Android Studio Gradle配置sonarqube
豆耳朵 人气:2Sonarqube作为一个很实用的静态代码分析工具,在很多项目中都使用。Android自然也不例外。这里就分享下使用Android Studio时如何在Gradle里配置Sonarqube。
以下分别就使用公共maven仓库和私有maven仓库两种情况来简单说明下:
一,使用公共Maven仓库:
这个比较简单。
打开gradle sonarqube插件官方网址:http://plugins.gradle.org/plugin/org.sonarqube
可以看到有两种方式集成sonarqube插件,可以选择适合的方式:
1:所有gradle插件版本适用:
buildscript {
repositories {
maven {
url "http://plugins.gradle.org/m2/"
}
}
dependencies {
classpath "org.sonarsource.scanner.gradle:sonarqube-gradle-plugin:2.2"
}
apply plugin: "org.sonarqube"2:gradle插件版本2.1以上适用:
plugins {
id "org.sonarqube" version "2.2"
}二,使用私有Maven仓库:
无法使用上面的第2种方法了,因为这样写gradle会把它认为是core plugin,默认解析成
http://plugins.gradle.org/api/gradle/2.14.1/plugin/use/org.sonarqube/2.2
我们在浏览器打开这个网址,会发现是个Json:
{
"id" : "org.sonarqube",
"version" : "2.2",
"implementation" : {
"gav" : "org.sonarsource.scanner.gradle:sonarqube-gradle-plugin:2.2",
"repo" : "http://plugins.gradle.org/m2"
},
"implementationType" : "M2_JAR",
"legacy" : true
}发现它是在http://plugins.gradle.org/m2里根据“org.sonarqube”这个id找相应插件,而我们需要的是在自己的私服仓库里找插件,显然这是不合适的。
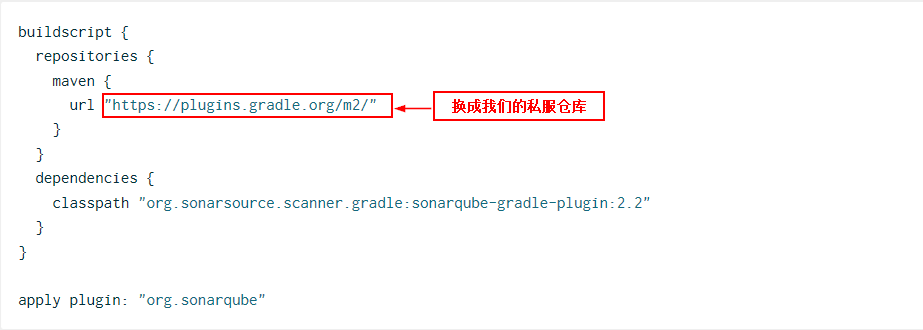
因此,只能使用上面第1种方法了:

将这一段放入module的build.gradle里,另外加上task:
sonarqube {
properties {
property "sonar.sources", "src"
property "sonar.java.binaries", "build/intermediates/classes"
property "sonar.test.binaries", "build/intermediates/classes"
...// 加入你需要的配置
}
}这样当在配置好你的sonar host:
systemProp.sonar.host.url=https://xxxx:9000/
运行:
gradle sonarqube
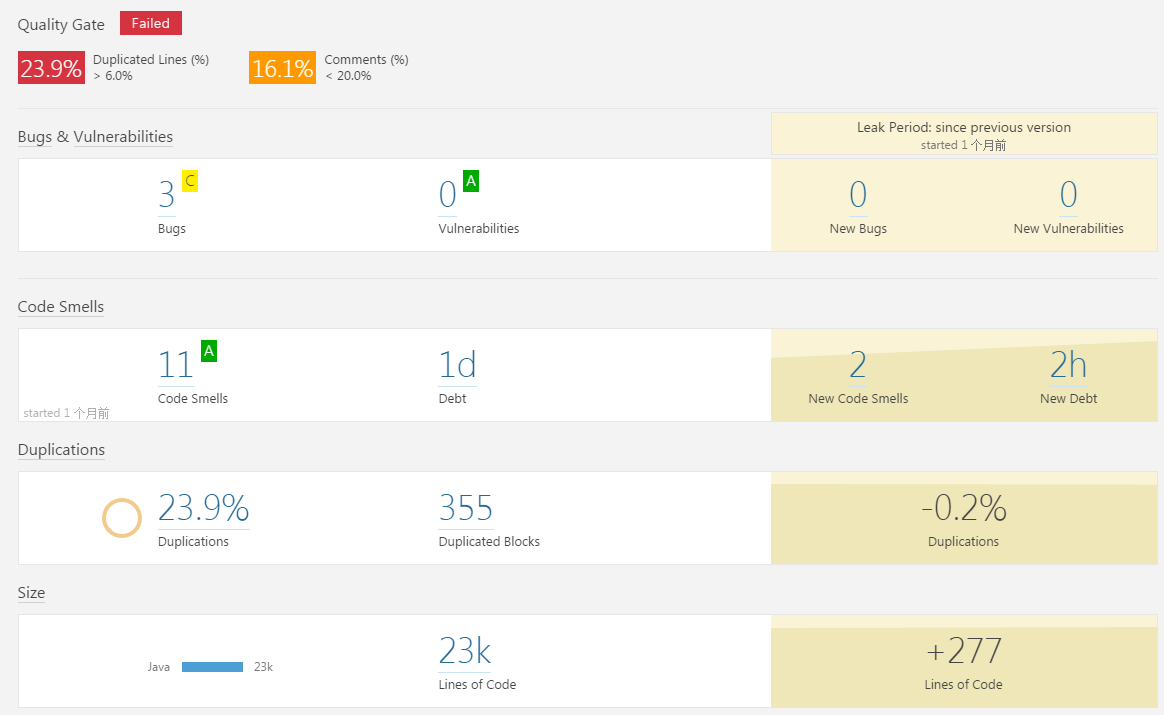
稍等片刻,当出现build successfully,就能在sonar portal上看到代码的情况了。

加载全部内容