漂亮的闪光灯失量图 Illustrator绘制复古风格照相机闪光灯图标
闪光灯 人气:0

步骤1
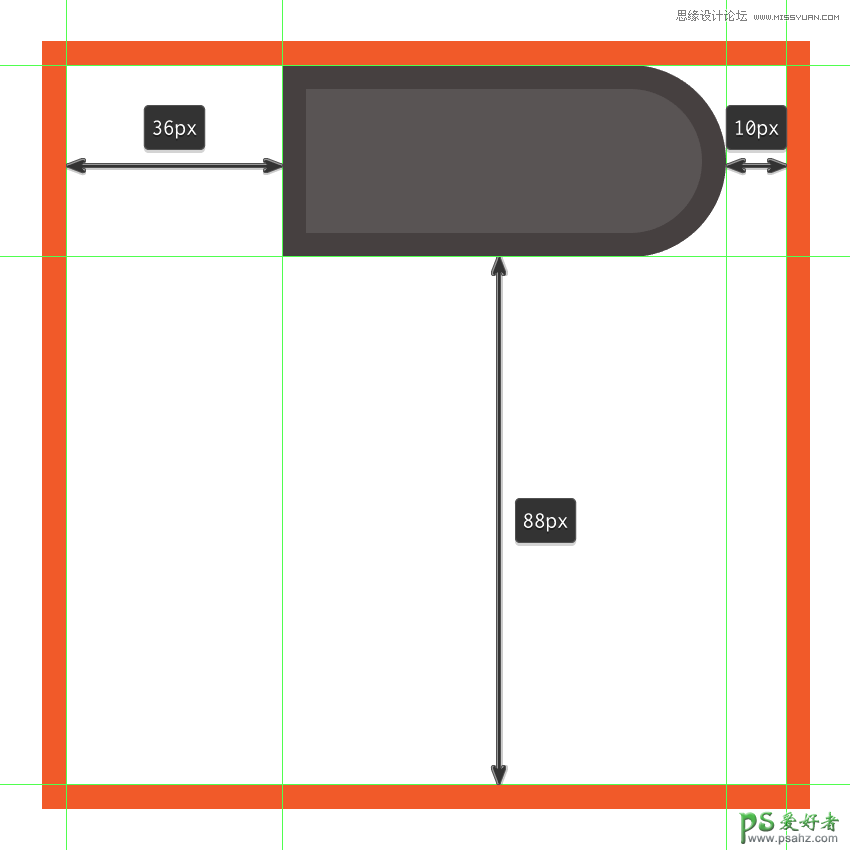
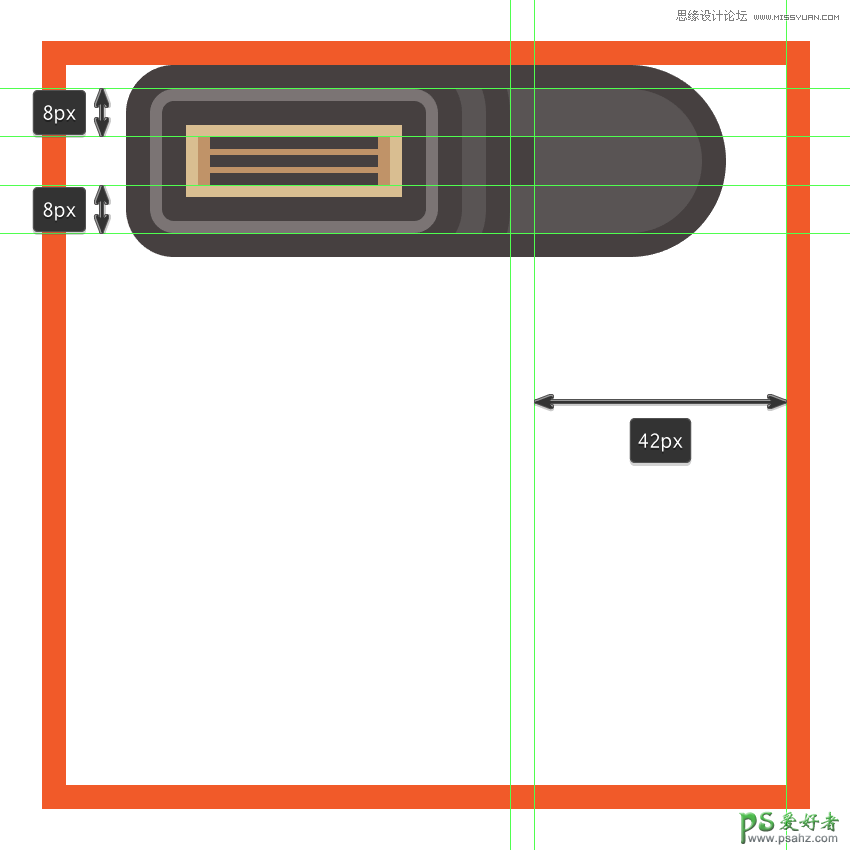
创建闪光灯的上半身的侧部,选择66×24像素的矩形(#595353),我们将通过设置调整半径其左角落到12像素。在添加一个4像素的外描边(#443E3E),距离绘画区域的上下边距如下图所示:

第2步
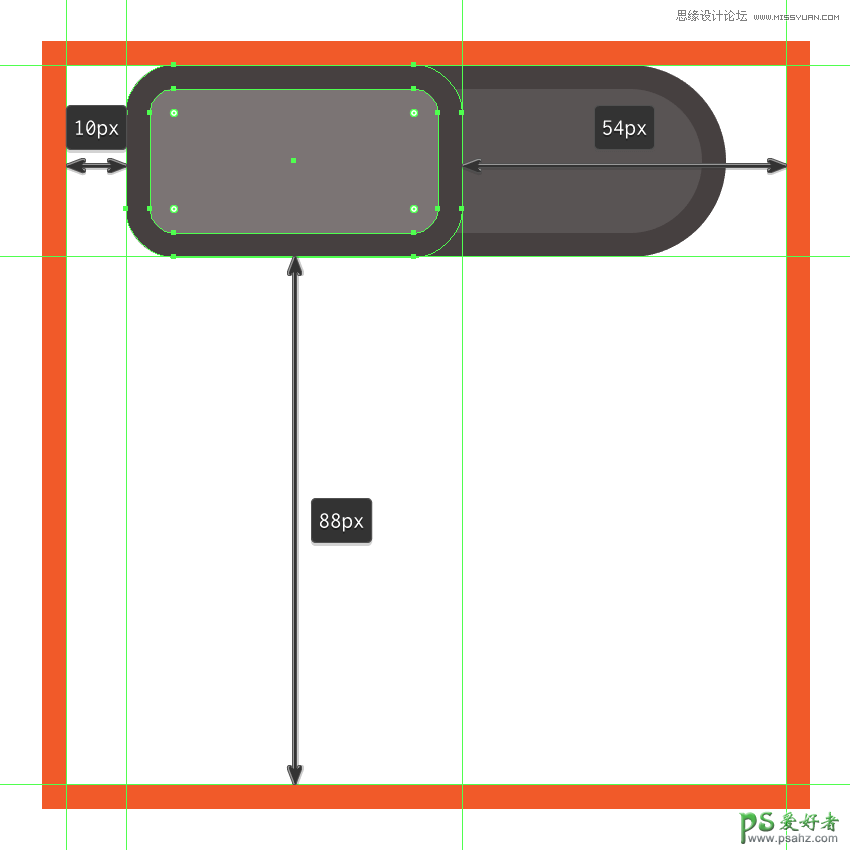
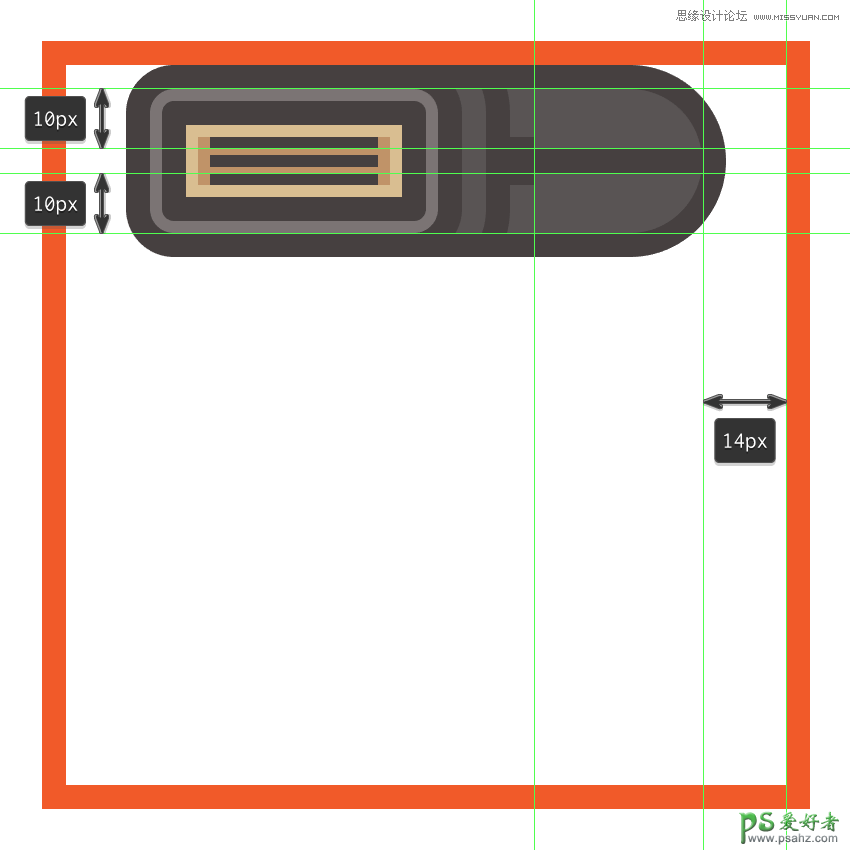
添加使用闪光灯的上半身的前部48×24像素的圆角矩形并设置圆角半径4 PX, 填充颜色#7C7575,给4 PX外描边(#443E3E),然后组合并组。距离绘画区域的上下边距如下图所示:

第3步
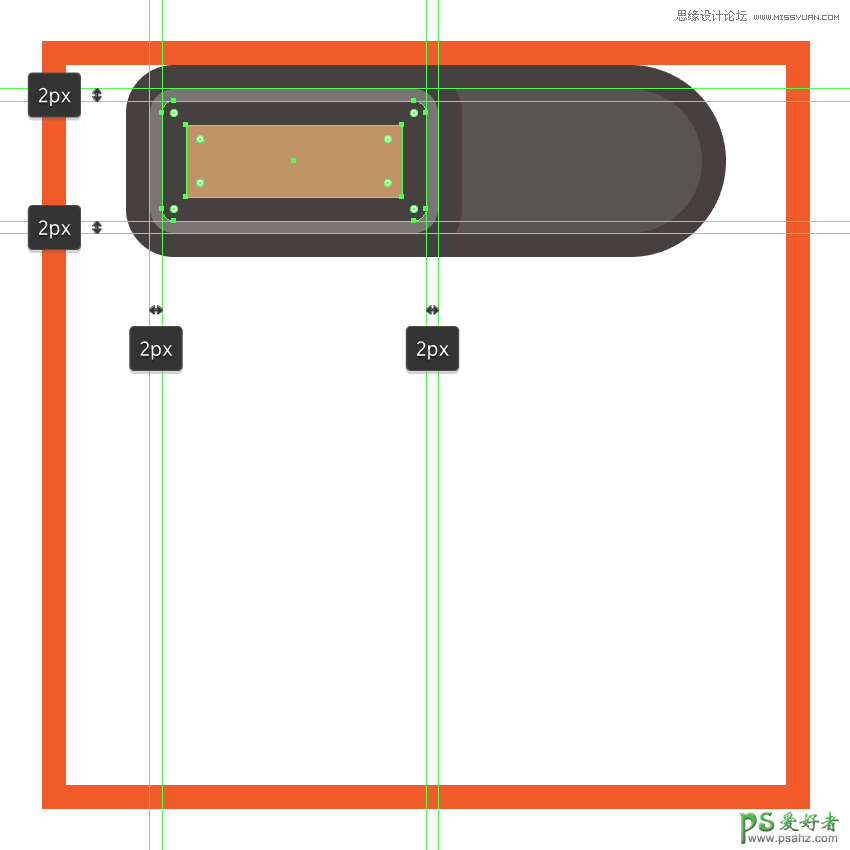
创建一个44×20像素的圆角矩形(#443E3E)设置圆角半径2像素,在添加一个36×12像素的矩形(#C19468),我们将合并组。距离绘画区域的上下边距如下图所示:

第4步
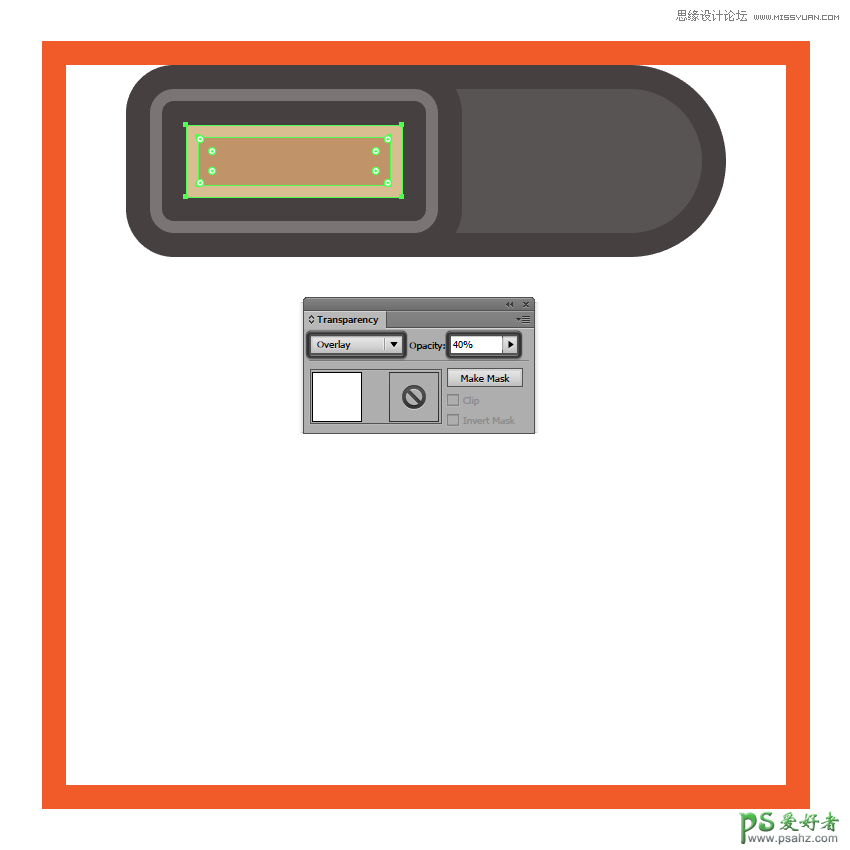
添加一个反射到黄色面板,绘制一个32×8像素的矩形,填充的颜色设置为白色(#FFFFFF),其混合模式为叠加,其不透明度为40% 。

第5步
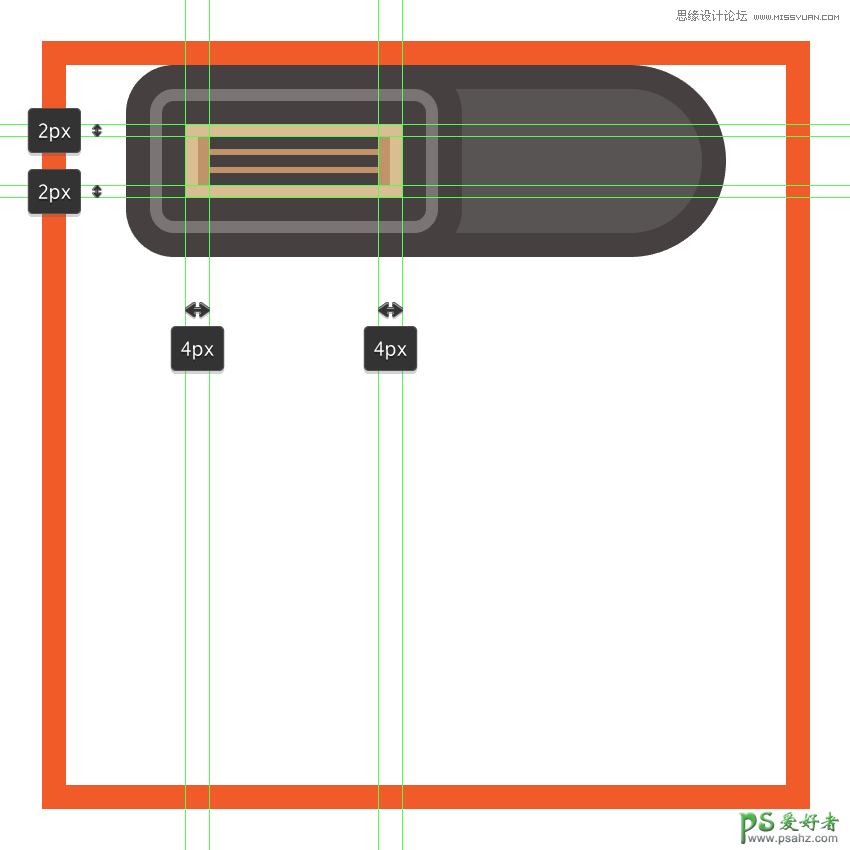
使用矩形工具(M) ,添加三个28×2像素水平分隔线(#443E3E)垂直堆叠 1像素彼此,合组。

第6步
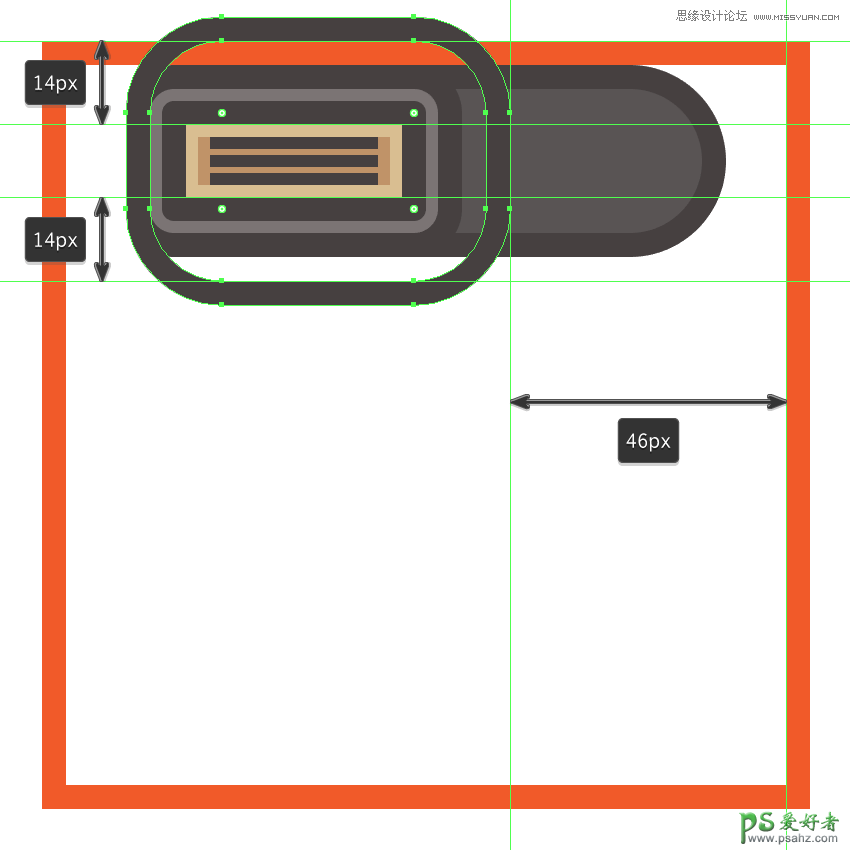
绘制闪光灯本体的侧部的垂直分隔线,绘制64×48像素圆角矩形(#443E3E)圆角半径16像素,在绘制出一个较小的56×40像素一个,圆角半径选择12像素,选择两个形状执行差集 ,距离绘画区域的上下边距如下图所示:

第7步
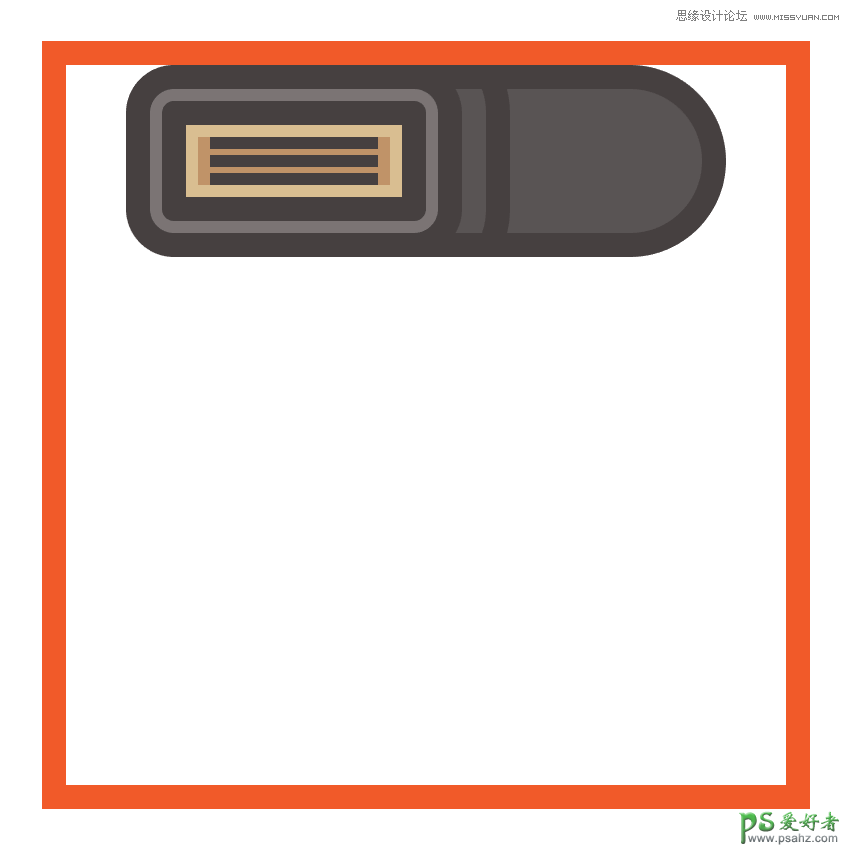
复制步骤1做的图形,和上一步做的图形,选中两个图形右键制作剪辑蒙版,得到下图形状(选择两个形状>右键单击>制作剪贴蒙版)。

第8步
添加一个4×8像素的矩形(#443E3E),放在我们刚刚做的图形右侧,确保垂直居中对齐两个。

第9步
使用矩形工具(M) ,创建一个28×4像素水平分割线(#443E3E),放在刚刚创建的形状右侧。

第10步
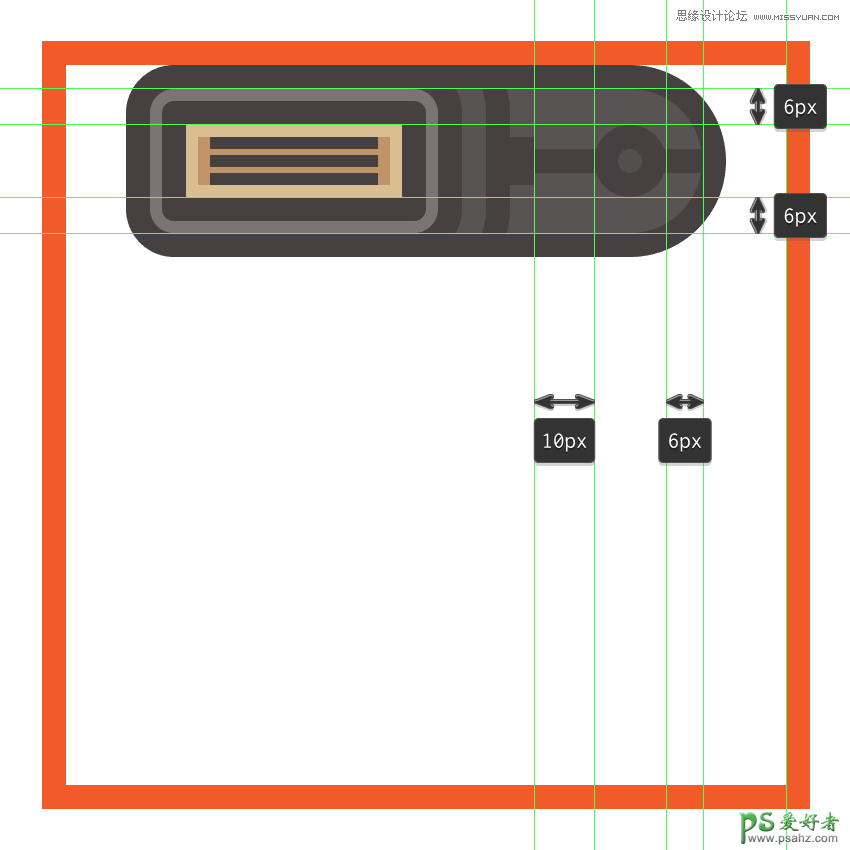
绘制闪光灯的上半身的侧部,绘制一个4×4像素圆(#524E4E)添加4像素的外描边(#443E3E)

第11步
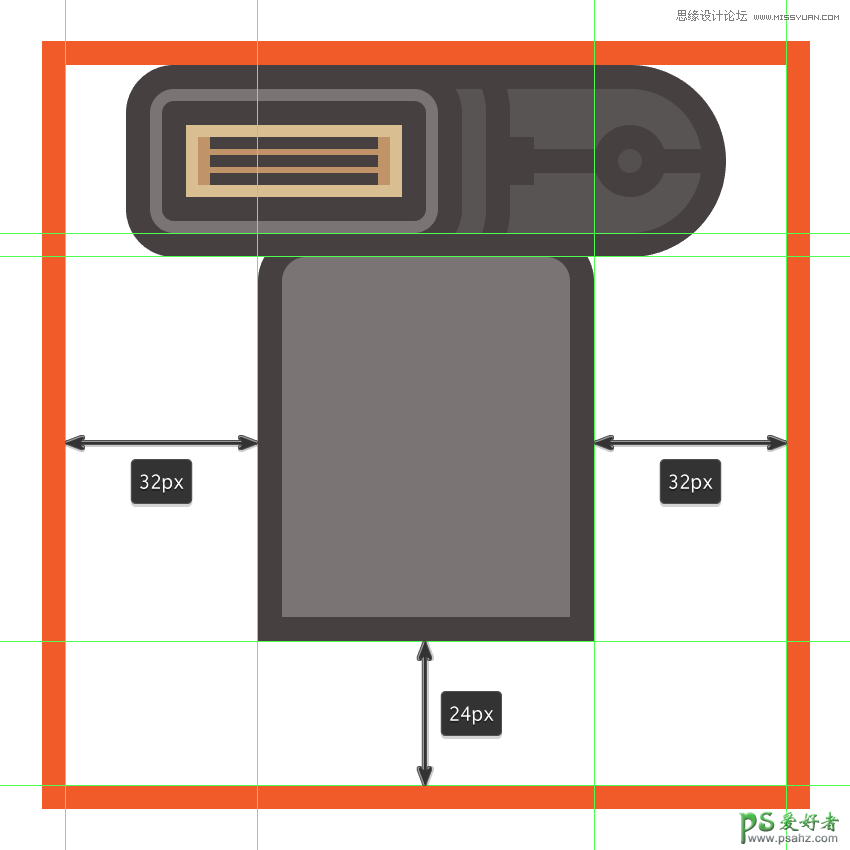
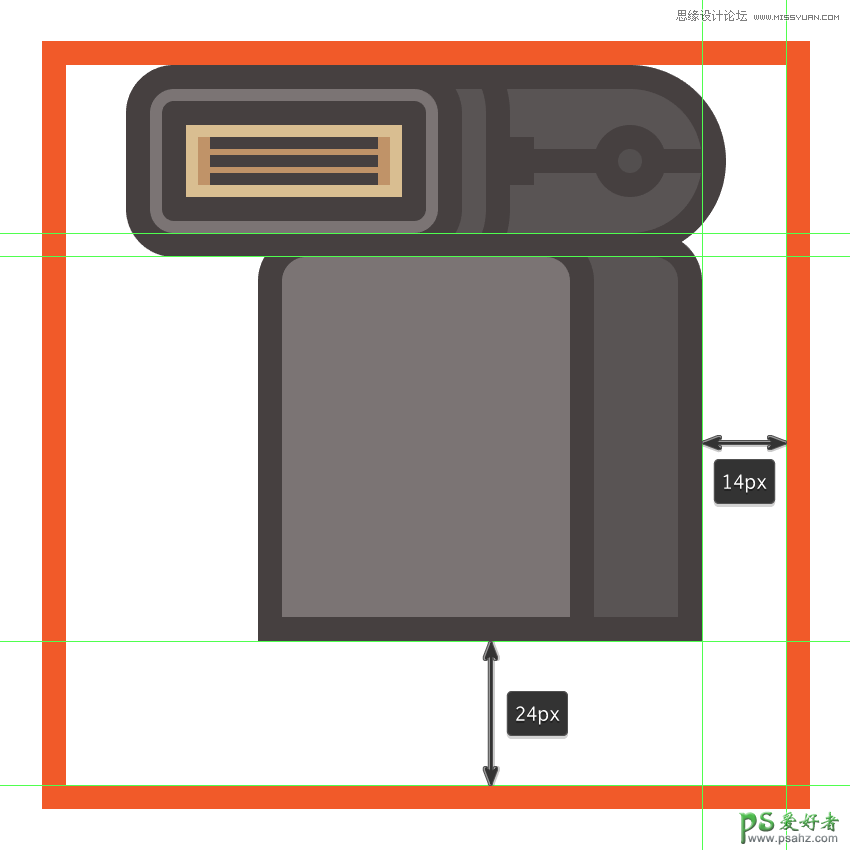
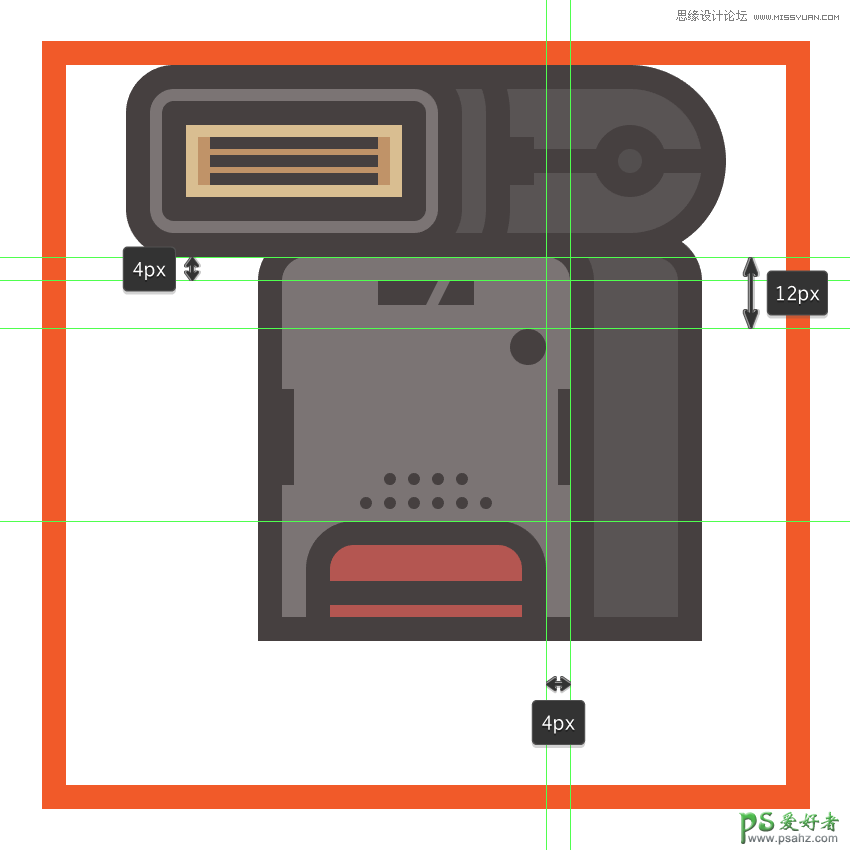
绘制闪光灯的本体的下半部分,绘制一个48×60像素的矩形(#7C7575),我们将通过设置调整半径的顶部边角的至4像素。给所得到的形状的4像素外描边(#443E3E)

第12步
绘制侧面部分,复制刚刚得到的形状,放置在离右边缘14像素的位置,更改填充形状的颜色#595353。

第13步
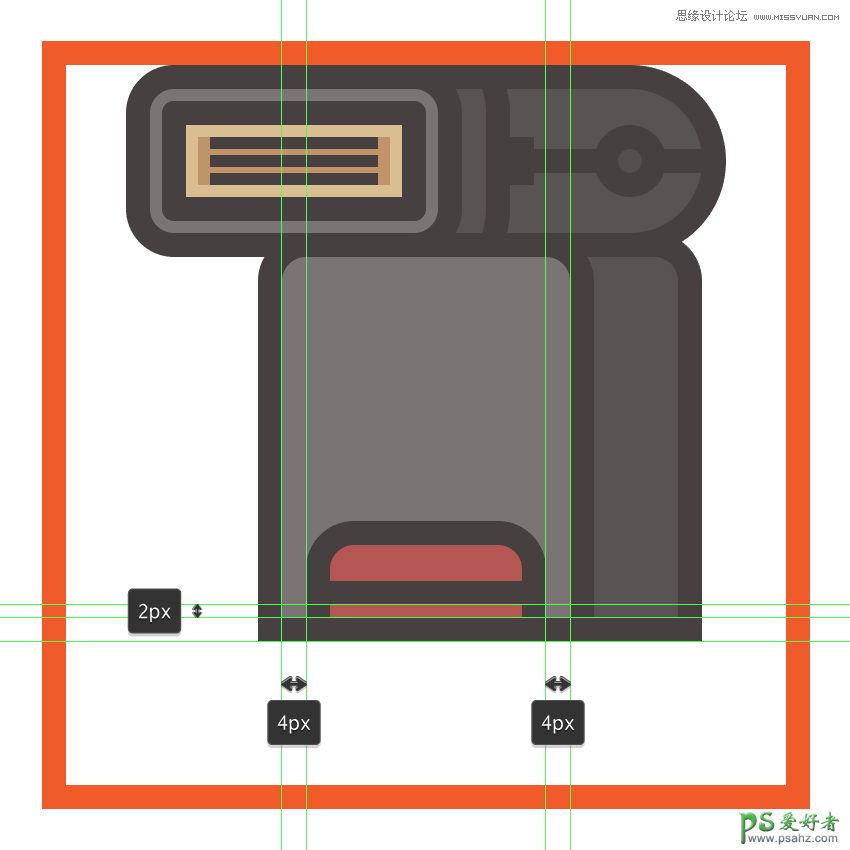
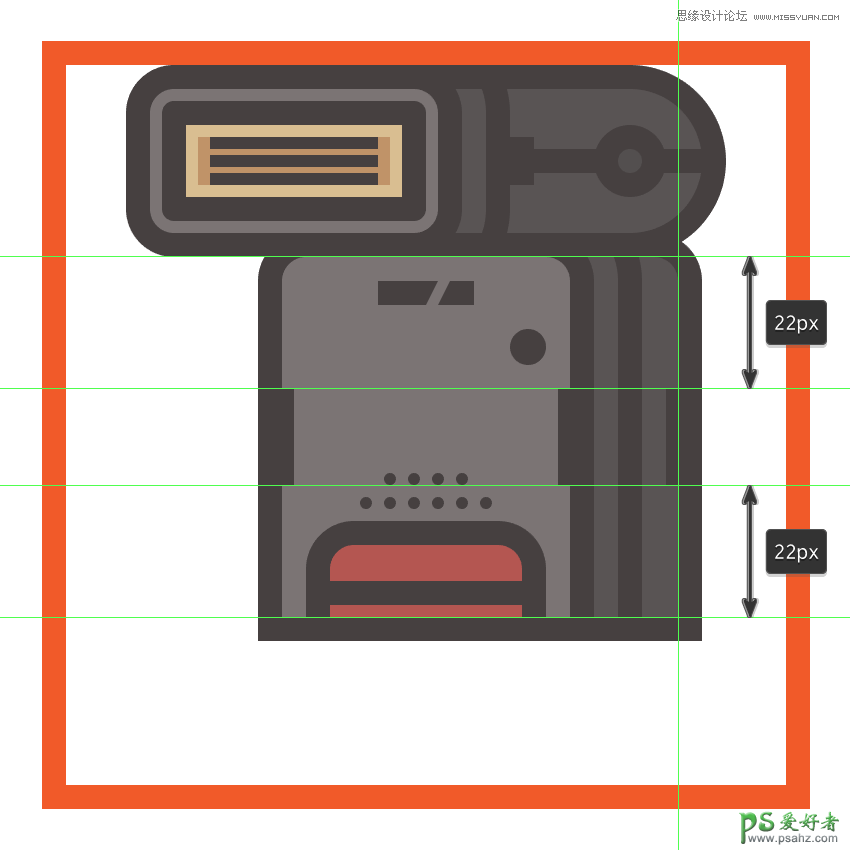
开始绘制闪光灯的下半部分的前端部,绘制一个32×12像素的矩形(#B55550),我们将通过设置调整半径 的顶部边角的至4像素。
给所得到的形状的添加4像素外描边(#443E3E),在添加一个32×4像素矩形的水平分界线(#443E3E)把两个形状合并组。

第14步
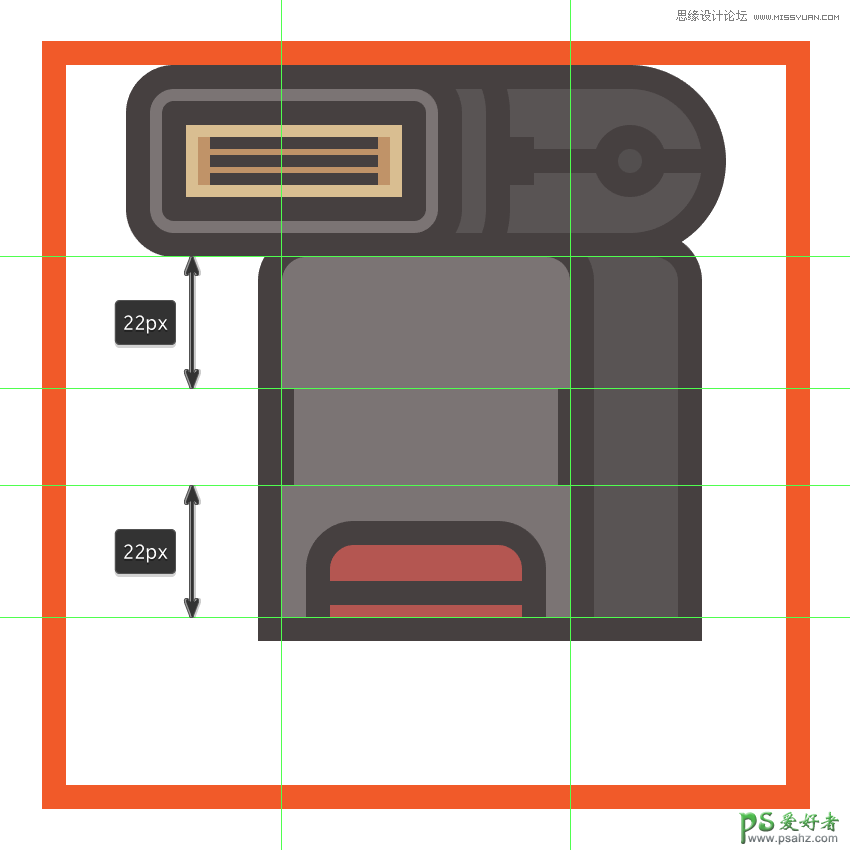
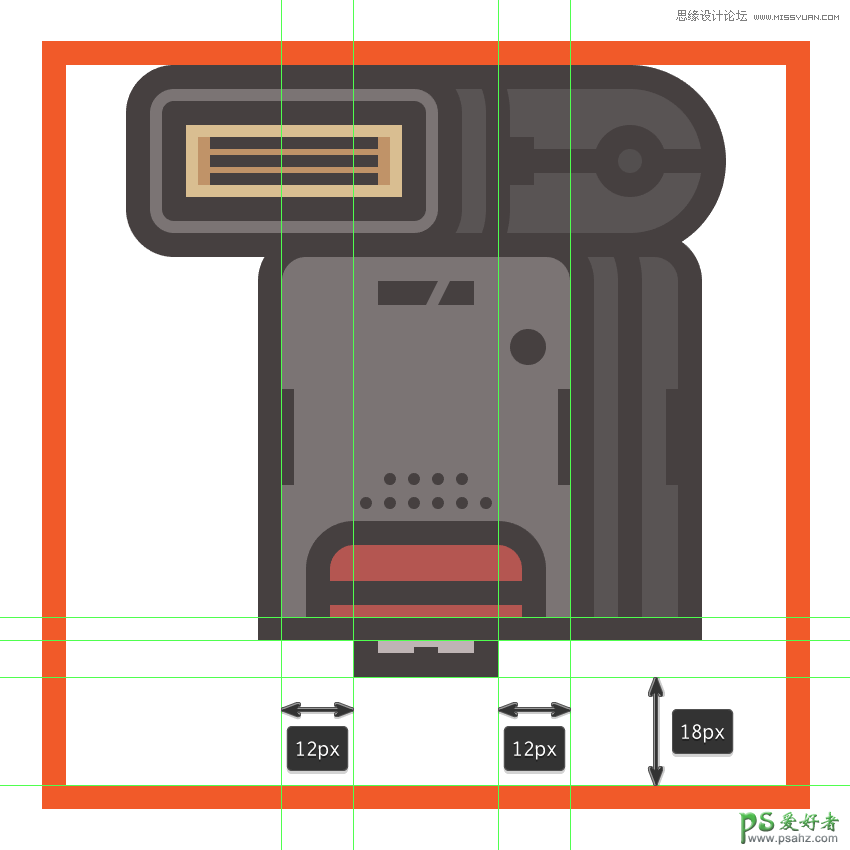
创建两个2×16像素的矩形,我们将使用颜色#443E3E,放置在闪光灯前半部分的两侧。

第15步
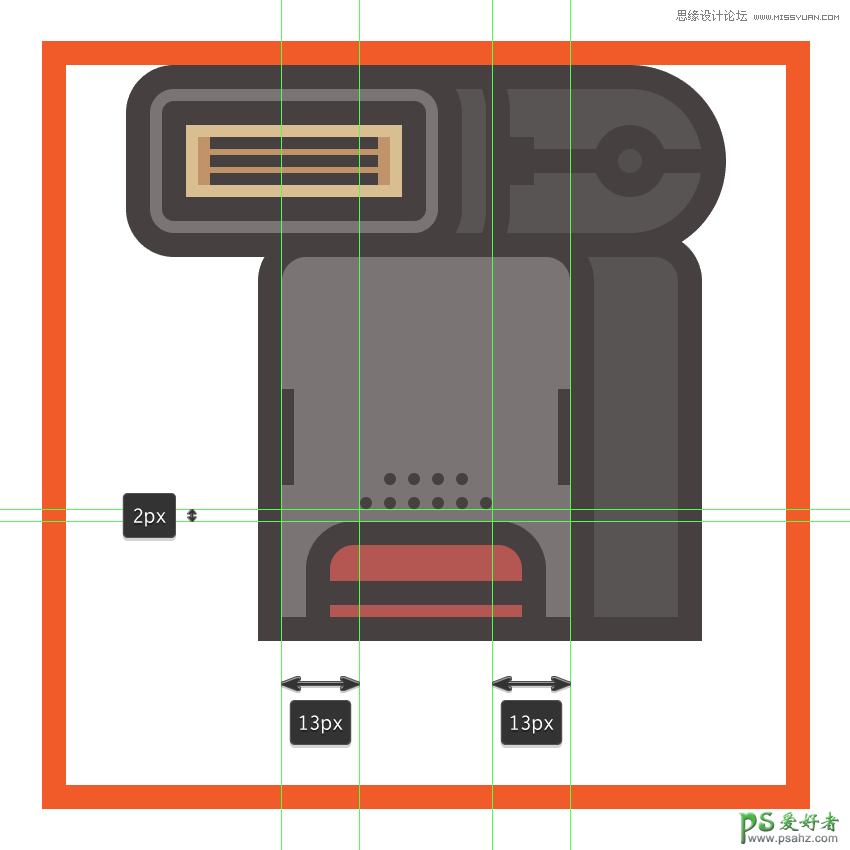
添加两行的2×2像素的圆(#443E3E)位于 2像素彼此水平和垂直方向,距离红色形状2像素。

第16步
绘制10×4像素的矩形(#443E3E)在绘制一个6×4像素矩形(#443E3E),间距2像素,然后选择它们内底部锚点调整向往左2像素。 完成后合组,在绘制一个6×6像素的圆(#443E3E)距离间距如下图所示:

第17步
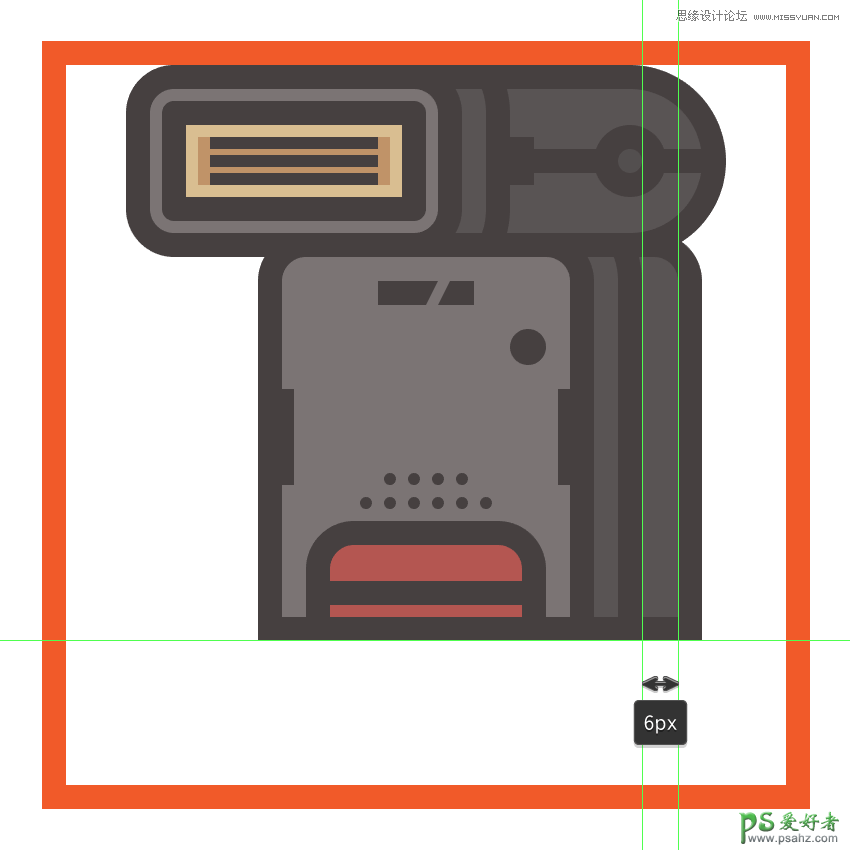
复制到闪光灯的的下半部分,放置在它下方离右边6px。

第18步
添加2×16像素的矩形(#443E3E),我们将中心对齐其右边缘。

第19步
现在绘制闪光灯的接口,先绘制一个16×2像素的矩形,我们将使用颜色#BFB6B6 ,并给予4 PX外描边(#443E3E)。在添加一个小的4×1像素放在底部(#443E3E),合组放在下方。

第20步
绘制一个8×2像素 的矩形(#968F8F)与4像素的外描边(#443E3E),合组放置在它右边。

第21步
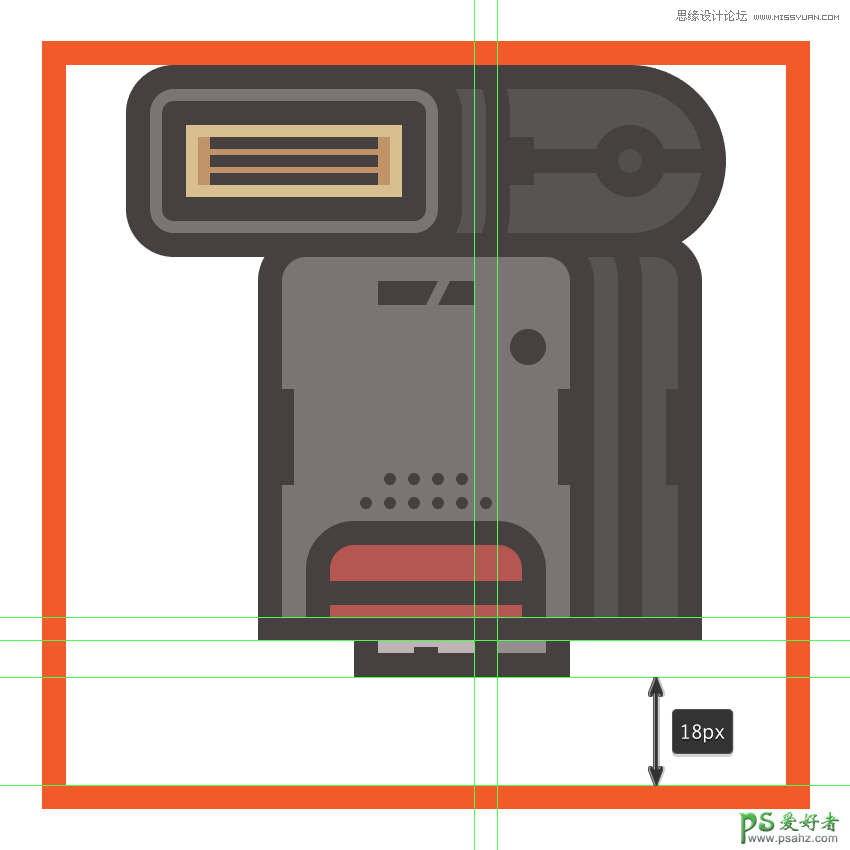
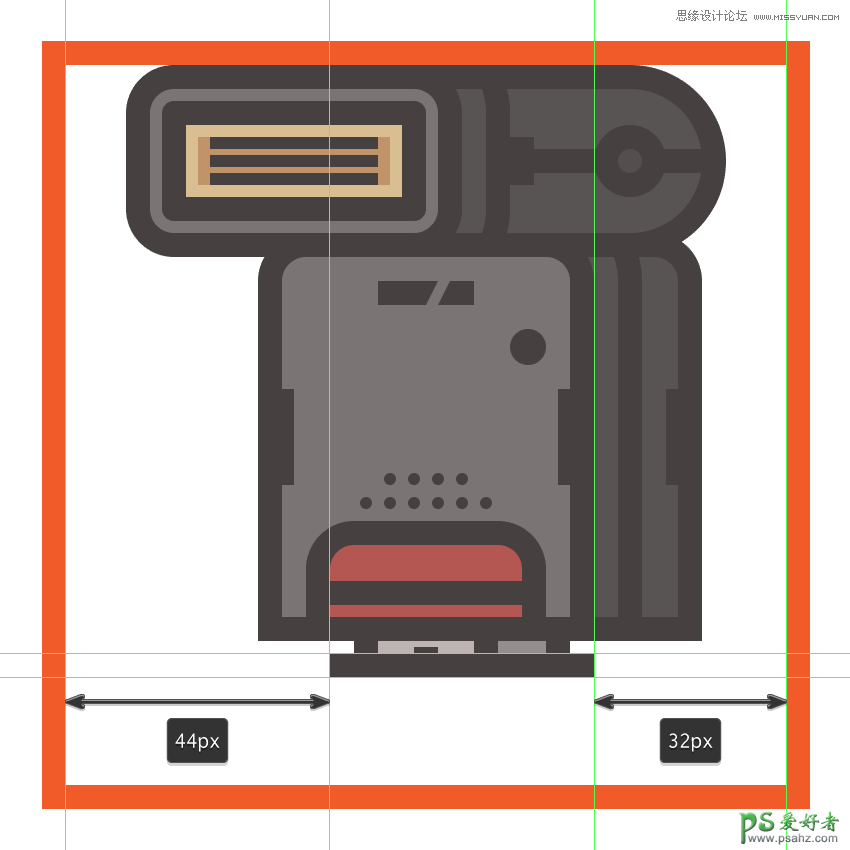
在接口下方,添加一个44×4像素的矩形(#443E3E),完成后合并组

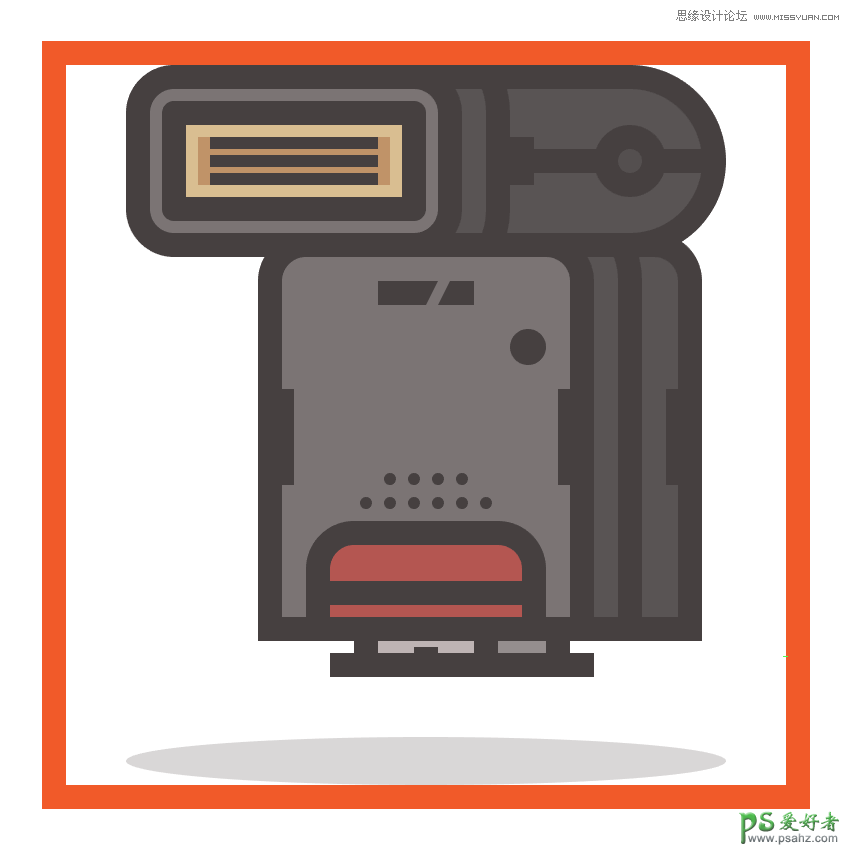
步骤22
图标完成了,现在在它的下方添加一个阴影,我们这个图标就完成了。如果这篇教程有帮助到你请不要吝啬下方的点赞哟,谢谢。

加载全部内容