JavaScript 鼠标事件(MouseEvent) JavaScript 鼠标事件(MouseEvent)案例讲解
寒玉知 人气:0想了解JavaScript 鼠标事件(MouseEvent)案例讲解的相关内容吗,寒玉知在本文为您仔细讲解JavaScript 鼠标事件(MouseEvent)的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:JavaScript,MouseEvent,JavaScript,MouseEvent讲解,下面大家一起来学习吧。
鼠标事件-MouseEvent
当鼠标进行某种操作时,就会生成一个event对象,该对象记录着鼠标触发事件时的所有属性。
可以通过如下方法在google控制台打印出 MouseEvent 对象。
function mouseDown(e){
var e = e||event;
console.log(e)
}
window.onload = function (){
document.getElementsByTagName('body')[0].addEventListener('mousedown',mouseDown,false)
}
打印出来的 MouseEvent 如下:

该对象属性很多,但最常用的 不过 offsetX、offsetY、clientX/clientY、pageX、pageY。各个属性对应的是什么呢?
下面列出一下常用的事件
altkey : 触发鼠标事件时是否alt 按键被按下,如果按下,则返回true,否则返回 fasle。
button: 事件属性返回一个阿拉伯数字 , 0代表 按下 左键 ,1 代表按下 滚轮 ,2 代表按下 右键。
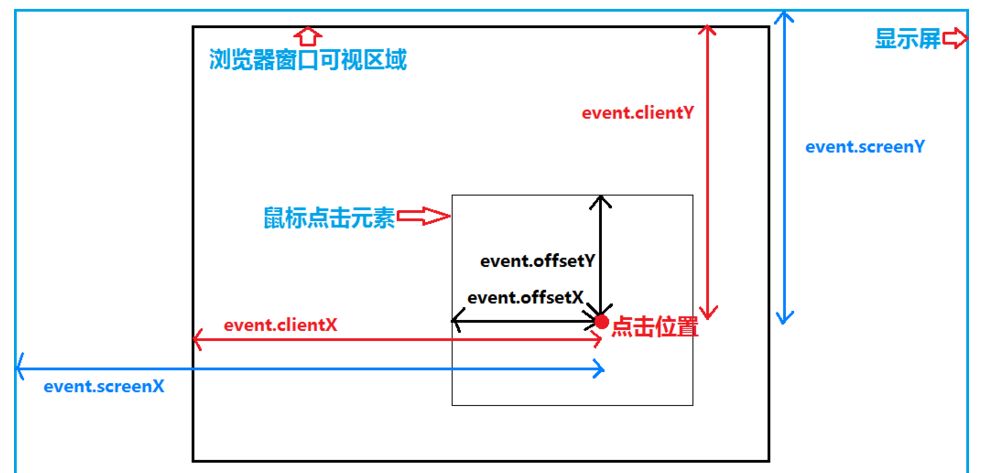
offsetX、offsetY :事件属性返回触发事件时 鼠标相对于事件源元素 的X,Y坐标,标准事件没有对应的属性。
clientX、clientY : 事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标、垂直坐标。
pageX、pageY:事件属性返回当事件被触发时鼠标指针相对于整个页面左上角的水平坐标、垂直坐标。
screenX、screenY:事件属性返回当事件被触发时鼠标位置相对于用户屏幕水水平坐标、垂直坐标,此时的参照点也就是原点是屏幕的左上角。
好吧,文字叙述总归是很烦,上个经典的图,解释一切 :

加载全部内容