设计一款复古典雅的金色字体效果 PS字体特效制作教程
金色字体 人气:0PS字体特效制作教程:设计一款复古典雅的金色字体效果,像这类浮雕文字,立体字,通常做法是将文字图层多复制几层,把填充改为0,然后在分别添加不同的图层样式,最后将各个图层叠加起来,这样整体效果就出来了。
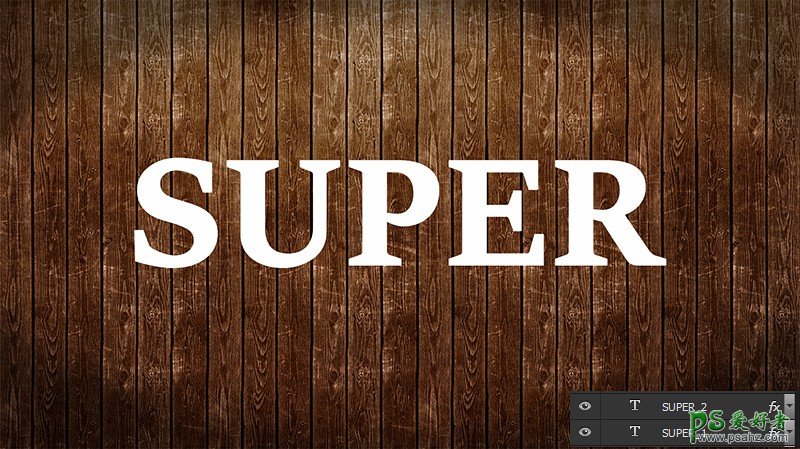
字体效果图如下:

一、前期准备
新建1280 px * 720 px 的画布,将背景图导入到画布中。在画布中间打上文字,字号不宜过大,位置放置在中间偏上即可。将文字图层复制两层,分别命名为“super_1”、“super_2”。

二、图层样式
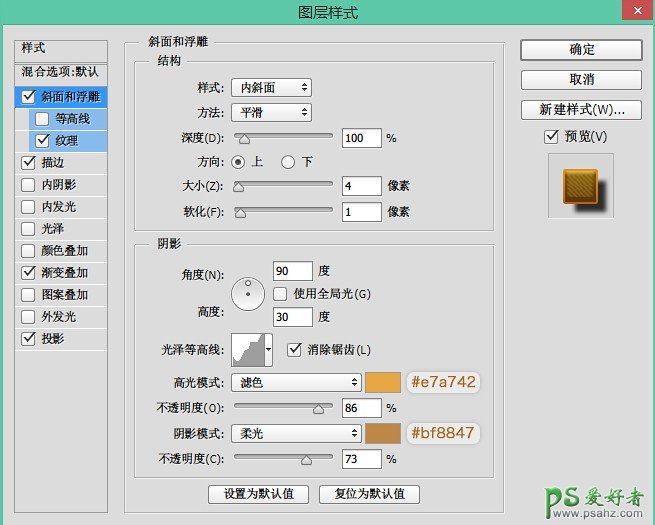
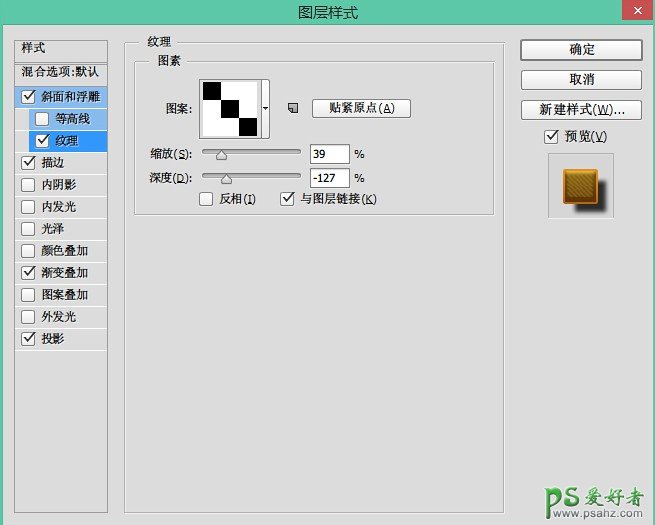
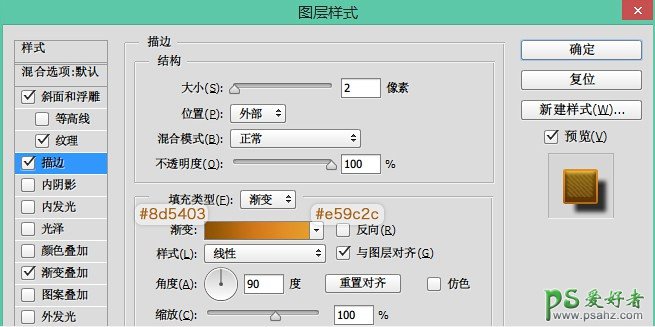
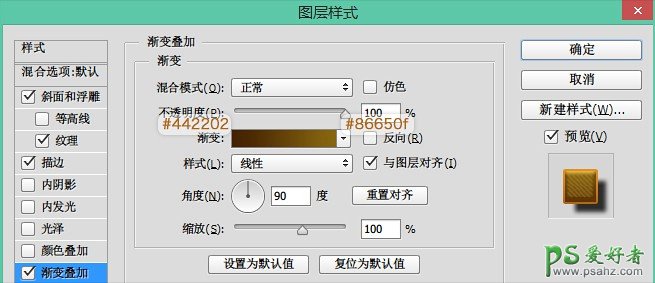
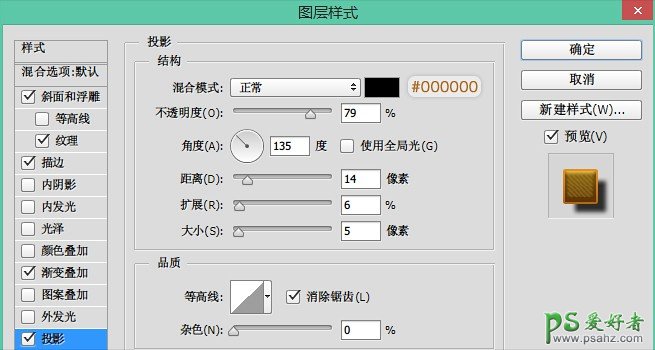
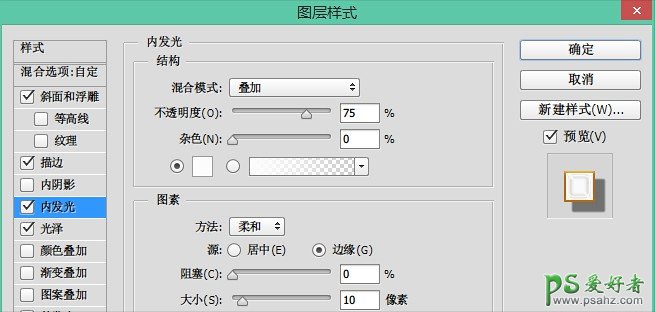
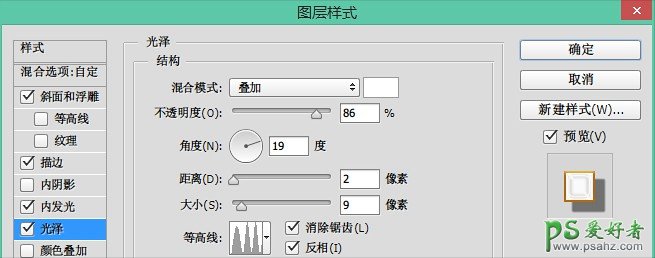
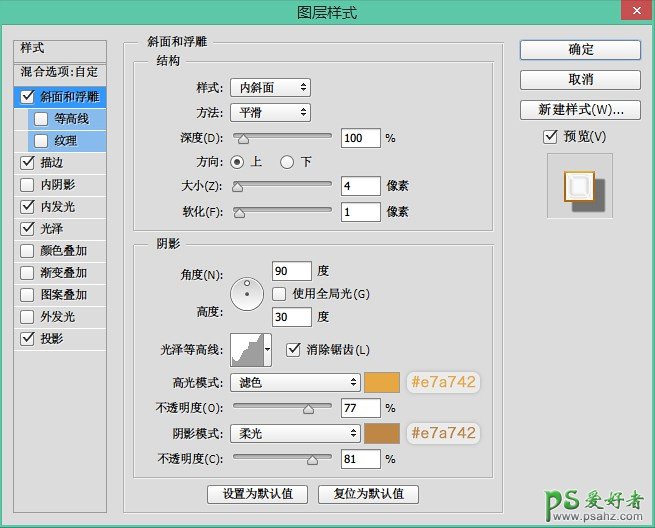
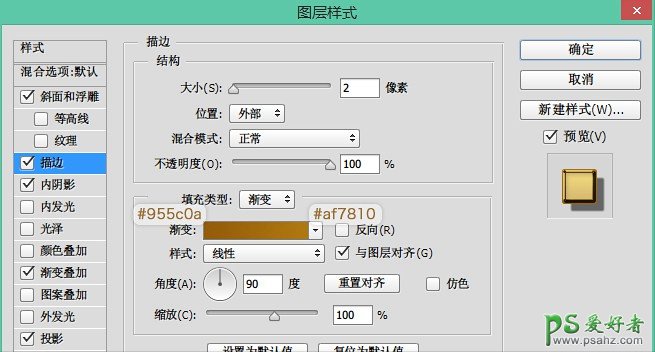
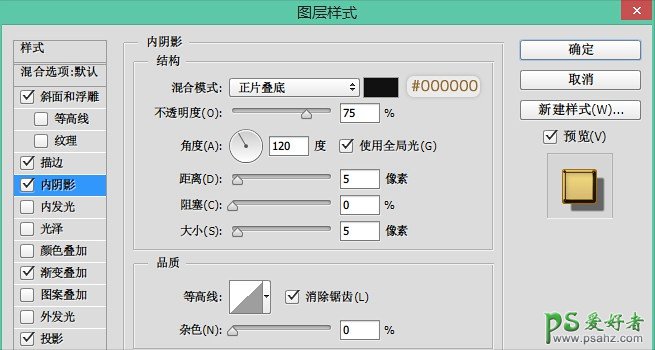
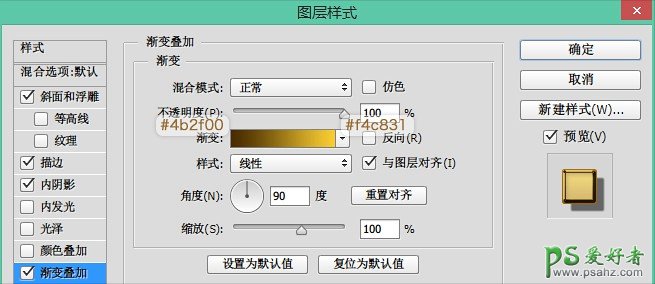
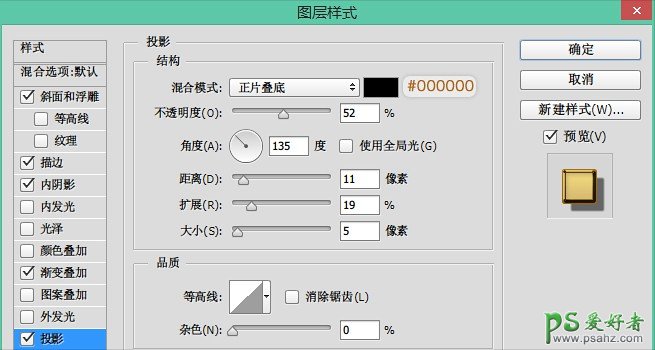
双击“super_1”图层,设置图层样式。





三、设置图层样式
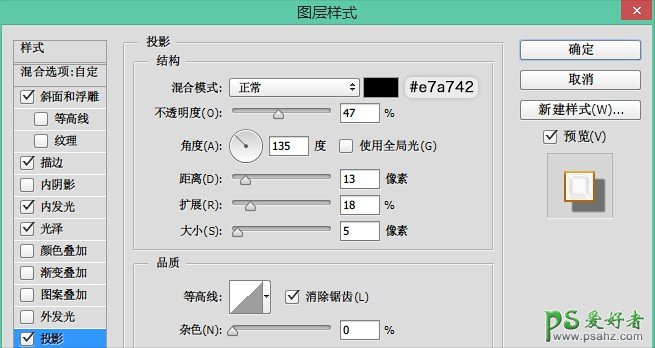
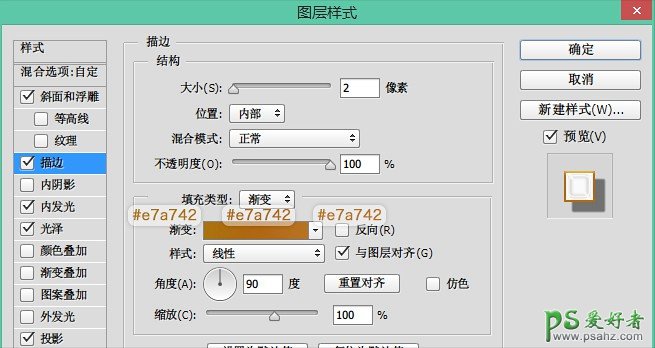
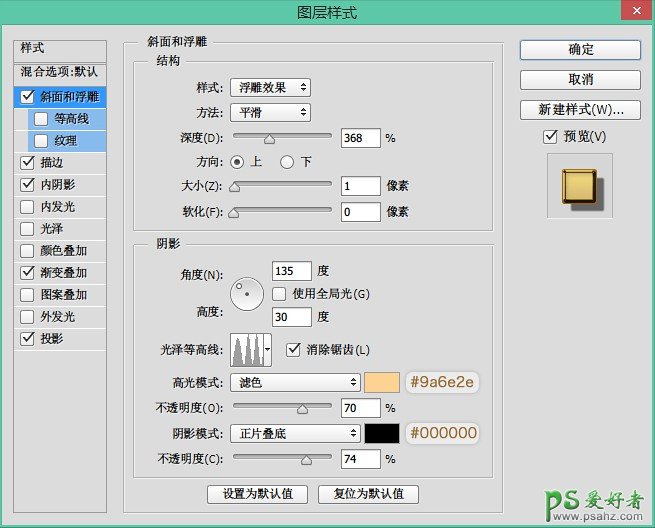
双击“super_2”图层,设置图层样式(参数仅供参考)





四、制作文字外围的金属效果
调出文字的选区,然后执行选择 — 修改 — 扩展,扩大选区范围,然后任意填充色块,将此层的填充改为 0,双击打开图层样式修改。





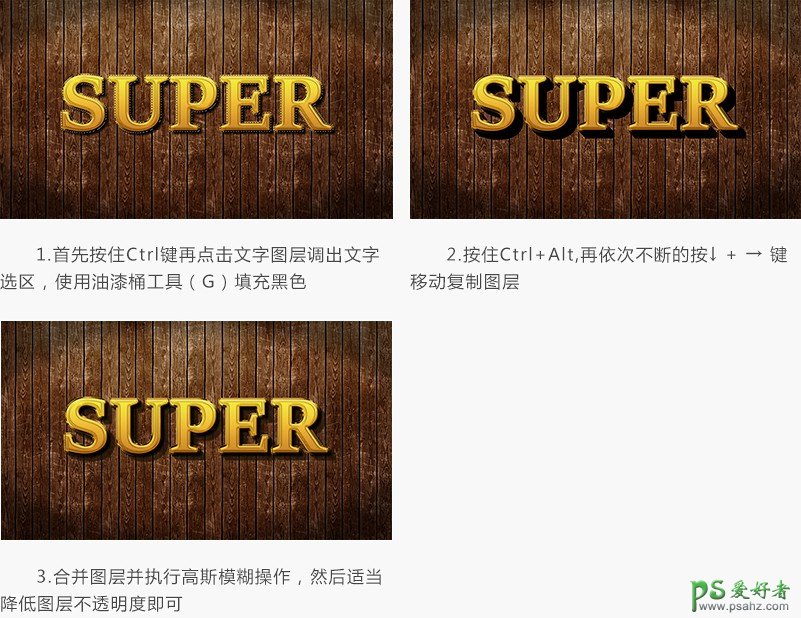
五、阴影效果
这两层的样式设置好后,文字的大概效果已经出来了,但立体感不强,在这里可以用制作长阴影的方法制作阴影,原理是向某一角度不断移动。

六、添加光源
将高光素材拖入到画布中去,然后把图层模式改为“滤色”,在适当调整位置和不透明度即可。
素材微盘下载

为了配合光源,我们需要在文字的边缘添加一层白色的光源。具体方法是调出文字选区,然后执行编辑—描边,位置选居中,大小为2px,颜色为白色。
更改此图层模式为“叠加”,然后适当降低不透明度,根据光源方向结合蒙版工具擦除多余部分。

七、整体修饰
在这里我是添加了一个色彩平衡调整整体的色彩,还加了一个小牛仔帽子,在此就不做演示了,大家可发挥自己的想象力装饰整件作品。

加载全部内容