1, n2表示
const patch = (n1, n2) => {
// 在上面我们通过mount函数给n2添加了节点属性el,绑定到n2上
const el = n2.el = n1.el
// 首先,还是从两个中的tag入手
if (n1.tag == n2.tag) {
// n1、n2的tag相同,再对比props
const n1Props = n1.props || {};
const n2Props = n2.props || {};
// 分别取到n1,n2中的props,进行比较
for (let key in n2Props) {
// 取出n2中所有key,判断n2的key值和n1key值是否相同
const n1Value = n1Props[key] || '';
const n2Value = n2Props[key] || '';
if (n1Value !== n2Value) {
if (key.startsWith('on')) {
// 比如用户写了一个onClick="changeData",处理为监听函数的事件
el.addEventListener(key.slice(2).toLowerCase(), n2Value)
} else {
el.setAttribute(key, n2Value)
}
}
// 相同则不作处理
}
for (let key in n1Props) {
const oldValue = n1Props[key];
if (!(key in n2Props)) {
if (key.startsWith('on')) {
el.removeEventListener(key.slice(2).toLowerCase(), oldValue)
} else {
el.removeAttribute(key)
}
}
}
} else {
// tag不同,拿到n1的父节点
const n1Parent = n1.el.parentElement;
// 通过removeChild将旧节点从父节点中移除,然后将n2挂载到父节点中
n1Parent.removeChild(n1.el); //n1.el是通过mount函数往对象里添加的真实dom节点
mount(n2, n1Parent)
}
// 最后处理children,相对于来说复杂些
// children可以为字符串也可以为数组,那么先看字符串时怎么处理
const n1Children = n1.children || [];
const n2Children = n2.children || [];
if (typeof n2Children === "string") {
// 如果新节点内容为字符串,直接使用innerhtml进行替换
el.innerHtml = n2Children;
} else {
// 下面情况是n2.children为数组情况时
if (typeof n1.children === "string") {
// n1.children为字符串,n2.children为数组
el.innerHtml = ''; // 先将节点内容情况,再讲新的内容添加进去
mount(n2.children, el)
} else {
// 两种都为数组类型时,这儿不考虑key值
const minLength = Math.min(n1Children.length, n2Children.length);
for (let i = 0 ; i < minLength ; i++) {
patch(n1Children[i], n2Children[i]);
}
if(n2Children.length > n1Children.length) {
n2Children.slice(minLength).forEach(item => {
mount(item, el)
})
}
if(n2Children.length < n1Children.length) {
n1Children.slice(minLength).forEach(item => {
el.removeChild(item.el)
})
}
}
}
}
上面简单的实现了patch的作用,其实就是我们说的diff算法(当然这儿没有考虑key值的情况,只能两个依次比较),同一层级进行比较。现在模拟演示一下,看看是否能更新成功:
const vdom = h("div", {class: "header"}, [
h("h2", null, "Hello World"),
h("h2", {id: 0}, [h("span", null, "啦啦啦啦")]) // 当props没有值,必须传一个null,不能不传
]);
const app = document.querySelector("#app")
mount(vdom, app)
setTimeout(()=> { // 3秒后向patch传入新旧Vnodes
const vdom1 = h("div", {class: "header"}, [
h("h3", null, "Hello World"),
h("span", null, "哈哈哈")
])
patch(vdom, vdom1)
},3000)
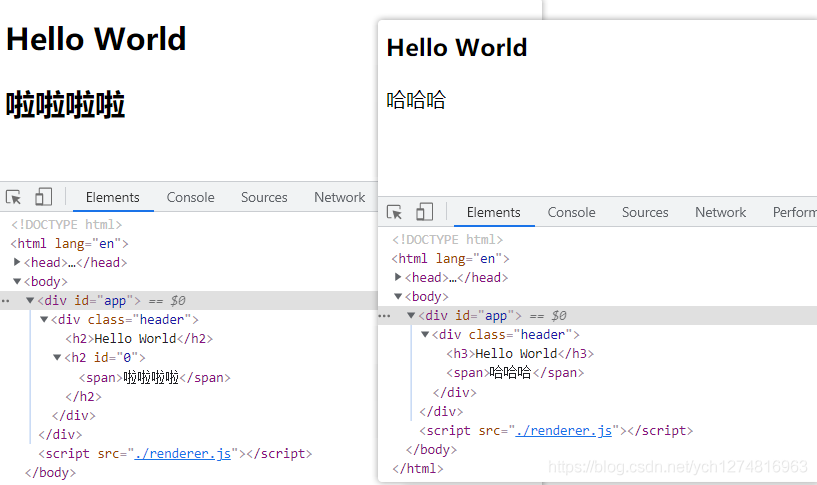
通过下图,我们可以看到已经简单的实现了虚拟dom更新节点。

总结
简单的实现了下虚拟Dom生成真实节点,然后通过patch进行更新。再去看看源码,就能更好的理解vue的渲染器是如何实现的了。
加载全部内容