利用photoshop绘制逼真的蜡烛失量素材图片教程
PS鼠绘失量图教程 人气:0先看看效果!

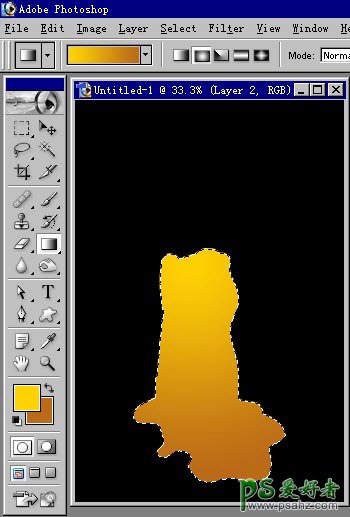
1.开始了,先描外形,用渐变填充…… 如<图1>

<图1>
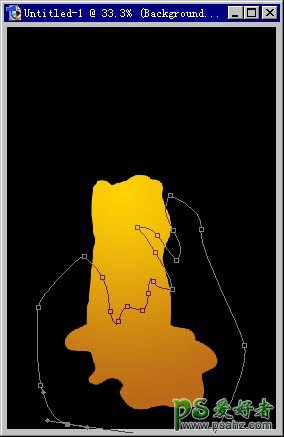
2.大致勾出颜色较深的部位 如<图2>

<图2>
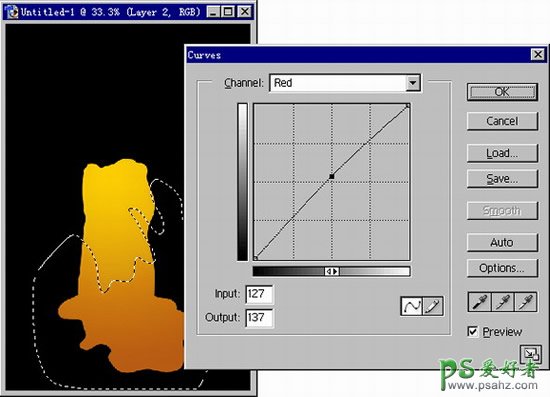
3.转换成选区后适当羽化,用Ctrl+M调整曲线。 先将RGB三通道(默认状态下)中间点往下拉一些, 使其颜色变暗一点;再将R通道曲线向上调,使其偏红 如<图3>

<图3>
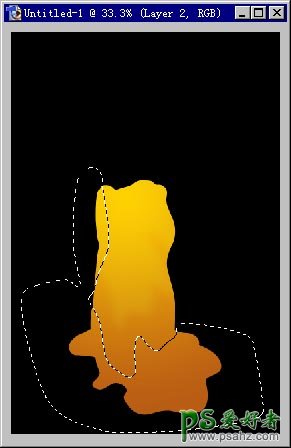
4.调另一区域颜色 如<图4>

<图4>
5.现在,较麻烦的事来了,需要有细心和耐心。 利用"O"工具(加深、加亮、去色)、"R"工具(模糊、涂抹,锐化用不上)在其上调整,刻划出蜡烛表面的形体及体面的变化。 首先用大画笔,高强度,先从大的块面开始; 再慢慢使用小画笔、低强度去细化。如果颜色不理想, 可新建一层填充合适颜色后通过改变叠加模式和透明度调整。 我做的过程中,没有一一拷屏(为了节省系统资源么:), 下面是我细化后的效果: 如<图5>

<图5>
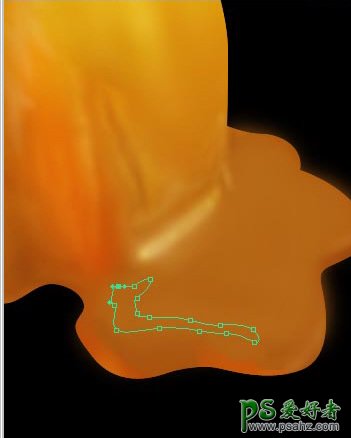
6.现在准备加高光了,我习惯用PEN(钢笔工具),描出高光的区域形状 如<图6>

<图6>
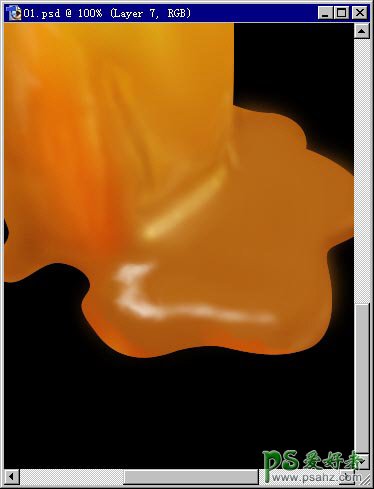
7.转化为选区后适当羽化,新建一层填充白色;降低其透明度到合适,然后调整,这时可能用到E(橡皮擦), 如<图7>

<图7>
8.其它次高光点,新建一层,将图层模式改为叠加,在其上先用P毛笔点出大概位置,调整透明度到合适(20%左右) 如<图8>

<图8>
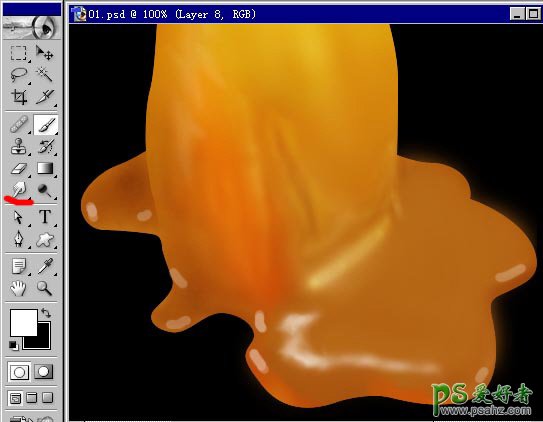
9.用R中的手指(涂抹工具)调整其形状,用E(橡皮)改变其透明度。调整后如下 如<图9>

<图9>
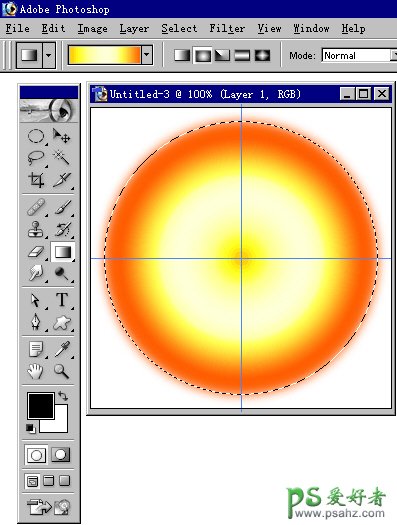
10.现在我们开始为它点火了:) 新建一稍小的正方正图,在其上如图绘制出一圆形渐变,注意选区有羽 如<图10>

<图10>
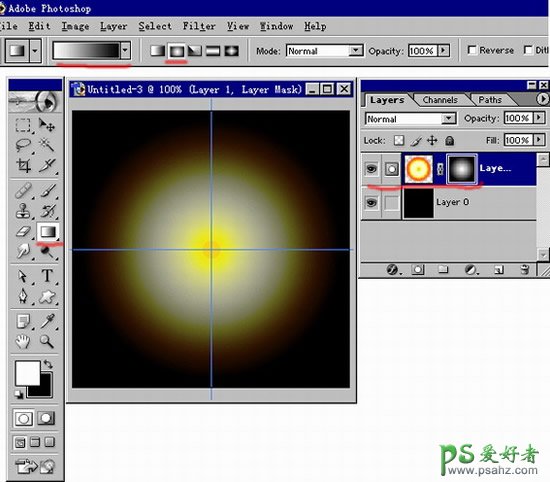
11.为了方便观察,我们将背景改成黑色。) 在该层应用一个圆形渐变蒙板,(为什么不直接在编辑渐变时设置透明呢,等下一步便知道了),如下图 如<图11>

<图11>
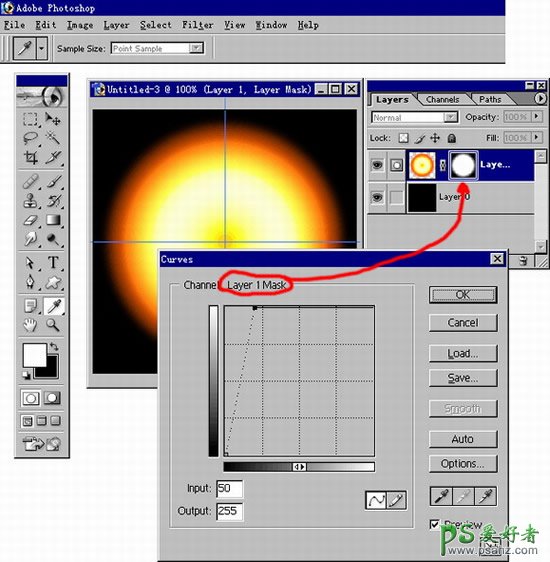
12.选中蒙板,调整蒙板曲线,如<图12>

<图12>
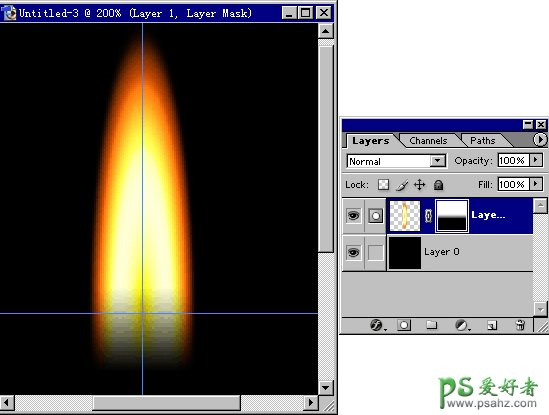
13.按Ctrl+T,将圆形变成一个长条,删除蒙板,应用;再加上一个上下渐变的蒙板,如图示。如果你觉得加来删去麻烦,可以用橡皮擦擦掉多余的下半部分,如<图13>

<图13>
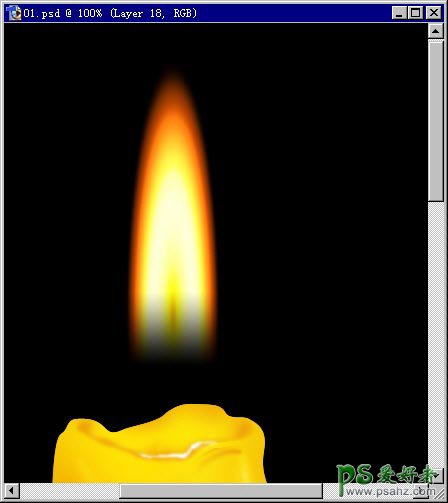
14.做好的火焰半成品拖入蜡烛中调整其大小,如<图14>

<图14>
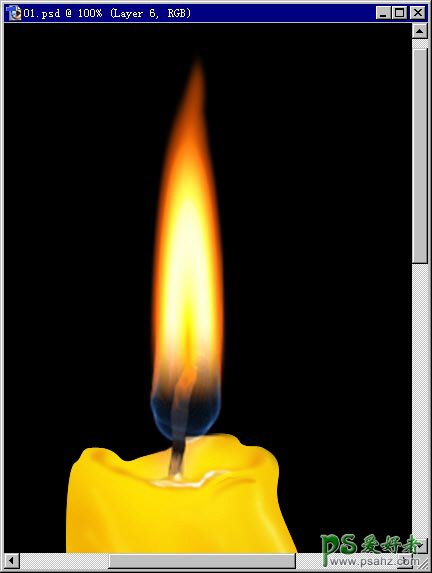
15.用涂添工具调整其形状,加上烛心,画出兰色的火苗。如<图15>

<图15>
16.点亮你自己的智慧之光---OK完成。如<图16>

<图16>
加载全部内容