vue 集成 sweetalert2 聊聊vue集成sweetalert2提示组件的问题
gblfy 人气:0想了解聊聊vue集成sweetalert2提示组件的问题的相关内容吗,gblfy在本文为您仔细讲解vue 集成 sweetalert2的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,集成,sweetalert2,vue,,sweetalert2组件,vue提示组件,下面大家一起来学习吧。


一、项目集成
官网链接:https://sweetalert2.github.io

案例


1. 引入方式 CDN引入方式:
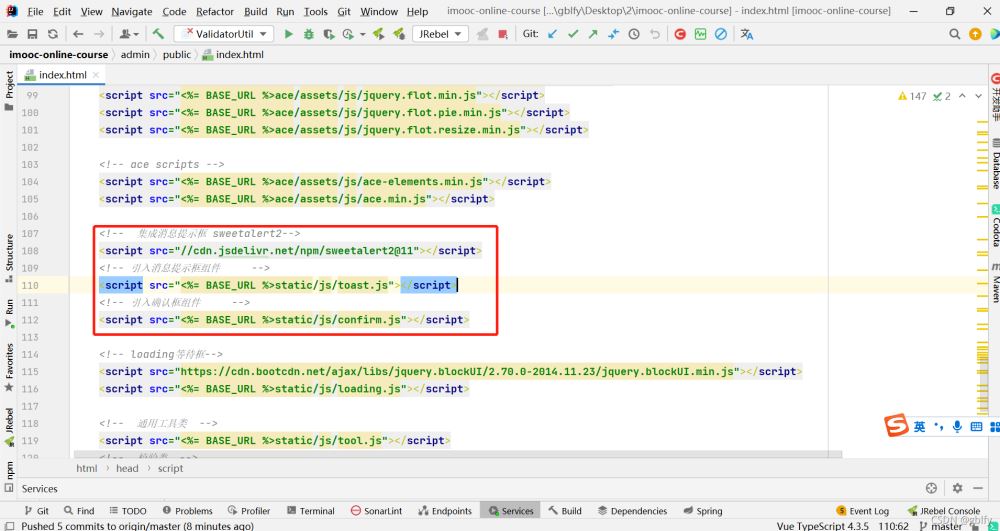
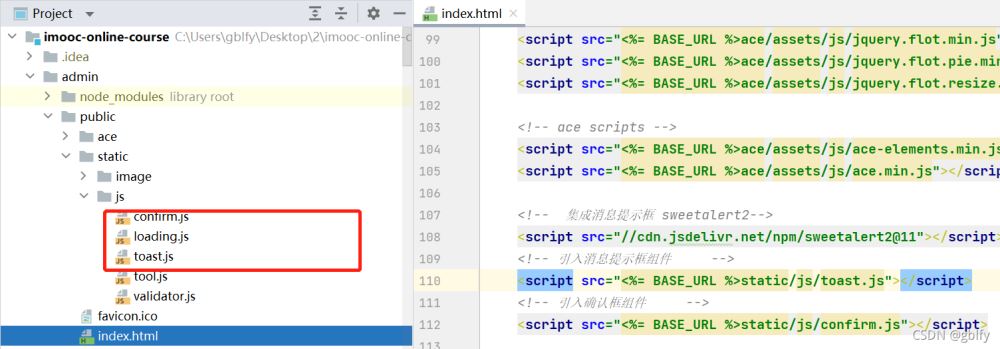
在index.html中全局引入
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>

位置:

npm安装方式:
npm install sweetalert2
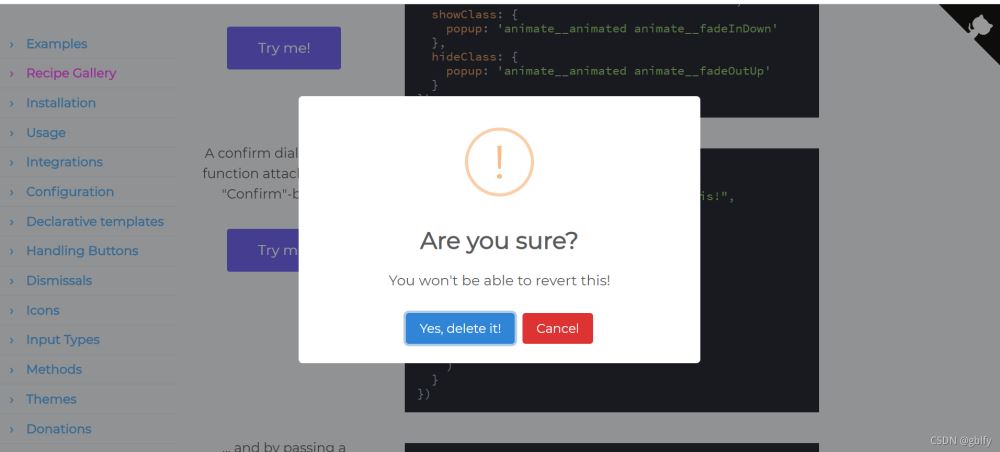
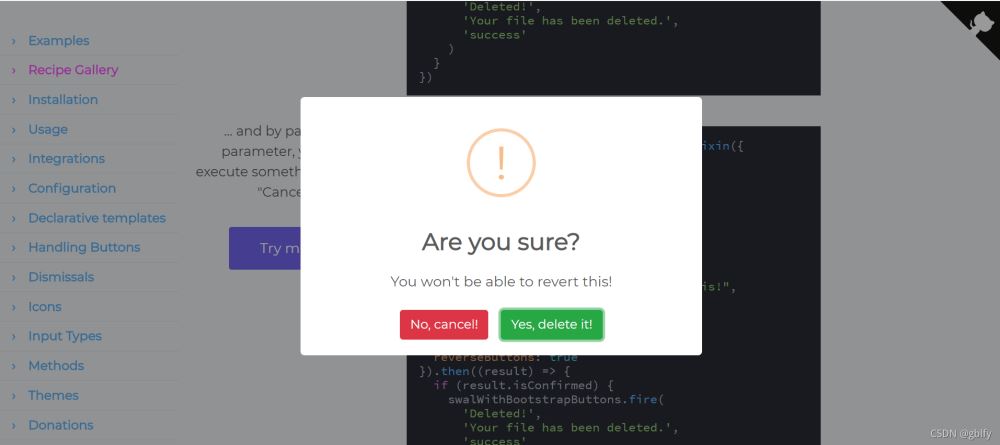
2. 确认框封装
Confirm = {
show: function (message, callback) {
Swal.fire({
title: '确认 ?',
text: message,
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: '是的, 已确认!'
}).then((result) => {
if (result.isConfirmed) {
if (callback) {
callback()
}
}
})
}
}
3. 提示框封装
Toast = {
success: function (message) {
Swal.fire({
position: 'top-end',
icon: 'success',
title: message,
showConfirmButton: false,
timer: 3000
})
},
error: function (message) {
Swal.fire({
position: 'top-end',
icon: 'error',
title: message,
showConfirmButton: false,
timer: 3000
})
},
warning: function (message) {
Swal.fire({
position: 'top-end',
icon: 'warning',
title: message,
showConfirmButton: false,
timer: 3000
})
}
};
4. 确认框使用
/**
* 点击【删除】
*/
del(id) {
let _this = this
Confirm.show("删除后不可恢复, 确认删除 !", function () {
Loading.show()
_this.$api.delete('http://127.0.0.1:9000/business/admin/chapter/delete/' + id).then((res) => {
Loading.hide()
console.log("删除大章列表结果:", res)
let resp = res.data
if (resp.success) {
_this.list(1)
Swal.fire(
'删除成功!',
'删除成功!',
'success'
)
}
})
})
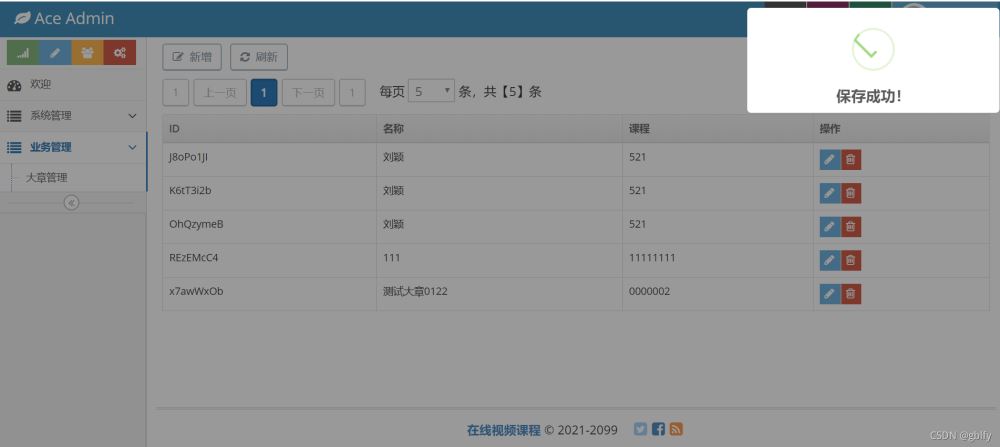
5. 消息提示框使用
/**
* 点击【保存】
*/
save() {
let _this = this
Loading.show()
_this.$api.post('http://127.0.0.1:9000/business/admin/chapter/save', _this.chapter).then((res) => {
Loading.hide()
console.log("保存大章列表结果:", res)
let resp = res.data
if (resp.success) {
$("#form-modal").modal("hide")
_this.list(1)
Toast.success("保存成功!")
} else {
Toast.warning(resp.message)
}
})
}
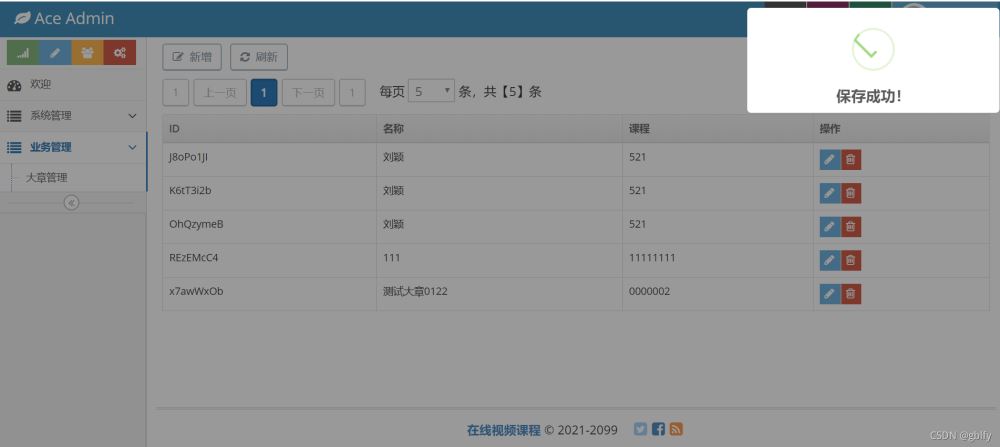
6.项目效果


加载全部内容