发光艺术字效 PS发光字制作教程 设计漂亮逼真的霓虹灯特效文字
爱尚学 人气:0PS发光字制作教程:设计漂亮逼真的霓虹灯特效文字,发光艺术字效。本教程是基础的一些操作,简单易学主要通过高斯模糊来完成
效果图:

新建画布,700*500像素,输入文字PSAHZ字体

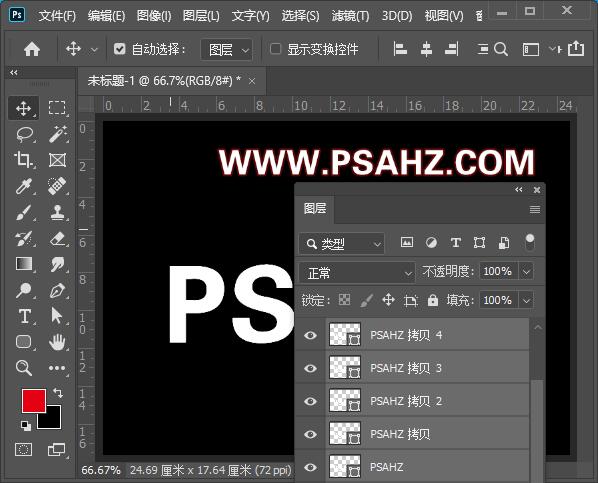
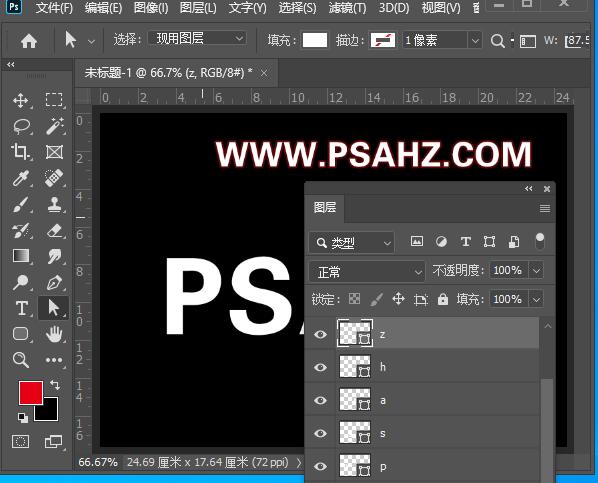
右键单击图层转为形状,让文字分别为单的图层,CTRL+j一共复制5个,使用直接选择工具删除每个图层多余的字母,然后重新命名,为了方便工作


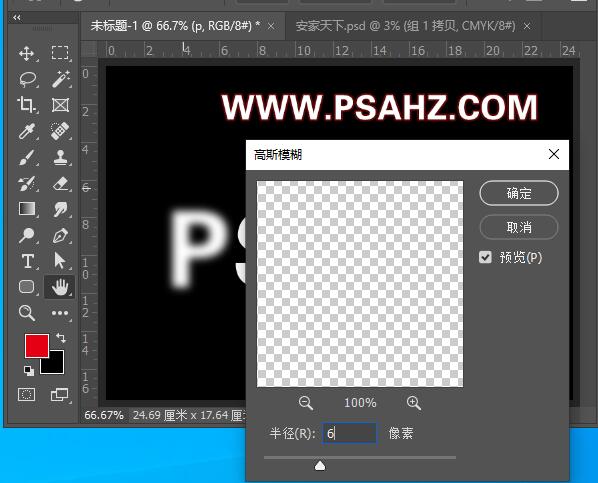
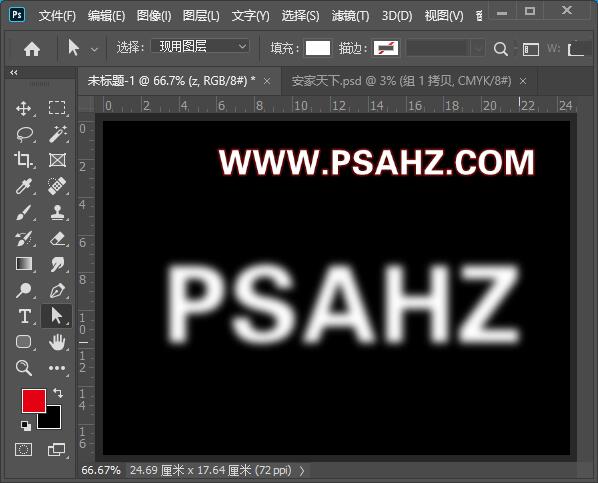
灯管是比较圆润的所以处理一下给每个字母执行-模糊-高斯模糊,半径6个像素


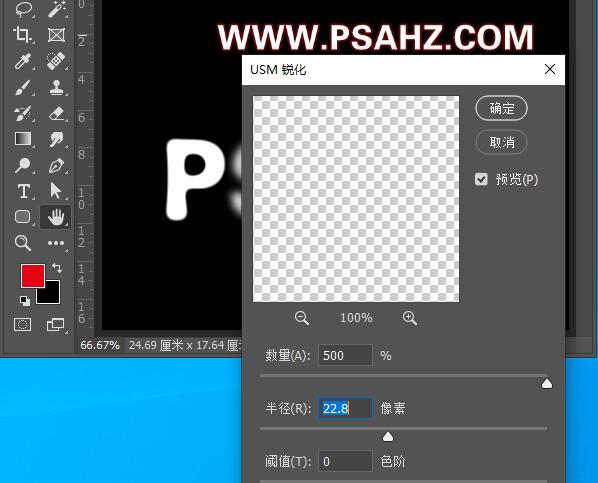
分别再执行-USM锐化,数量500,半径22.8像素

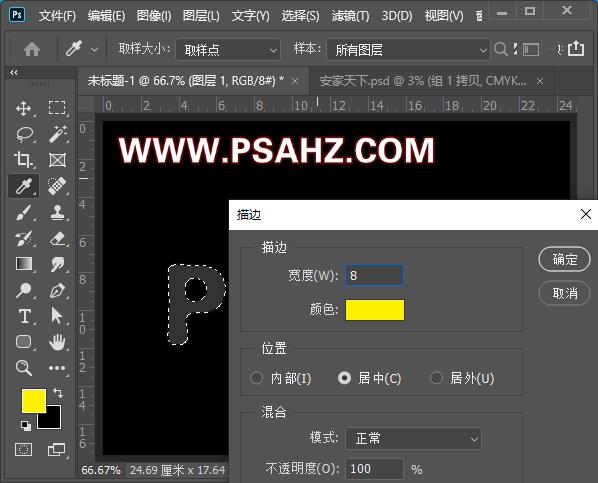
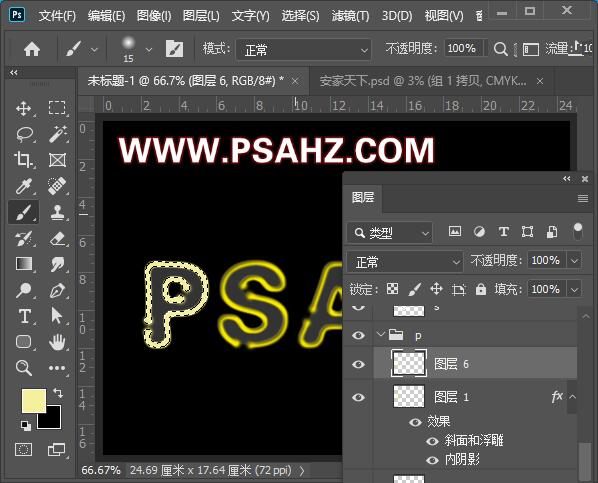
分别给每个字母CTRL单缩略图调出选区,新建图层描边8个像素,颜色填充自己要做的颜色,我这里是黄色,不过到后期感觉颜色不太好,还是修改了,为了不给后边增加工作量,现在就想好了,先将原来的图层隐藏

为了工作方便将分别给字母CTRL+G打组,后面的操作都在组里,分别使用像皮擦与画笔结合做出断开的效果

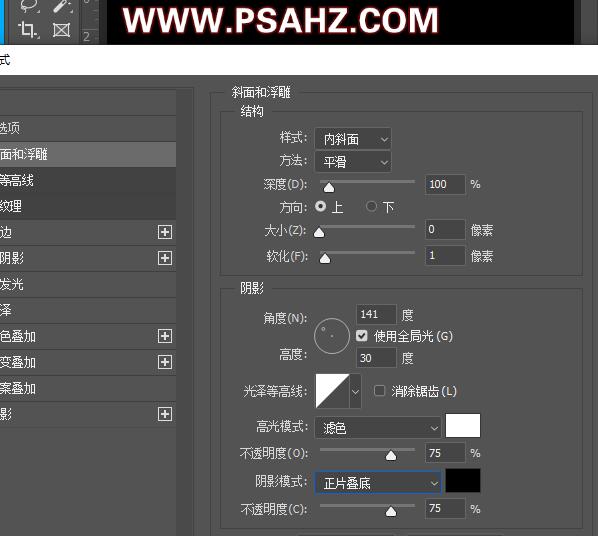
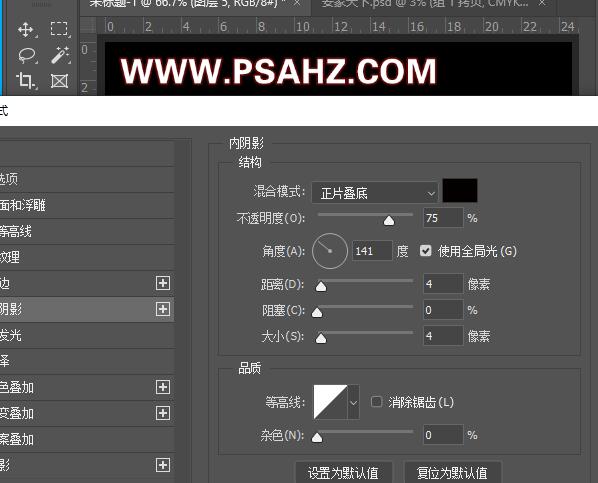
选择一个你准备不让其亮灯的字母,添加图层样式,斜面浮雕与内阴影


CTRL单击断开的灯管图层缩略图调出选区,在每个组里分别新建图层,填充相同的颜色,不亮灯的那个字母可以省略

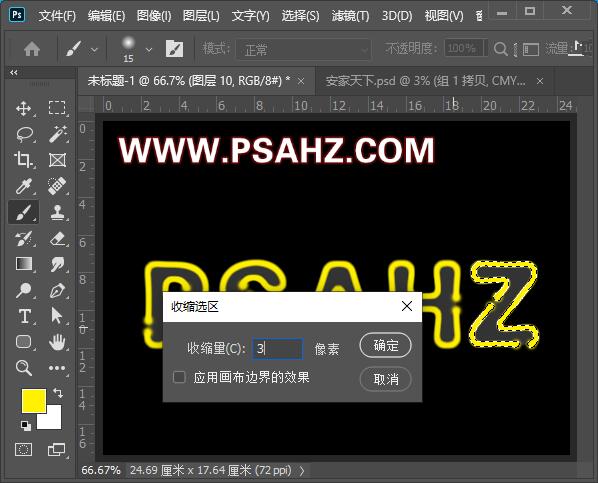
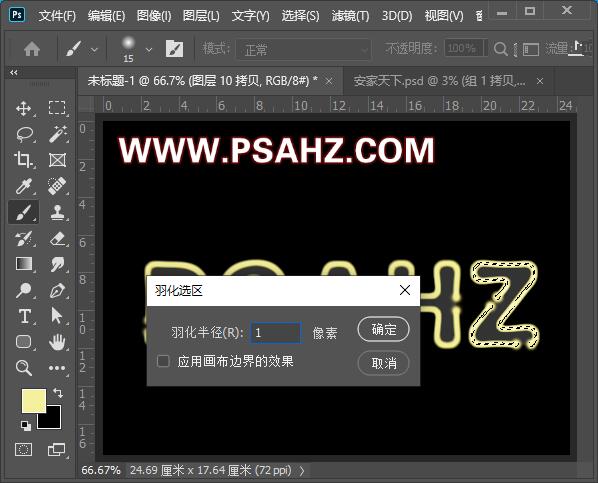
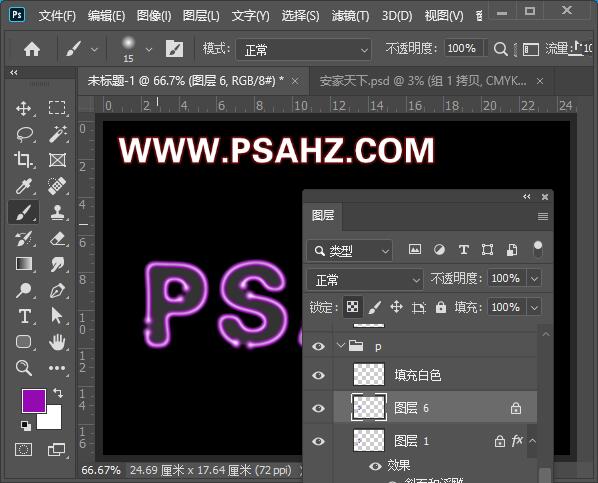
同样再次调出选区,收缩3像素,羽化1像素,新建图层填充白色,每个字母都要如此操作,不亮灯的省略,这里我将颜色改成了紫色,因为前面选择的黄色,效果不明显


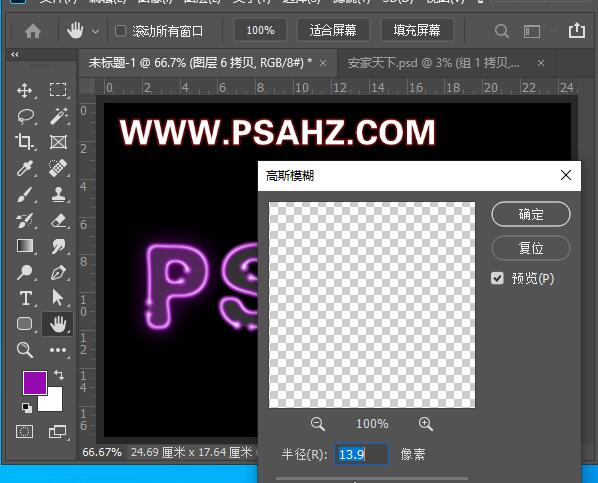
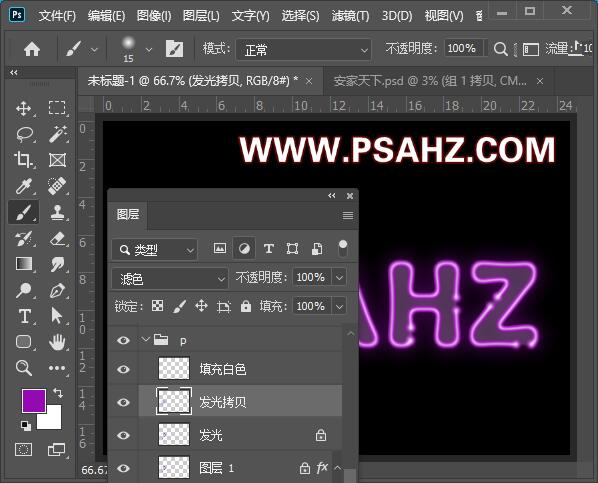
将刚刚填充白色下方发光的灯管CTRL+J复制的,执行滤镜-模糊-高斯模糊13.9像素,图层模式为滤色



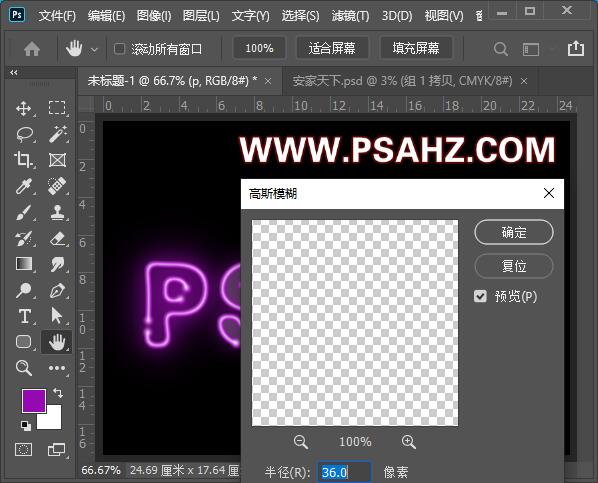
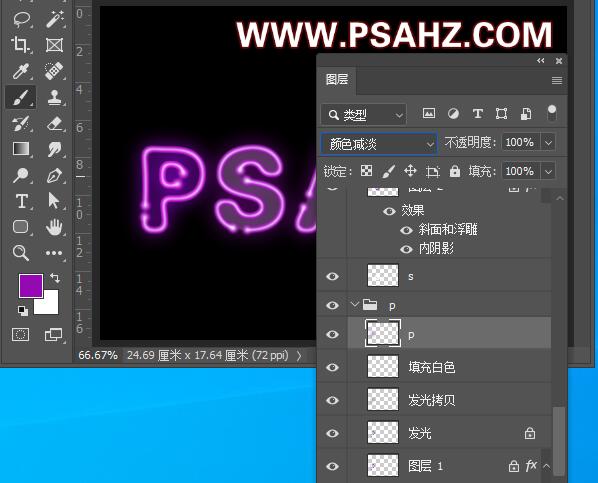
将前面隐藏的字母,显示执行滤镜-模糊-高斯模糊36像素,移到组的最上层,图层模式为颜色减淡


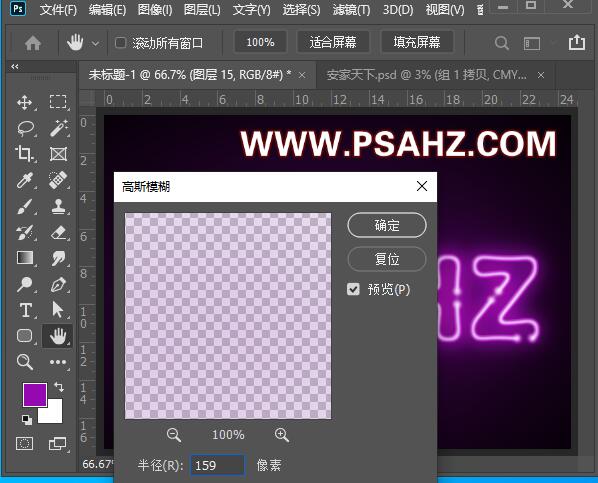
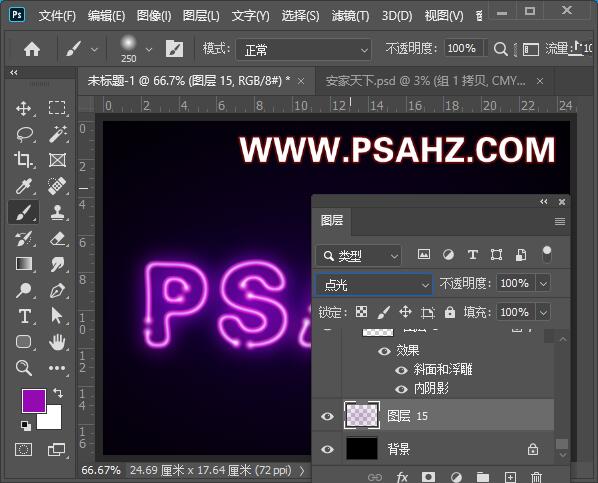
在背景图层上方新建一层,用画笔画出如图效果,执行滤镜-模糊-高斯模糊159像素,图层模式为点光



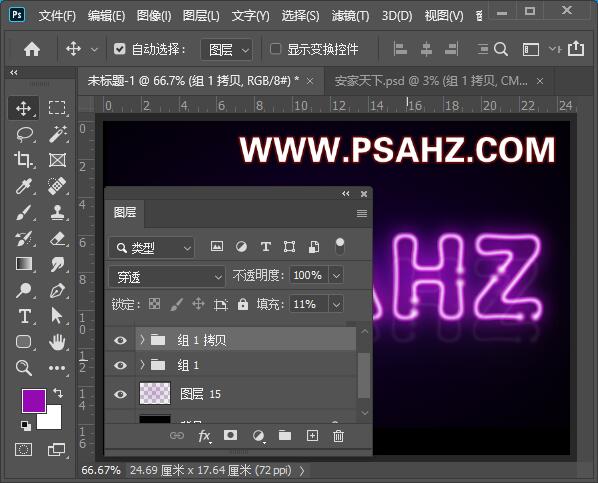
将所有图层CTRL+G打组,CTRL+J复制,填充改为11%,往下移动一些距离

最后完成效果:

加载全部内容