photoshop与AI结合设计个性纹理立体字实例教程
AI与PS结合制作个性纹 人气:0
photoshop与AI结合设计个性纹理立体字实例教程,本教程的立体字部分是在AI完成。如果没有这款软件,自己用PS也能做出来。立体字做好以后适当用纹理素材加上一些表面纹理,再调整一下质感即可。最终效果

1、我们先打开AI,然后在里面输入字体,这里可以随便适用任何字体,我们要学的是技巧。

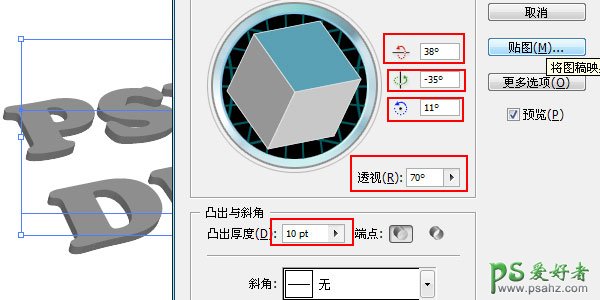
2、然后我们到效果>3D>凸出与斜角。设置如下:

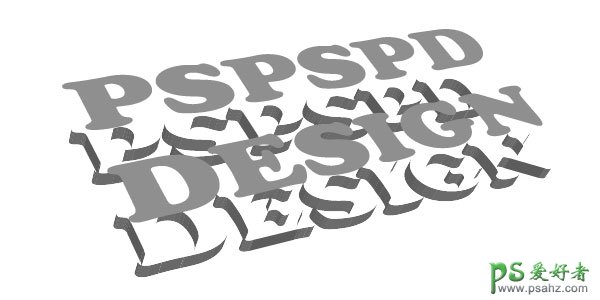
3、然后选择字体,然后换个颜色。到对象>扩展外观。使用魔术棒工具把字体上面一层选取出来,在用直接选择工具,把这一层拖开。

4、现在在按照下面的方式操作。 点击箭头工具。点击一个字母。然后取消编组,都取消以后选取所有字母,按CTRL+G合并。下面的图层也合并,这里注意了,是两个分开合并的。 做完后我们导出为PSD格式文件。

5、打开下图所示的素材,放入画布后设置填充为:65%:


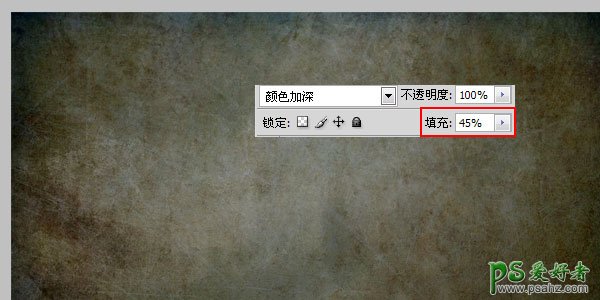
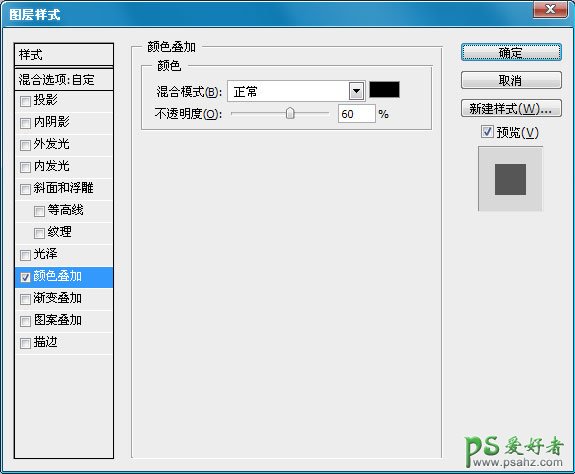
6、再打开下图所示的素材,拖进来,填充为:45,混合选项为:颜色加深。


7、然后我们把制作好的字体放入进去。这里要把导过来的合并(这里我制作的时候有个小地方没做好,所以导入到PS里的时候字体下面的阴影部分有图层,所以这里合并一下就可以了)

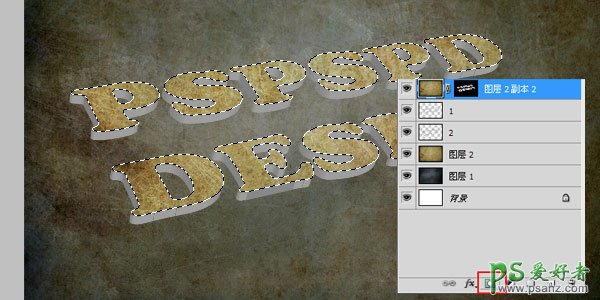
8、我们把字体的2个图层命名:上面的为“1”,下面的为“2”。现在我们复制破旧素材,把它的设置都设置成默认。然后按住CTRL单击1图层,就会出现选取,在到破旧素材上面添加一个蒙板,就出现我们下面的效果。

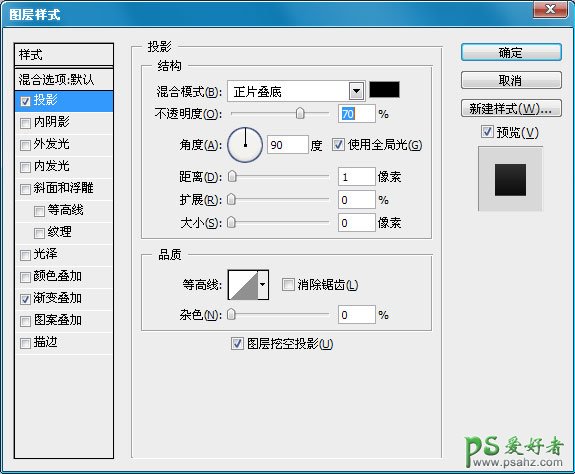
9、我们在选择“2”图层,已同样的方式制作一个,然后到混合样式里面设置,如下:



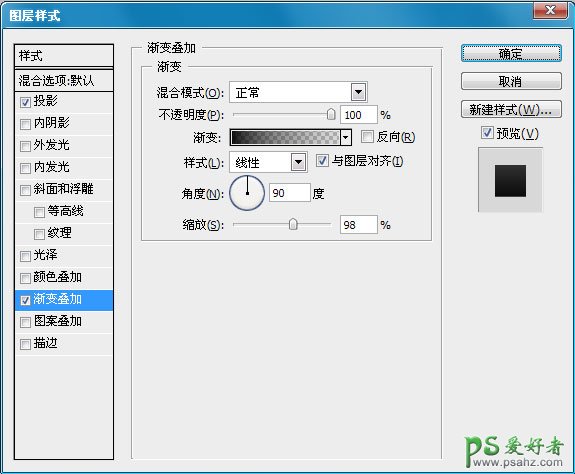
10、现在我们在选择“2”图层。复制一层,设置填充为“0”,然后设置:

11、在按CTRL+T变换选取。把他拉大一点,这样我们的阴影部分就出来了。

12、在到“2”图层,在复制一层,设置填充为“0”,然后在到滤镜>模糊>高斯模糊,大小为:2。在托大一点,这样一个虚实的阴影又出来了。

最终效果:

加载全部内容