onclick 和 click 的区别 JavaScript onclick 和 click 的区别介绍
ghimi 人气:0想了解JavaScript onclick 和 click 的区别介绍的相关内容吗,ghimi在本文为您仔细讲解onclick 和 click 的区别的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:JavaScript,onclick,JavaScript,click,下面大家一起来学习吧。
也就是 addEventListener 和 on 的区别
为什么需要 addEventListener?
先来看一个片段:
<div id ="box">测试</div>
用 on 的代码:
windwo.onload = function(){
var box = document.getElementById("box");
box.onclick = ()=>console.log("我是 box1");
box.onclick = ()=>console.log("我是 box2");
}
// 运行结果 : 我是 box2
看到了吧,第二个 onclick 事件把第一个onclick 给覆盖了,虽然大部分情况我们用 on 就可以完成我们想要的效果,但是有时我们又需要执行多个相同的事件,很明显如果用 on 是无法实现的。但是可以使用 addEventListener 实现多次绑定同一个事件并且不会覆盖上一个事件。
用 addEventListener 的代码
window.onload = function(){
var box = document.getElementById("box");
box.addEventListener("click",()=>console.log("我是 box1"));
box.addEventListener("click",()=>console.log("我是 box2"));
}
// 运行结果: 我是 box1
//我是 box2
addEventListener 方法第一个参数填写事件名,注意不需要写 on ,第二个参数可以是一个函数,第三个参数是指在冒泡阶段还是捕获处理事件程序,如果为 true 代表捕获阶段处理,如果是 false代表冒泡阶段处理,第三个参数可以省略,大多数情况也不需要用到第三个参数,不写第三个参数默认false。
第三个参数的使用
有时候的情况是这样的:
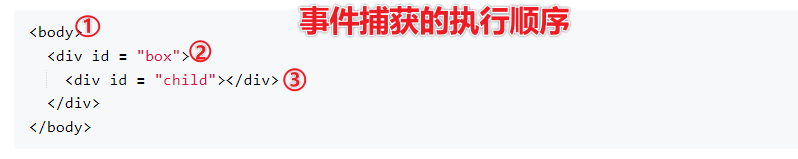
<body>
<div id = "box">
<div id = "child"></div>
</div>
</body>
如果我给 box 加 cclick 时间,如果我直接单击 box 没有什么问题,但是如果我单击的是child元素,那么它是怎么样执行的?
box.addEventListener("click",()=>console.log("box"));
child.addEventListener("click",()=>console.log("child"));
// 执行结果:child -> box
也就是说,默认情况是按照事件冒泡的执行顺序进行的

如果第三个参数写的是 true,则按照事件捕获的执行顺序进行

总结
1.onclick 事件在同一时间只能指向一个对象
2.addEventListener可以给一个事件注册多个 listener
3.addEventListener 对于任何 dom 元素都是有效的,而 onclick 仅限于 html 元素
4.addEventListener可以控制 listener 的触发阶段(捕获/冒泡)
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容