Java Web服务器与http Java基础之Web服务器与Http详解
冷丁_ 人气:0Web服务器
技术讲解
- 微软:国内最早流行的就是ASP
- 在HTML中嵌入了VB的脚本,ASP+COM
- 在ASP开放中,基本一个页面都有几千行的业务代码,页面极其混乱
- 维护成本高
PHP:
- PHP开发速度很快,功能很强大,跨平台,代码很简单
- 局限性:无法承载大访问量的情况
JSP/Servlet
B/S:浏览器和服务器
C/S:客户端和服务器
- sun公司主推的B/S架构
- 基于java语言的(所有的大公司,或者一些开源的组件,都是用java写的)
- 可以承载三高问题带来的影响
- 语法像ASP,ASP–>JSP,加强了市场强度
Web服务器
服务器是一种被动的操作,用来处理用户的一些轻球和用户的一些响应信息。
IIS
微软的;ASP…,Windows中自带的
Tomcat

Tomcat是Apache软件基金会的Jakarta项目中的一个核心项目,最新的Servlet和JSP规范总是能在Tomcat中得到体现,因为Tomcat技术先进、性能稳定,而且免费,因而深受java爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web应用服务器。
Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选。对于一个Java出血web的人来说,它是最佳的选择。
Tomcat实际上运行JSP页面和Servlet。Tomcat最新版本为9.0
JAVA jdk中的内容
jdk
bin-执行文件
include-包括了很多c++写的底层
jre
lib里面有很多jar包
java的核心jar包为rt.jar
Tomcat
Tomcat根目录下的内容
bin-启动,关闭的脚本文件
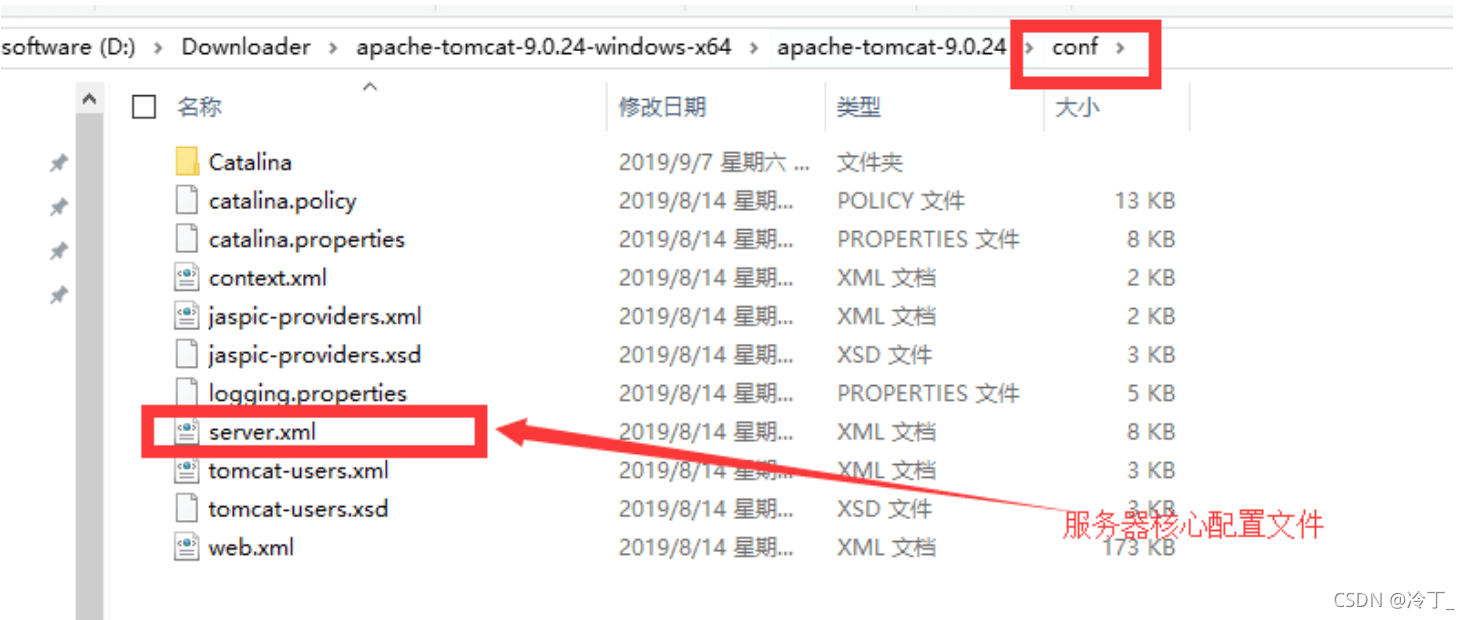
conf-配置文件
lib-依赖的jar包
logs-日志
webapps:发布的网站
Tomcat的配置

这个核心配置文件可以配置许多参数
配置启动的端口号
- Tomcat的默认端口号为:8080
- mysql:3306
- http:80
- https:443
- 修改如下
<Connector port="8081" protocol="HTTP/1.1"> connectionTimeout="20000" redirectPort="8443"/>
可以配置主机的名称
- 默认的主机名为:localhost->127.0.0.1
- 默认网站应用存放的位置为:webapps
- 修改如下
<Host name="www.lengding.com" appBase="webapps"
unpackWARs="true" autoDeploy="true"></Host>
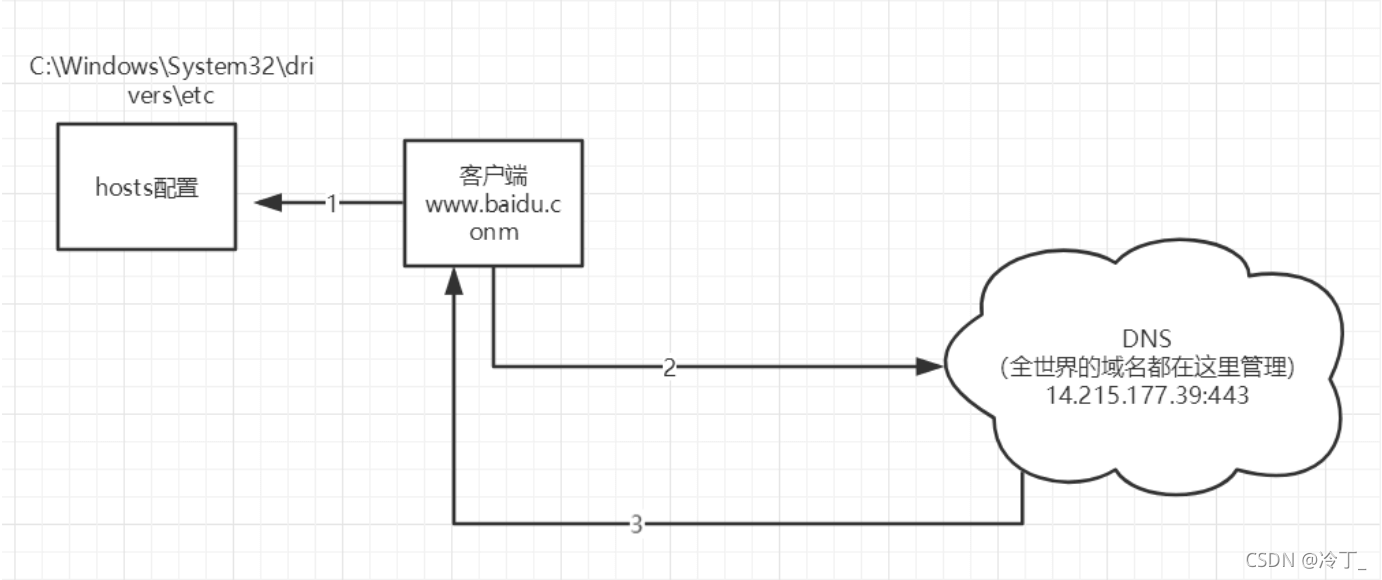
谈谈网站是如何进行访问的
1.输入一个域名
2.检查本季的C:\Windows\System32\drivers\etc\hosts配置文件下有没有这个域名的映射
- 有:直接返回对应的ip地址,这个地址中,有为们需要访问的web程序,可以直接访问
- 没有:去DNS服务器找,找到的话就返回,找不到就无法访问
127.0.0.1 www.lengding.com

- 发布一个网站
将自己写的网站,放到服务器(Tomcat)中指定的web应用的文件夹(webapps)下,就可以访问了
网站应有的结构
--webapps:Tocat服务器的web目录 --ROOT -lengding:网站的目录名 -WEB-INF -classes:java程序 -lib:web应用所依赖的jar包 -web.xml:网站配置文件 -index.html 默认的首页 -static -css -style.css -js -img
Http
1、什么是Http
Http是一个简单的请求-响应协议,它通常运行在TCP之上。
文本:html,字符串,~…
超文本:图片,音乐,视频,定位,地图…
端口:80
Https:安全的
443
2、两个时代
- http1.0
HTTP/1.0:客户端可以与web服务器连接,连接后只能获得一个web资源。
- http2.0
HTTP/1.1:客户端可以与web服务器连接,连接后可以获得多个web资源。
3、Http请求
客户端—发送请求(Request)—服务器
Request URL:https://www.baidu.com/ 请求地址 Request Method:GET get方法/post方法 Status Code:200 OK 状态码:200 Remote(远程) Address:14.215.177.39:443
Accept:text/html Accept-Encoding:gzip, deflate, br Accept-Language:zh-CN,zh;q=0.9 语言 Cache-Control:max-age=0 Connection:keep-alive
请求行
请求行中的请求方式:GET
请求方式,Get,Post,HEAD,DELETE,PUT,TRACT…
- get:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效
- post:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全,但不高效(现在可以忽略不计)
消息头
Accept:告诉浏览器,它所支持的数据类型 Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1 Accept-Language:告诉浏览器,它的语言环境 Cache-Control:缓存控制 Connection:告诉浏览器,请求完成是断开还是保持连接 HOST:主机..../.
4、 Http响应
- 服务器—响应—客户端
Cache-Control:private 缓存控制 Connection:Keep-Alive 连接 Content-Encoding:gzip 编码 Content-Type:text/html 类型
- 响应体
Accept:告诉浏览器,它所支持的数据类型 Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1 Accept-Language:告诉浏览器,它的语言环境 Cache-Control:缓存控制 Connection:告诉浏览器,请求完成是断开还是保持连接 HOST:主机..../. Refresh:告诉客户端,多久刷新一次; Location:让网页重新定位;
- 响应状态码
200:请求响应成功
3xx:请求重定向
- 重定向:你重新到我给你新的位置去
4xx:找不到资源 404
- 资源不存在
5xx:服务器代码错误
- 500
- 502:网关错误
问题:当你的浏览器中的地址栏输入地址并回车的一瞬间到页面能够展示出来,经历了什么?
加载全部内容