制作漂亮的木质纹理APP图标案例学习 PhotoShop图标制作教程
图标制作教程 人气:0PhotoShop图标制作教程:制作漂亮的木质纹理APP图标案例学习,下面是具体操作步骤。
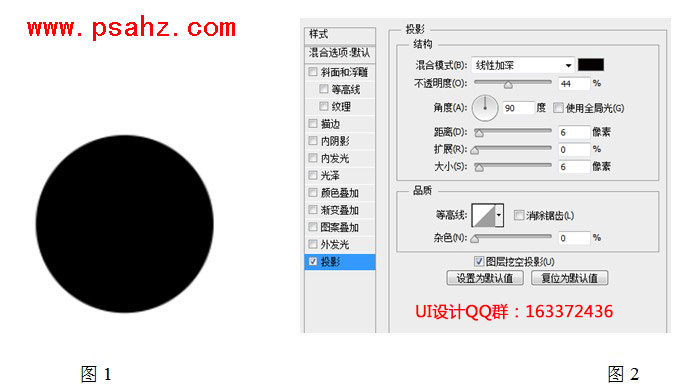
(1) 使用椭圆工具,按住Shift键绘制正圆。
(2) 在“图层样式”对话框中设置“投影”选项。

(3) 单击“确定”按钮。
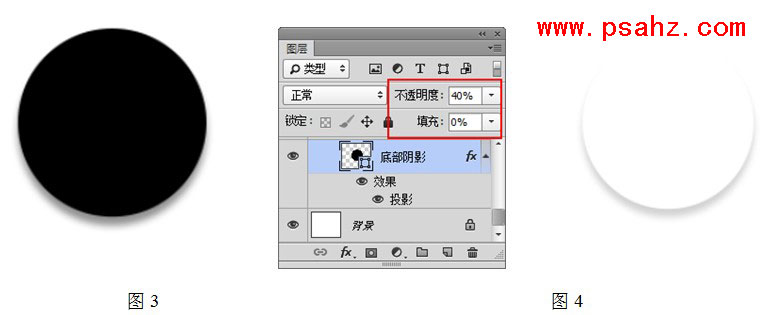
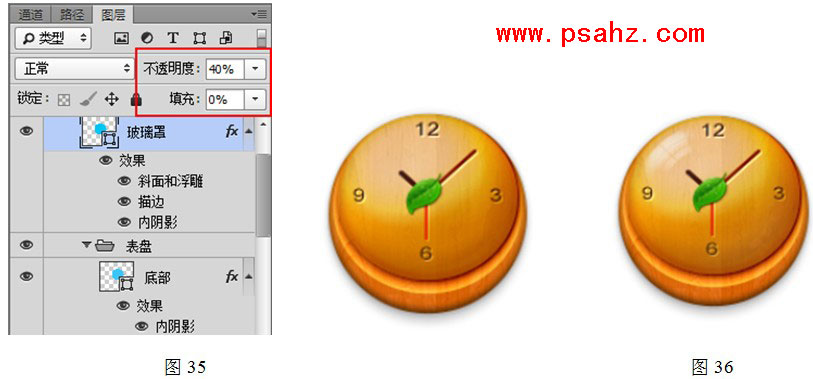
(4) 在“图层”面板中设置不透明度为40%,填充为0%,如下所示。

(5) 按Ctrl+J组合键复制一层,修改图层样式。

(6) 单击“确定”。
(7) 使用椭圆工具绘制椭圆,如下所示。

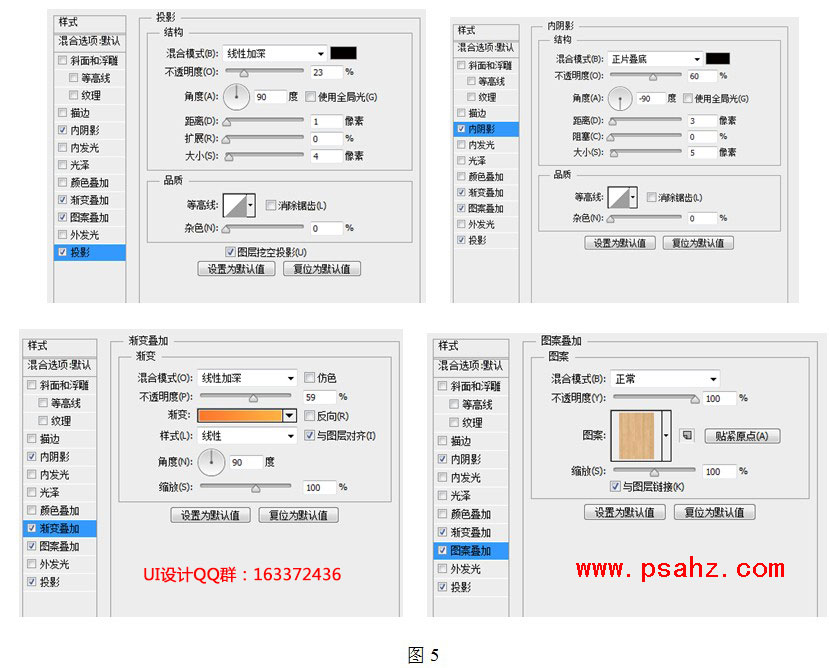
(8) 为图层添加“内阴影”图层样式。
(9) 设置图层填充为0%。

(10) 复制图层并将圆压扁,取消“内阴影”复选框,设置“投影”。
(11) 确定操作。
(12) 复制图层。

(13) 使用椭圆工具绘制椭圆,如所示。选择图层,单击鼠标右键,执行“从图层建立组”命令。
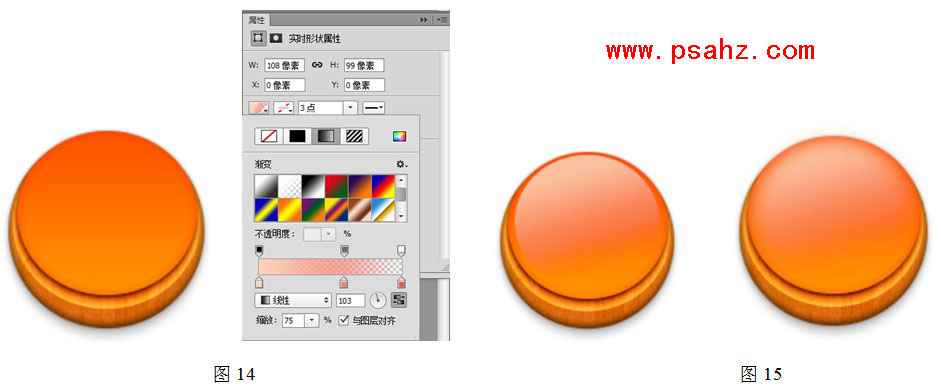
(14) 为图层添加“内发光”、“渐变叠加”、“投影”的样式。

(15) 单击“确定”按钮。
(16) 使用椭圆工具绘制椭圆,在“属性”面板中设置填充色为线性渐变。
(17) 图像效果如下所示。
(18) 将其转换为智能对象,执行“滤镜”|“模糊”|“高斯模糊”命令,模糊后的效果如下所示。

(19) 再次绘制椭圆,对椭圆进行变形,设置填充颜色为白色到透明的径向渐变。
(20) 设置组的不透明度为61%,图像效果如下所示。

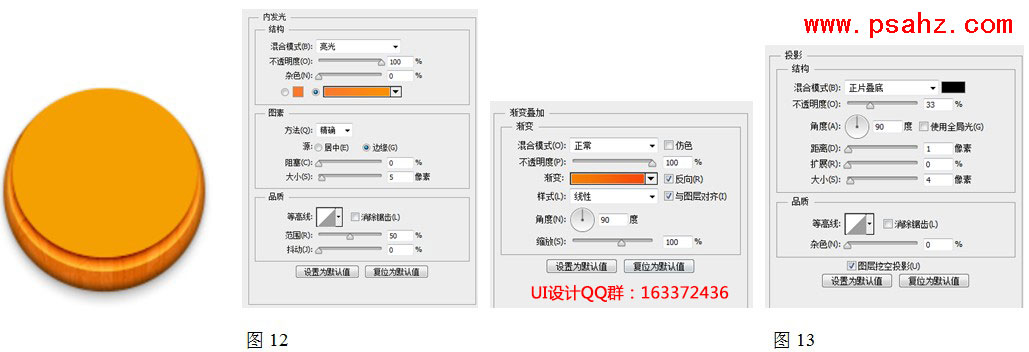
(21) 为图层设置“斜面和浮雕”和“渐变叠加”样式。
(22) 确定操作后的效果如下所示。

(23) 添加“斜面浮雕”和“渐变叠加”样式,如下所示。

(24) 确定操作。
(25) 使用圆角矩形工具绘制指针。

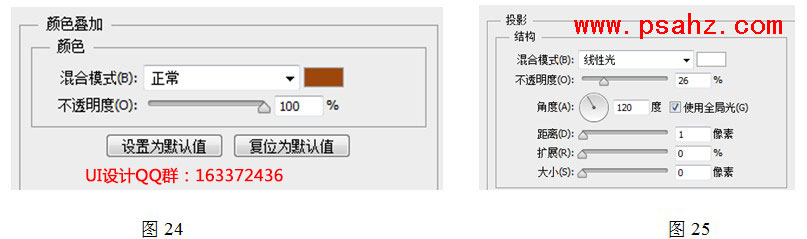
(26) 选择一个圆角矩形图层,设置“颜色叠加”和“投影”样式。

(27) 确定后拷贝图层样式,粘贴到另外两个圆角矩形的图层上,并修改“颜色叠加”的颜色。

(28) 使用文本工具输入文字。
(29) 并添加“颜色叠加”和“投影”样式。

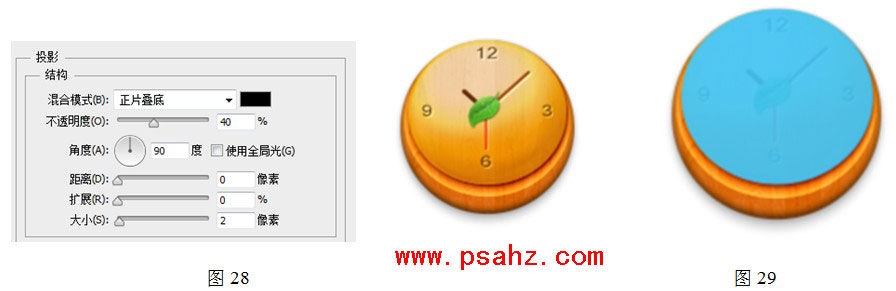
(30) 添加素材图片,并为其添加“投影”图层样式。
(31) 确定操作。
(32) 使用椭圆工具绘制椭圆。

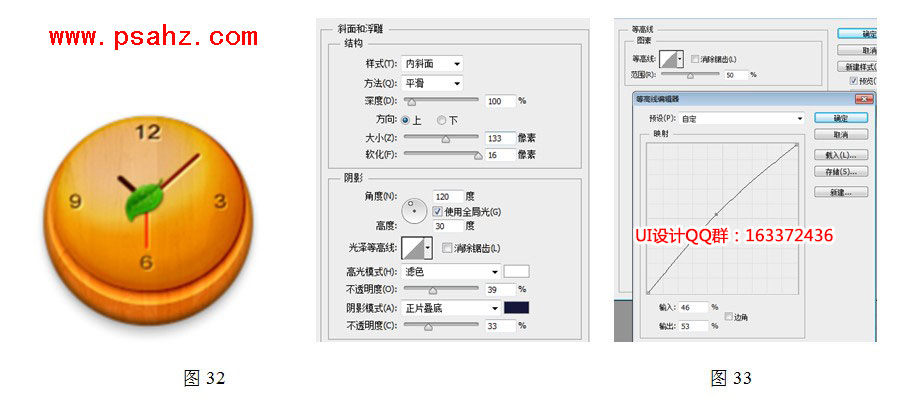
(33) 为图层添加“内阴影”、“内发光”和“渐变叠加”样式。

(34) 单击“确定”按钮。
(35) 复制图层,清除图层样式,添加“斜面和浮雕”、“等高线”。
(36) 添加“描边”、“内阴影”的图层样式,如下所示。

(37) 设置图层的不透明度为40%,填充为0%,如所示。
(38) 此时的图像效果如所示。
(39) 新建图层,添加素材,效果如下所示。

到此,本文的木质纹理APP图标案例教程就结束了。
加载全部内容