五一3D立体字,五一节立体字设 PS设计失量效果的五一黄金立体字
超酷的五一黄金立体字 人气:0

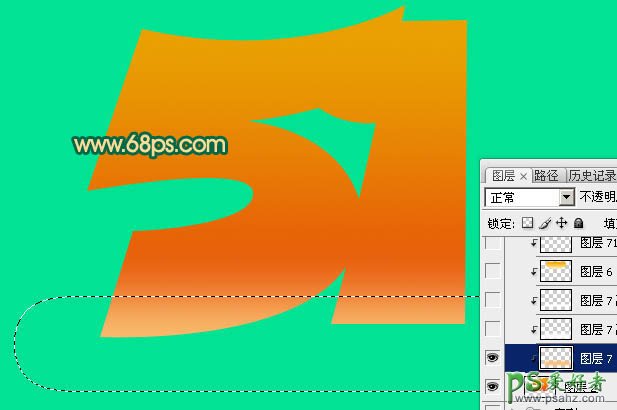
1、新建一个800 * 600像素的文档,背景填充颜色:#01E393,新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,拉上图2所示的线性渐变。

<图1>

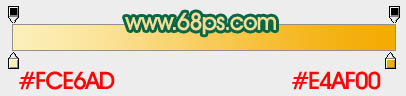
<图2>
2、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用矩形选区拉出下图所示的选区,按Ctrl + ALt + D 羽化25个像素后填充颜色:#F9BF71。

<图3>
3、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化15个像素后填充白色。

<图4>
4、新建一个图层,用椭圆选框工具拉出图5所示的选区,选择渐变工具,拉出图6所示的线性渐变。

<图5>

<图6>
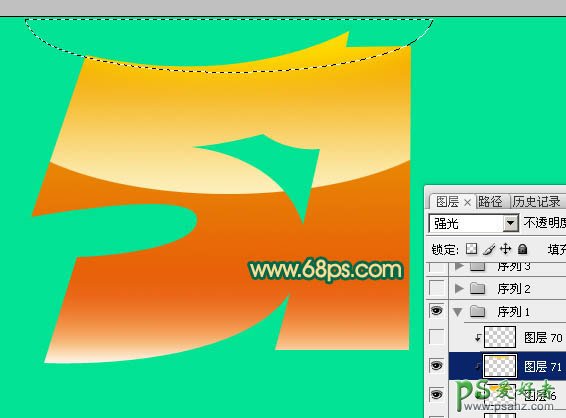
5、新建一个图层,用椭圆选框工具拉出图7所示的选区,羽化20个像素后填充颜色:#FDCD01。

<图7>
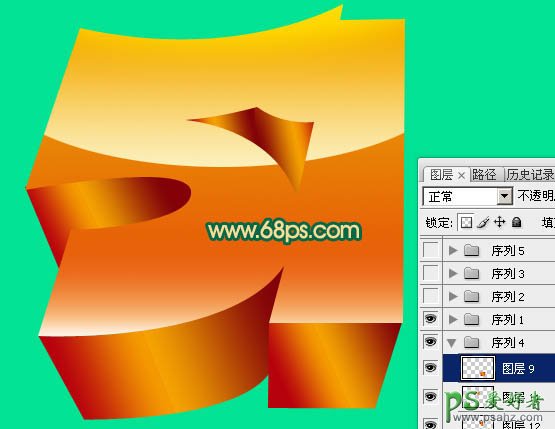
6、底层文字部分制作基本完成,效果如下图。

<图8>
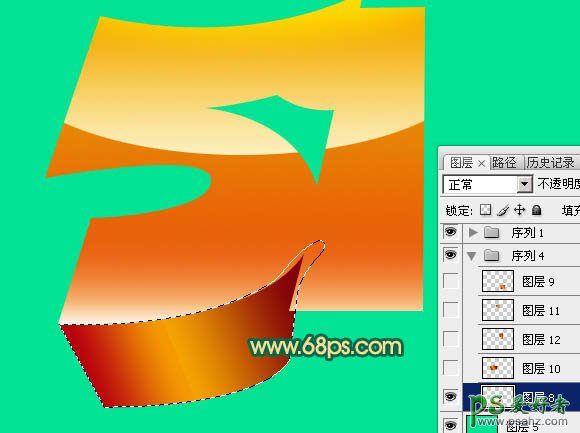
7、在当前组下面新建一个组,然后新建图层,用钢笔勾出图9所示的选区,拉上图10所示的线性渐变。

<图9>

<图10>
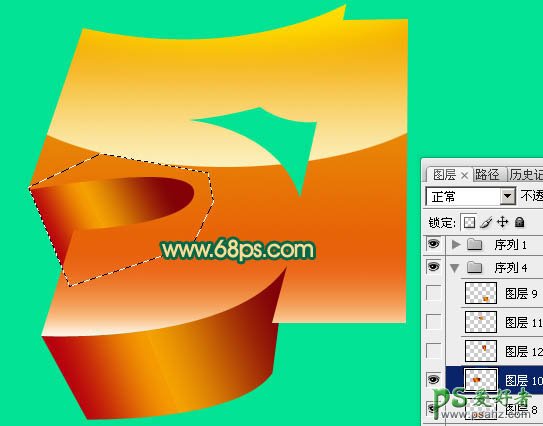
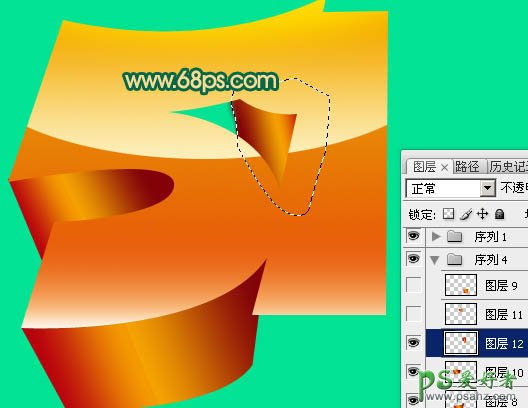
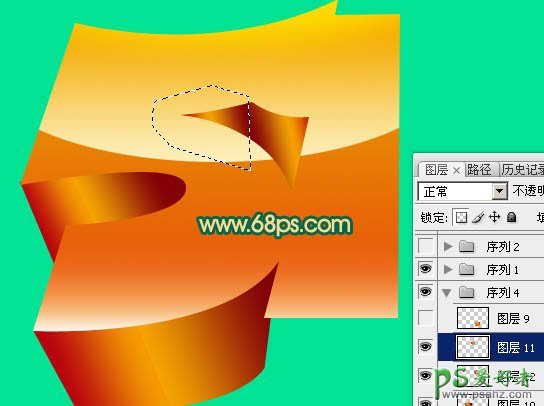
8、同上的方法再做出其他立体面渐变,过程如图11 - 14。

<图11>

<图12>

<图13>

<图14>
9、在图层的最上面新建一个组,新建图层后用钢笔勾出下图所示的选区,填充橙红色:#EB5B02,填色后不要取消选区。

<图15>
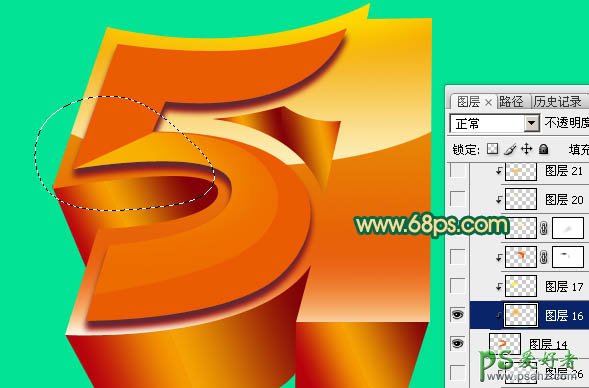
10、保持选区,在当前图层下面新建一个图层,把选区稍微向右下移动几个像素,然后填充颜色:#552C39,填色后也不要取消选区。

<图16>
11、保持选区,在当前图层下面新建一个图层,把选区稍微再向右下移动几个像素,如图17,然后填充颜色:#B9070C,效果如图18。

<图17>

<图18>
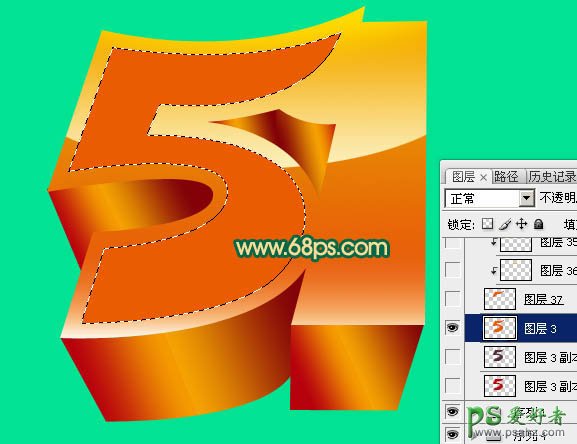
12、在本组的最上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#ED6C00。

<图19>
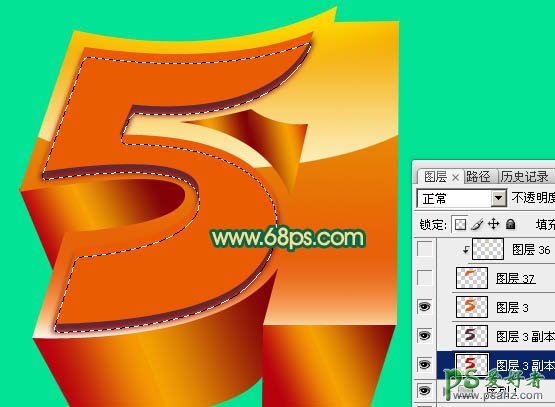
13、新建一个图层,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化18个像素后填充颜色:#F8B401。

<图20>
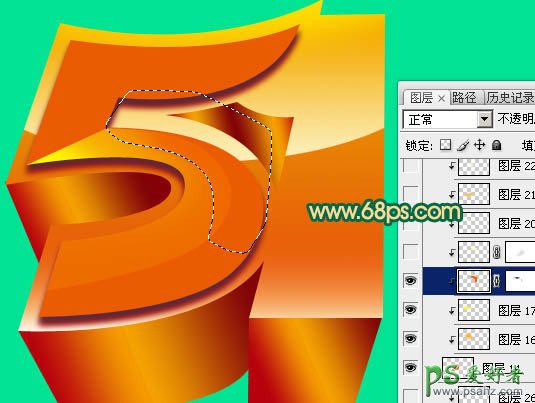
14、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黄色:#FEF901。

<图21>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充黄色:#F06700,取消选区后加上图层蒙版,用黑色画笔把两端的过渡效果擦出来。

<图22>
16、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#F9FCBE,取消选区后加上图层蒙版,用黑色画笔把边缘过渡效果擦出来。

<图23>
17、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#FEFE73。

<图24>
18、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F8C451。

<图25>
19、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#FEFDDC。

<图26>
20、新建一个图层,用钢笔勾出边缘高光部分的选区,如下图,羽化1个像素后填充颜色:#FFC500,效果如图28。

<图27>

<图28>
21、新建一个图层,其它部分的制作方法基本相同,过程如图29 - 31。

<图29>

<图30>

<图31>
22、新建一个组“1”字部分的制作方法同上,效果如下图。

<图32>
最后修饰一下细节,完成最终效果。

<图33>
加载全部内容