vue.js 动态组件 vue.js 动态组件详解
猫老板的豆 人气:0想了解vue.js 动态组件详解的相关内容吗,猫老板的豆在本文为您仔细讲解vue.js 动态组件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue.js,动态组件,vue.js,动态组件详解,下面大家一起来学习吧。
:is 动态组件
使用 v-bind:is=”组件名”,会自动去找匹配的组件名,如果没有,则不显示;
<div id="app">
<test v-bind:is="which_to_show"></test>
</div>
<script>
var demo = new Vue({
el: "#app",
data: {
which_to_show: "first"
},
components: {
first: {
template: "<div>这里是子组件first</div>"
},
second: {
template: "<div>这里是子组件second</div>"
},
third: {
template: "<div>这里是子组件third</div>"
}
}
});
</script>

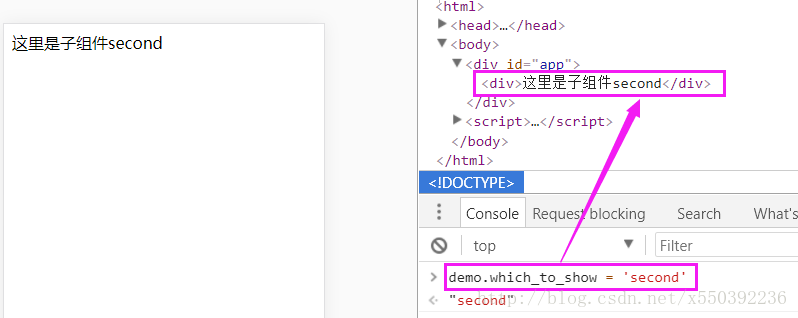
通过改变 which_to_show 的值就可以动态改变想要加载渲染的组件,如下:

到此这篇关于vue.js 动态组件详解的文章就介绍到这了,更多相关vue.js 动态组件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容