idea调试vue项目 在IDEA中Debug调试VUE项目的详细步骤
就是不掉头发 人气:2想了解在IDEA中Debug调试VUE项目的详细步骤的相关内容吗,就是不掉头发在本文为您仔细讲解idea调试vue项目的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:idea调试vue项目,下面大家一起来学习吧。
调试js代码,每次都在要在代码中写debugger,或者在chrome中打断点,而且chrome的断点信息不人性化。偶然发现idea竟然有这个功能,简直神器啊。研究了半天终于搞定了,哈哈,开心。下面是详细步骤:
1.下载浏览器插件
在chrome应用商店搜索"jetbrains ide support"插件,可能需要FQ(不会百度,老D google host),如下图,这里是我安装好的。这里我试过找下载好的插件,安装但是没有连接成功,总是提示错误,下文会提到。所以别偷懒,老老实实下载。

安装成功后如右上角会出现此图标

需要注意的是,不要找下载好的插件安装,一是安装后不起作用,二是chrome不信任未知来源的插件,重启后会自动停用插件。如果不能在线安装的话,还有一个办法:将下载后的插件后缀名改为rar,解压缩到文件夹里,使用浏览器的插件开发者模式,将文件夹加载为插件,也可安装。
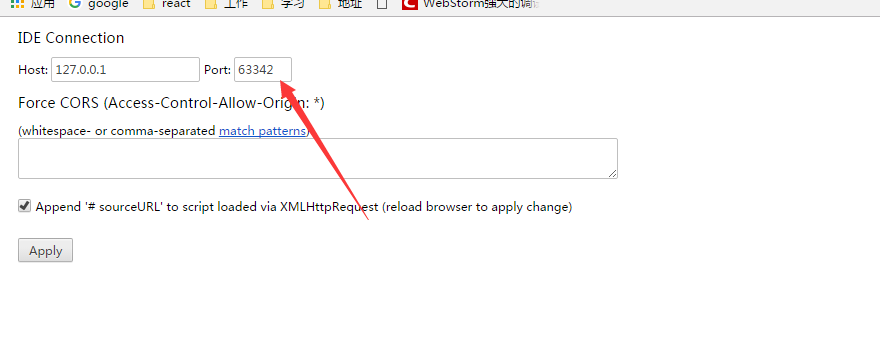
还有在插件图标上右键,选项,如下图,可以配置端口,这里要和idea里的一致才行;


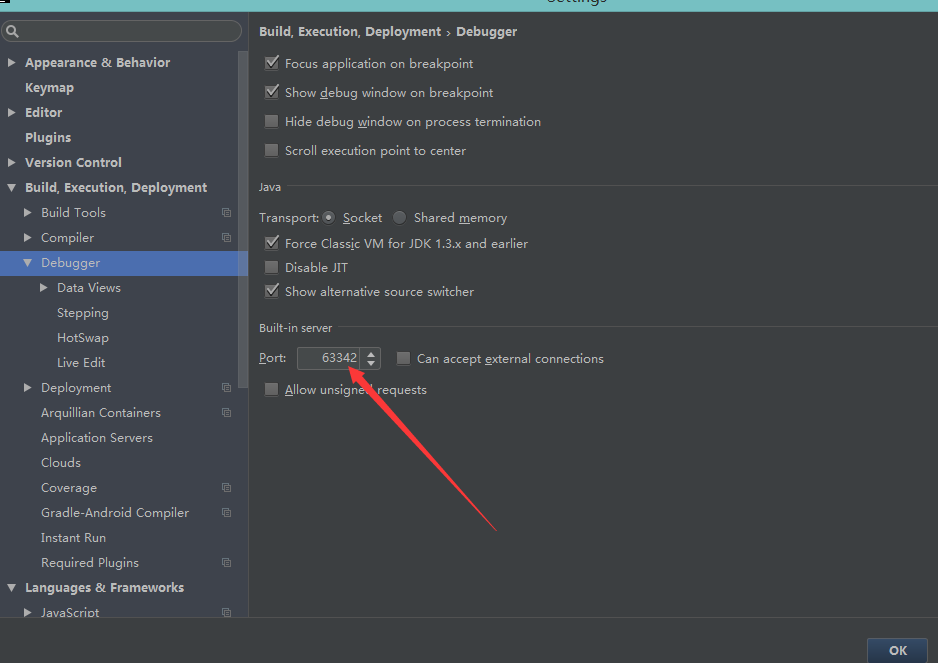
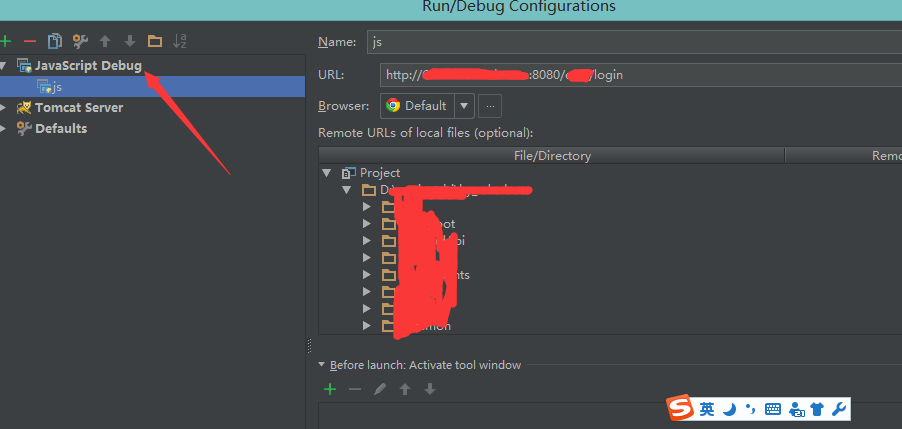
2.配置IDEA
idea中配置如下


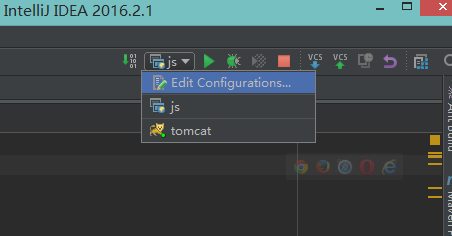
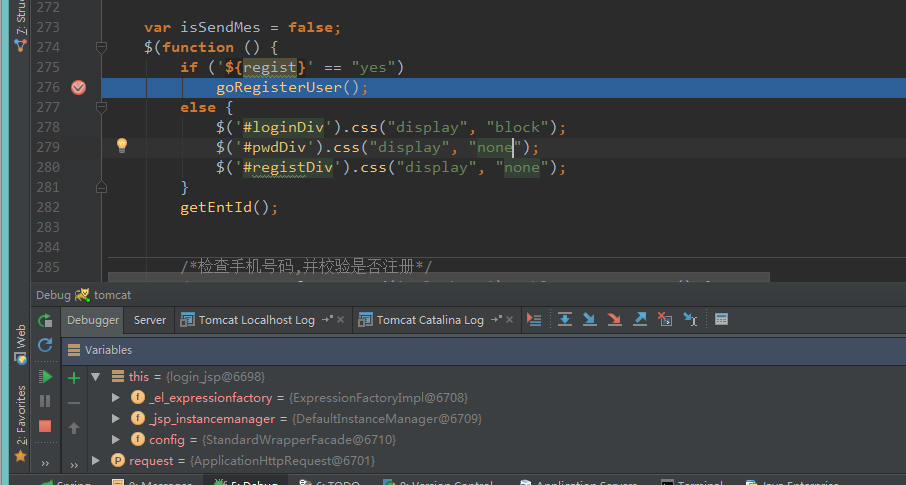
这两步配置好以后,运行刚创建的JavaScript Debug 就可以debug启动,打断点访问了

加载全部内容