平面设计师教你用PS软件制作一组漂亮的光束-红色动感光束效果图
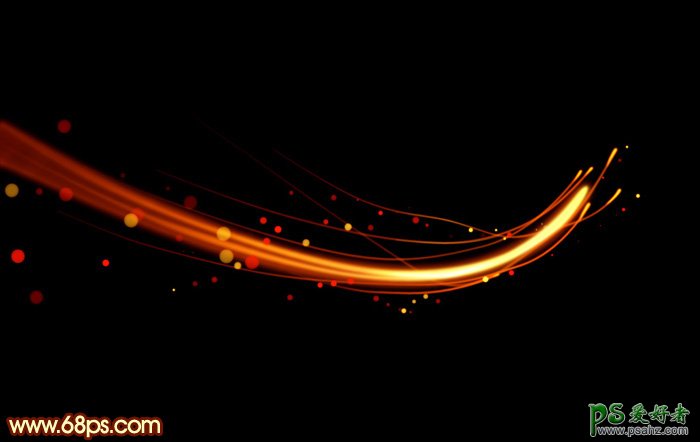
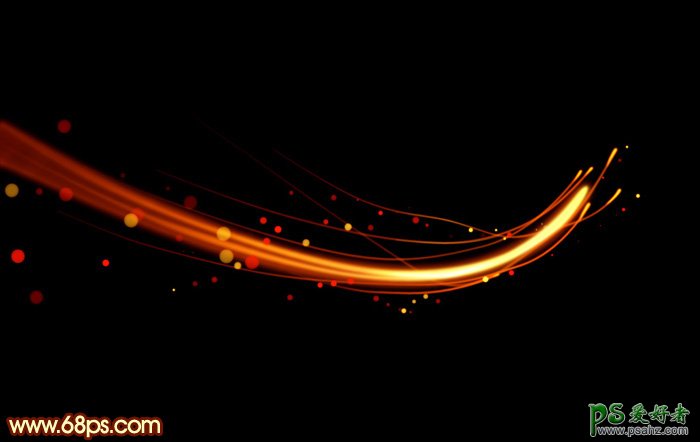
PS光束制作教程 人气:1最终效果

1、新建一个1000 * 650像素,分辨率为72的画布,背景填充黑色,如下图。

<图1>
2、先来制作光束部分,需要完成的效果如下图。

<图2>
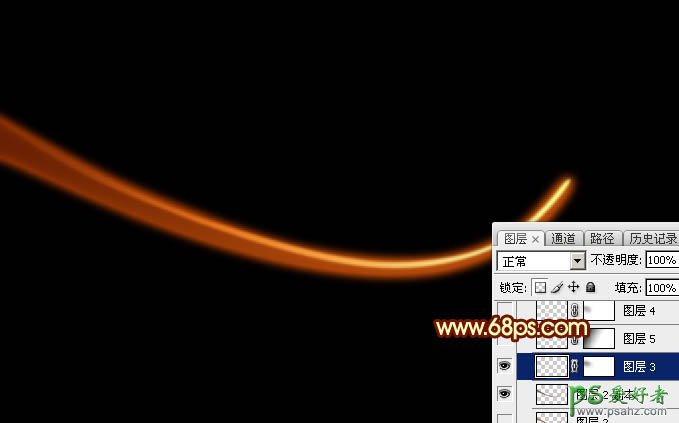
3、新建一个组,在组里新建一个图层,选择钢笔工具,如下图。

<图3>
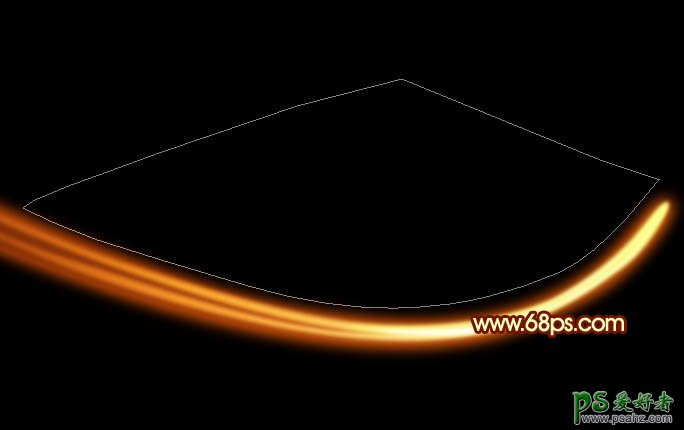
4、用钢笔构成下图所示的闭合路径。

<图4>
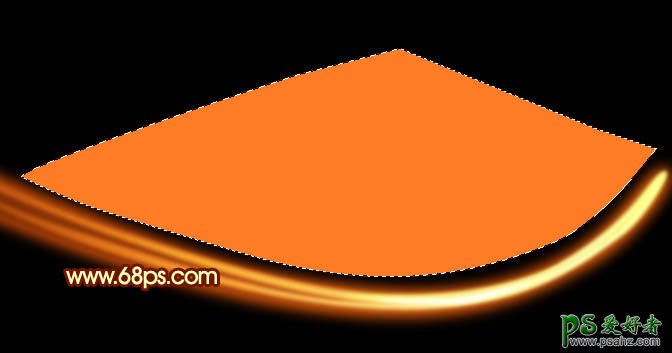
5、按Ctrl + 回车把路径转为选区,羽化12个像素后选择渐变工具,颜色设置如图6,然后由左至右拉出线性渐变,取消选区后效果如图7。

<图5>

<图6>

<图7>
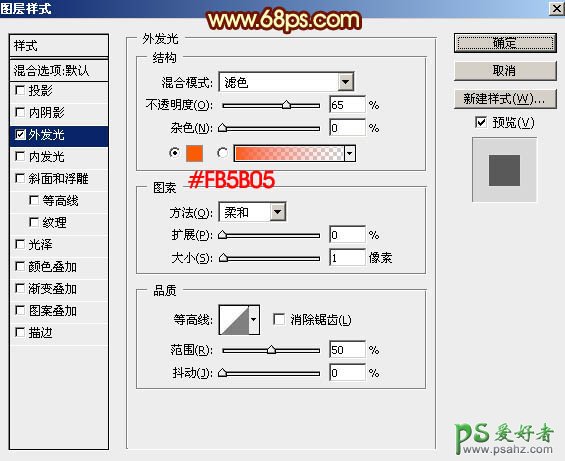
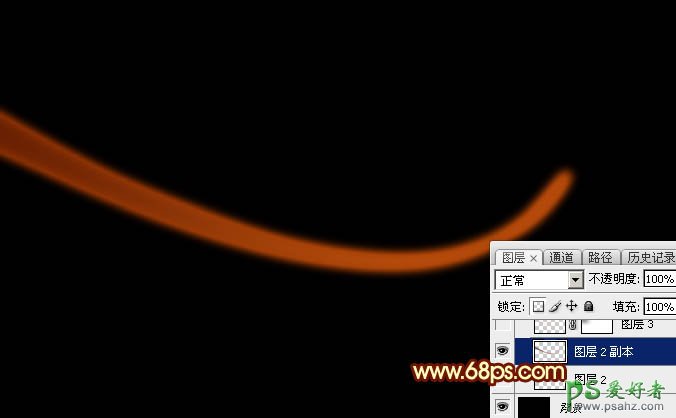
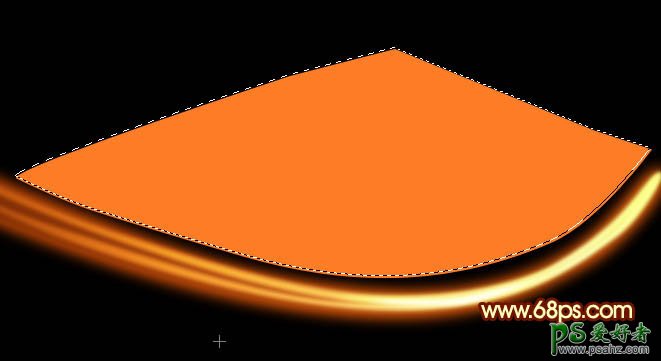
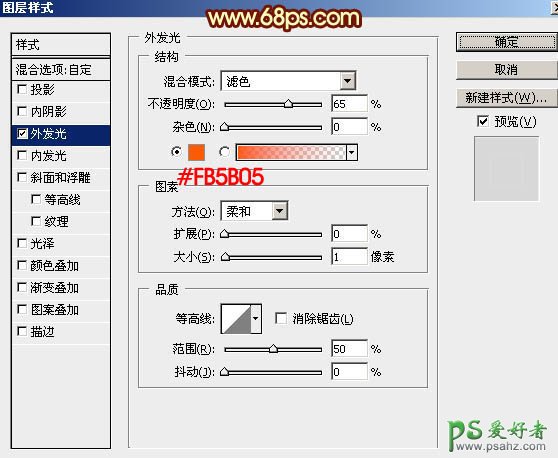
6、给当前图层添加图层样式,选择外发光,参数及效果如下图。

<图8>

<图9>
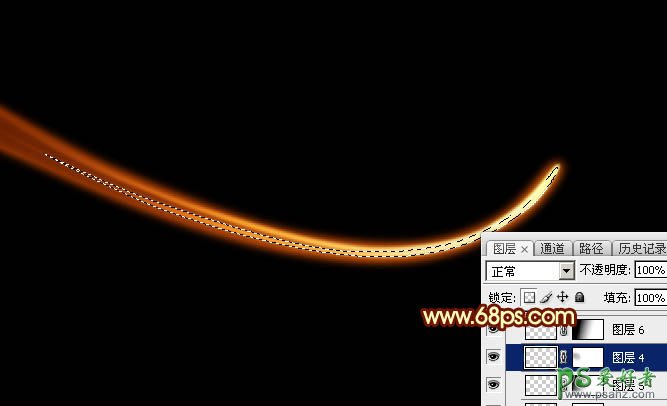
7、新建一个图层,用钢笔勾出下图所示的闭合路径。

<图10>
8、按Ctrl + 回车把路径转为选区,然后羽化3个像素,如下图。

<图11>
9、选择渐变工具,颜色设置如图12,然后由左至右拉出线性渐变,取消选区后添加图层蒙版,用黑色画笔把左侧过渡擦出来效果如图13。

<图12>

<图13>
10、按住Ctrl键点击当前图层缩略图载入选区,再选择菜单:选择 > 修改 > 收缩,数值为3,如图15。

<图14>

<图15>
11、点击缩略图进入图层状态,保持选区,按Ctrl + J把选区部分的色块复制到新的图层。

<图16>
12、把复制出来的图层混合模式改为“颜色减淡”,不透明度改为:55%,添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图17>
13、新建图层,同上的方法制作第二条光束,如下图。

<图18>

<图19>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡黄色:#FAFB6B,如下图。

<图20>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。

<图21>
16、局部再增加一点细节,大光束基本完成,如下图。

<图22>
17、现在来制作小光束,第一条小光束的效果如下图。

<图23>
18、新建一个图层,用钢笔勾出下图所示的闭合路径。

<图24>
19、按Ctrl + 回车把路径转为选区,选择渐变工具,颜色设置如图25,然后由左至右拉出线性渐变,拉好渐变后不要取消选区。

<图25>

<图26>
20、按向上的方向键两下,向左的方向键一下,如下图。

<图27>
21、按Delete键删除,取消选区后效果如下图。

<图28>
22、选择菜单:滤镜 > 模糊 > 高斯模糊,参数及效果如下图。

<图29>

<图30>
23、给当前图层添加图层样式,选择外发光,参数设置如图31,确定后把混合模式改为“变亮”,不透明度改为:80%,添加图层蒙版,用黑色画笔把左侧过渡擦出来,如图32。

<图31>

<图32>
24、新建一个图层,用钢笔勾出顶部的高光区域路径如图33,然后按Ctrl + 回车转为选区,并羽化1个像素。

<图33>

<图34>
25、把选区填充橙黄色:#E78513,然后选择菜单:选择 > 修改 > 收缩,数值为1,确定后按Ctrl + J把选区部分色块复制到新的图层,混合模式改为“颜色减淡”,如下图。

<图35>
26、新建图层,同上的方法制作其他的小光束,过程如图36 - 38。

<图36>

<图37>

<图38>
27、现在来制作光斑。新建一个组,在组里新建一个图层,把前景色设置为红色。

<图39>
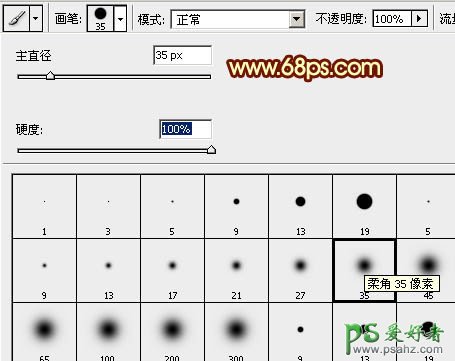
28、选择画笔工具,选择一款柔边画笔,把硬度设置为100%,如下图。

<图40>
29、调整画笔的大小及不透明度,点出小图所示的效果。

<图41>
30、新建一个图层,把前景色设置为黄色,用画笔点出效果所示的效果。

<图42>
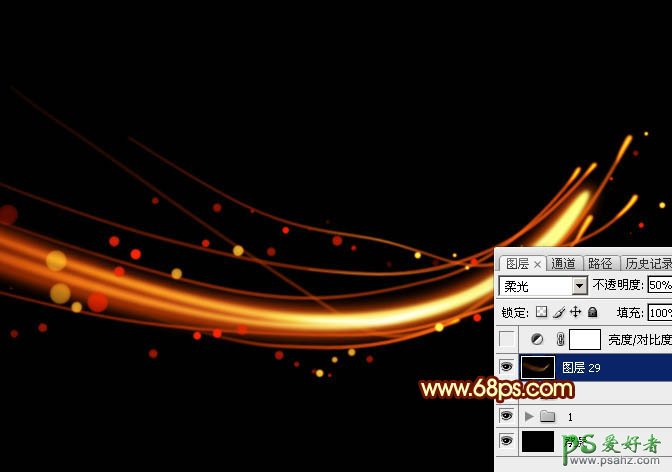
31、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:50%,如下图。

<图43>
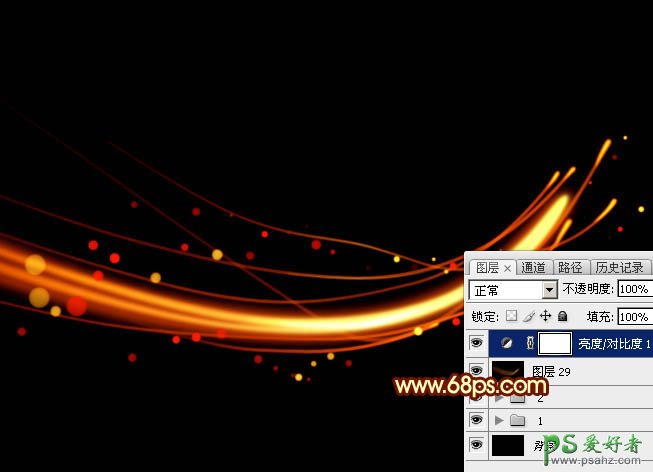
32、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图44>

<图45>
最后微调一下细节,完成最终效果。

加载全部内容