vue3:setup的两个注意点 vue3:setup的两个注意点详解
公孙元二 人气:4想了解vue3:setup的两个注意点详解的相关内容吗,公孙元二在本文为您仔细讲解vue3:setup的两个注意点的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,setup,setup注意点,下面大家一起来学习吧。
在vue2中
父组件传属性给子组件

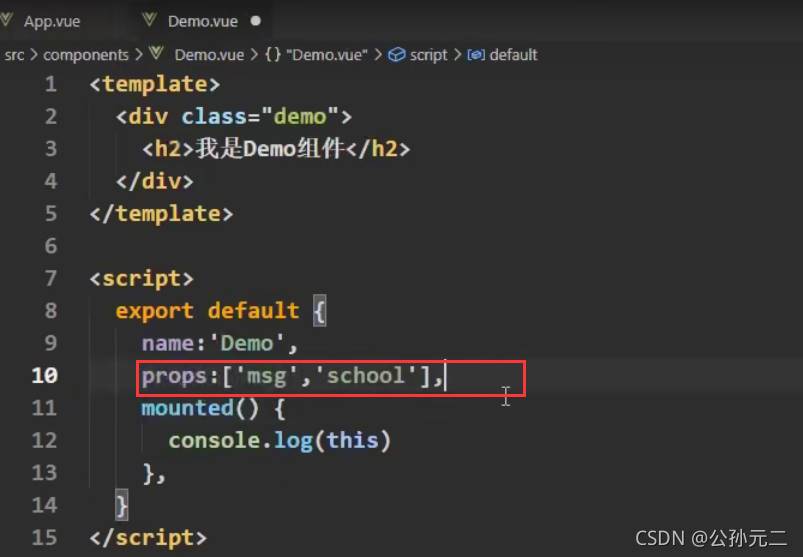
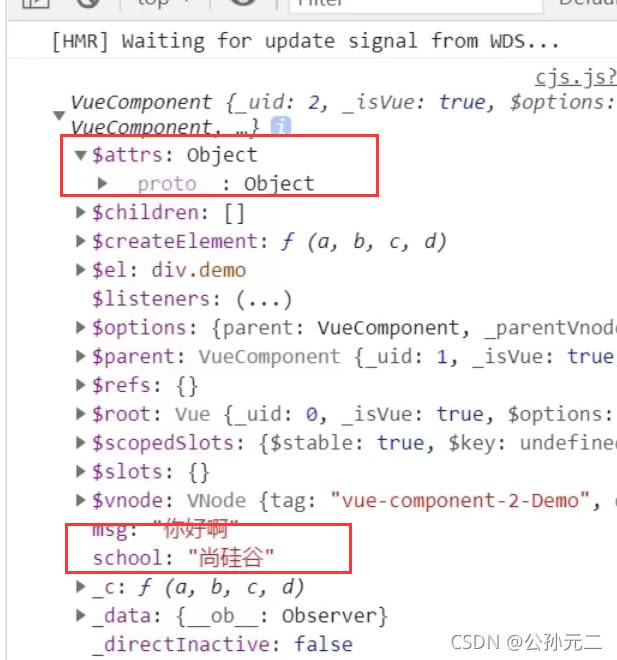
子组件接收属性


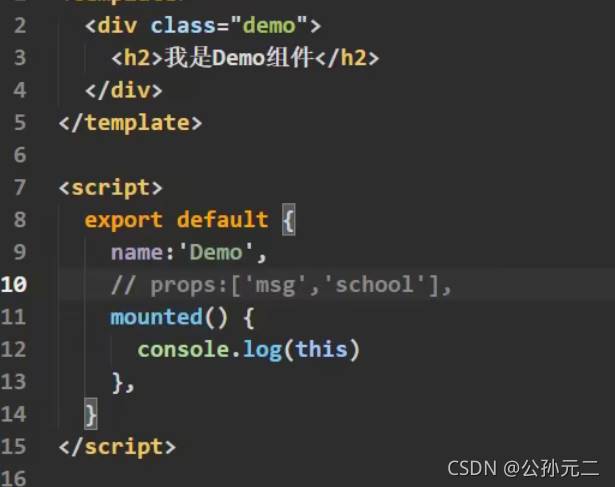
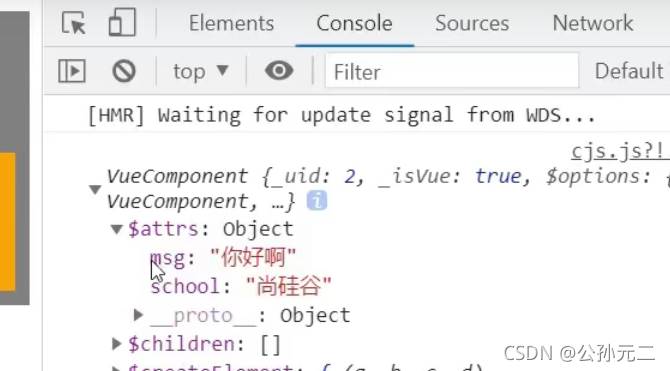
如果没有接收,则需要在$attrs里才能收到,缺点是没有对类型作限制,以及使用的时候名字比较长


使用的时候名字比较长

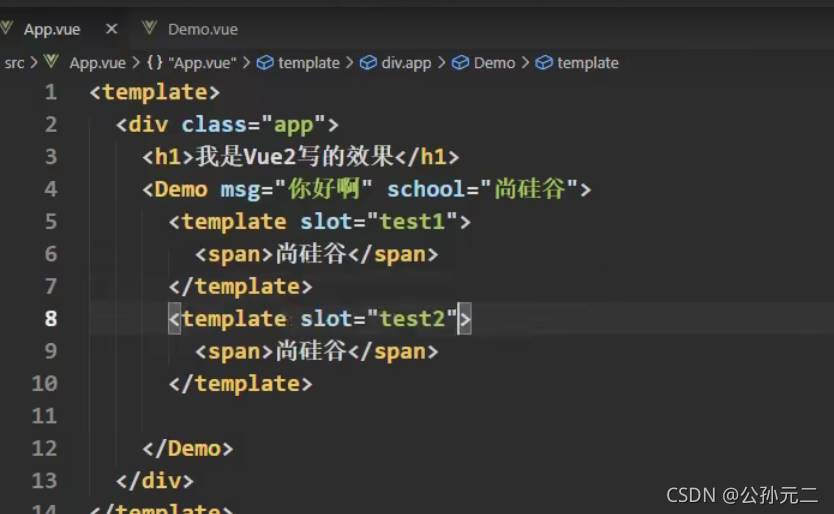
vue2,父组件在子组件里使用插槽


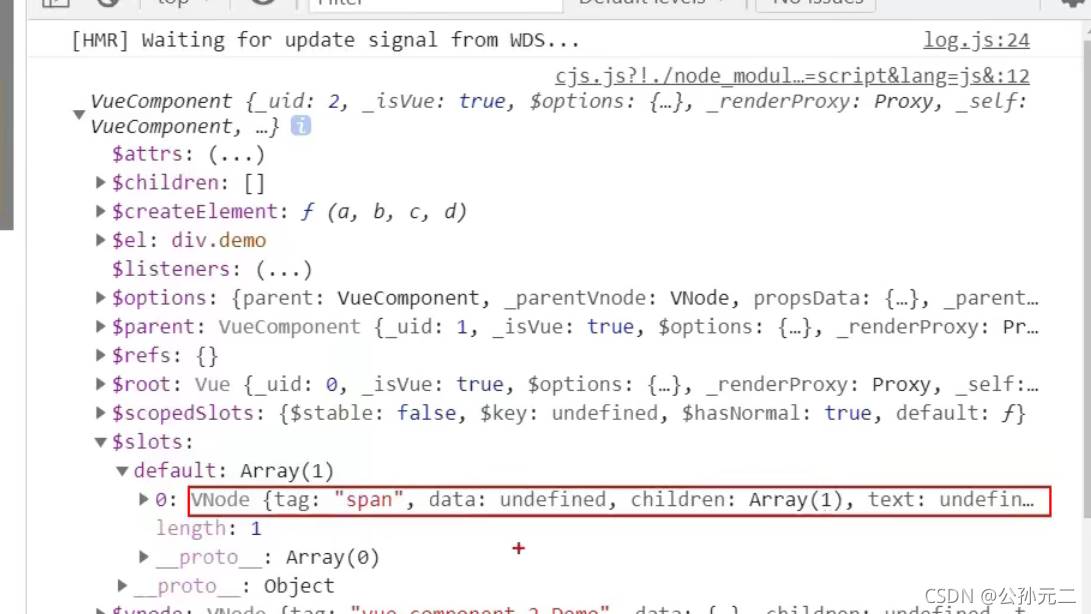
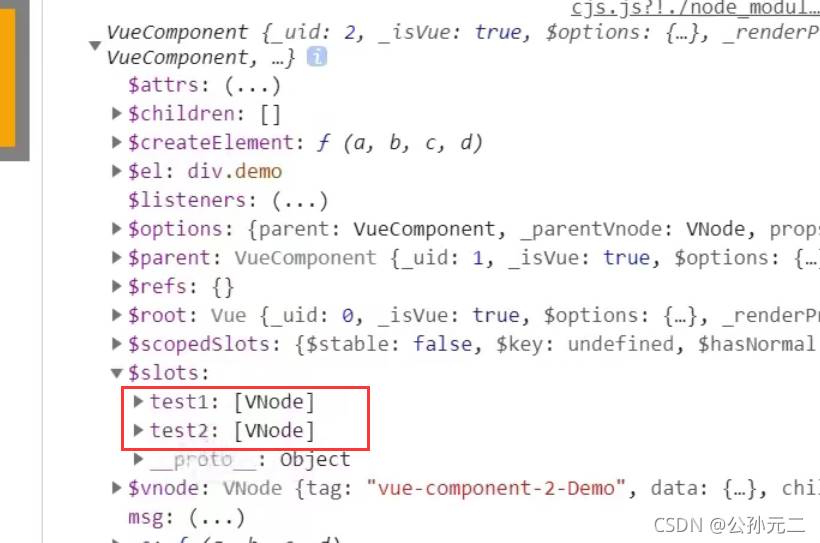
打印插槽里的内容

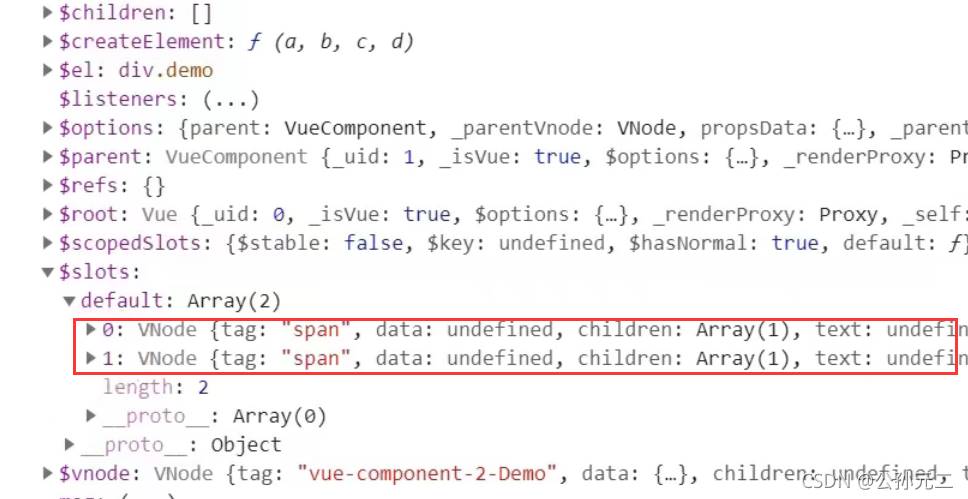
如果父组件使用了子组件2个插槽


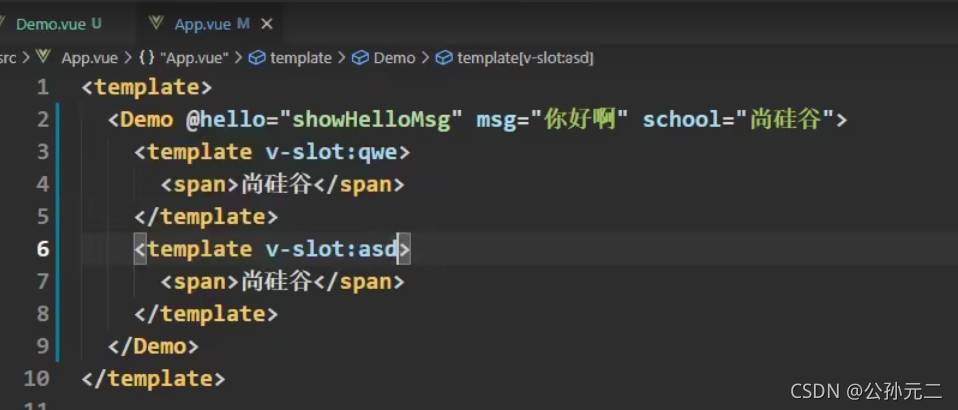
父组件在子组件使用具名插槽


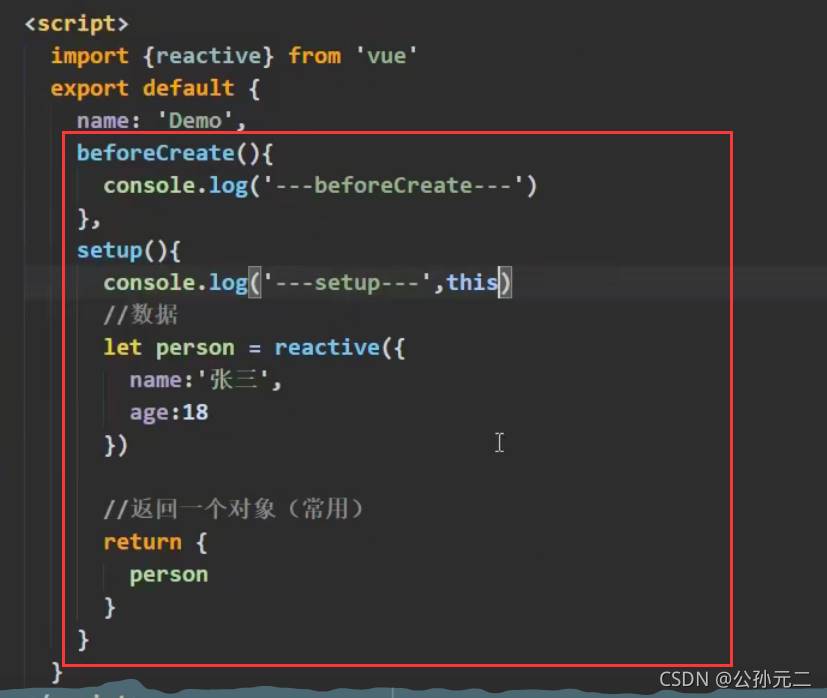
在vue3中
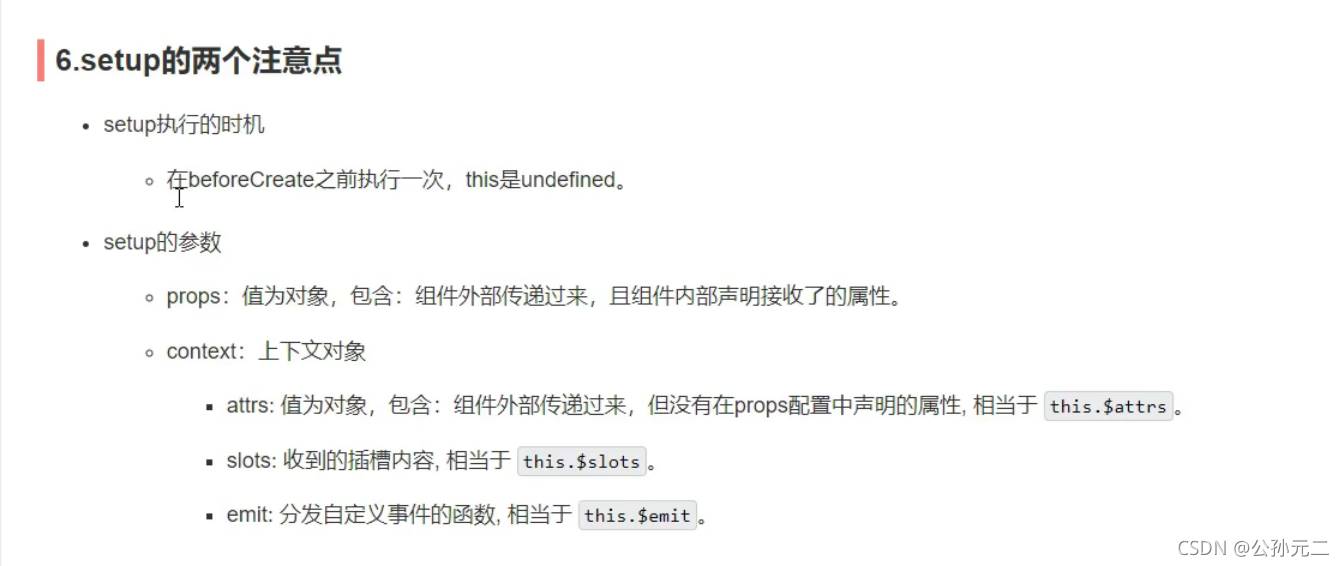
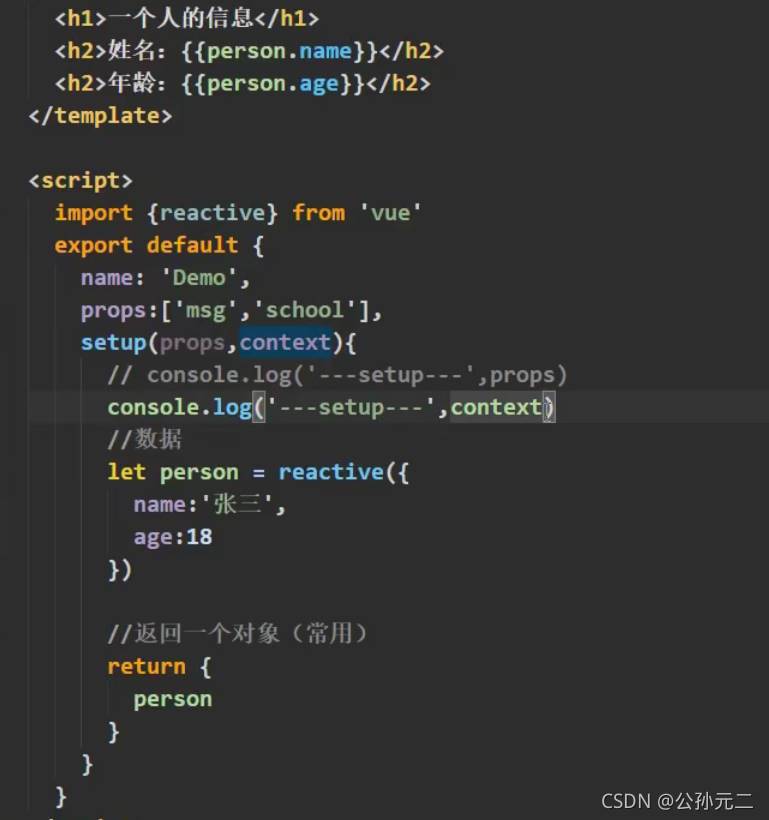
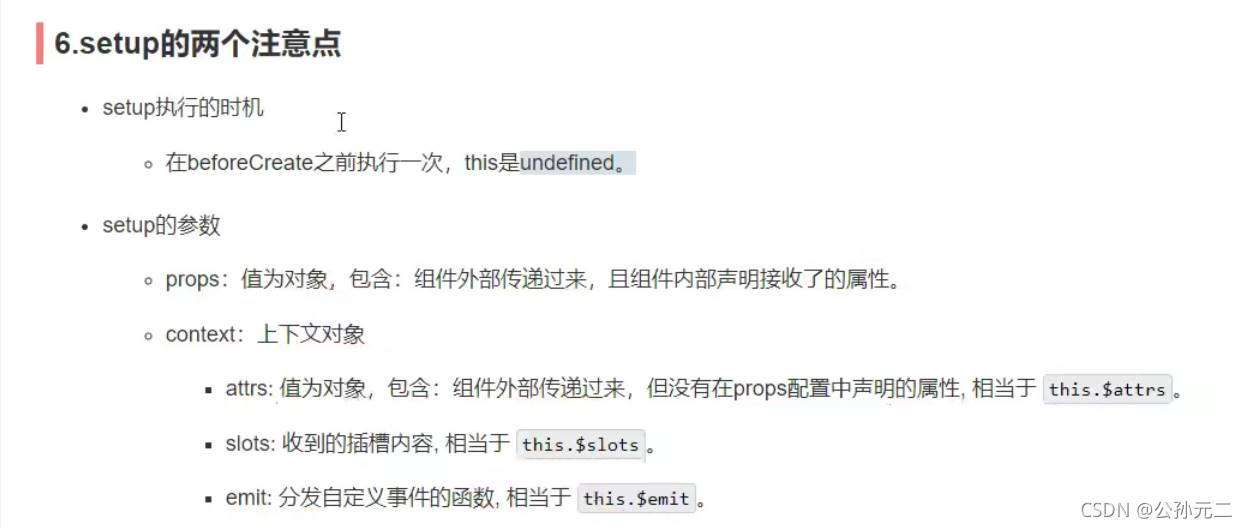
setup的注意点

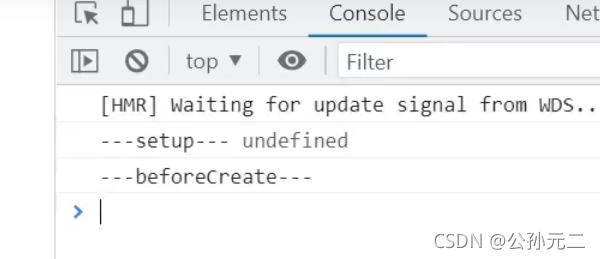
setup生命周期在beforecreated之前


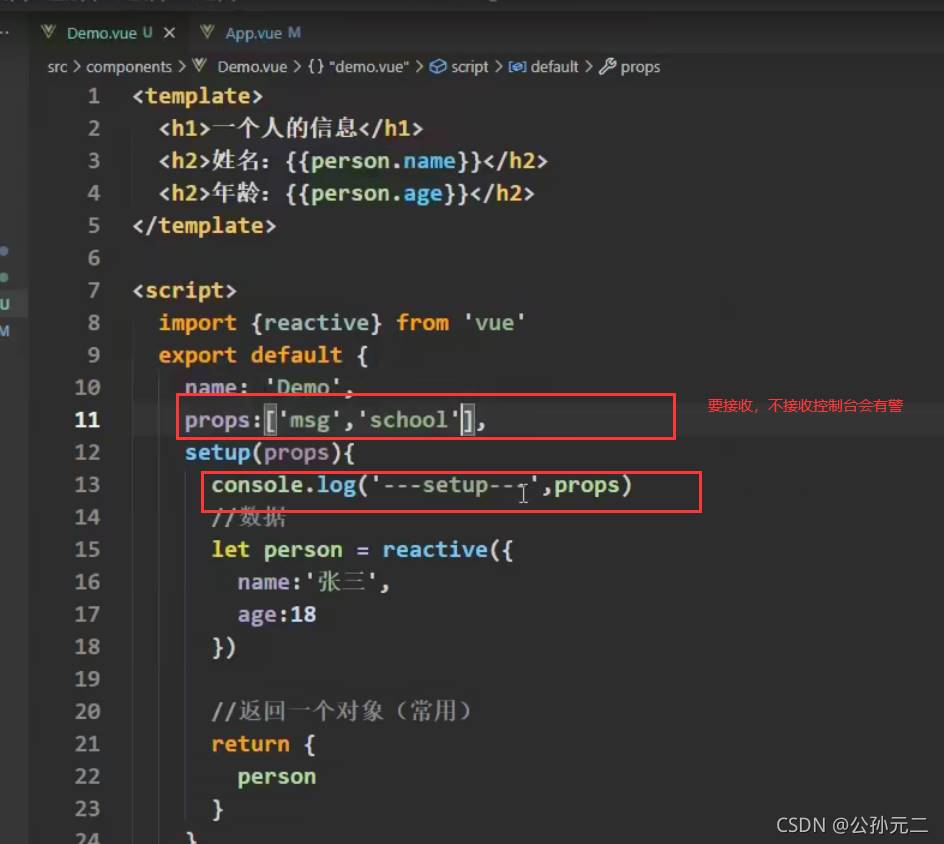
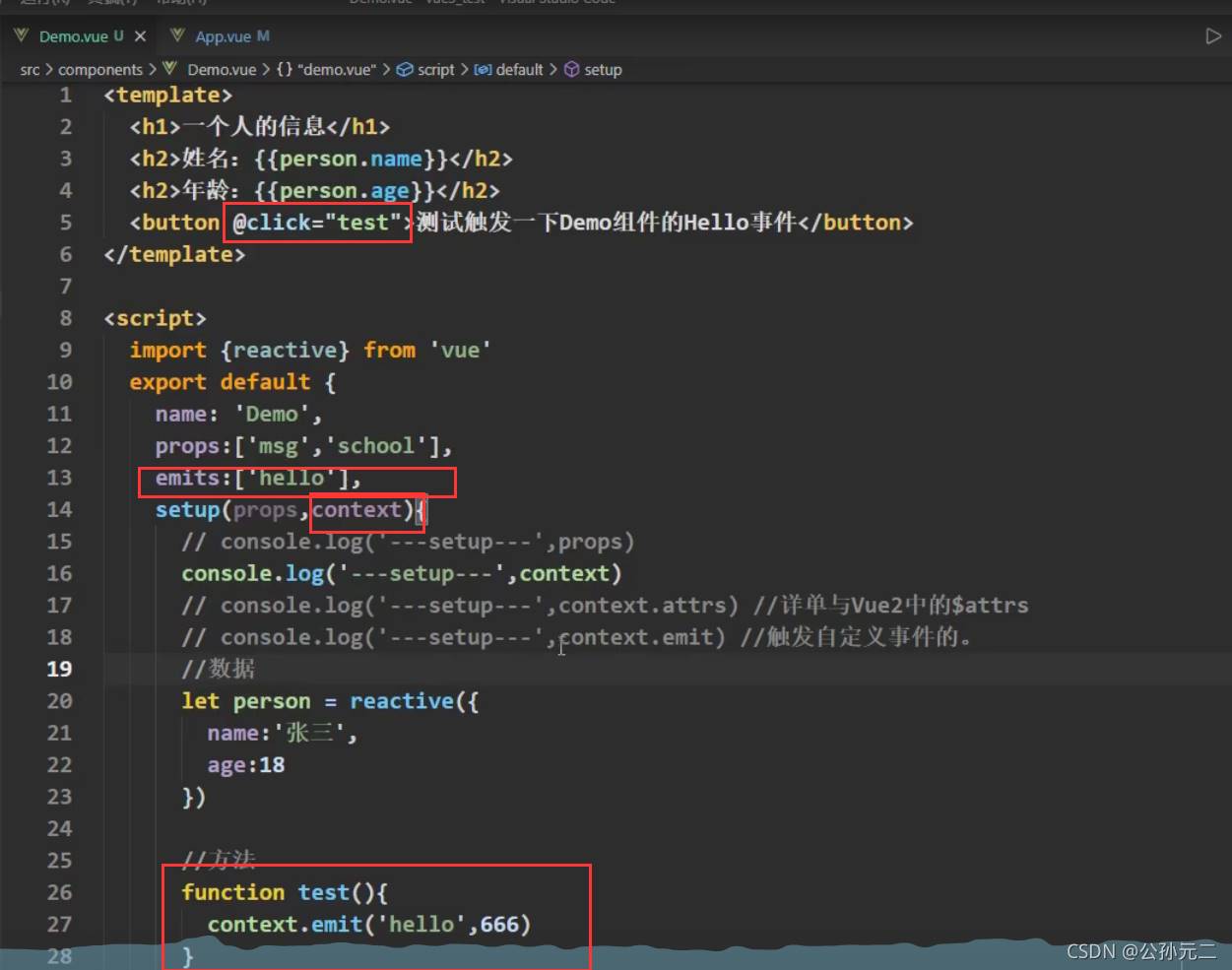
setup可以拿到两个参数,props和context
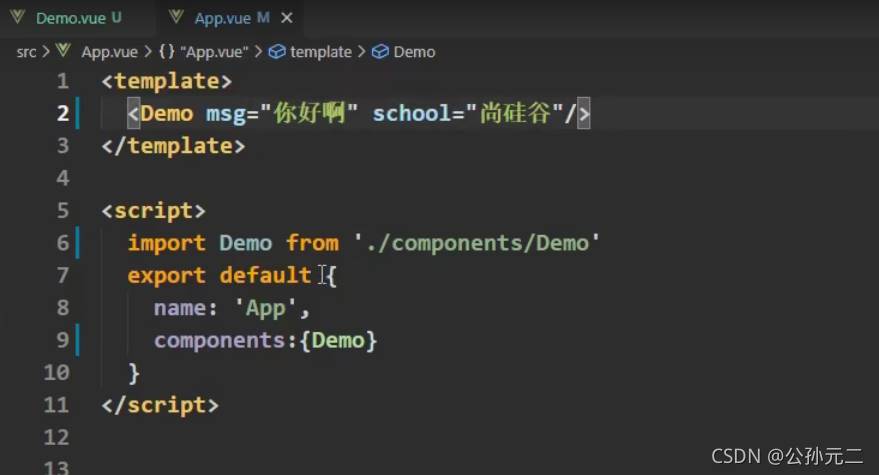
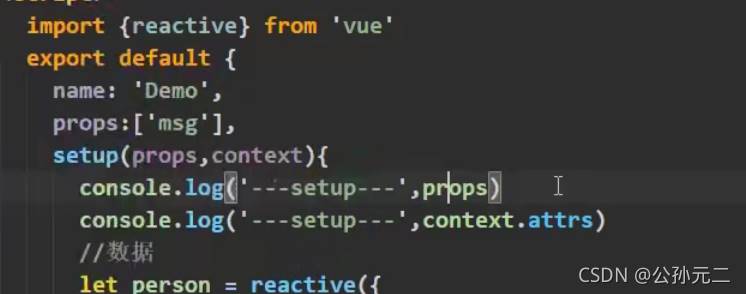
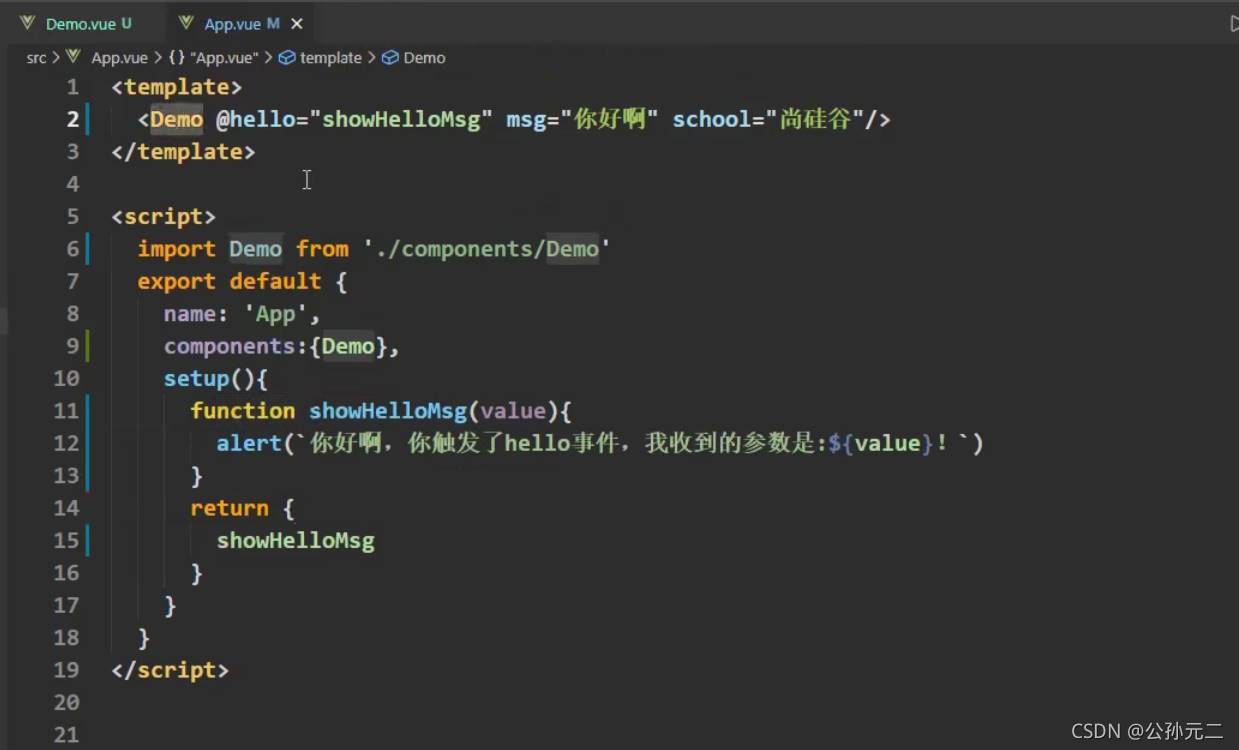
给子组件传2个属性



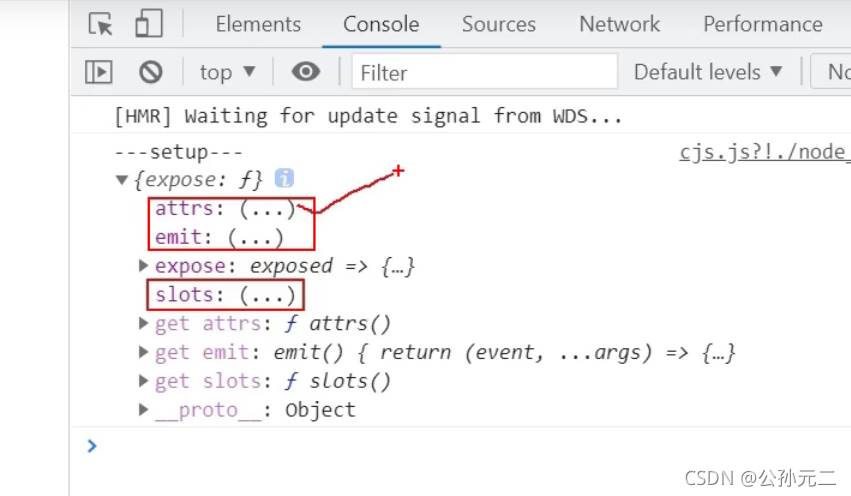
打印context


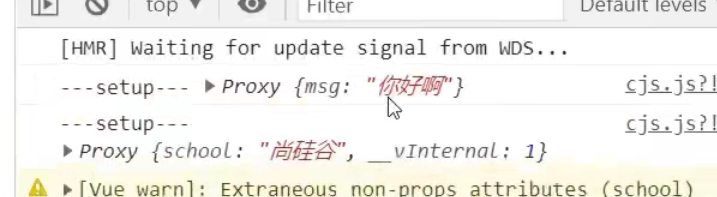
context.attrs
与vue2类似,如果只声明部分,则剩下的在attrs属性里面


context.emit
给子组件添加监听事件


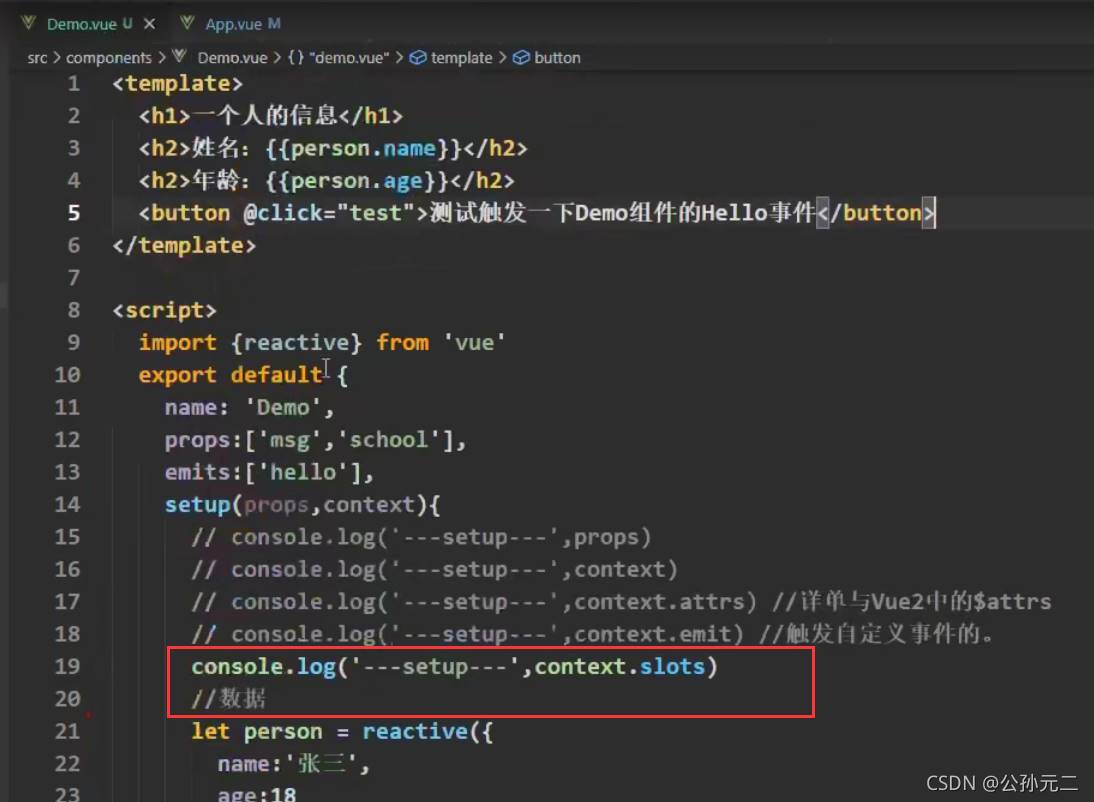
context.slot



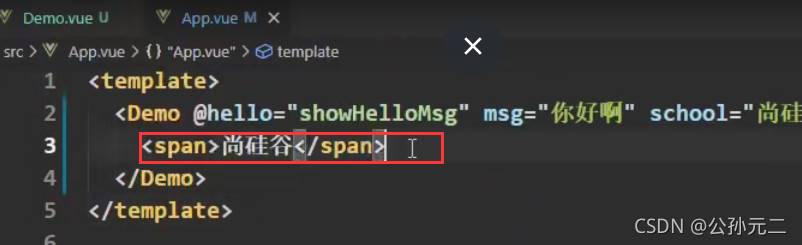
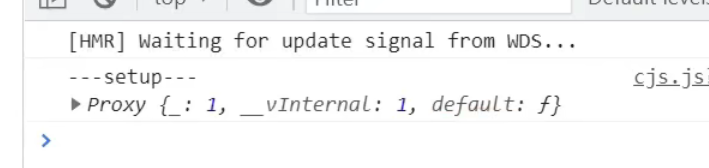
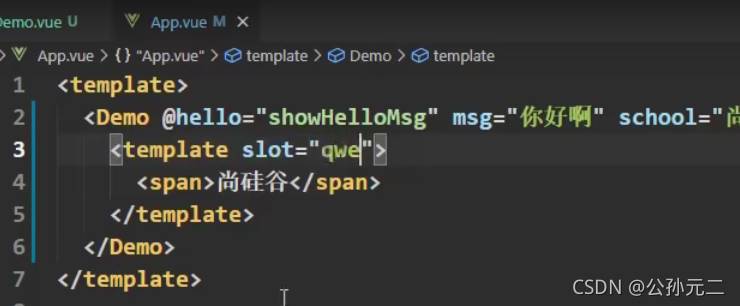
如果传一个具名插槽

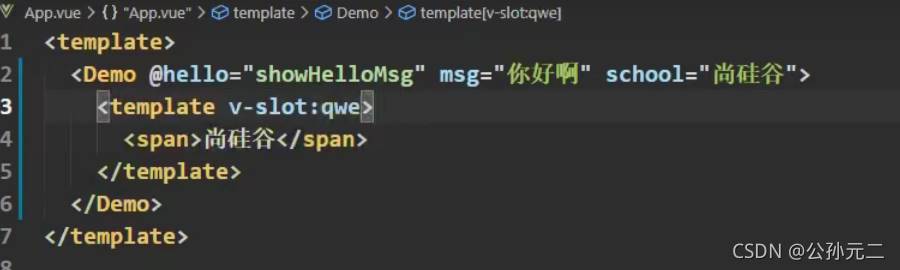
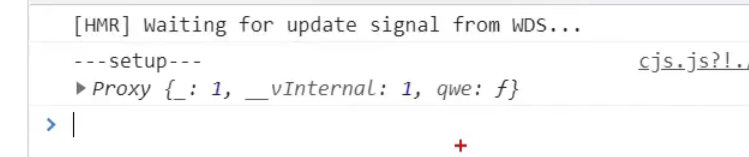
或者(推荐这种)

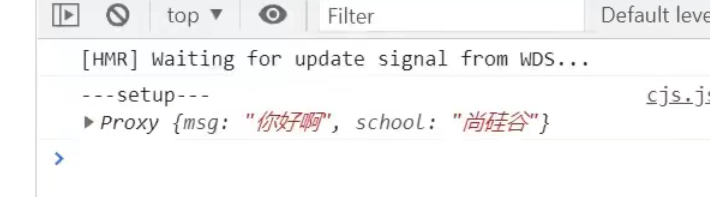
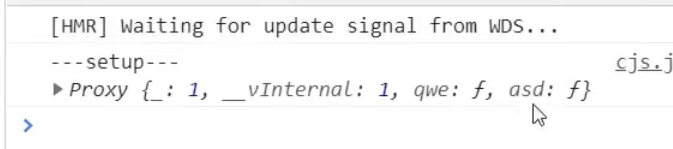
打印

如果传2个具名插槽


总结

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容