Unity动画状态机Animator使用 关于Unity动画状态机Animator使用教程
林新发 人气:8一、前言
Unity可以用两种方式控制动画
1 Animation,这种方式简单,直接 Play(“Idle”)或者CorssFade(“Idle”)就可以播放动画;
2 Animator,Unity5.x之后推荐使用这种方式,因为里面可以加上混合动画,让动画切换更加平滑。
二、Animator组件
你通过Animation窗口(快捷键是Ctrl+6)中的Create New Clip创建Animation时,一个 Animator已经悄无声息地出现在了对应的GameObject上

三、Animator Controller文件
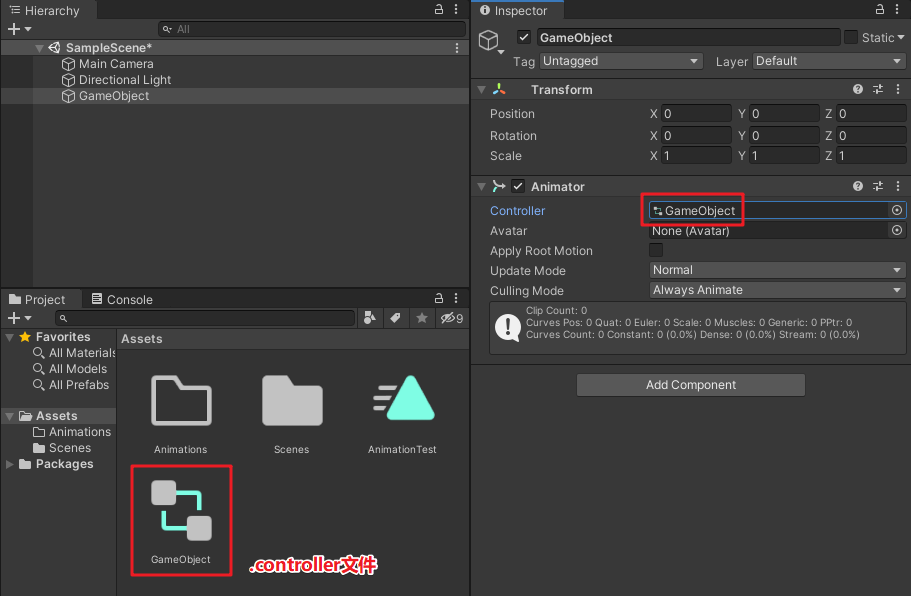
在第一步中生成的Animator组件上, 第一个Controller参数在创建Animator时已经被赋值了,可以点击该值,并切换到Project窗口下,会发现这个 Controller对应的文件是一个.controller文件。
Animator Controller就是动画控制器,负责在不同的动画间切换,属于制作动画效果的必备原件。

注意,你也可以通过GameObject上的 Add Component添加一个崭新的 Animator组件,但是这种情况下 Animator的 Controller参数默认为空,所以需要我们手动将事先准备好的.controller文件拖拽到该参数位置,动画控制器才能正常工作。
四、Animation Clip文件
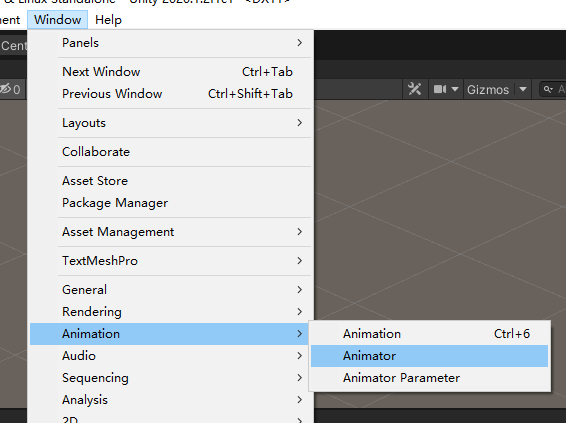
双击 .controller"文件,会弹出一个 Animator窗口,该窗口中显示的就是动画控制器文件中的所有内容(也可以在顶部的工具栏通过 Window - Animator打开这个界面)

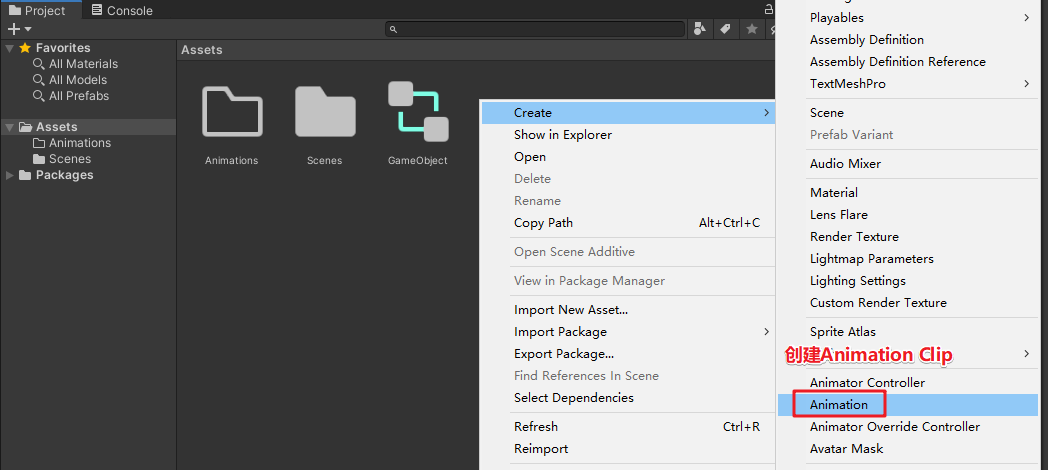
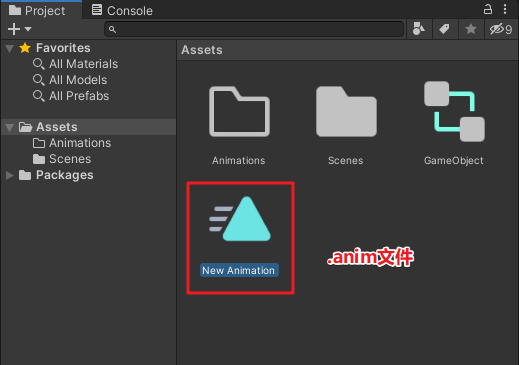
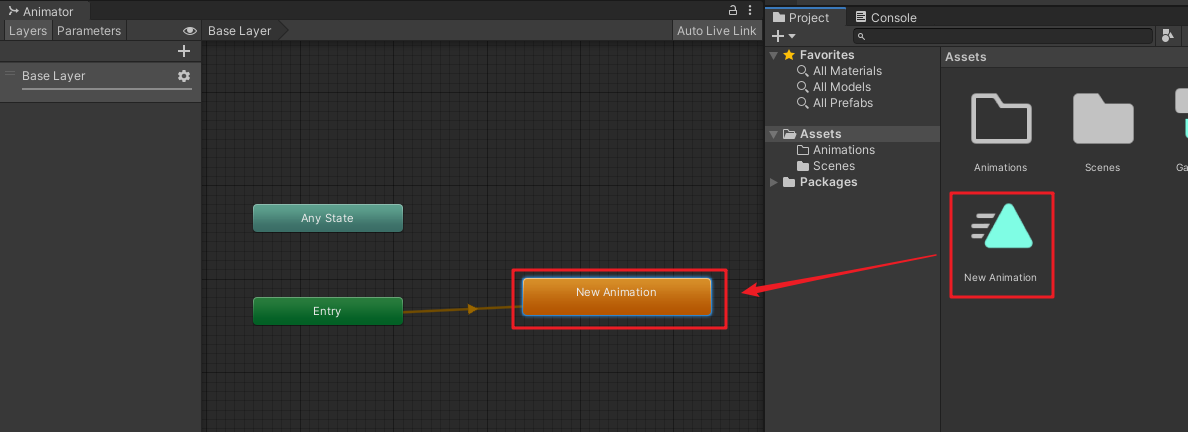
在Project窗口右键单击,选择Create->Animation创建Animation Clip(.anim文件)


再把.anim文件拖拽进Animator窗口,作为Animator Controller的一个状态(State)

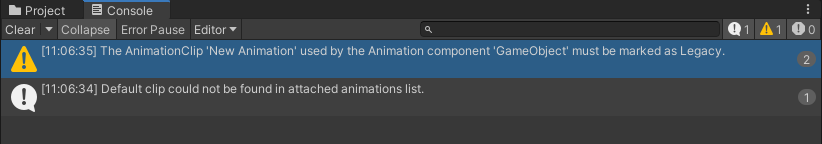
通过Animator创建出来的Animation Clip无法直接通过挂Animation组件进行播放,如果强行播放,Console会报一条警告信息:
The AnimationClip 'XXX' used by the Animation component 'XXX' must be marked as Legacy.
以及一条提示信息
Default clip could not be found in attached animations list
如下

为什么呢?
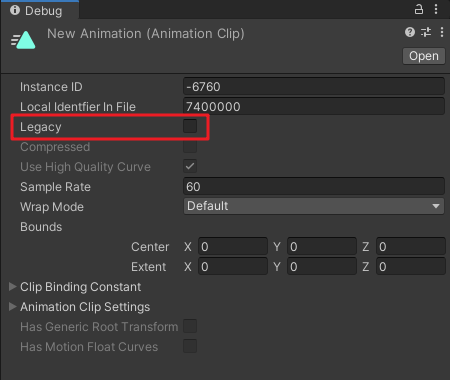
如果我们把Inspector切换为Debug模式

可以看到Animation Clip有个Legacy勾选框

Legacy是遗产的意思,也就是传统的通过Animation组件来播放Animation Clip的做法,如果使用Animation组件来播放Animation Clip,则必须把Legacy勾选上,不过这种方式已经是过时的做法,推荐使用Animator来播放Animation Clip。
五、 状态机的状态(State)
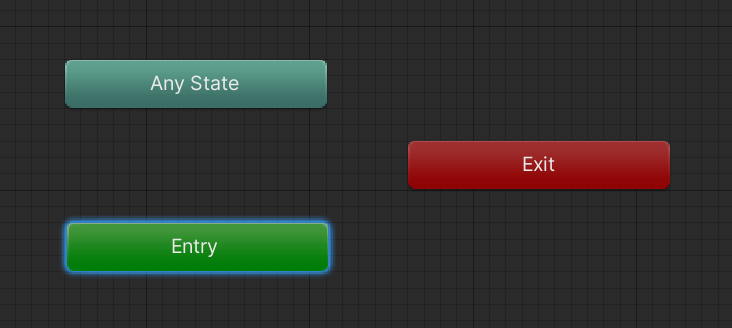
每个Animator Controller都会自带三个状态:Any State, Entry和 Exit。

1、Any State状态
表示任意状态的特殊状态。例如我们如果希望角色在任何状态下都有可能切换到死亡状态,那么Any State就可以帮我们做到。当你发现某个状态可以从任何状态以相同的条件跳转到时,那么你就可以用Any State来简化过渡关系。
2、Entry状态
表示状态机的入口状态。当我们为某个GameObject添加上Animator组件时,这个组件就会开始发挥它的作用。
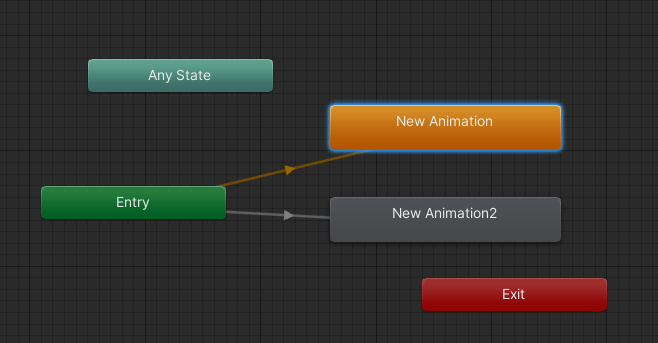
如果Animator Controller控制多个Animation的播放,那么默认情况下Animator组件会播放哪个动画呢? 由Entry来决定的。
但是Entry本身并不包含动画,而是指向某个带有动画的状态,并设置其为默认状态。被设置为默认状态的状态会显示为 橘黄色。

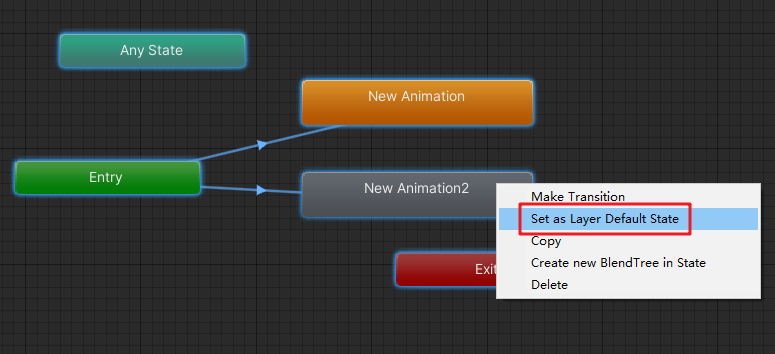
当然,你可以随时在任意一个状态上通过 鼠标右键->Set as Layer Default State更改默认状态。

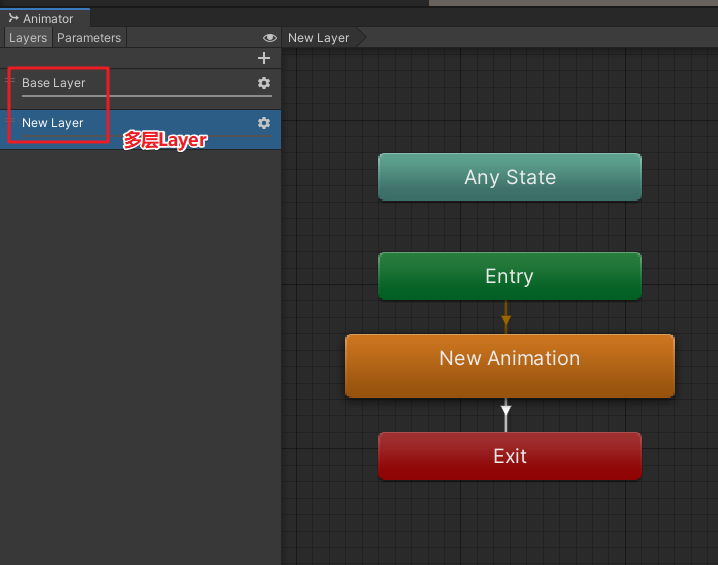
记住, Entry在Animator组件被激活后 无条件 跳转到默认状态,并且每个Layer有且仅有一个默认状态。
3、Exit状态
表示状态机的出口状态,以红色标识。如果你的动画控制器只有一层,那么这个状态可能并没有什么卵用。但是当你需要从子状态机中返回到上一层(Layer)时,把状态指向Exit就可以了。

六、动画状态的属性
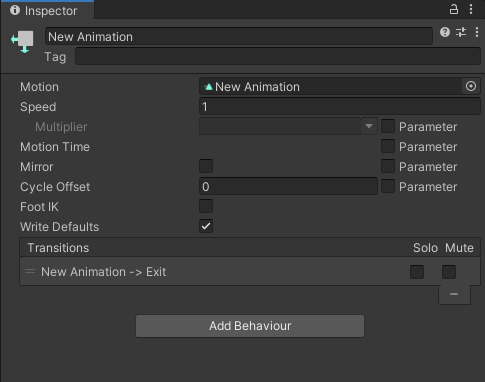
我们可以选中某个自定义状态,并在Inspector窗口下观察它具有的属性

| 属性名 | 描述 |
|---|---|
| Motion | 状态对应的动画。每个状态的基本属性,直接选择已定义好的动画(Animation Clip)即可 |
| Speed | 动画播放的速度。默认值为1,表示速度为原动画的1.0倍。 |
| Mutiplier | 勾选右侧的Parameter后可用,即在计算Speed的时考虑 区域1 中定义的某个参数。若选择的参数为smooth, 则动画播放速度的计算公式为 smooth * speed * fps(animation clip中指定) |
| Mirror | 仅适用于humanoid animation(人型机动画) |
| Cycle Offset | 周期偏移,取值范围为0-1.0,用于控制动画起始的偏移量。把它和正弦函数的offset进行对比就能够理解了,只会影响起始动画的播放位置。 |
| Foot IK | 仅适用于humanoid animation(人型机动画) |
| Write Default | 最好保持默认,感兴趣可以参考官方手册 |
| Transitions | 该状态向其他状态发起的过渡列表,包含了Solo和Mute两个参数,在预览状态机的效果时起作用 |
| Add Behaviour | 用于向状态添加“行为” |
七、状态间的过渡关系(Transitions)
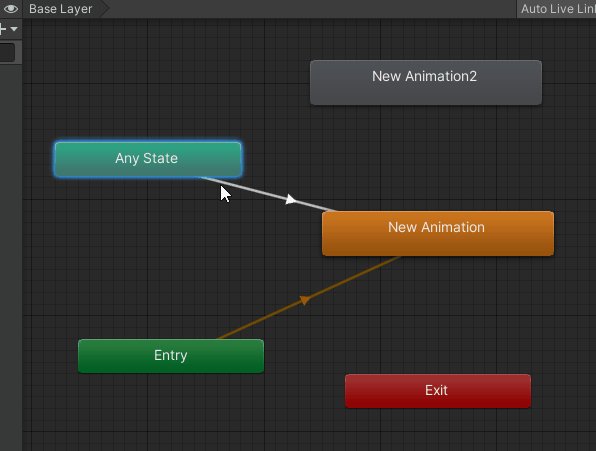
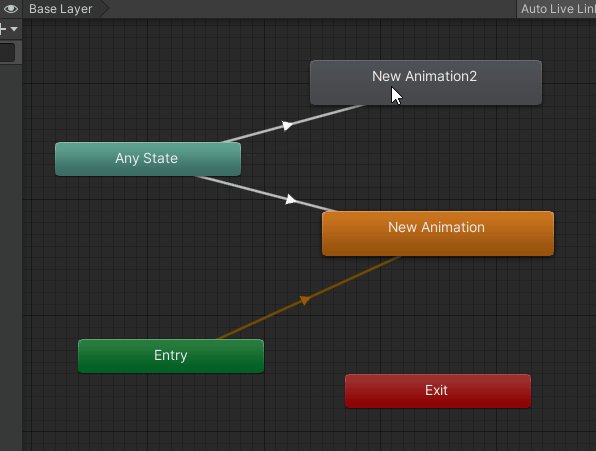
直观上说它们就是连接不同状态的有向箭头

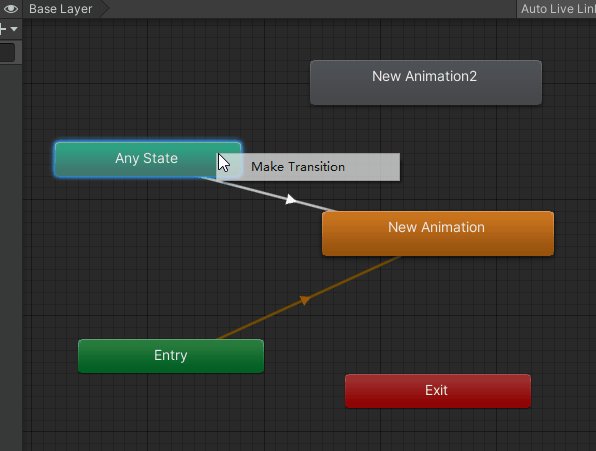
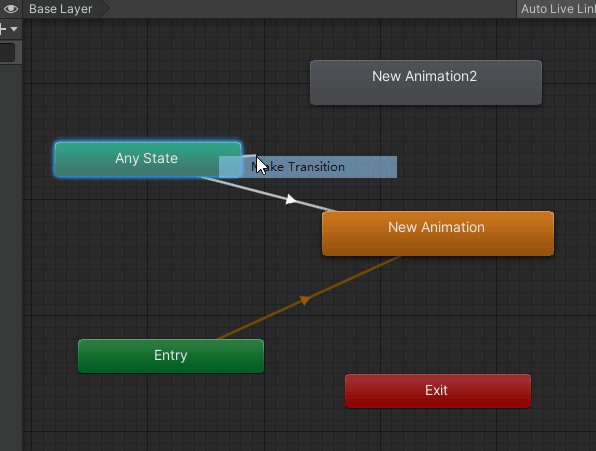
要创建一个从状态A到状态B的过渡,直接在状态A上 鼠标右键 - Make Transition并把出现的箭头拖拽到状态B上点击鼠标左边即可。

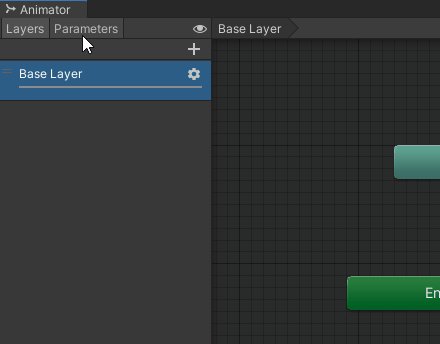
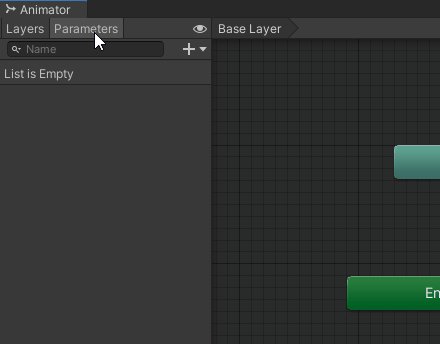
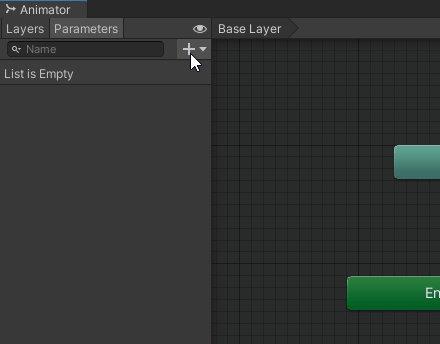
八、添加状态控制参数
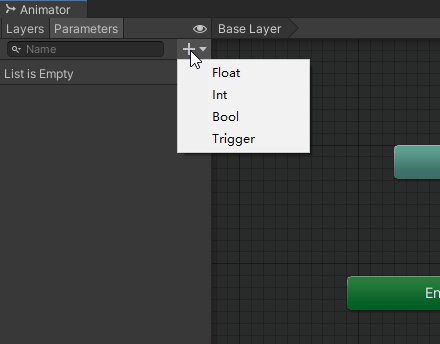
参数有Float,Int,Bool,Trigger。

Float、Int用来控制一个动画状态的参数,比如速度方向等可以用数值量化的东西,
Bool用来控制动画状态的转变,比如从走路转变到跑步,
Trigger本质上也是bool类型,但它默认为false,且当程序设置为true后,它会自动变回false。
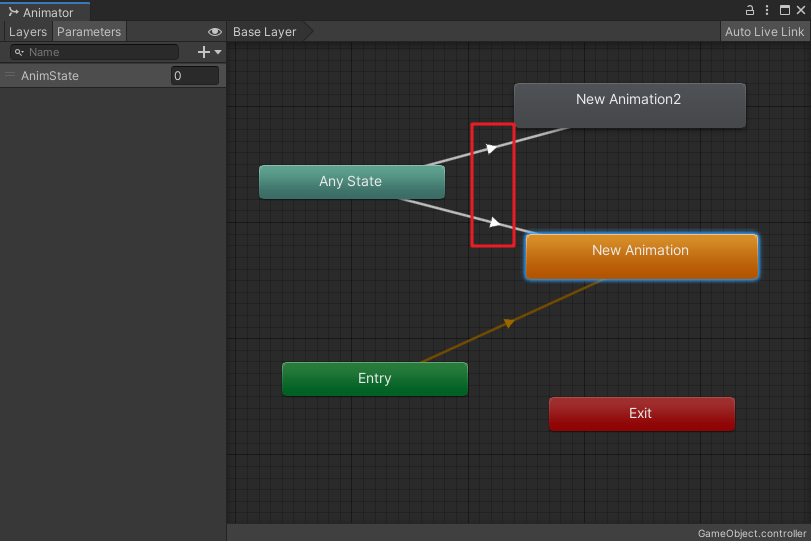
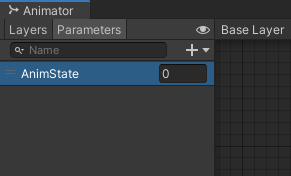
如下这里创建一个Int类型的参数AnimState

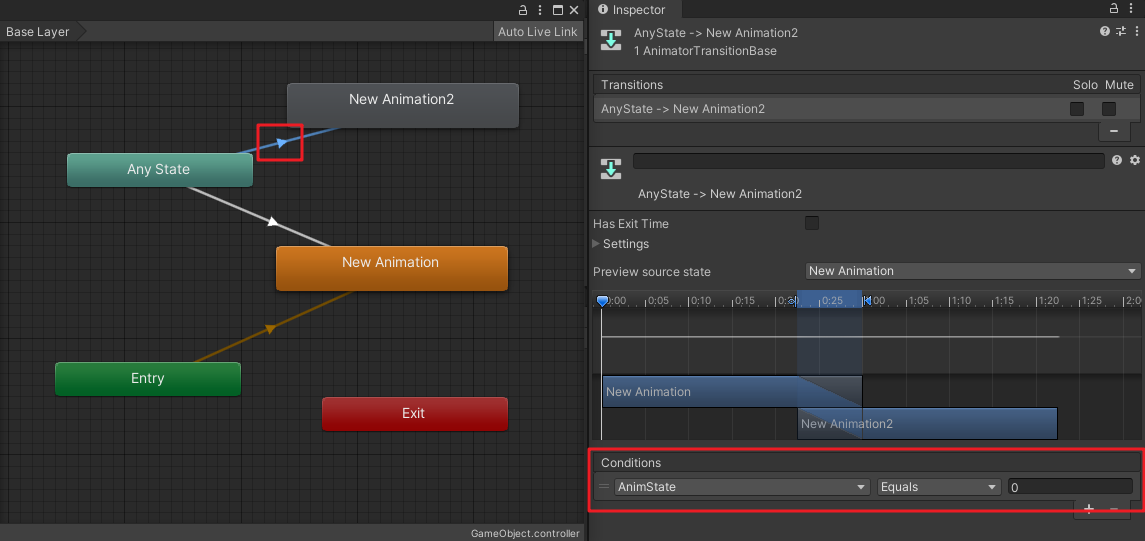
九、编辑切换状态的条件
点击连线,在Inspecter窗口中可以进行设置,在Conditions栏下可以添加条件,如下图表示当参数
AnimState为0时会执行这个动画Any State到New Animation2的过渡
必须在Parameters面板中添加了参数才可以在这里查看到,其次添加的条件为&&”与”关系,即必须同时满足。

十、代码中控制状态
我们可以通过代码来设置条件状态,达到动画切换的目的
Animator ator = go1.GetComponent<Animator>();
ator.SetInteger("AnimState", 0);
上面的代码,让AnimState这个参数值为0,满足了从Any State到New Animation2的过渡条件,从而实现New Animation2动画的过渡。
十一、检查动画状态
方法1、AnimatorStateInfo
在脚本中添加代码
//检查是否正在播放jump动画.
AnimatorStateInfo stateinfo = anim.GetCurrentAnimatorStateInfo(0);
bool playingJump = stateinfo.IsName("jump");
if(playingJump)
{
if(stateinfo.normalizedTime < 1.0f)
{
//正在播放
}
else
{
//播放结束
}
}
当处于状态jump,则stateinfo.IsName("jump")返回true
方法2、继承StateMachineBehaviour
Animator的每个状态都可以挂载脚本,创建脚本,继承于StateMachineBehaviour类,用于检测状态机中动画切片(Anamation)的运行状态。
官方示例:https://docs.unity3d.com/ScriptReference/StateMachineBehaviour.html
将脚本挂载在对应的状态上即可。代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class JumpState : StateMachineBehaviour
{
private GameObject player;
override public void OnStateEnter(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
// 正在played的状态的第一帧被调用
Debug.Log("------OnStateEnter------------");
}
// OnStateUpdate is called on each Update frame between OnStateEnter and OnStateExit callbacks
override public void OnStateUpdate(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
}
// OnStateExit is called when a transition ends and the state machine finishes evaluating this state
override public void OnStateExit(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
// 转换到另一个状态的最后一帧 被调用
Debug.Log("-------------OnStateExit-----------------");
}
// OnStateMove is called right after Animator.OnAnimatorMove()
override public void OnStateMove(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
// 在OnAnimatorMove之前被调用
}
// OnStateIK is called right after Animator.OnAnimatorIK()
override public void OnStateIK(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
// 在OnAnimatorIK之后调用,用于在播放状态时的每一帧的monobehavior。
// 需要注意的是,OnStateIK只有在状态位于具有IK pass的层上时才会被调用。
// 默认情况下,图层没有IK通道,所以这个函数不会被调用
// 关于IK的使用,可以看看这篇文章《Animator使用IK实现头部及身体跟随》
// https://www.jianshu.com/p/ae6d65563efa
}
}
十二、控制播放速度
Animator ator = go1.GetComponent<Animator>();
var stateinfo = ator.GetCurrentAnimatorStateInfo(0);
if(stateinfo.IsName("Jump"))
{
ator.speed = 2;
}
十三、注意事项
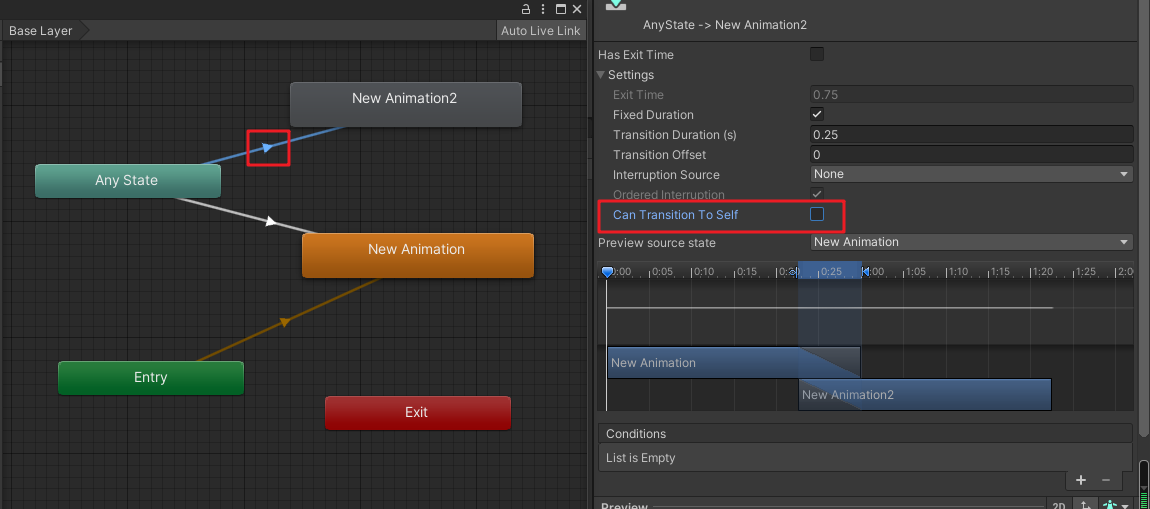
1 取消勾选
Can Transition To Self,不然动画会出现抖动

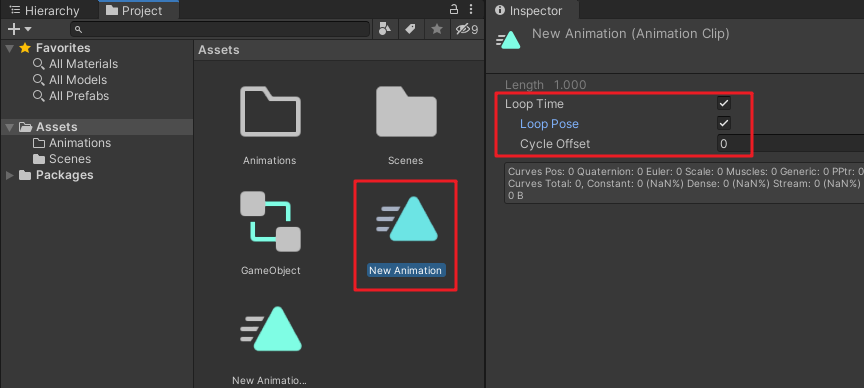
2 动作循环。
不然如果没有下个状态切换,直接停止动作

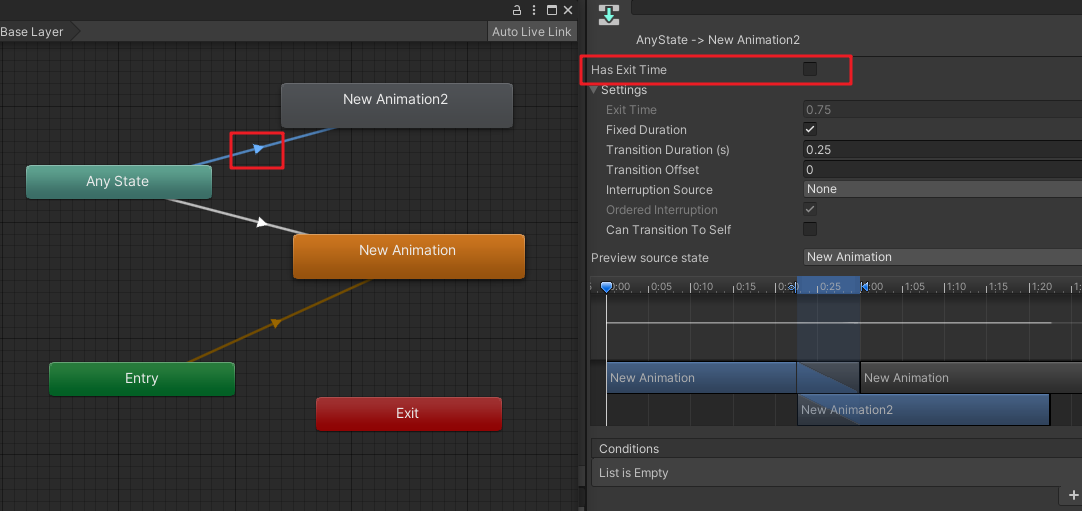
3.一般我们要的都是立即切换,所以这里 不要勾选
Has Exit Time,如果勾选了,则表示在该动作完成后才允许切换,

十四、补充
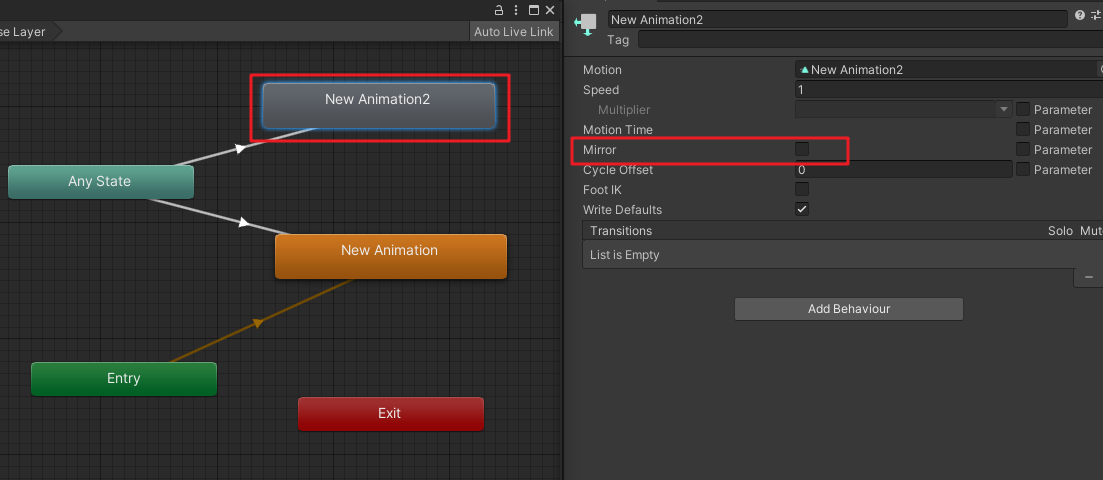
1、Mirror
镜像,可以反转当前动画,减少动画师工作量

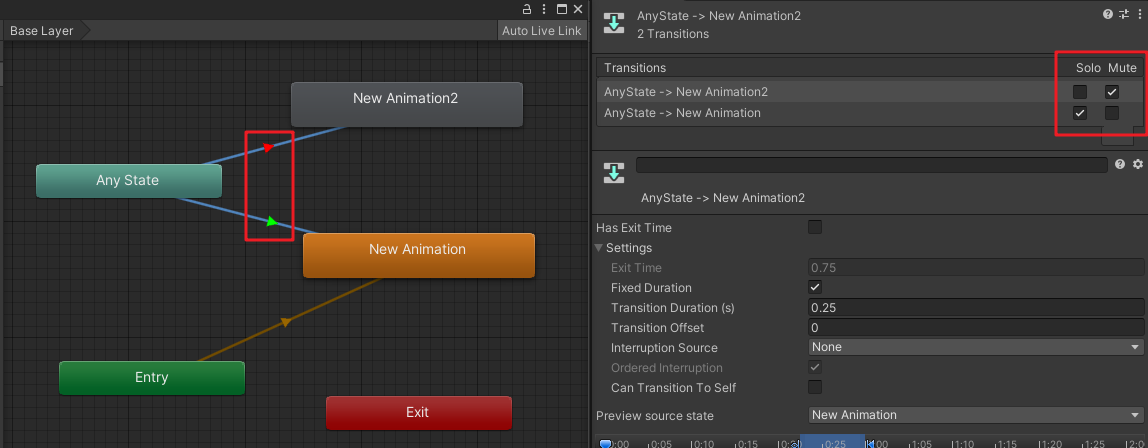
2、Solo与Mute
Mute相当于把目标过渡禁用掉。Solo表示只生效这一条过渡
可以多选,当选中后会出现箭头提示
条件满足优先于Solo/Mute,当条件没有满足时依然不会过渡

以上就是关于Unity动画状态机Animator使用教程的详细内容,更多关于Unity动画状态机Animator使用的资料请关注其它相关文章!
加载全部内容