科幻闪烁动画效果图片 photoshop设计科幻底纹效果GIF动画图片
本站原创 人气:0科幻底纹效果及闪烁动画效果,photoshop设计科幻底纹效果GIF动画图片,科幻闪烁动画效果图片,这里我们学习如何制作漂亮的GIF图片,喜欢这款效果的同学们要认真学习一下哦?
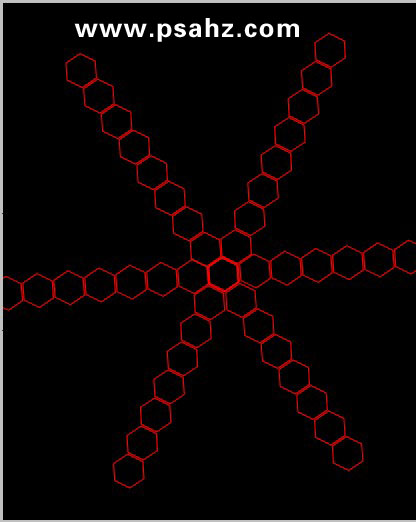
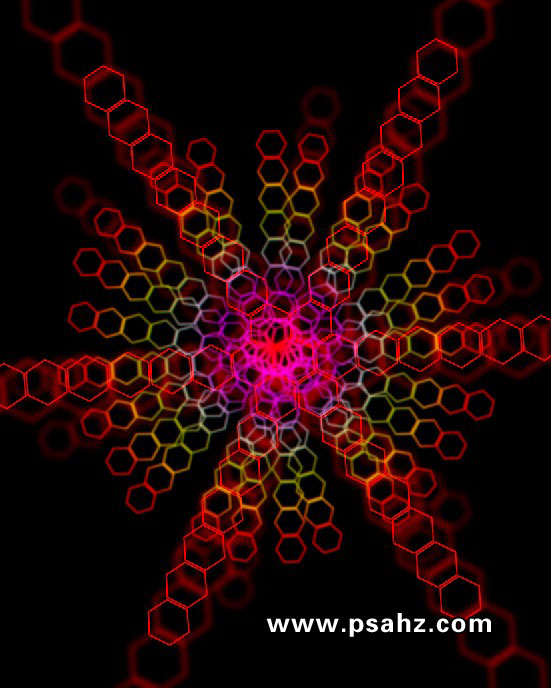
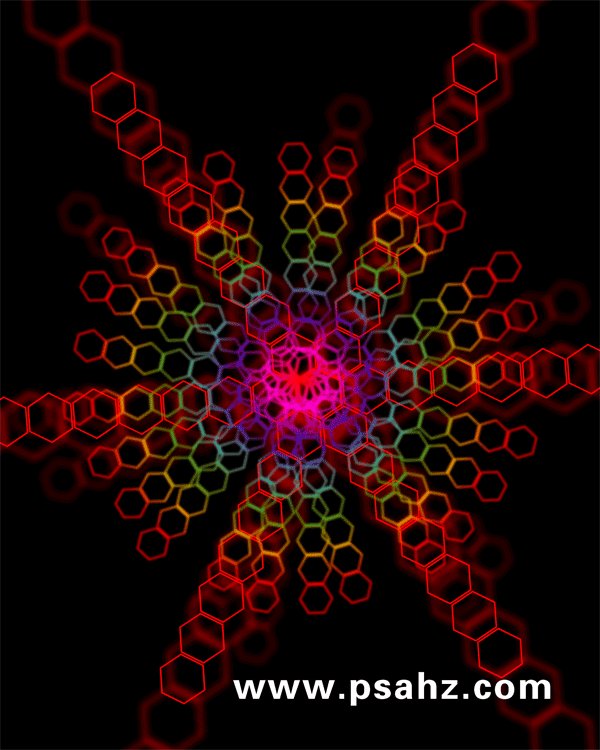
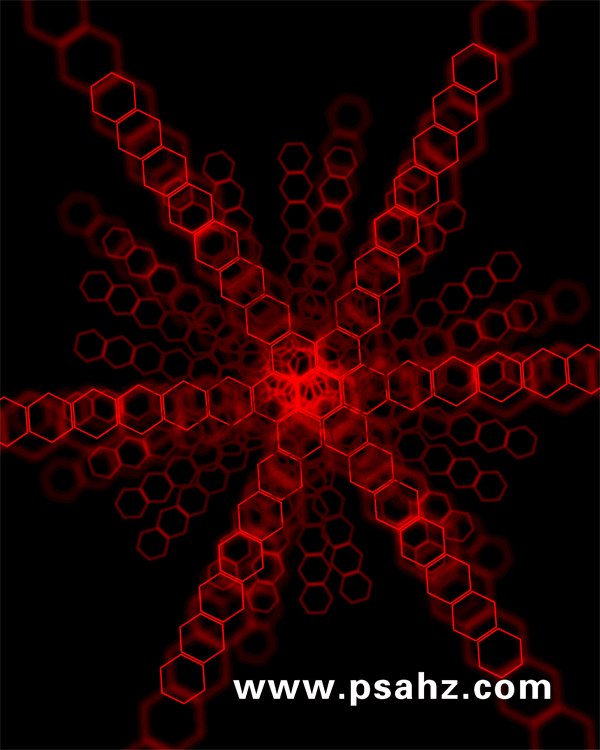
效果图:

操作步骤:
1、执行菜单栏中的新建命令,设置如图,建一个新文档。

2、将背景填充为黑色,新建一个图层,命名为蜂窝,在工具箱中选择多边形工具,边设为6,在画面按shift键,画出路径六边形。
![]()

3、crtl+回车,建立选区,在选择工具下右键单击选择描边12px,为红色。

4、将蜂窝调整适当大小及位置,打开动作面板,新建动作,选择蜂窝图层将其ctrl+j复制,并向原图层的右下方移动,然后停止记录动作。

5、单击动作播放按钮15次,并将蜂窝图层合并,ctrl+t缩放到合适大小,移到合适的位置。

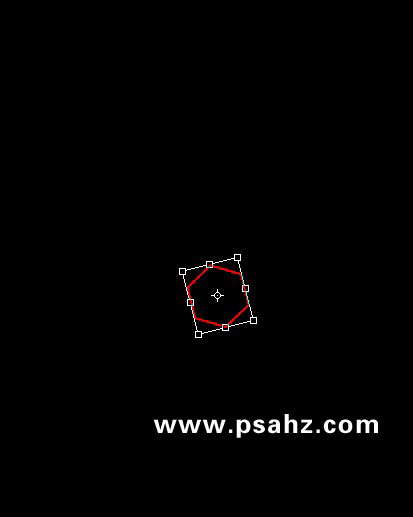
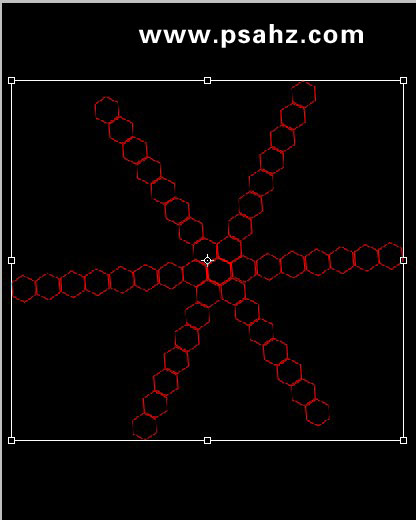
6、将蜂窝图层,ctrl+j复制两层,名字分别为蜂窝1与蜂窝2,分别选择蜂窝1与蜂窝2,ctrl+t自由变换成如图位置。



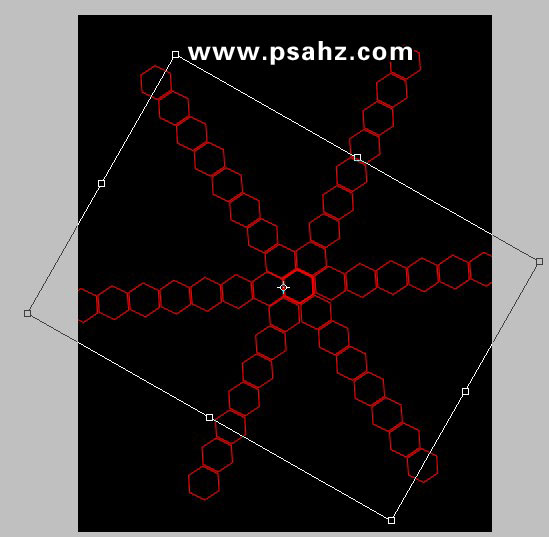
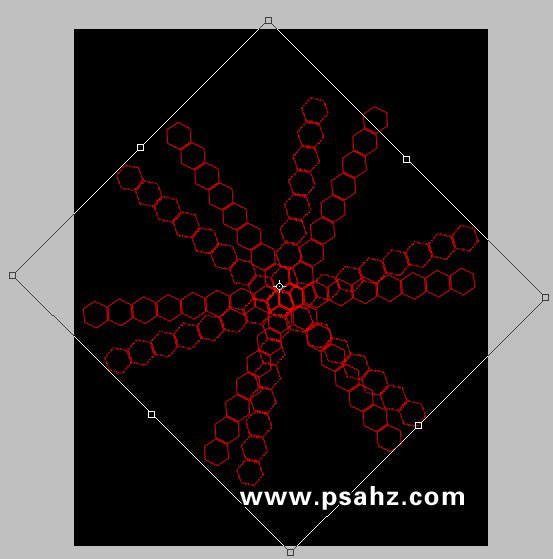
7、隐藏蜂窝图层,选中蜂窝1,ctrl+t自由变换,并按住shift+alt键,将图层等比例拉大。

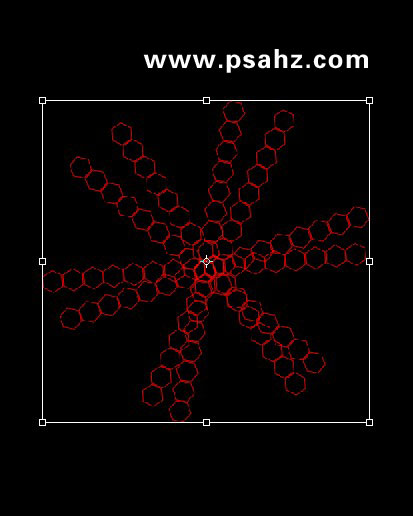
8、将蜂窝1隐藏,选中蜂窝2,ctrl+t自由变换,并按住shift+alt键,将图层等比例缩小。

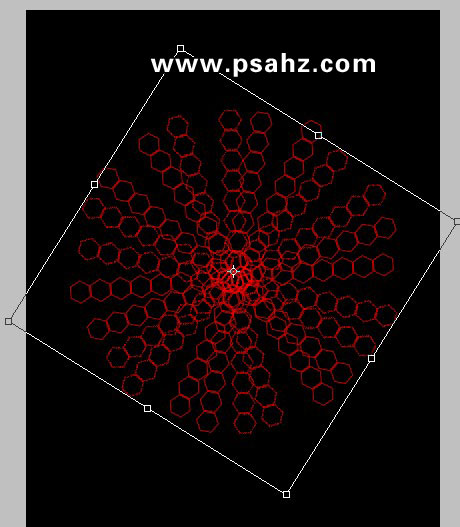
9、复制蜂窝2,并命名为蜂窝3,ctrl+t自由变换,如图:

10、将蜂窝2、蜂窝3合并,并改名为蜂窝2,ctrl+J复制蜂窝2改名为蜂窝3,隐藏蜂窝2图层、将蜂窝3等比缩小。

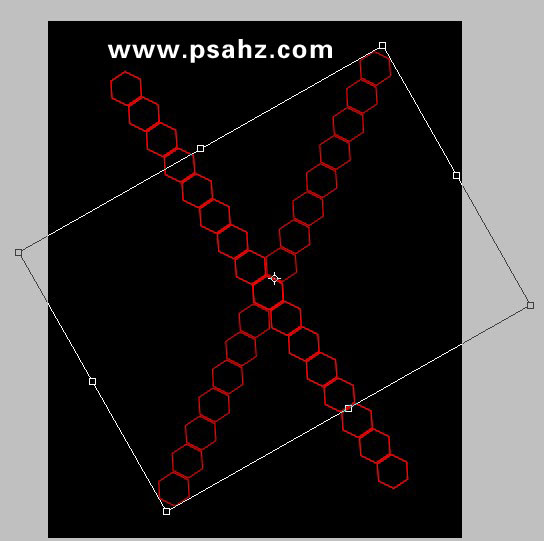
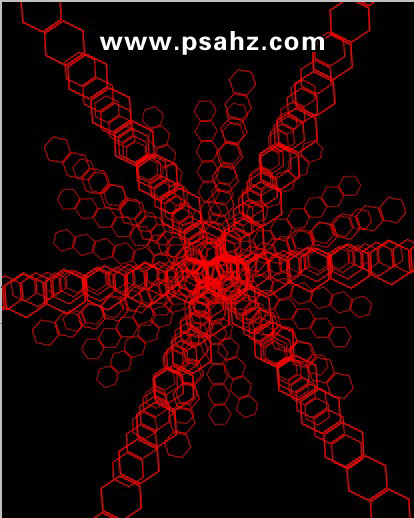
11、然后旋转蜂窝4,如图:

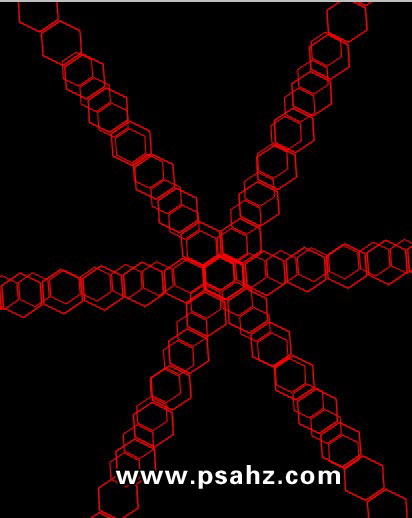
12、将蜂窝3与蜂窝4合并,改名为蜂窝3,将隐藏的图层显示,调整图层顺序为:蜂窝,蜂窝3,蜂窝2,蜂窝1如图:

13、选择蜂窝1图层,执行滤镜-模糊-高斯模糊命令。半径为9.5px,同样将蜂窝2、蜂窝3也执行高斯模糊,半径为2px.

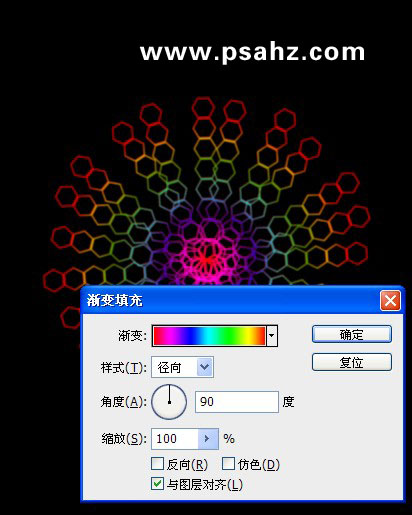
14、选中蜂窝3图层,将其它图层隐藏,然后按住ctrl键调出其选区,单击图层面板中的创建新的填充或调整图层,在所有图层上方建立渐变调整 图层,样式为径向。如图:

15、显示所有图层,将调整图层的图层模式设为变亮。效果完成。

16、喜欢动画的朋友,可以打开动画面板,新建10个动画图层,然后修改每个动画图层中渐变调整图层的混合模式,每个图层选择一种模式,最终 效果如图:

加载全部内容