Vue组件之间的数据共享 Vue组件之间的数据共享详解
crystal_iwwish 人气:0想了解Vue组件之间的数据共享详解的相关内容吗,crystal_iwwish在本文为您仔细讲解Vue组件之间的数据共享的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue组件,Vue数据共享,下面大家一起来学习吧。
一、在项目开发中,组件之间的最常见的关系分为如下两种:
1.父子关系
2.兄弟关系
1.1 父子组件之间的数据共享
父子组件之间的数据共享又分为:
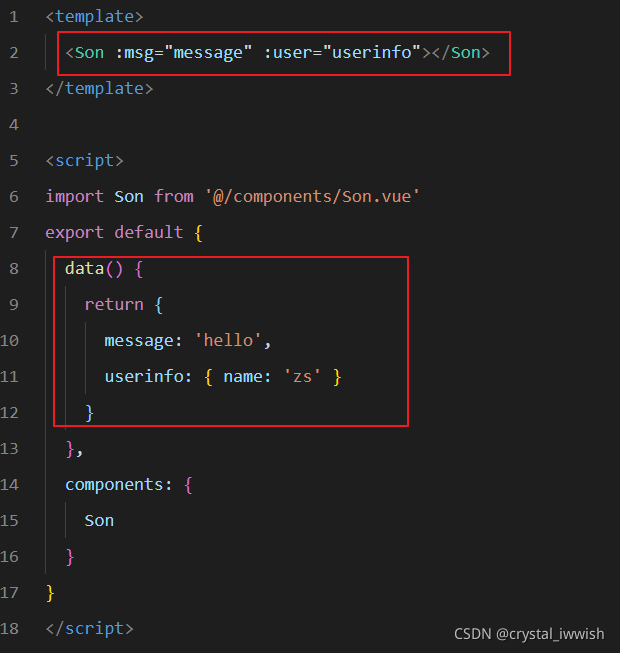
1. 父 -> 子共享数据
子组件:

父组件:

2.子 -> 父共享数据
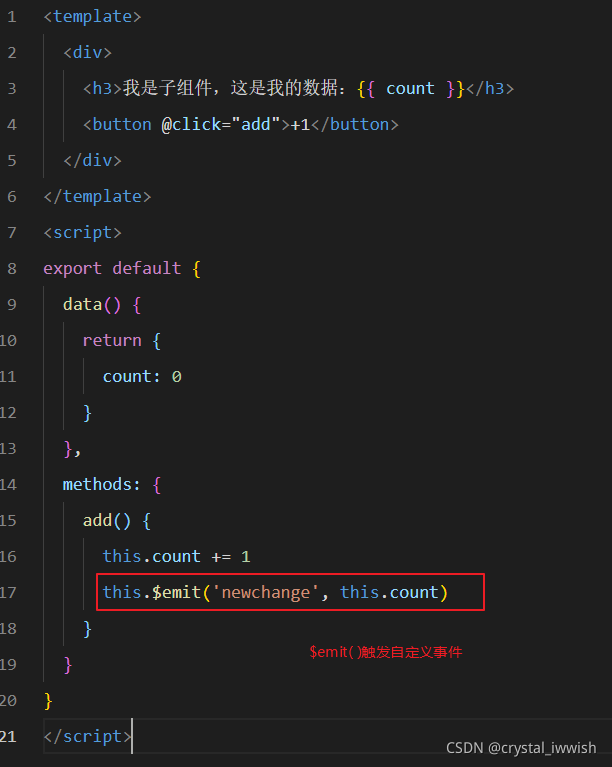
子组件向父组件共享数据使用自定义事件。示例代码如下
子组件:

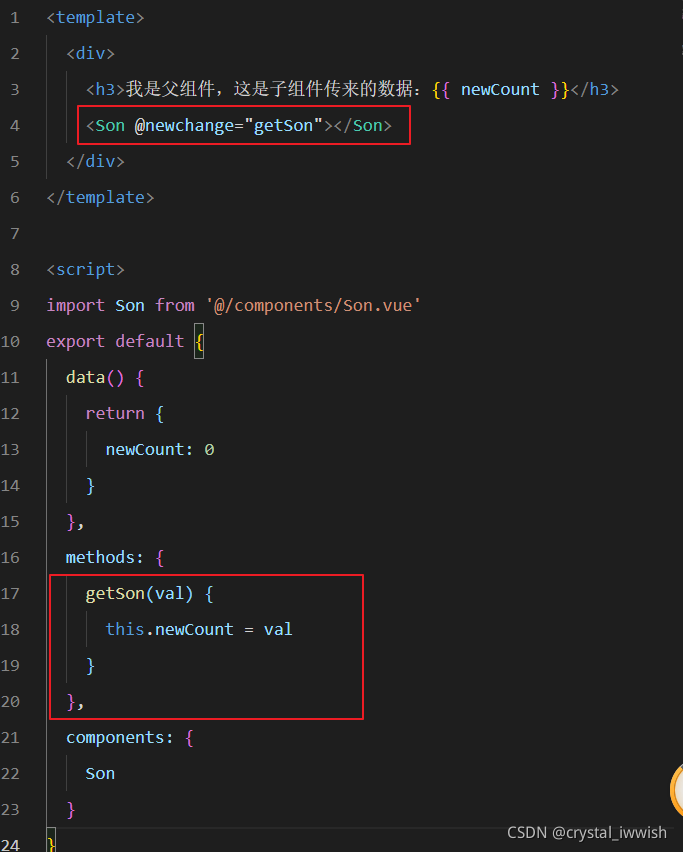
父组件:

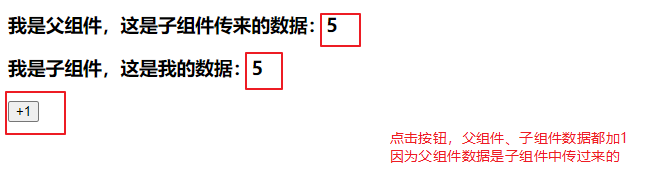
页面显示结果:

1.2 兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus
EventBus使用方法:
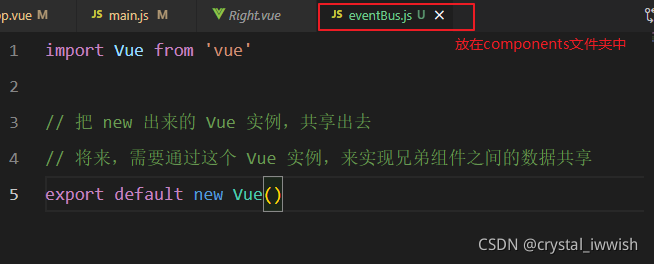
- 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
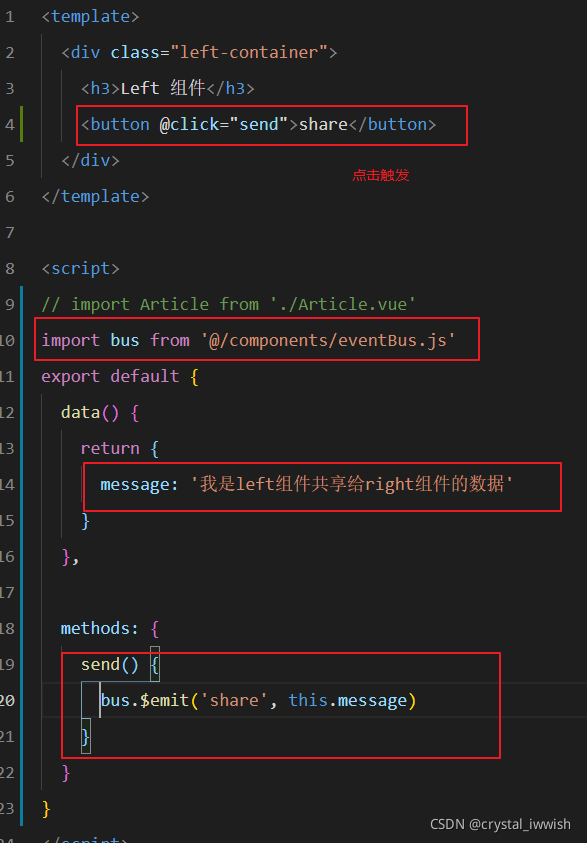
- 在数据发送方,调用 bus.$emit(‘事件名称', 要发送的数据) 方法触发自定义事件
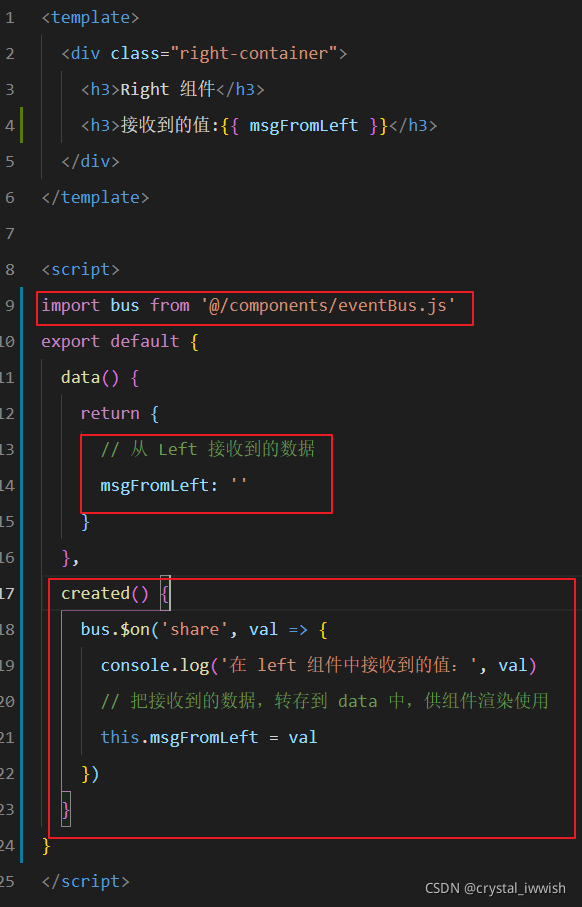
- 在数据接收方,调用 bus.$on(‘事件名称', 事件处理函数) 方法注册一个自定义事件
示例:
1.创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象

2. 在数据发送方,调用 bus.$emit(‘事件名称', 要发送的数据) 方法触发自定义事件

3.在数据接收方,调用 bus.$on(‘事件名称', 事件处理函数) 方法注册一个自定义事件

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容