Vue下拉选择框Select组件
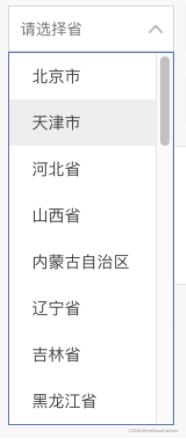
theMuseCatcher 人气:1效果图如下:

下拉组件宽度可自定义设置以下属性:
①下拉组件宽度width属性,默认宽度290
②placeholder属性
③是否禁用下拉的disabled属性
已预设下拉列表最多8条,超过时滚动显示,具体可自定义调整,如果下拉选项过长省略号显示,鼠标悬浮显示全称,由于业务需求,设置mode属性,区别默认name和value 与 dictKey和dictVal
①创建组件Select.vue
<template>
<div class="m-select-wrap f14" :style="`width: ${width}px;`">
<input
:class="['u-select-input', { 'disabled': disabled }]"
:style="`width: ${width - 32}px;`"
type="text"
:disabled="disabled"
:placeholder="placeholder"
readonly
:title="selectName"
@click="openSelect"
@blur="onBlur"
v-model="selectName" />
<div :class="['triangle-down', { 'rotate': rotate, 'disabled': disabled }]" @click="openSelect"></div>
<div :class="['m-options-panel', showOptions ? 'show': 'hidden']" :style="`height: ${selectData.length * 40}px; max-height: 320px; width: ${width - 2}px;`">
<p class="u-option" :title="mode==='region' ? item.dictVal : item.name" @mousedown="getValue(mode==='region' ? item.dictVal : item.name, mode==='region' ? item.dictKey : item.value)" v-for="(item, index) in selectData" :key="index">
{{ mode==='region' ? item.dictVal : item.name }}
</p>
</div>
</div>
</template>
<script>
export default {
name: 'Select',
props: {
selectData: {
type: Array,
default: () => {
return []
}
},
selValue: { // 将该prop值作为selV的初始值
default: undefined
},
placeholder: {
type: String,
default: '请选择'
},
width: { // 下拉框宽度
type: Number,
default: 290
},
disabled: {
type: Boolean,
default: false
},
mode: {
type: String,
default: 'default'
}
},
computed: {
selectName () {
let selName
this.selectData.forEach(item => {
if (this.mode === 'region') {
if (item.dictKey === this.selectValue) {
selName = item.dictVal
}
} else {
if (item.value === this.selectValue) {
selName = item.name
}
}
})
return selName
},
selectValue: {
get () {
return this.selV
},
set (newVal) {
this.selV = newVal
}
}
},
data () {
return {
selV: this.selValue,
rotate: false,
showOptions: false
}
},
methods: {
openSelect () {
this.showOptions = !this.showOptions
this.rotate = !this.rotate
},
getValue (name, value) {
this.selectValue = value
this.$emit('getValue', name, value)
},
onBlur () {
this.showOptions = false
this.rotate = false
}
}
}
</script>
<style lang="less" scoped>
.m-select-wrap {
display: inline-block;
width: 290px;
height: 40px;
line-height: 40px;
position: relative;
font-weight: 400;
color: #444444;
.u-select-input {
padding-left: 10px;
width: 258px;
height: 38px;
border: 1px solid #d7d7d7;
cursor: pointer;
padding-right: 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
&:focus {
border: 1px solid @mainColor;
}
}
.triangle-down { // 下三角
width: 12px;
height: 7px;
font-size: 0;
background: url('~@/assets/images/triangle.png') no-repeat center top;
position: absolute;
top: 17px;
right: 10px;
transition: all 0.3s ease-in-out;
cursor: pointer;
}
.rotate {
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
}
.disabled {
cursor: default;
pointer-events: none;
}
.m-options-panel {
position: absolute;
overflow-y: auto;
background: #FFFFFF;
width: 288px;
border: 1px solid @mainColor;
top: 40px;
left: 0;
color: #444;
.u-option {
padding: 0 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap; // 溢出显示省略号
cursor: pointer;
}
.u-option:hover {
background: #EEEEEE;
}
}
.show {
display: block;
}
.hidden {
display: none;
}
}
</style>②在要使用的页面中引用
<Select
:selectData="provinceData"
:selValue="address.province"
:width="143"
placeholder="请选择省"
@getValue="getProvinceCode" />
import Select from '@/components/Select'
components: {
Select
},
data () {
return {
provinceData: [],
address: {
province: ''
}
}
}
methods: {
getProvinceCode (name, code) {
console.log('province:', name, code)
this.address.province = code
}
}加载全部内容