利用AI+PS软件设计噪点风格立体渐变掌上游戏机素材图片
James White 人气:0

本次教程是临摹游戏机图案,主要是运用 ps 操作,理解原理简单易上手。因 ps 部分效果无法以具体数值呈现,所以在实际操作时可以根据实际效果进行调整。
教程步骤
Step 01 AI 绘制基本图形
1. 打开 AI,Ctrl+n 新建画布,宽度:800px,高度 400px
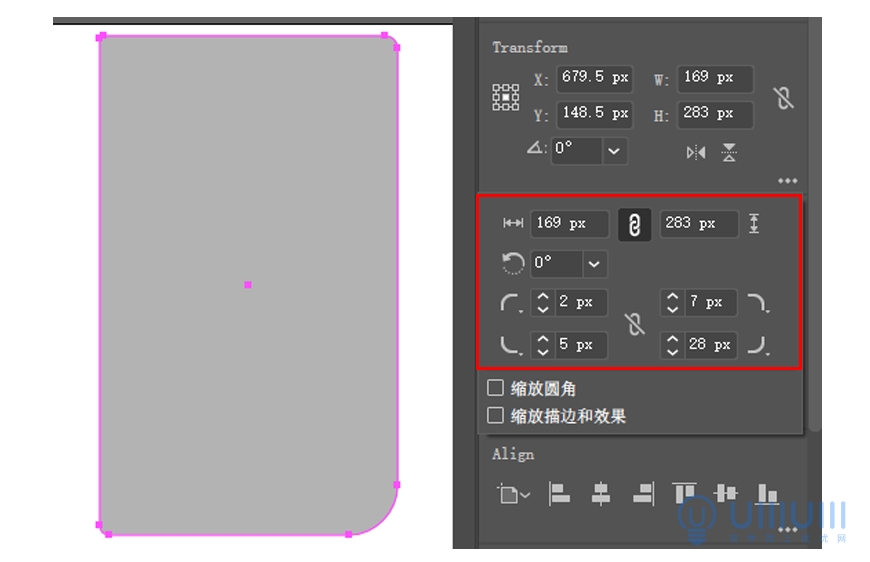
2. 新建宽度:169px,高度 283px,四个圆角分别为 2px,7px,5px,28px。

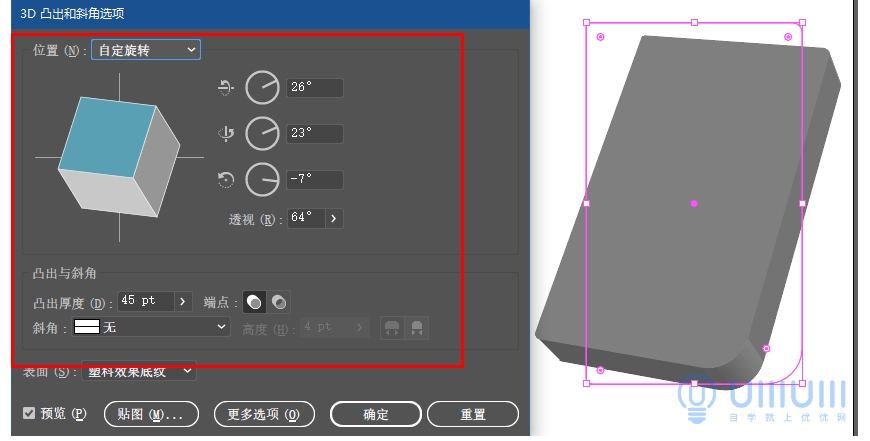
3. 框选所有的色块,并添加 3D-凸出的效果,调整凸出距离与透视角度。

4. 选中所有图层,然后在对象中选择拓展外观。
5. 选中拓展外观后的图层,将图形分为游戏正面和游戏机侧面两个形状。

Step 02 导入 ps 进行基础绘制
1. 打开 PS,Ctrl+n 新建画布,宽度:1200px,高度 1200px
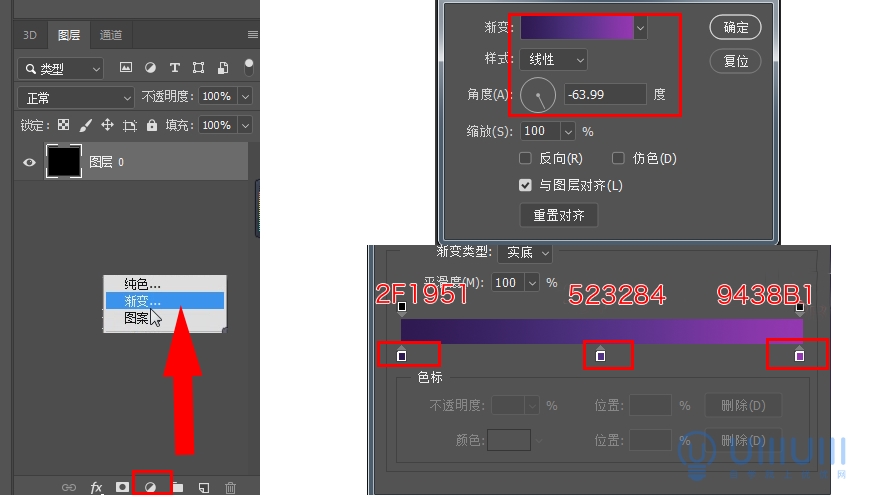
2. 右下角添加渐变图层,根据实际效果可以拖动图层调整。

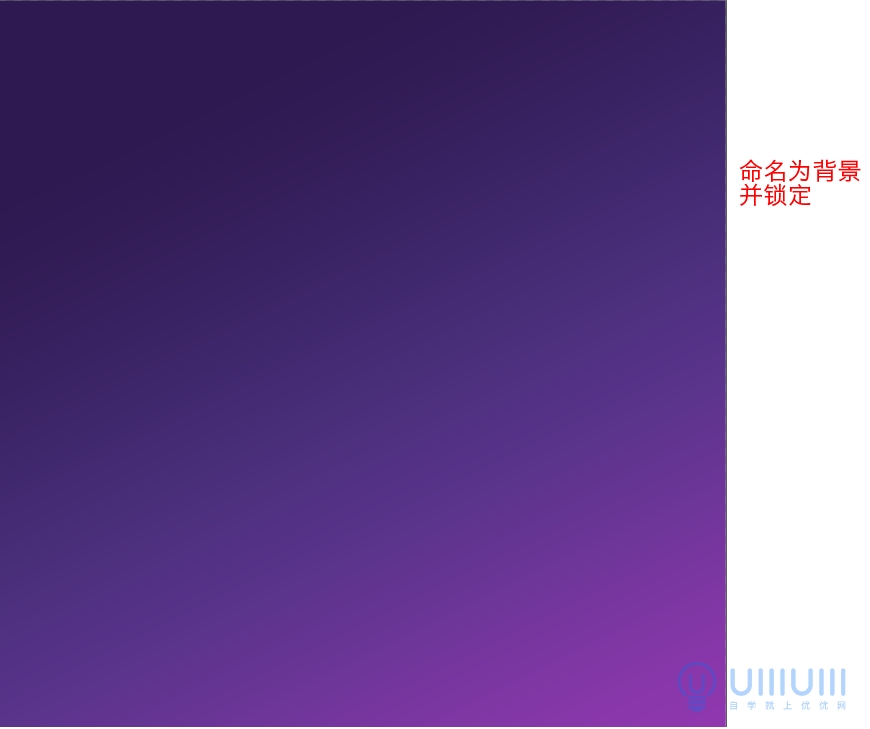
效果如下

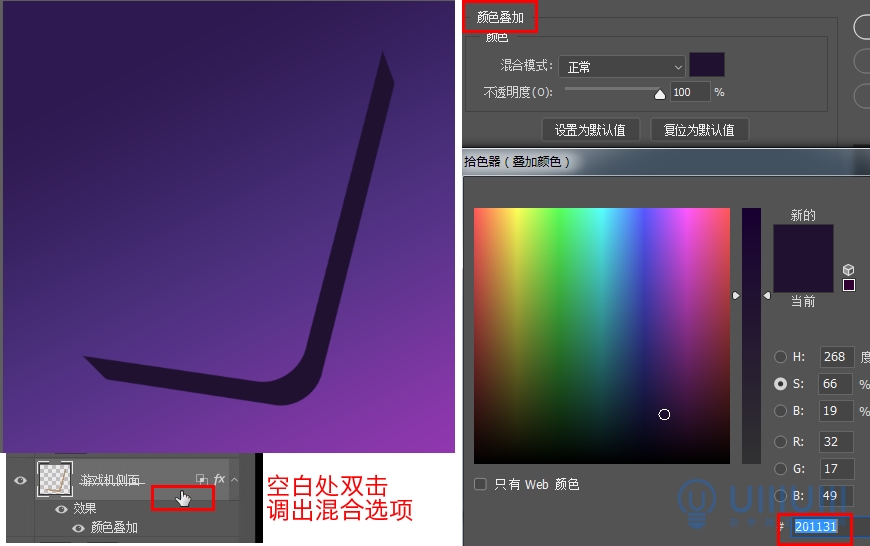
3. 将 AI 中调整好的图层拖入,为游戏机侧面图层添加颜色叠加效果

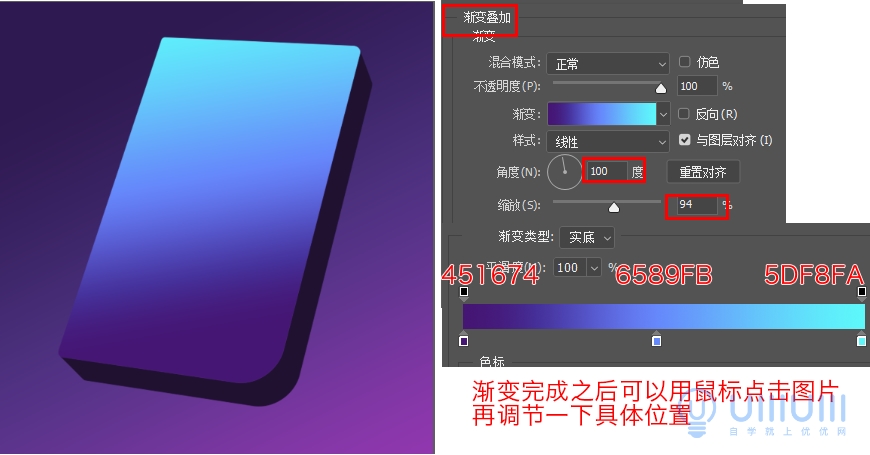
4. 游戏机正面添加渐变叠加效果

Step 03 装饰图案部分
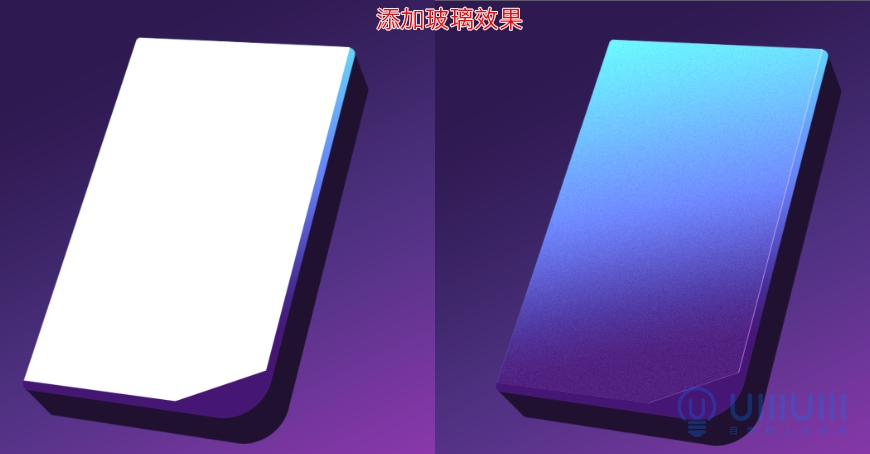
1. 利用钢笔工具创建矩形,上、左两侧贴合游戏机正面,下、右适当留出距离并在右下角减去一部分,命名为玻璃层
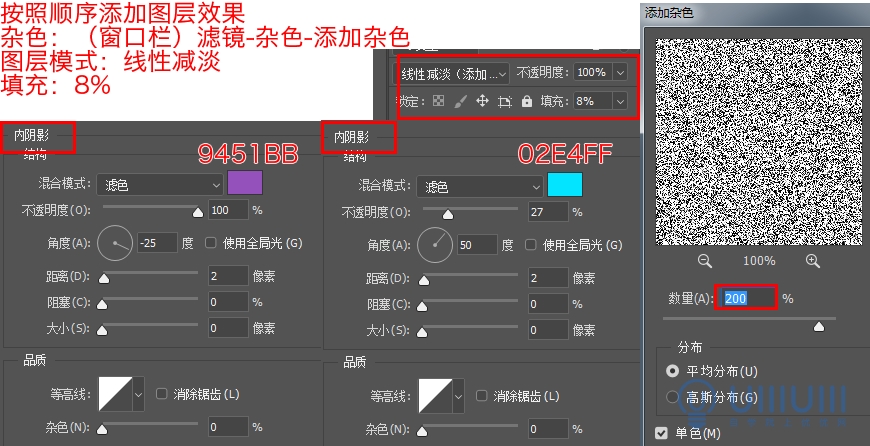
1.1 为玻璃层添加内阴影效果,目的是在侧面做出厚度效果
1.2 将玻璃层图层模式改为线性减淡,填充改为 8%
1.3 在窗口栏选择添加 200%的杂色做出玻璃的模糊效果


2. 建立三个大小一致的矩形旋转-38 度,并添加蒙版(区域可直接选择游戏机正面图层),命名为左下三色

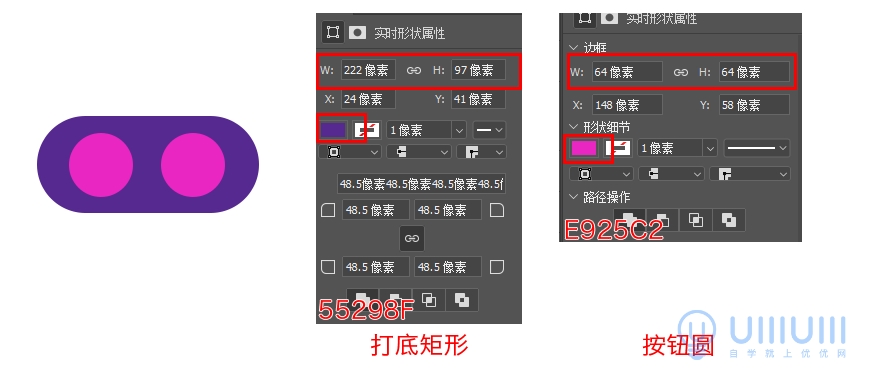
3. 创建如下两个不同图形的按钮组,分别命名为十字按钮与斜按钮,数值参考图片


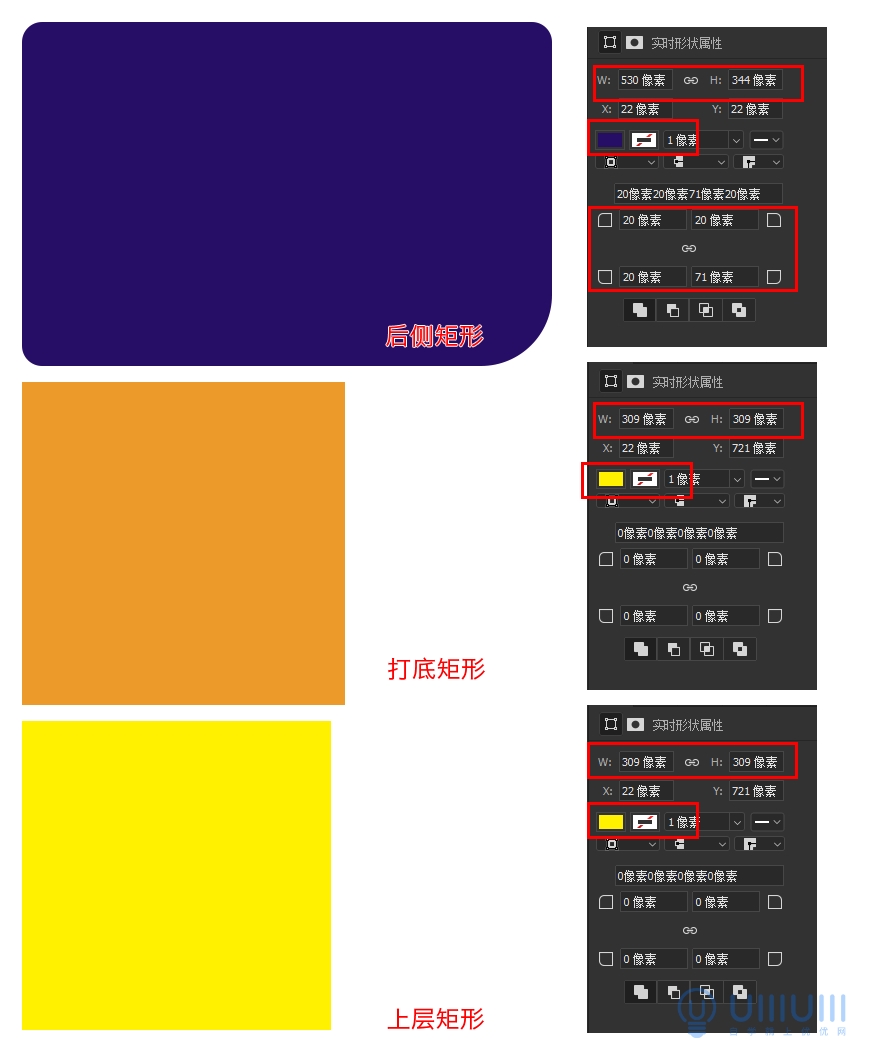
4. 创建如下三个矩形,作为游戏机的屏幕层

5. 将上面几个图案调整到如图位置,根据实际情况进行运用斜切效果进行适当调整

6. 再次创建黄色按钮组以及底下小灯组,数值参考图片


Step 04 光影调色效果
1. 为十字按钮组添加图层立体效果
1.1 复制一层表面图片填充色改为 9B1363

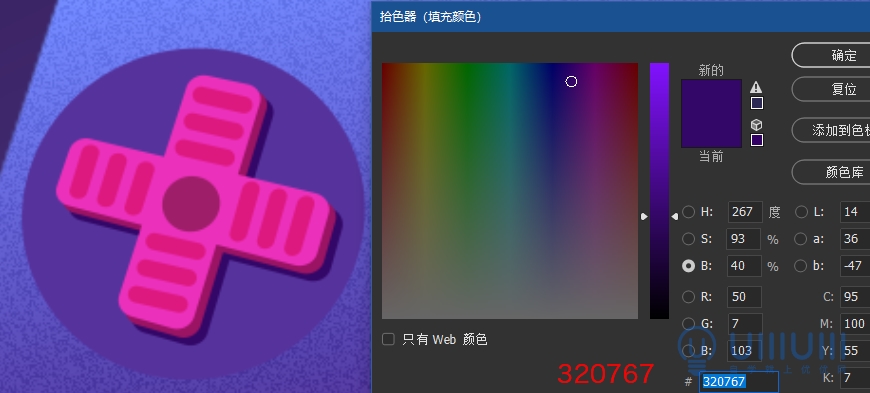
1.2 再复制一层作为底层,填充色改为 320767

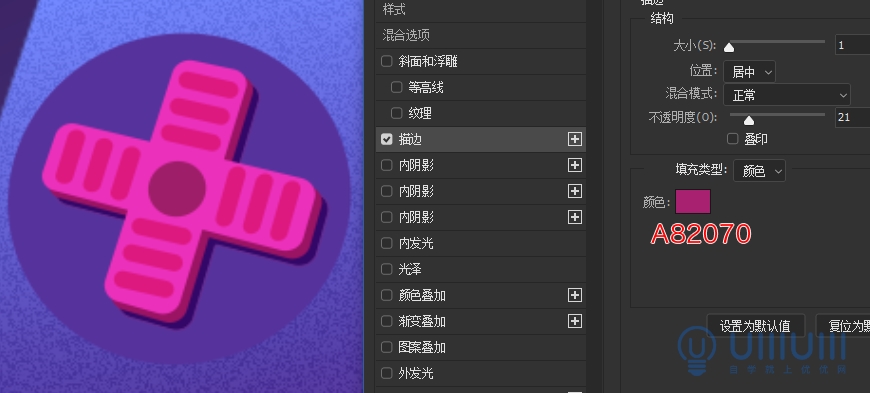
1.3 为底层添加描边效果,颜色改为 A82070

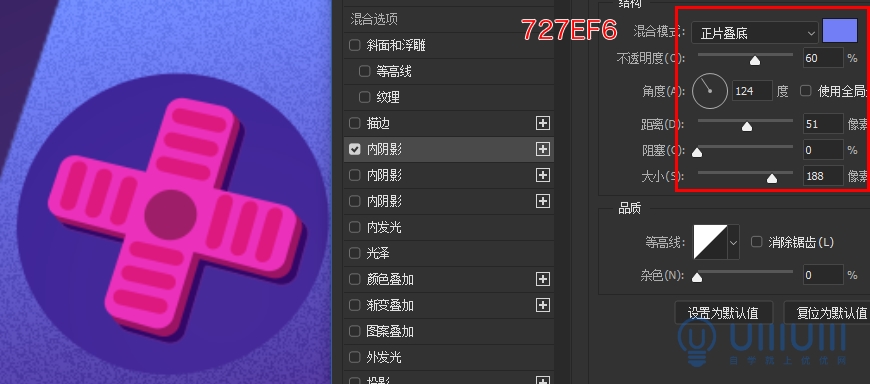
1.4 为打底圆添加内阴影,混合模式为正片叠底,色号为 727EF6

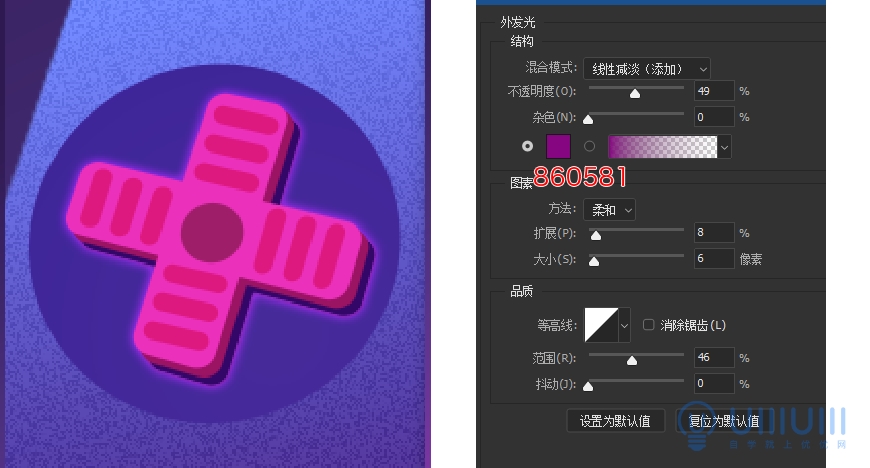
1.5 十字矩形添加外发光效果,填充色改为 860581

2. 为斜按钮组添加立体效果
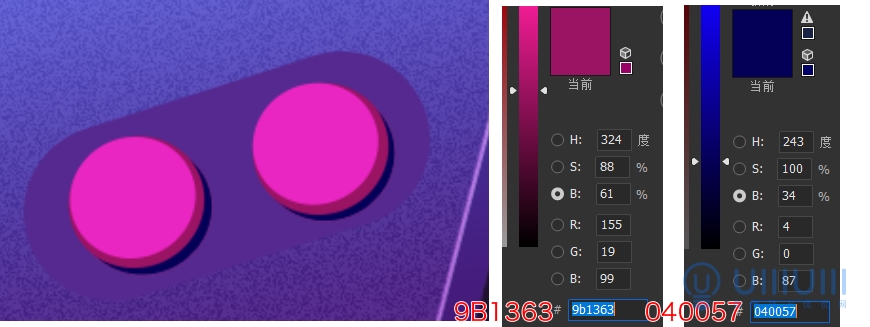
2.1 厚度方式参考十字按钮组,色号分别为 9B1363、040057,底层描边一致

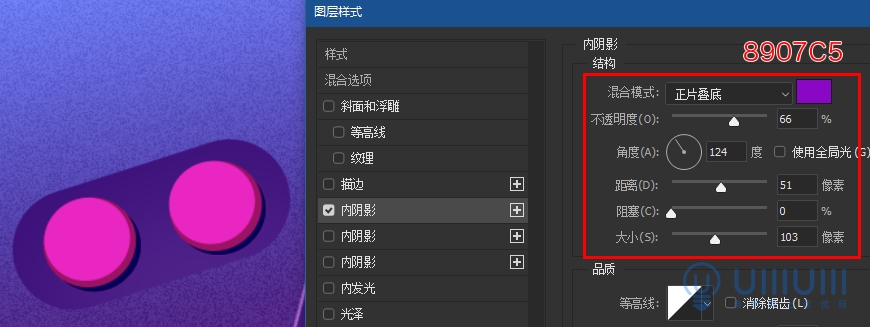
2.2 为打底矩形添加内阴影,混合模式改为正片叠底,色号为 8907C5

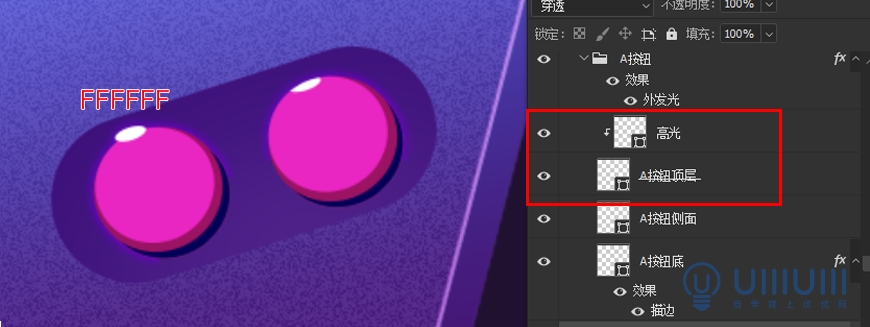
2.3 利用画笔添加高光,高光图层往下做剪贴蒙版

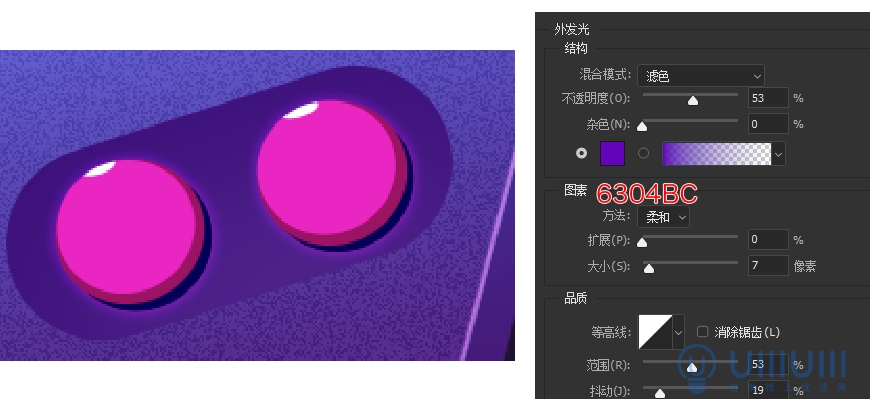
2.4 按钮组添加外发光效果,颜色调整为 6304BC

3. 为黄色按钮组添加立体效果
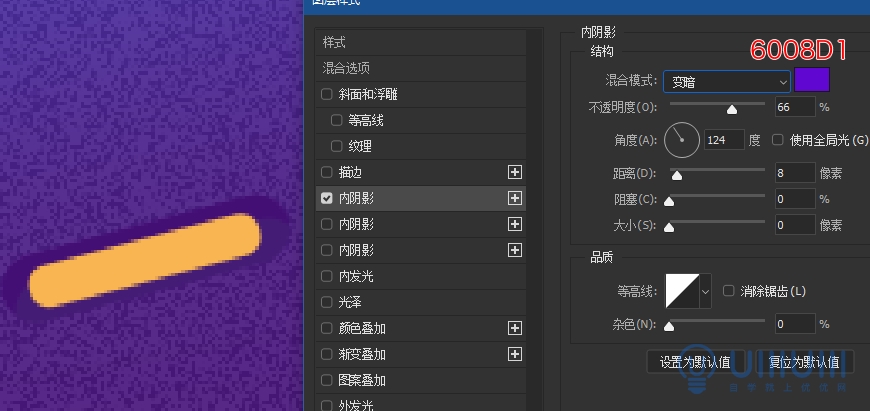
3.1 按钮底添加内阴影,混合模式为变暗,色号为 6008D1

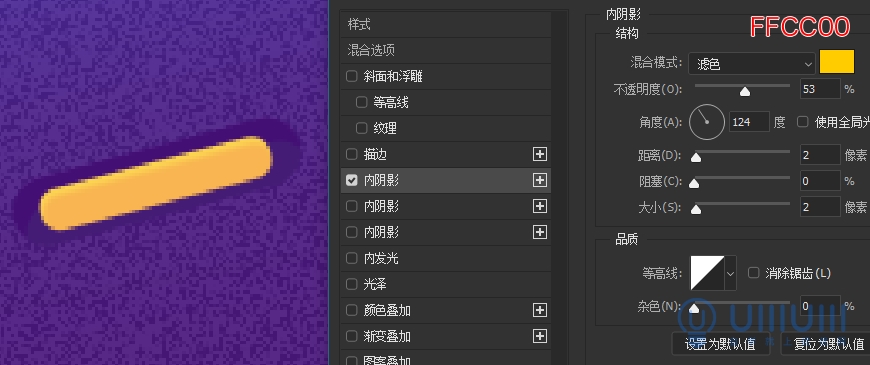
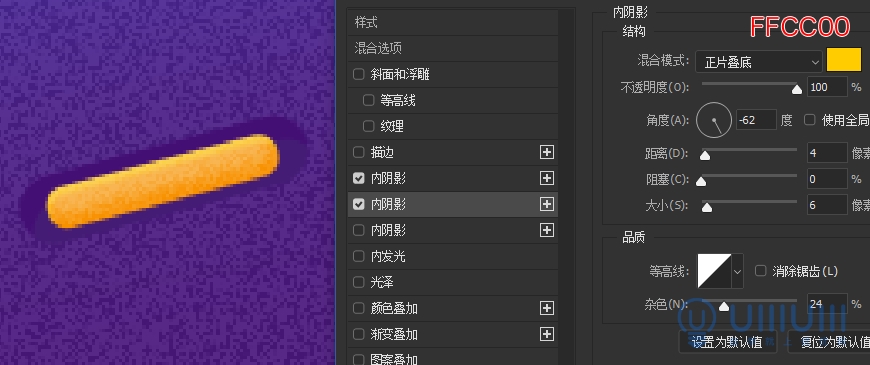
3.2 黄色按钮添加内阴影 1,混合模式滤色,色号为 FFCC00

3.3 添加内阴影 2,混合模式正片叠底,色号为 FFCC00

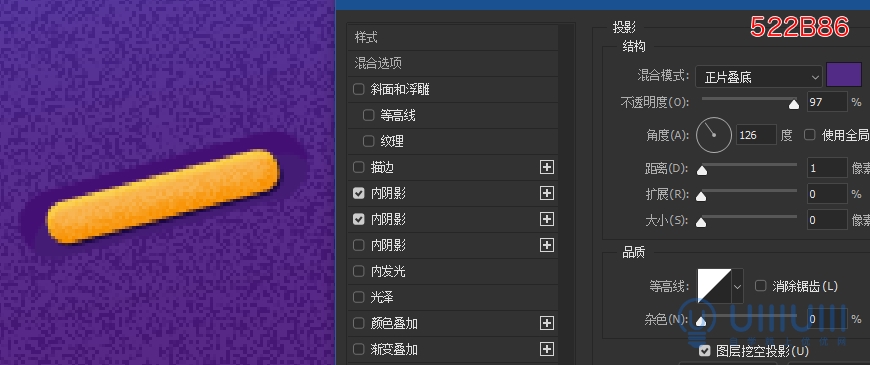
3.4 添加投影,混合模式正片叠底,色号为 522B86

4. 为底下小灯添加立体效果
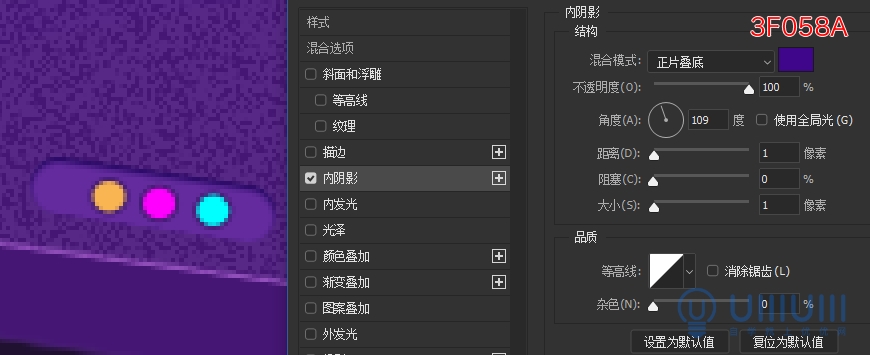
4.1 打底矩形添加内阴影,混合模式正片叠底,色号为 3F058A

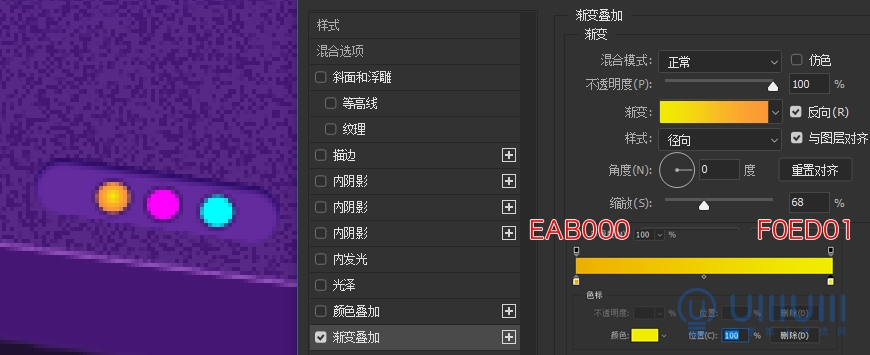
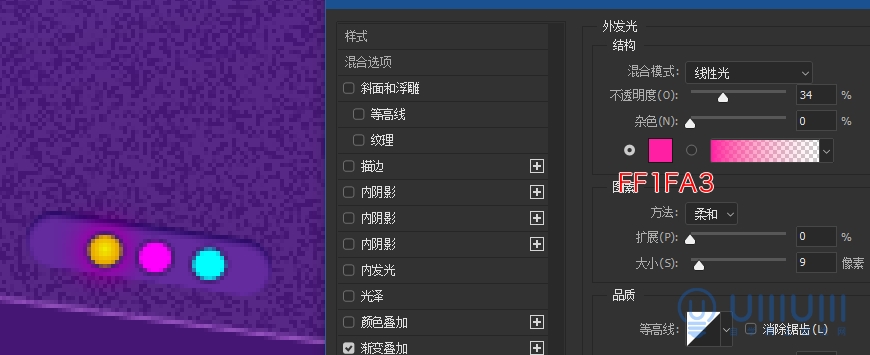
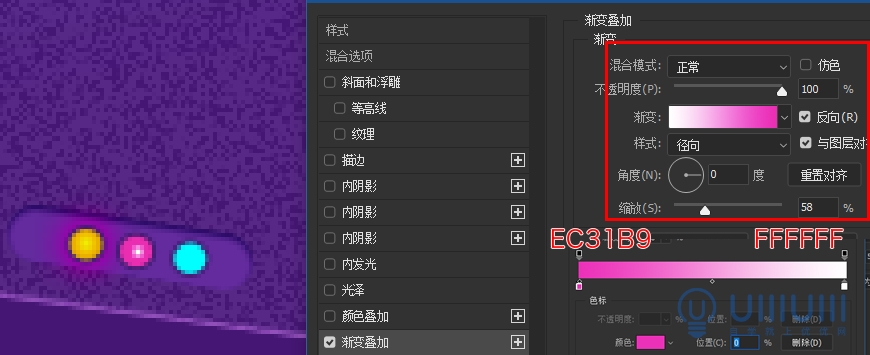
4.2 小灯 1 添加渐变叠加

4.3 小灯 1 添加外发光

4.4 小灯 2 添加渐变叠加

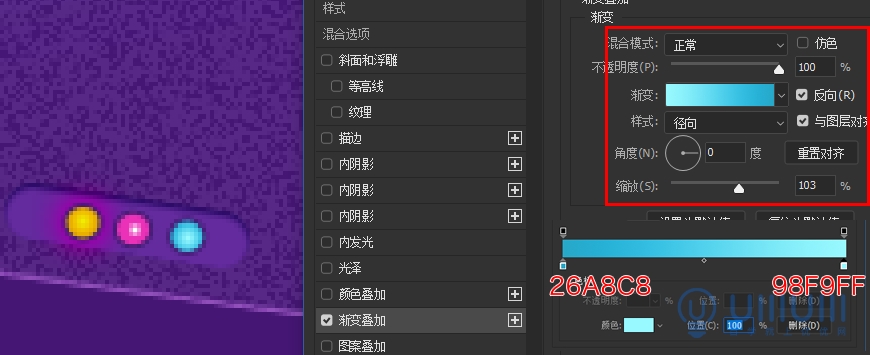
4.5 小灯 3 添加渐变叠加

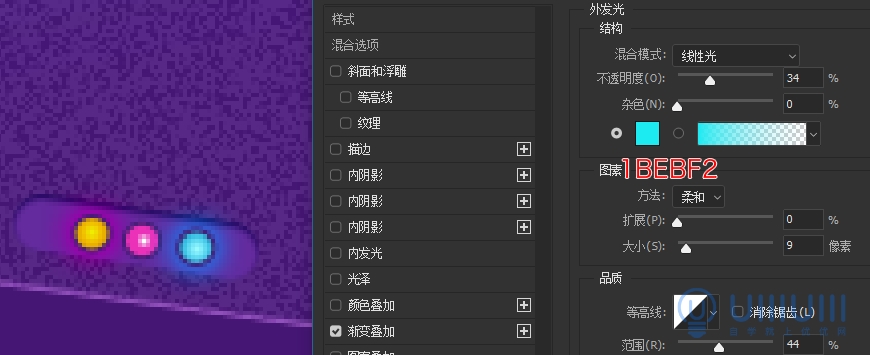
4.6 小灯 3 添加外发光

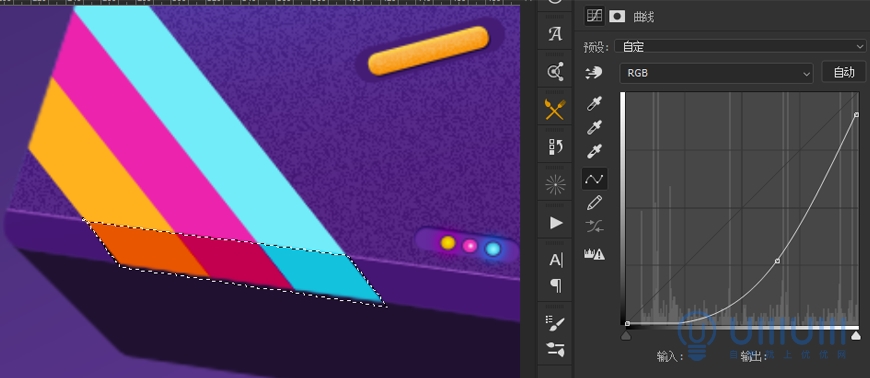
5. 为左下三色组添加曲线效果压暗,做出侧面转折效果,选取可以利用多边套索工具来进行选择

6. 为屏幕组添加立体效果
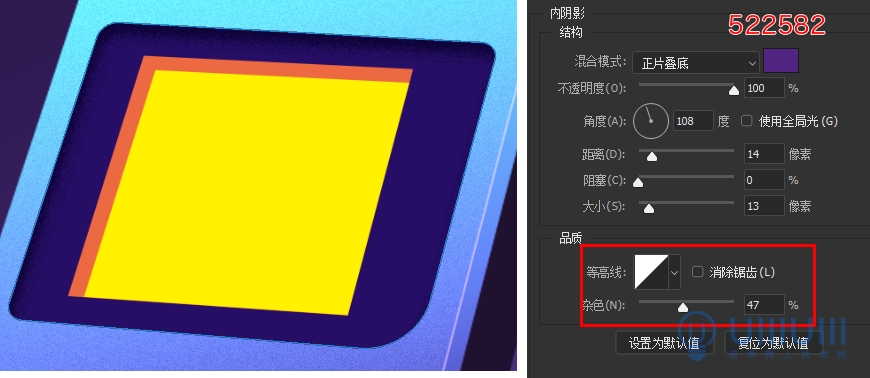
6.1 后侧矩形添加内阴影,混合模式正片叠底,色号为 522582

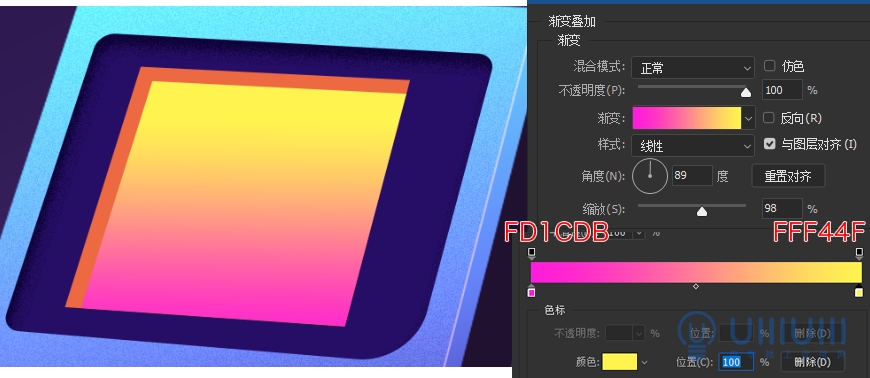
6.2 上侧矩形添加渐变叠加效果

6.3 打底矩形添加渐变叠加

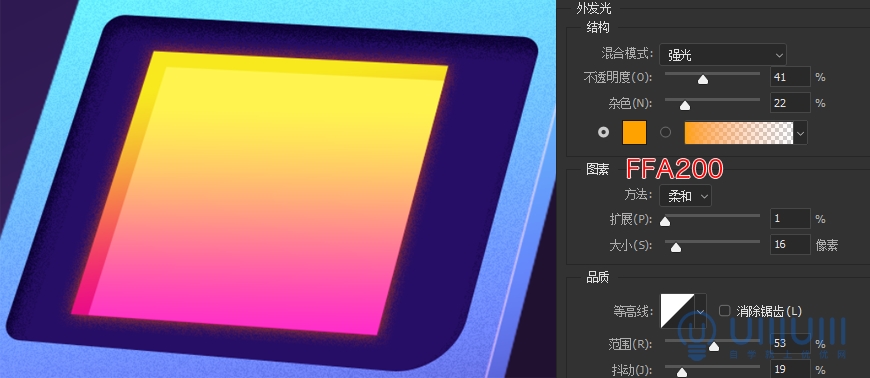
6.4 打底矩形添加外发光,色号为 FFA200

Step 05 添加装饰效果
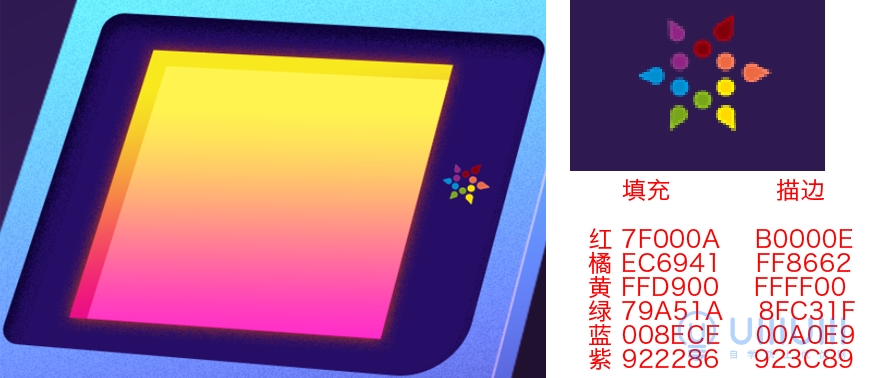
1. 创建如下几何形状放置于屏幕右侧,适当利用斜切调整位置

2. 创建小球放置于屏幕左侧

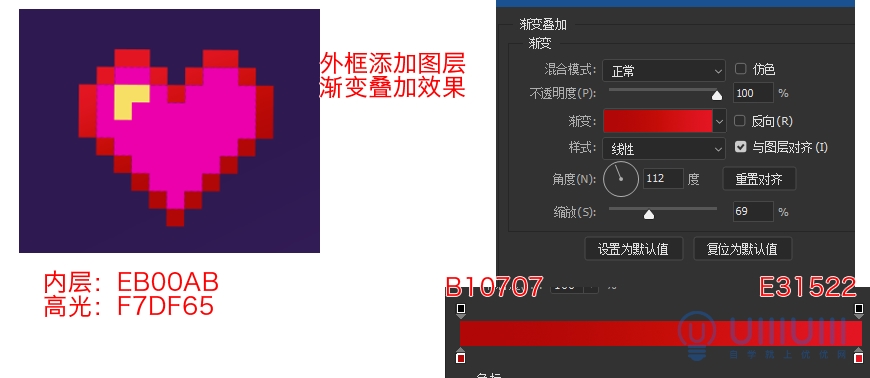
3. 利用正方形来制作下面的爱心图案,并为最外层添加渐变叠加效果

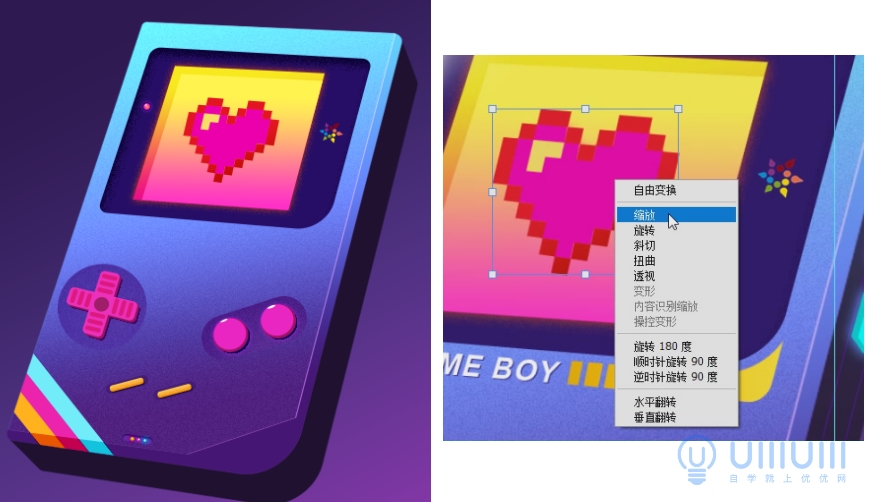
4. 将爱心调整到屏幕中间并利用斜切和旋转进行调整,调整完毕效果如下,可以适当调整位置,按照实际效果为主

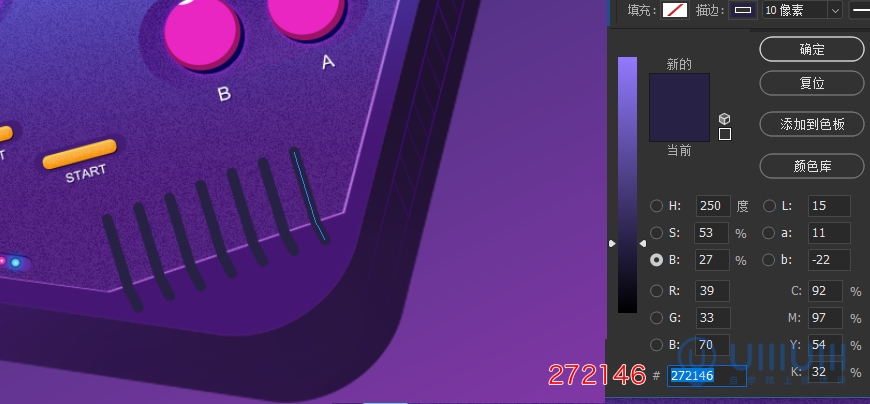
5. 为游戏机上层利用钢笔添加横杠,厚度为 2px,色号为 272146

6. 在玻璃层右下侧利用钢笔工具建立如下 7 个斜杠,宽度为 10px,色号为 272146,并合并为斜杠组

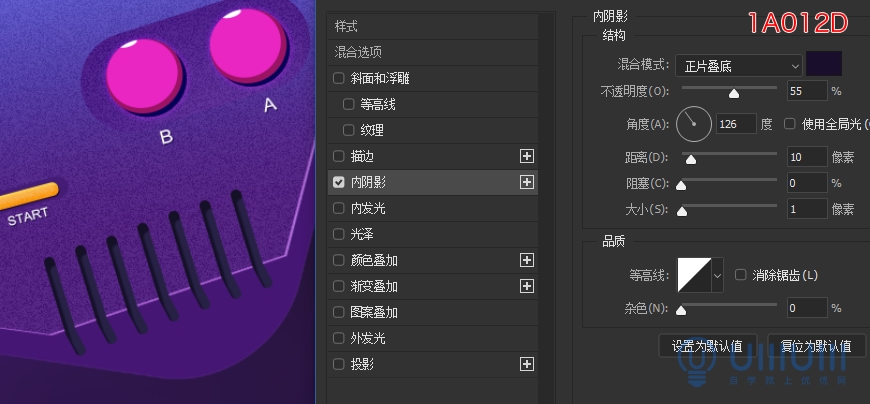
7. 斜杠组添加内阴影,混合模式正片叠底,色号为 1A0E2D

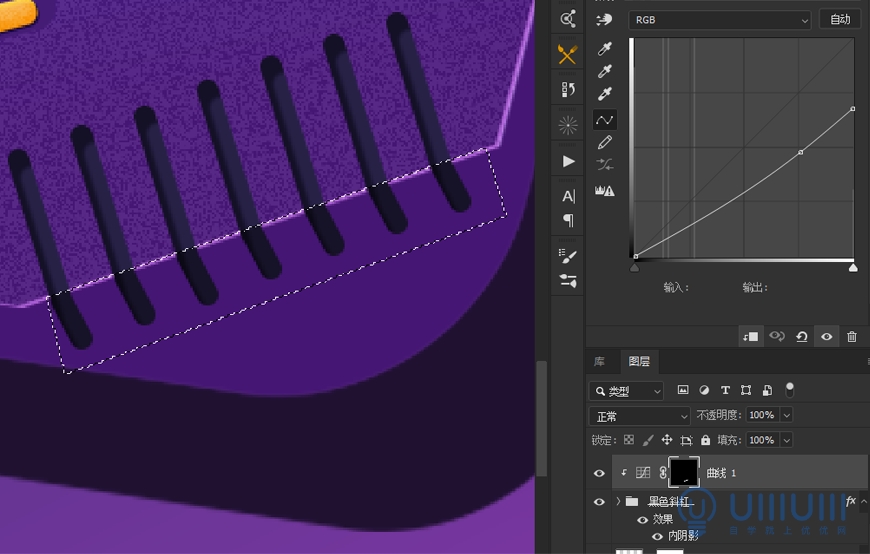
8. 利用多边形套索工具为斜杠组添加曲线来进行压暗,制造出转折厚度效果

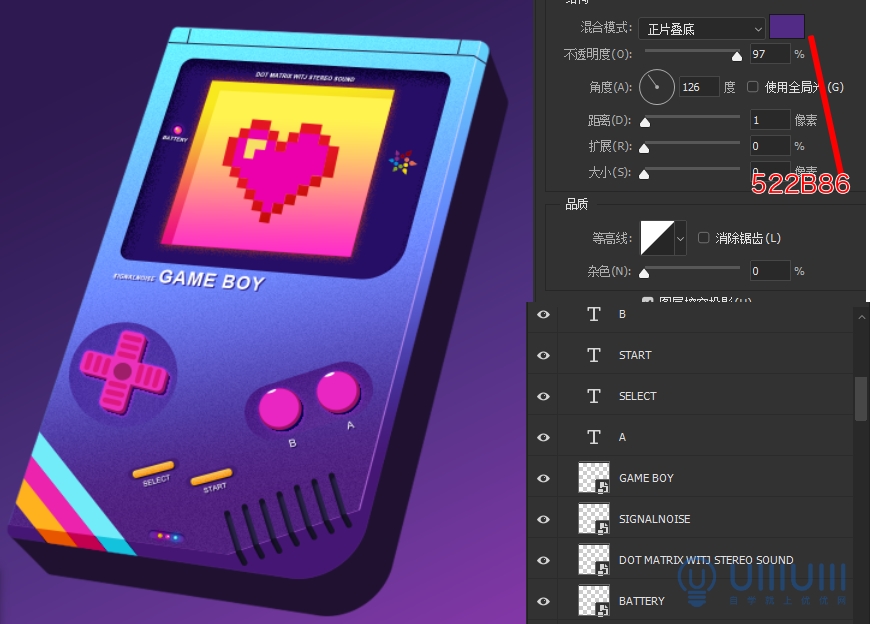
9. 在图中位置添加文字组,具体内容可以参考图层名字,文字组添加正片叠底效果,色号为 522B86,适当利用斜切调整具体效果

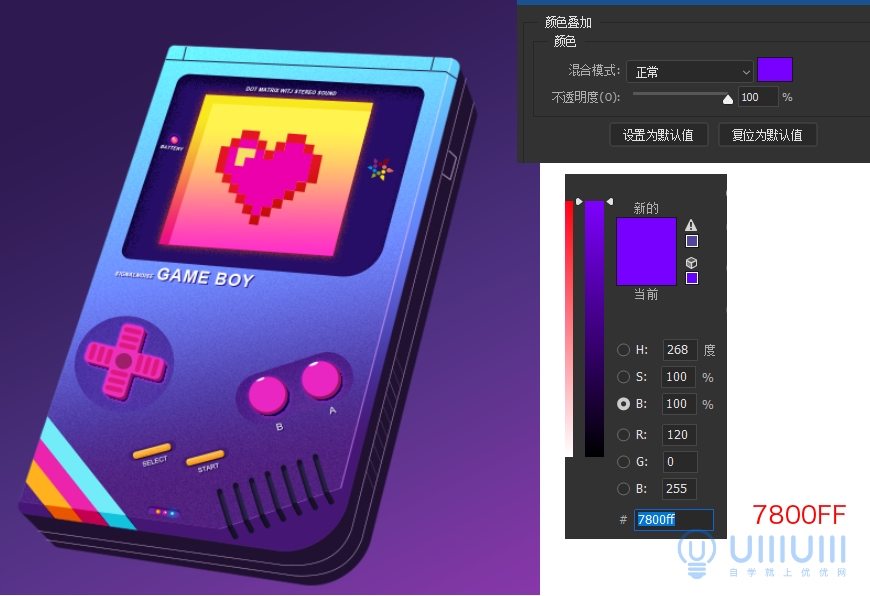
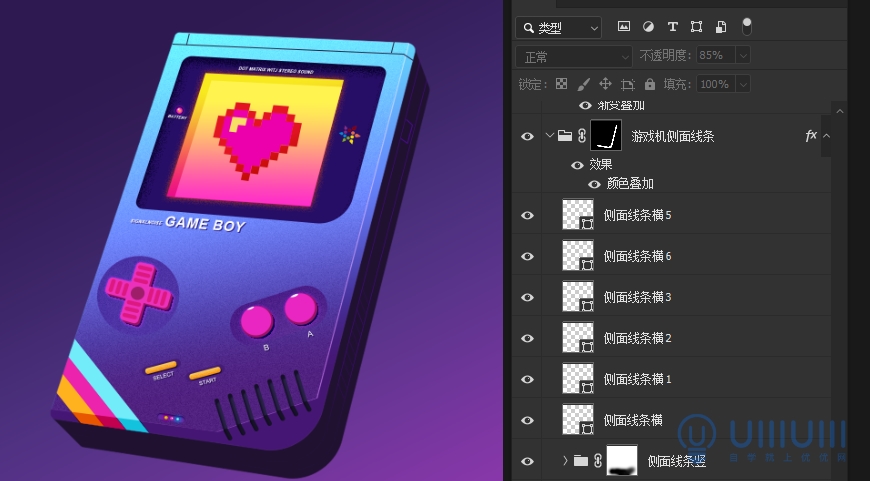
10. 利用钢笔工具在游戏机侧面添加如下装饰图案,色号为 7800FF

11. 利用蒙版来让线条竖组产生渐变效果,最底下完全遮挡,从转角处开始显现

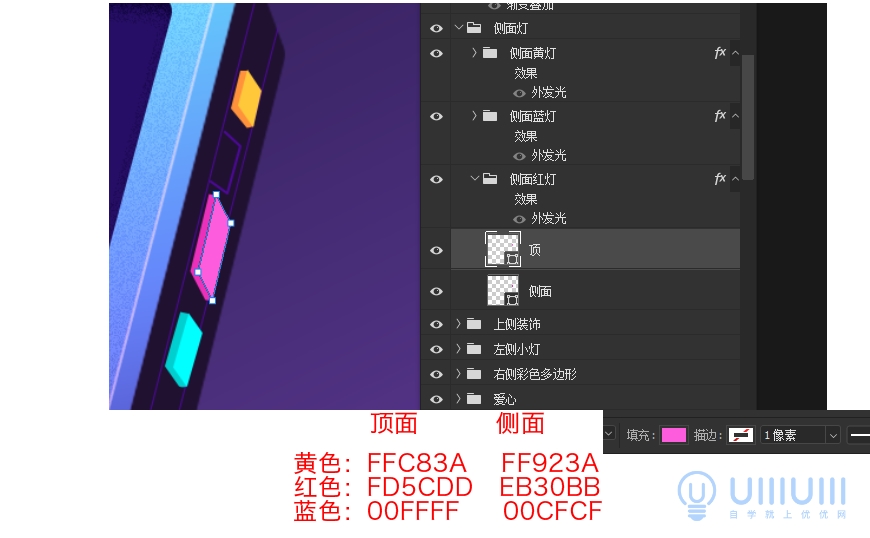
12. 利用钢笔创建三个不同颜色的矩形作为侧面灯,色号参考图片并各自为组

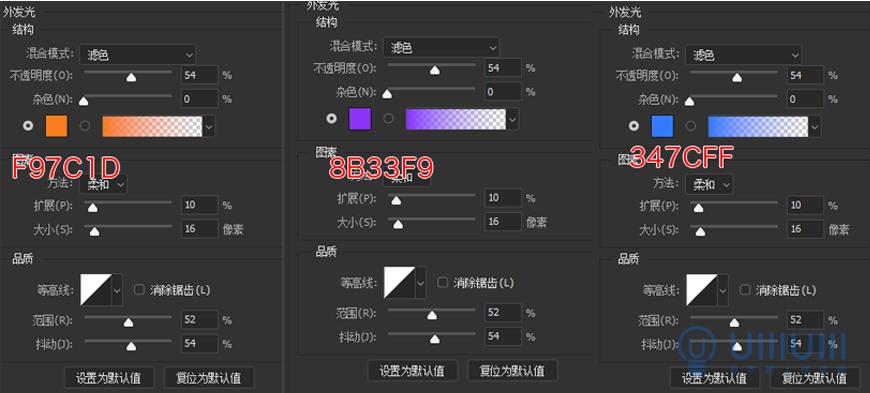
13. 为侧面灯光组添加外发光效果,数值参考下图,混合模式皆为滤色

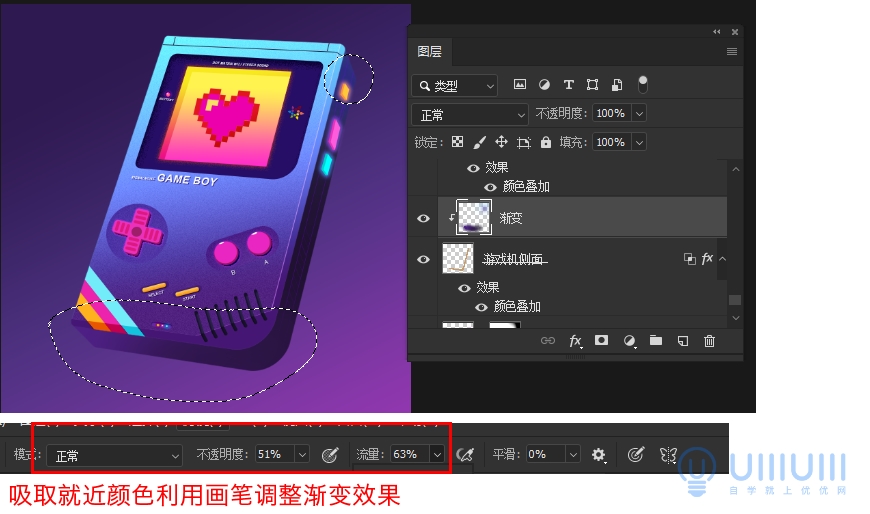
14. 利用画笔工具为游戏机侧面添加渐变效果,颜色吸取就近颜色,使用时适当降低画笔不透明度以及流量

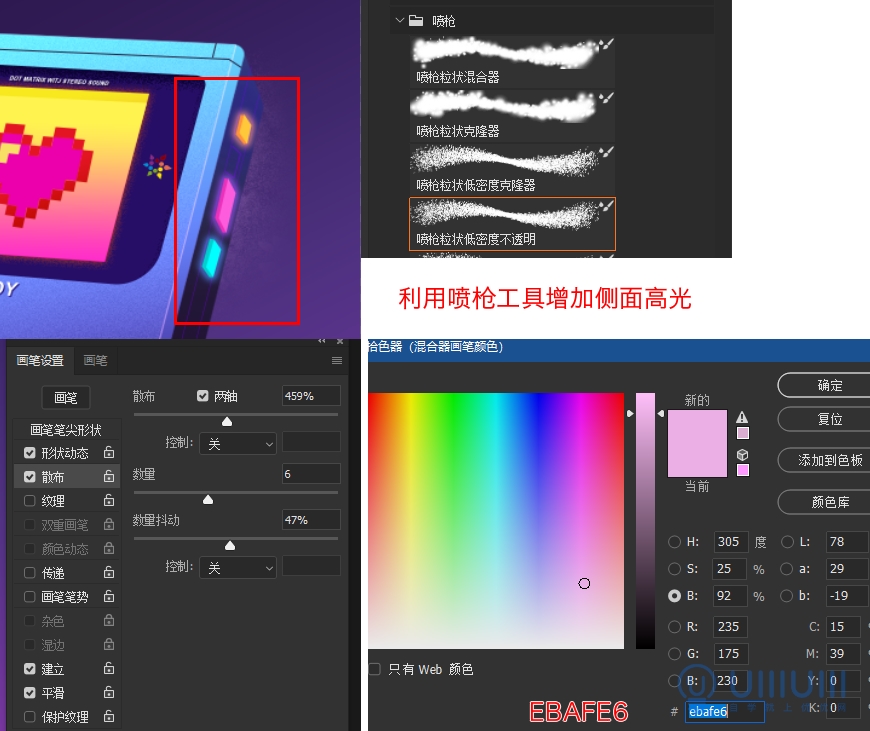
15. 利用喷枪工具在背景图层上面添加高光位置,适当调整画笔设置,此处切勿一直放大看效果,整体和谐即可、

16. 为屏幕图层添加高光效果
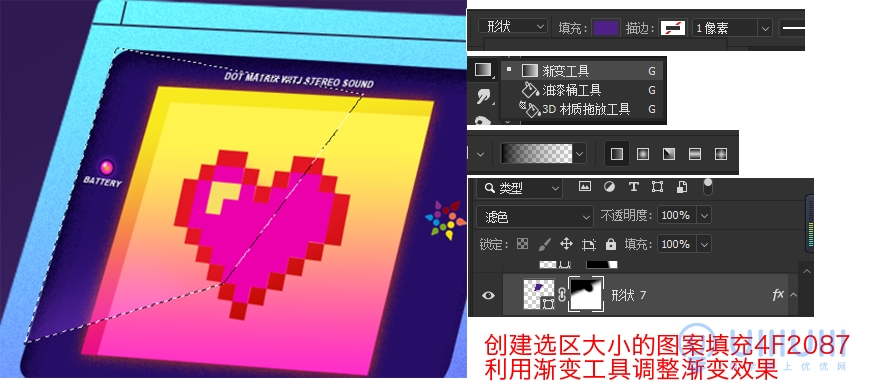
16.1 利用钢笔工具创建如图所示的不规则形状并添加渐变效果,利用蒙版效果来让矩形只显示下侧一部分图案

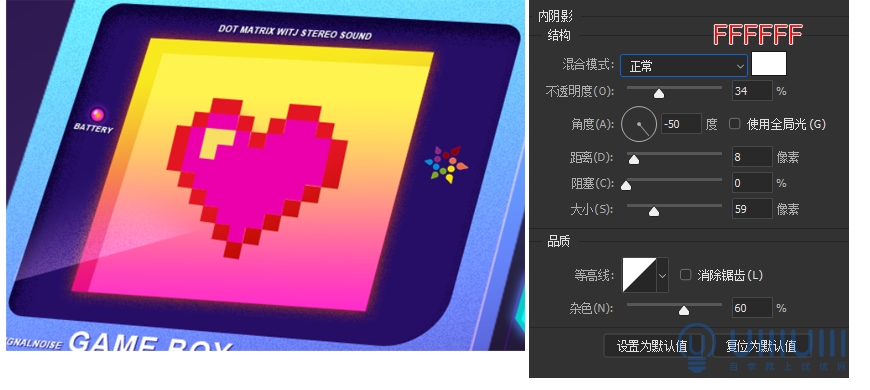
16.2 为矩形添加内阴影,混合模式正常,添加 60%的杂色效果

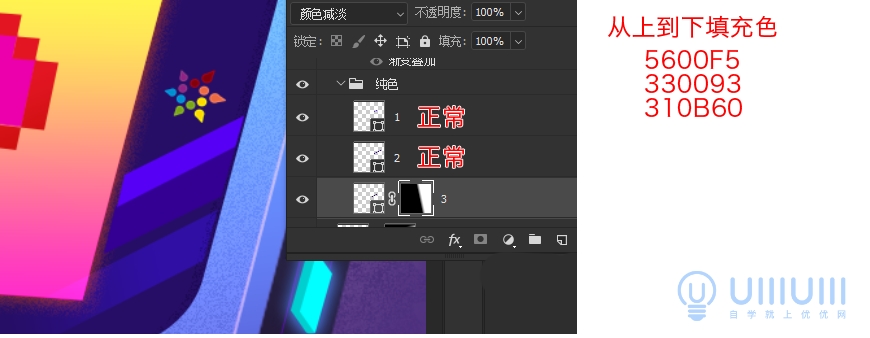
16.3 在屏幕右侧添加三个矩形,色号依次为 5600F5、330093、310B60,最下面的矩形利用渐变工具添加蒙版

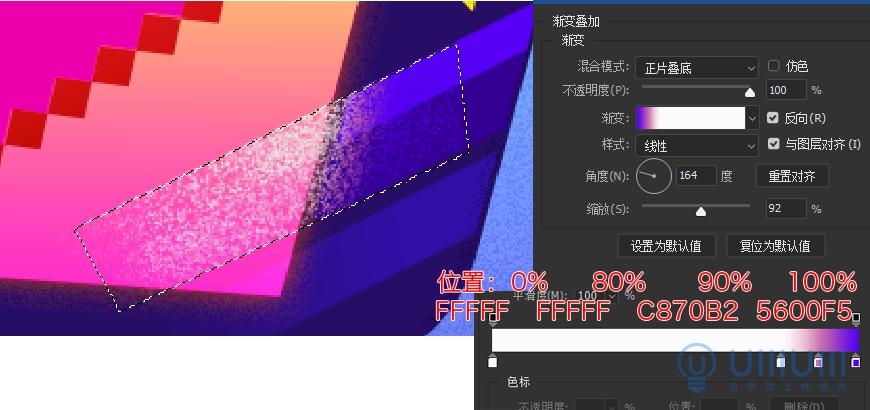
16.4 利用套索工具创建选取,并用喷枪进行绘制,绘制完毕之后添加渐变叠加效果,数值参考图片,若实际效果有区别,可用鼠标拖动调整位置

17. 制作屏幕左下图案
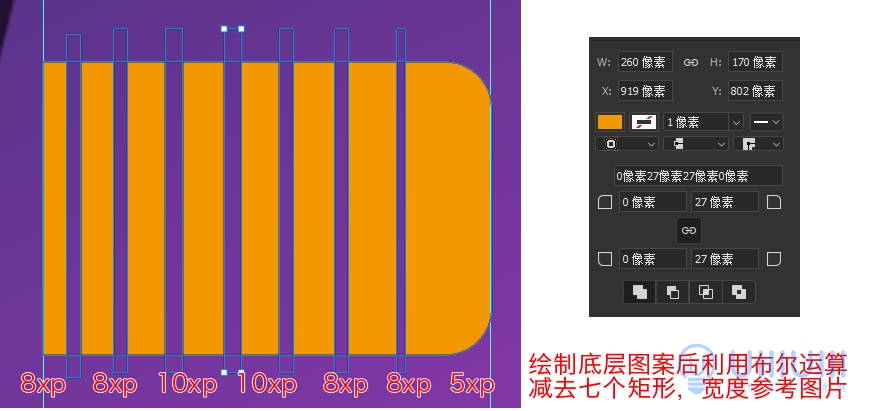
17.1 利用布尔运算在底层矩形上面减去七个小矩形来得到如下图案

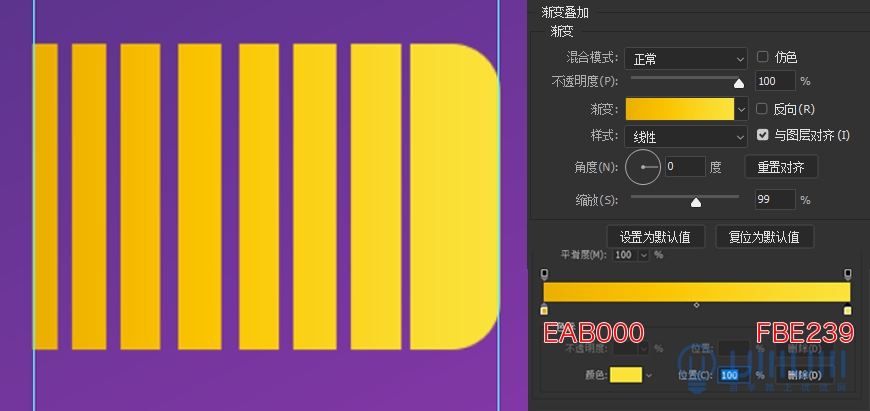
17.2 添加渐变叠加效果

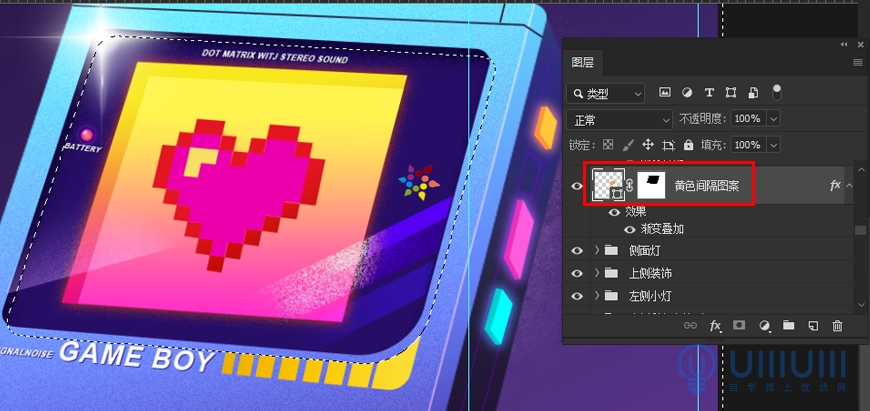
17.3 利用斜切以及蒙版调整到图中所示位置

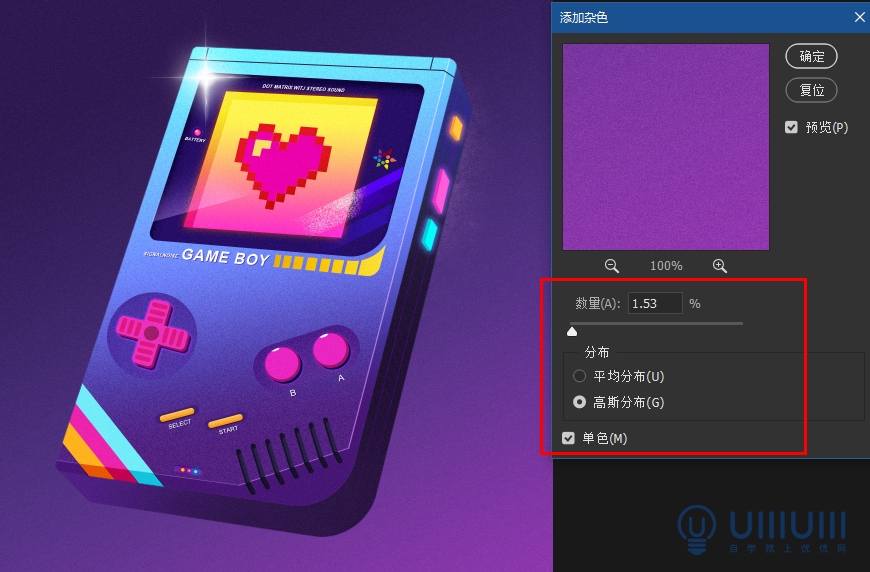
18. 在右上角添加高光,并在最上层点击 Ctrl + AlT + Shift + E,得到盖印图层,然后添加 1.53%的杂色效果即可得到最终效果图

最终效果图

加载全部内容