vue Element el-upload 组件 vue使用Element el-upload 组件踩坑记
奥特曼 人气:0想了解vue使用Element el-upload 组件踩坑记的相关内容吗,奥特曼在本文为您仔细讲解vue Element el-upload 组件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,Element,el-upload,组件,vue,Element,el-upload,下面大家一起来学习吧。
一、基本使用
最近研究了一下 el-upload组件 踩了一些小坑 写起来大家学习一下
很经常的一件事情 经常会去直接拷贝 element的的组件去使用 但是用到上传组件时 就会遇到坑了
如果你直接去使用upload 你肯定会遇见这个错误

而且 上传的图片 可能会突然消失 这时候如果你没有接口 你是完全不知道为什么移除的 所以 无接口时 只能去猜测是不是因为跨域报错 导致图片消失
最终去拿公司的地址调完接口,答案是对的 action="https://jsonplaceholder.typicode.com/posts/" 这是element中的action参数 用html 时 他会去调用ajax 使同源策略不同导致报错。
一般呢公司都会提供一个 转图片为url格式的地址链接 你只需要去调用它 保存下来就好了, 但是可能会遇到需要token 权限 ,这时候很少去做的事情来了,一般没有去直接通过组件带token,所以要通过 el-upload组件去携带token
<el-upload
action="https://xxxx地址"
:headers="importHeaders"
>
</el-upload>
import {getToken} from '@/utils/token'
data() {
return {
importHeaders: {token: getToken()},
};
},
二、图片数量控制
<el-upload
action="https://security.brofirst.cn/api/common/upload"
:headers="importHeaders"
:limit="limit"
:on-exceed="masterFileMax"
>
<i class="el-icon-plus"></i>
</el-upload>
// 最多上传几张图片
masterFileMax(files, fileList) {
console.log(files, fileList);
this.$message.warning(`请最多上传 ${this.limit} 个文件。`);
},
三、图片格式限制/可以选中多张图片
<el-upload
accept=".JPG, .PNG, .JPEG,.jpg, .png, .jpeg"
multiple
>
<i class="el-icon-plus"></i>
</el-upload>
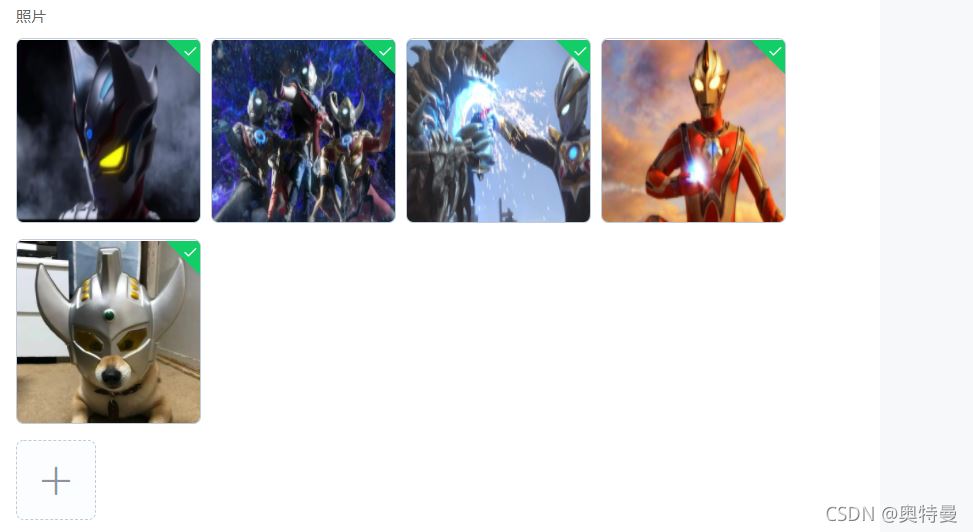
例子
<el-upload
action="https://xxxx"
:headers="importHeaders"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:on-success="handleAvatarSuccess"
:limit="limit"
:on-exceed="masterFileMax"
accept=".JPG, .PNG, .JPEG,.jpg, .png, .jpeg"
multiple
>
<i class="el-icon-plus"></i>
</el-upload>
<script>
import {getToken} from '@/utils/token'
export default {
name:'feedback',
data() {
return {
importHeaders: {token: getToken()},
images:[],
limit:9
};
},
methods: {
//删除图片
handleRemove(file, fileList) {
const idx= this.images.findIndex(it=>it===file.response.data.fullurl)
this.images.splice(idx,1)
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
// 上传成功后的数据
handleAvatarSuccess(response, file, fileList){
console.log(response, file, fileList);
if(response.code===1){
this.images.push(response.data.fullurl)
}
},
// 最多上传几张图片
masterFileMax(files, fileList) {
console.log(files, fileList);
this.$message.warning(`请最多上传 ${this.limit} 个文件。`);
}
}
};
</script>

补充:在vue项目中使用element-ui的Upload上传组件
<el-upload
v-else
class='ensure ensureButt'
:action="importFileUrl"
:data="upLoadData"
name="importfile"
:onError="uploadError"
:onSuccess="uploadSuccess"
:beforeUpload="beforeAvatarUpload"
>
<el-button size="small" type="primary">确定</el-button>
其中importFileUrl是后台接口,upLoadData是上传文件时要上传的额外参数,uploadError是上传文件失败时的回掉函数,uploadSuccess是文件上传成功时的回掉函数,beforeAvatarUpload是在上传文件之前调用的函数,我们可以在这里进行文件类型的判断。
data () {
importFileUrl: 'http:dtc.com/cpy/add',
upLoadData: {
cpyId: '123456',
occurTime: '2017-08'
}
},
methods: {
// 上传成功后的回调
uploadSuccess (response, file, fileList) {
console.log('上传文件', response)
},
// 上传错误
uploadError (response, file, fileList) {
console.log('上传失败,请重试!')
},
// 上传前对文件的大小的判断
beforeAvatarUpload (file) {
const extension = file.name.split('.')[1] === 'xls'
const extension2 = file.name.split('.')[1] === 'xlsx'
const extension3 = file.name.split('.')[1] === 'doc'
const extension4 = file.name.split('.')[1] === 'docx'
const isLt2M = file.size / 1024 / 1024 < 10
if (!extension && !extension2 && !extension3 && !extension4) {
console.log('上传模板只能是 xls、xlsx、doc、docx 格式!')
}
if (!isLt2M) {
console.log('上传模板大小不能超过 10MB!')
}
return extension || extension2 || extension3 || extension4 && isLt2M
}
}
加载全部内容