photoshop设计一种机械型立体文字效果教程
admin 人气:0这里我们教大家学习用photoshop设计一种机械型立体文字效果教程,这种字效看上去有点儿像动漫卡通的感觉,用Photoshop创建这个金属文字效果,你也可以使用它作为一个标志。 教程中提供了素材下载,你可以试试手。
效果图:

1.新建文档大小600 × 600。 使用黑色与深蓝色的颜色渐变,从中间到右边,实现类似下面的结果:

2.滤波 杂色 添加杂色 2%的单色。

3.添加您的文本。 我使用的是 机械型字体 (点击下载)。 用一个很浅灰色。

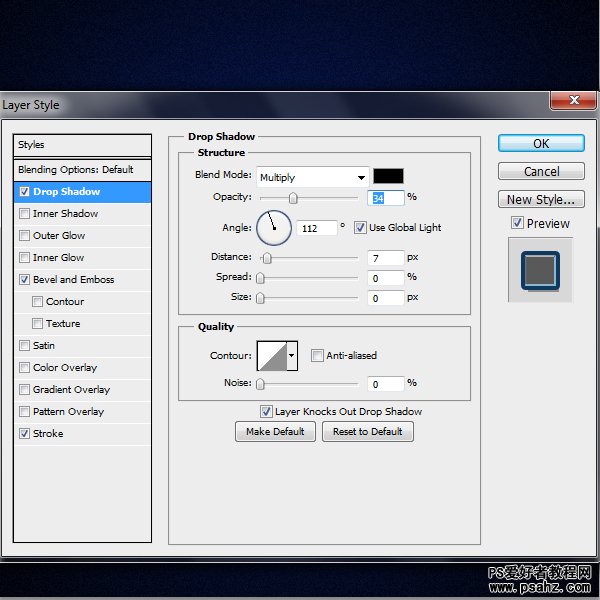
4.添加图层样式如下:
阴影:

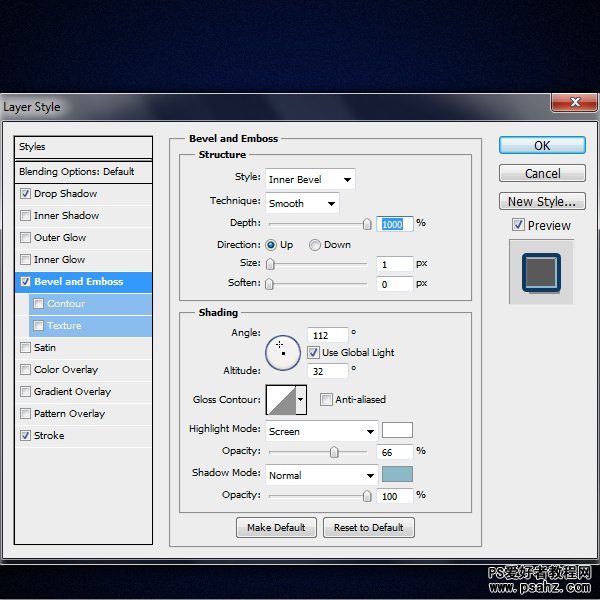
斜面和浮雕:

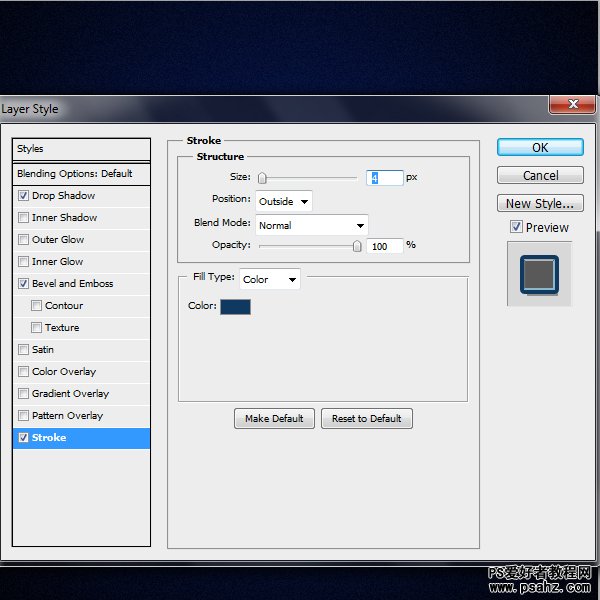
描边:

结果:

5.创建一个新层,并创造这样的两个暗灰色的形状:

6.添加相同的图层样式

7.改变形状以贴合我们的文字。

8.添加一些金属质感的纹理。


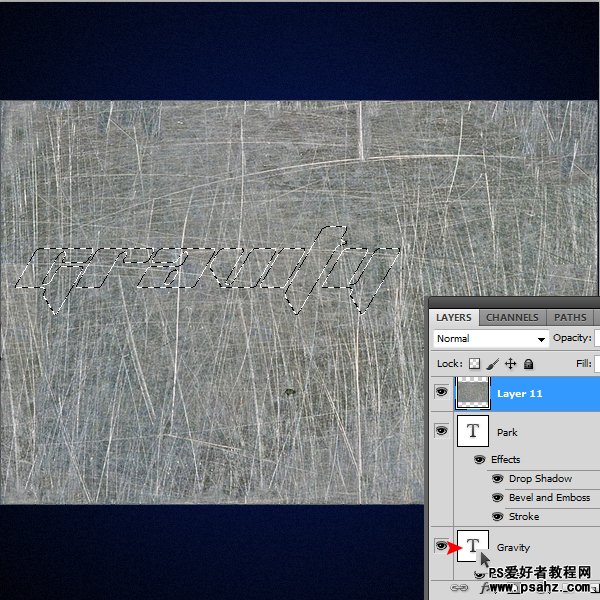
9.选种纹理,然后使用CTRL+鼠标左键点击文字,获得选区。

10.CTRL + X剪切它,并粘贴到文字。

11.纹理层混合设置为柔光。

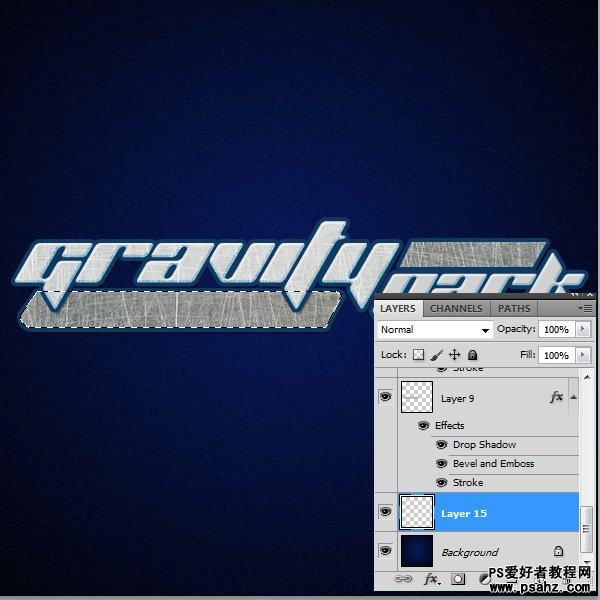
12.在次打开纹理,重复上边的步骤到图形。

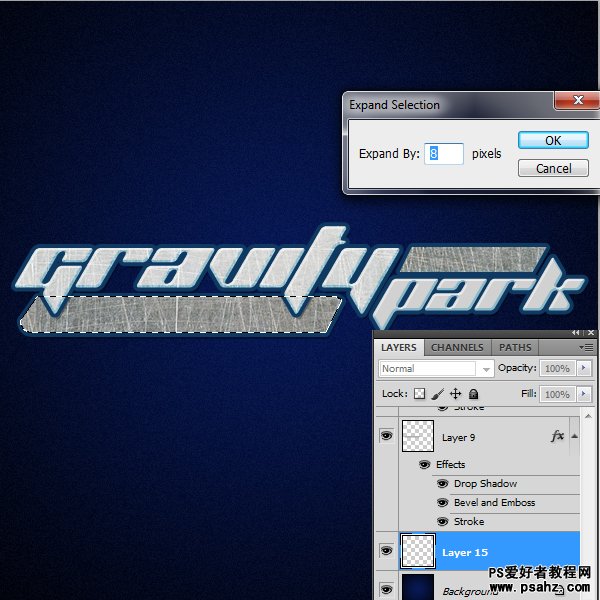
13.选择图形选区,新建图层,描边8PX,填充浅兰色。



14.重复步骤到所有的层次:

15.增加两个光源效果,就完成了。

加载全部内容