js英汉词典 js实现简易的英汉词典
乐乐乐乐宝 人气:0想了解js实现简易的英汉词典的相关内容吗,乐乐乐乐宝在本文为您仔细讲解js英汉词典的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js,抽奖,下面大家一起来学习吧。
一、目标
利用js实现简易的英汉词典查询功能,达到单个词汇查找的效果
二、实现步骤
1.用一个js文件保存所有英汉词典的词汇为字符串样式
2.在另一个js文件或者html页面的script里将装有词汇的文件的字符串分隔成数组,添加Map方法,并进行遍历
3.将搜索框的内容与数组元素匹配返回结果
三、代码模块
1.html部分
<div id="div1">
<input id='word' type="text" placeholder="输入英文单词" />
<div id='desc'></div>
</div>
2.css部分
#div1 {
width: 200px;
height: 200px;
padding: 50px;
background-color: lightgray;
border: 1px solid black;
margin: 100px auto
}
#word {
width: 200px;
height: 30px;
font-size: 18px;
}
#desc {
width: 200px;
height: 150px;
margin-top: 20px;
background-color: lightgreen
}
3.js部分
<script src='demo.js'></script>
<script>
// 将字符串通过换行进行字符串分割为数组
let arr = word.split("\n");
// 创建Map方法
let map = new Map();
// 遍历数组
for (var i = 0; i < arr.length - 1; i += 2) {
map.set(arr[i].substring(1), arr[i + 1].substring(6));
}
window.onload = function () {
let oWord = document.getElementById("word");
let oDesc = document.getElementById("desc");
oWord.onkeyup = function () {
let value = map.get(this.value);
if (value) {
oDesc.innerHTML = value;
} else {
oDesc.innerHTML = "查无此词";
}
}
}
</script>
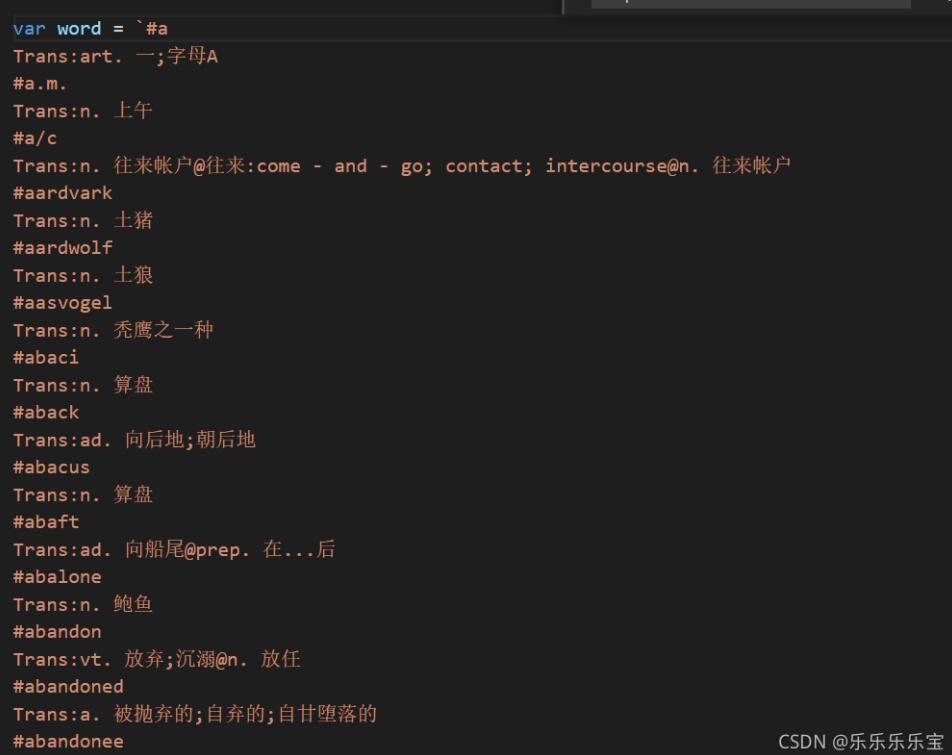
4.js外链词汇字符串片段截图

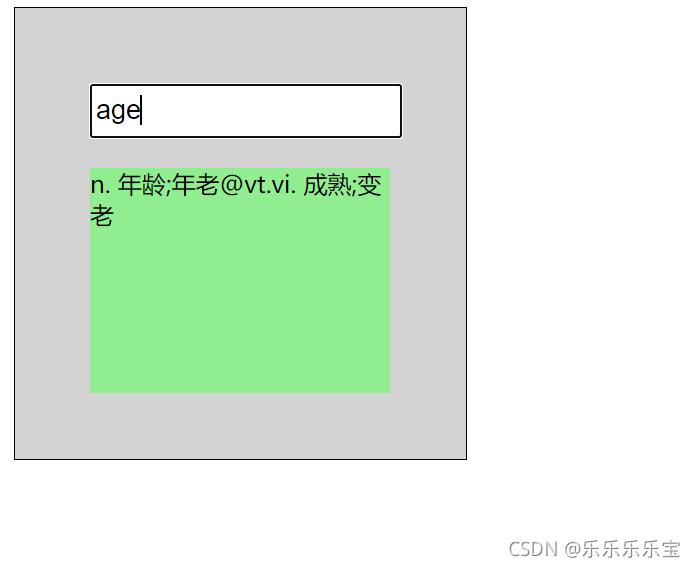
四、效果图

加载全部内容