非常有层次感的三D立体字特效 photoshop设计层叠立体效果的文字
爱尚学 人气:0photoshop设计层叠立体效果的文字,非常有层次感的三D立体字特效。本篇教程我们将学会自由变形工具结合图层样式的操作来完成个性字体的设计,过程比较简单,非常适合新手练习。
效果图:

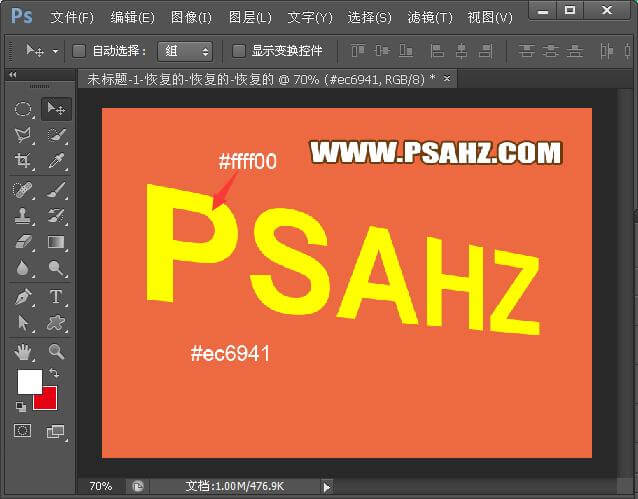
新建画布,输入文字PSAHZ

转成性状,ctrl+t自由变形,做出如图的透视

分别给背景和文字填充色值

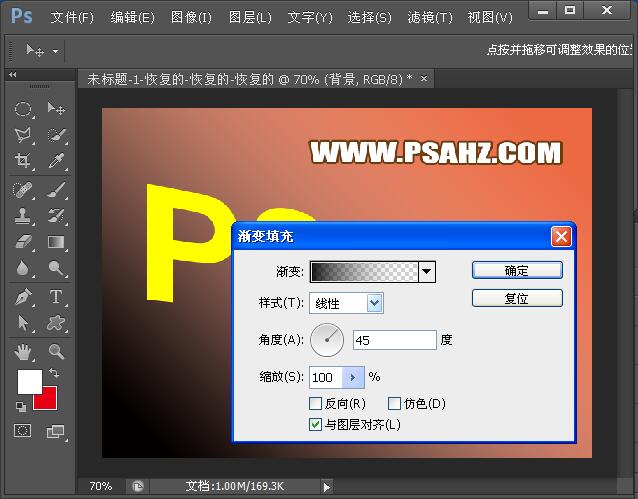
在背景上新建渐变填充,黑色到透明

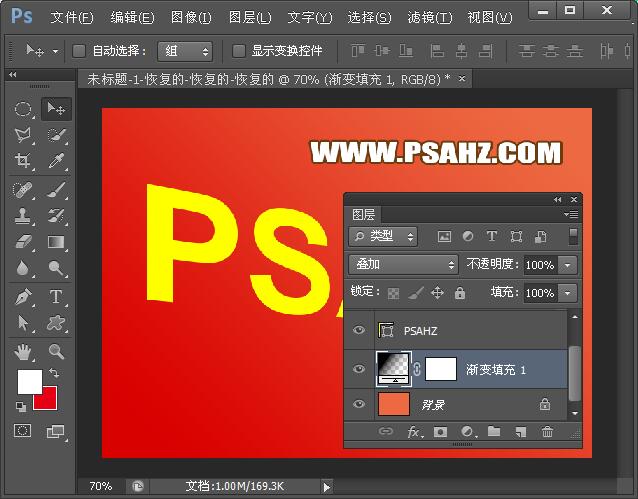
图层模式改为叠加

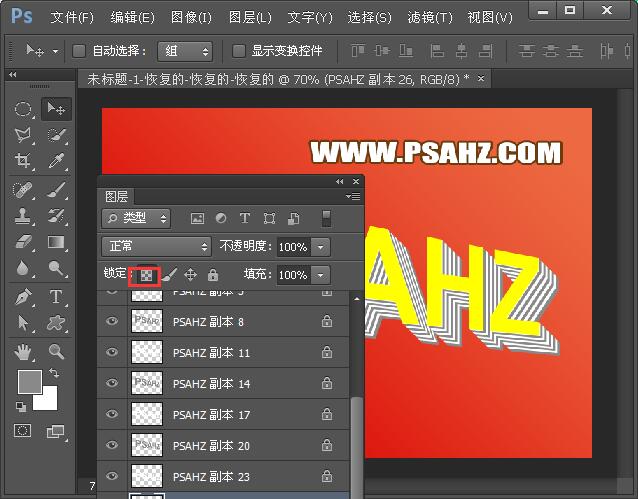
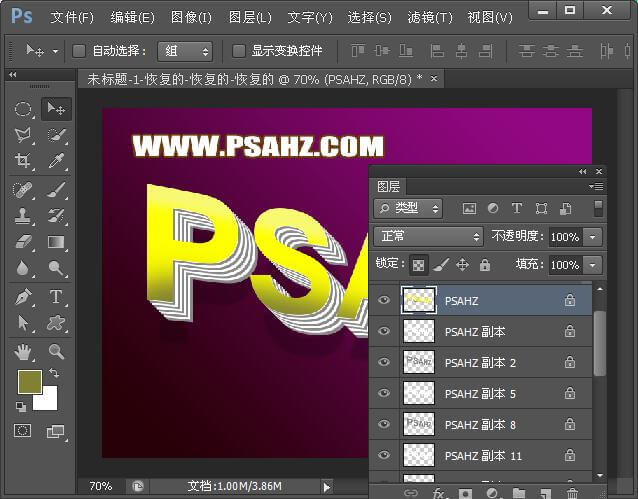
ctrl+j复制,ctrl+t向下向左移动一个像素,确定后ctrl+shift+alt+t复制多层,有的版本需要把形状格式化才可以复制,复制完将所有图层全选,选择图层—排列—反向,除去第一层将其它图层3个一合并,并锁定不透明像素间隔的填充白白和灰色

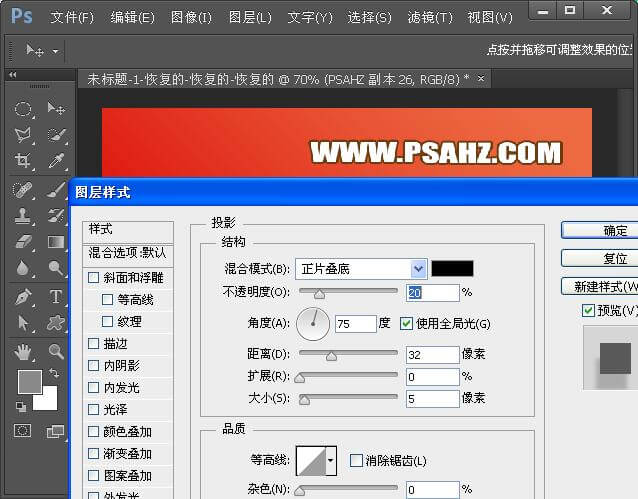
选择最后一层加一个投影

感觉背景颜色不满意,改变个紫色调

给第一层文字锁定不透明像素用画笔添加暗部亮部,也可省略

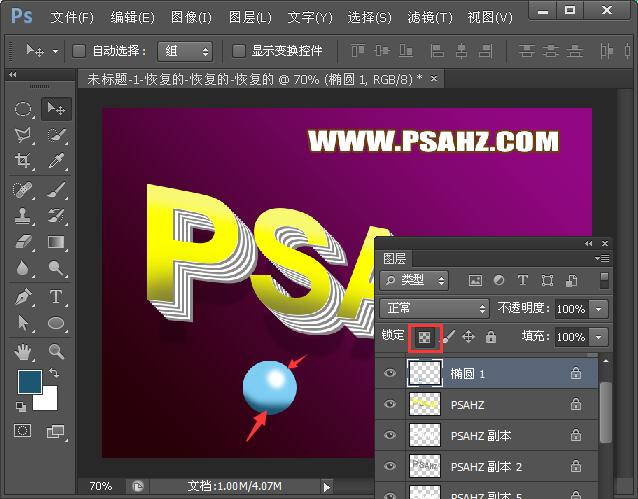
椭圆选区绘制圆,锁定不透明像素,画出高光,亮部和阴影

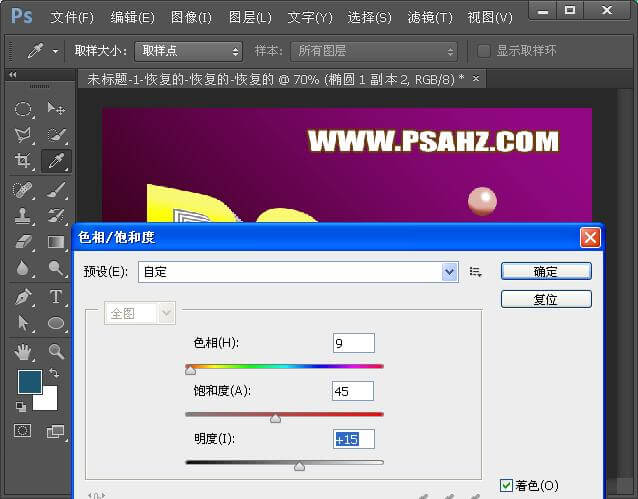
复制,变化位置大小,可用色相/饱和度调色

完成效果如图:

加载全部内容