SMZDM 登录加密 python+JS 实现逆向 SMZDM 的登录加密
梦想橡皮擦 人气:0实战场景
这次被我们盯上的平台是【SMZDM】。
本次目标站点是:aHR0cHM6Ly93d3cuc216ZG0uY29tLw==。
正式开始前,先注册一个账号,然后模拟一下登录,看一下有哪些参数被偷偷的藏起来了~
当看到登录之后的所有请求参数时,我们还是默默的把站点关闭,撤吧。

从上图可以看到username,password是重要加密区,geetest_开头的参数是下述点选验证码涉及的内容,本阶段不做拆解,可以持续关注后续验证码部分逻辑。
登录的点选验证码可以先忽略,这个阶段搞定它不是很容易。

接口请求参数是:
- 请求网址: zhiyou.smzdm.com/user/login/ajax_normal_check
- 请求方法: POST
参数分析
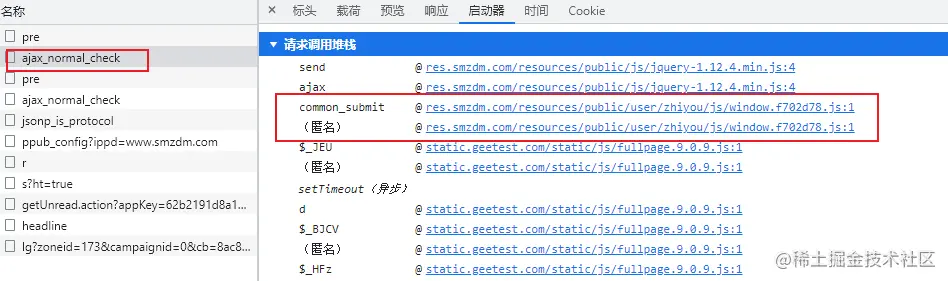
本次我们先不添加断点,先通过请求启动器进行分析,打开该链接的请求调用堆栈,然后依次分析相关地址。

根据经验可以发现有一个common_submit函数,其所在的文件是window.js,可以重点关注。
接下来添加一个 XHR 断点,关键字是login/ajax_normal_check。
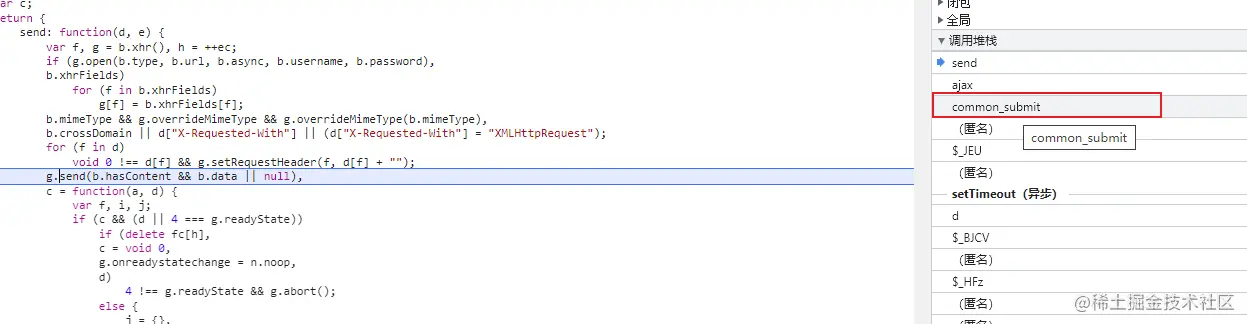
断点打住之后,可以直接进入目标函数:

结果直接找到了相关加密逻辑,如下图所示:

核心代码进行提取,然后进一步进行分析。
var _ = login_obj.encryptPassword(i); (i = _), (r = btoa(r));
结果发现login_obj.encryptPassword函数竟然调用了一个新的接口。
encryptPassword: function(r) {
var t = null;
return $.ajax({
url: "//zhiyou.smzdm.com/user/login/pre",
type: "get",
async: !1,
dataType: "json"
}).done(function(e) {
var o;
t = e && 0 != e.error_code ? null : ((o = new JSEncrypt).setPublicKey(atob(e.data.pub_key)),
o.encrypt(r))
}),
t
},关于账号使用的是 js btoa,这个没有什么特别的,就是简单的 base64 加密
通过开发者控制台,测试使用 btoa加密 12345,然后在通过 Python 进行相同的加密。

import base64 wtext = "12345" # 编码 a = base64.b64encode(wtext.encode()) print(a.decode()) # 输出 MTIzNDU=
二者结果一致,username参数解决。
下面继续看password参数,密码加密的流程是:
- 通过一个 API 获取
pub_key; - 对
pub_key进行atob编码; - 设置
JSEncryptRSAKey加密 KEY; - 对用户密码进行加密。
测试 pub_key 加密接口是否可以直接调用
import requests
headers = {
"Host": "zhiyou.smzdm.com",
"Accept": "application/json, text/javascript, */*; q=0.01",
"Referer": "https://zhiyou.Python加密混淆.com/user/login/",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) 自己的 UA"
}
res = requests.get('https://zhiyou.Python加密混淆.com/user/login/pre', headers=headers, timeout=3)
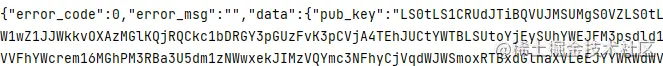
print(res.text)运行代码得到如下响应,其中pub_key也被获取到。

多次测试接口之后,发现错误,触发了账户限制,在大家编码的时候,建议多准备几个不同的账号,防止被封禁。

进一步调试发现 JS 加密使用的是一个插件,直接下载对应 JS 如下:
https://res.Python混淆.com/resources/public/user/zhiyou/js/jsencrypt.min.js
在本地搭建一个 JS 代码可以运行的环境 编写如下代码,其中涉及上述提及的文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>测试环境</title>
<script src="jsencrypt.min.js"></script>
<script>
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return false;
}
pk = getQueryVariable("pk");
b64 = atob(pk);
(o = new JSEncrypt()).setPublicKey(b64);
aaa = o.encrypt("123456");
document.write(aaa);
</script>
</head>
<body></body>
</html>然后可以用 Selenium 进行调用,通过 URL 参数传递 pub_key 即可。

逻辑也非常简单,Python 调用接口生成 KEY,然后将 KEY 传递到我们自己构建的 JS 环境中,最后通过 Python 调用目标站点(自己搭建)的地址,获取加密值,然后进行传递。
加载全部内容