MVC框架
.NET开发菜鸟 人气:0一、MVC模式
概述
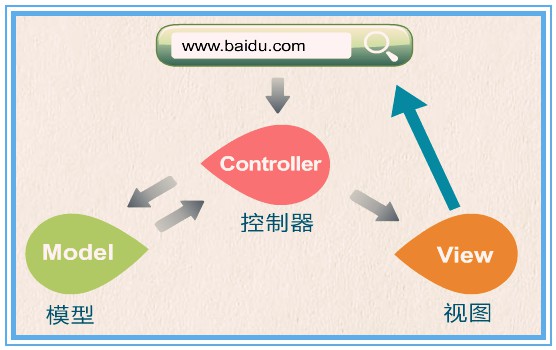
1、MVC是一种流行的Web应用架构技术,他把Web应用划分成Model(模型)、Controller(控制器)和View(视图)三部分。
2、优点:可测试、可维护
3、MVC是ASP.NET技术的子级(ASP.NET MVC),ASP.NET包括:ASP.NET WebForm和ASP.NET MVC。
二、MVC简介
1、MVC是什么
MVC是一种软件架构设计模式,针对具备人机交互功能的软件和程序。
2、执行顺序

控制器接收网页发送的请求,如果需要请求数据,先从Model里面取出数据,然后再交给View展示。
3、Web开发的本质
Web开发的本质流程:请求->处理->响应,WebForm方式不贴近web开发的本质。
三、创建ASP.NET MVC步骤
1、创建ASP.NET MVC项目。
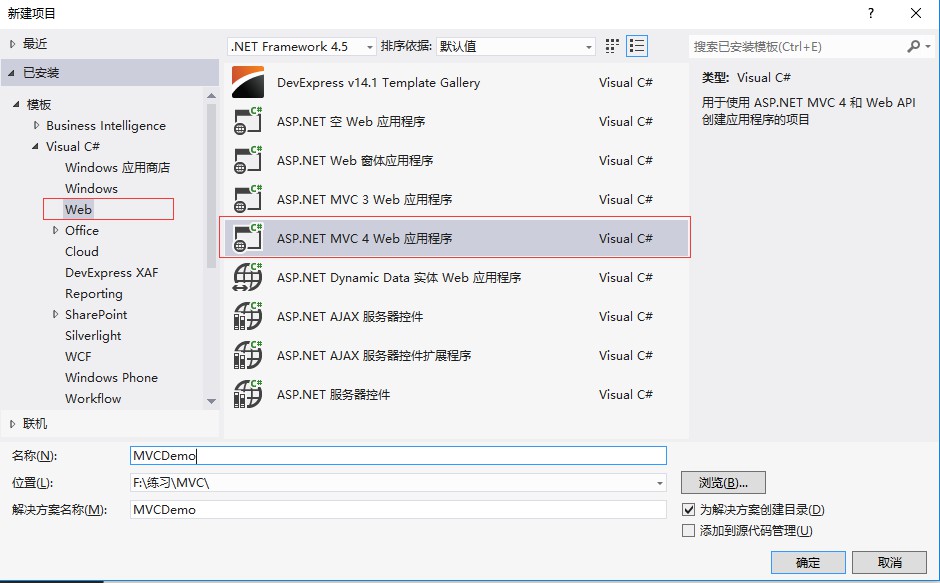
文件->新建->项目->Web项目,根据需要选择相应版本的ASP.NET MVC应用程序,点击“确定”:

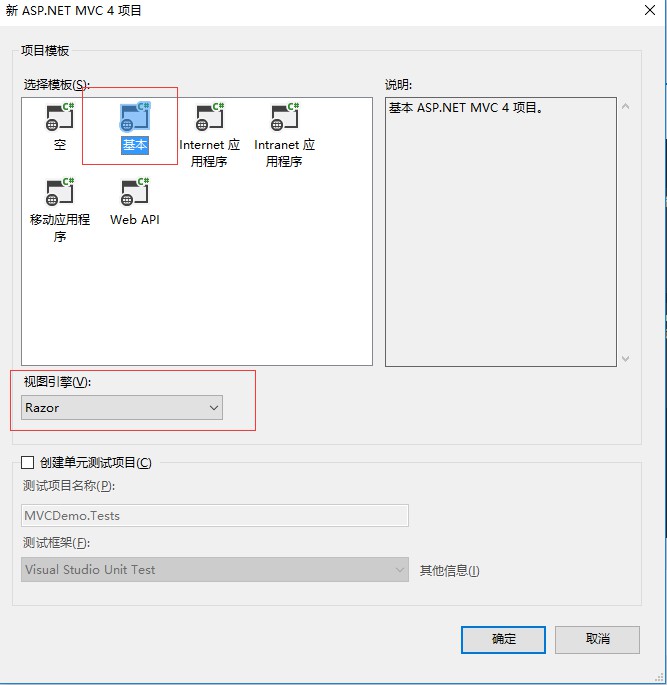
2、在项目模板选择界面,选择相应的模板和视图引擎,点击确定,新建一个ASP.NET MVC应用程序:

3、创建Controller控制器。
本示例以VS2012为开发工具,创建的MVC4应用程序,需要创建控制器才可以运行(VS2013或以上版本已经默认创建了控制器,直接就可以运行)。
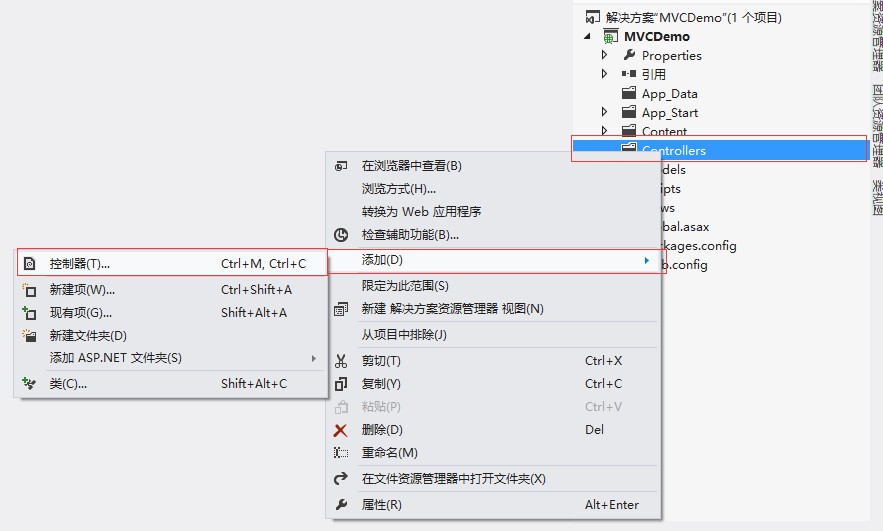
在Controllers文件夹上面点击右键->添加->控制器:

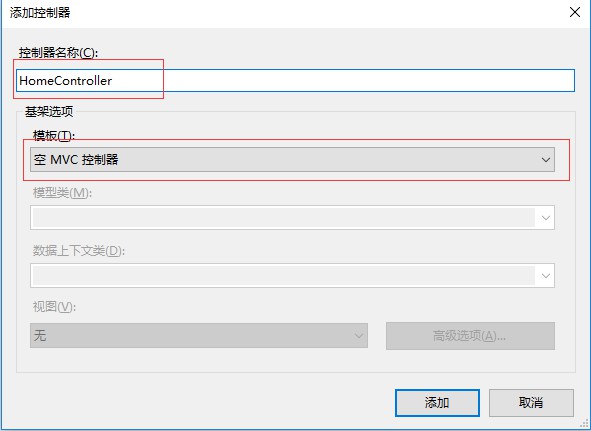
输入控制器的名称(控制器的名称约定以Controller结尾),选择模板,点击添加:

4、创建视图。
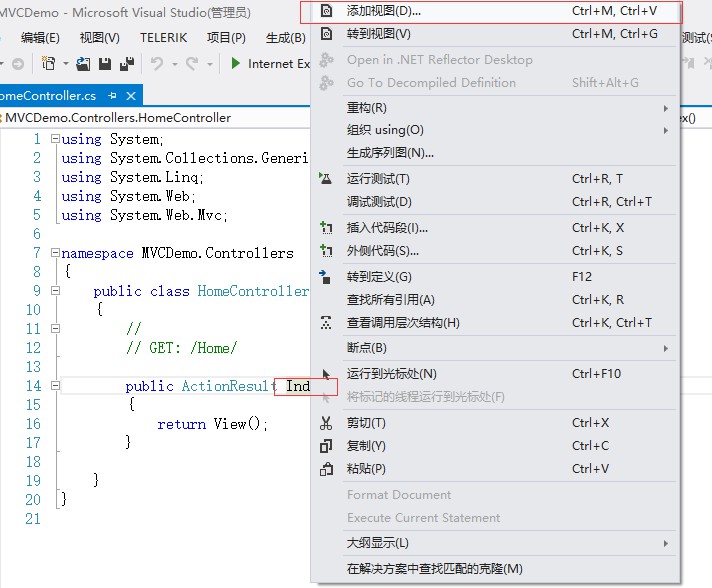
在控制器代码界面,在方法名称上面点击右键:选择“添加视图”:

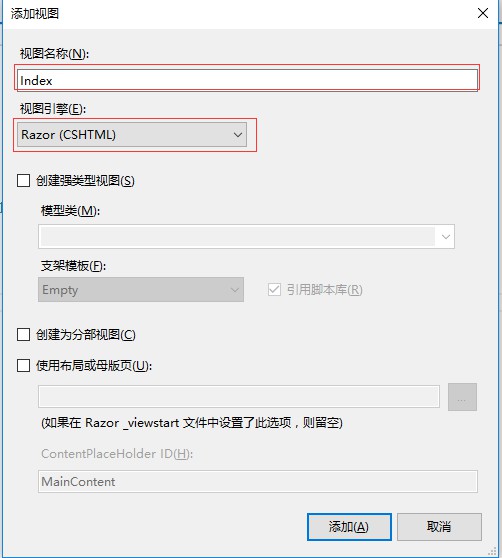
在添加视图选项卡界面,输入视图名称,视图名称必须和方法的名称保持一致,选择视图引擎,点添加:

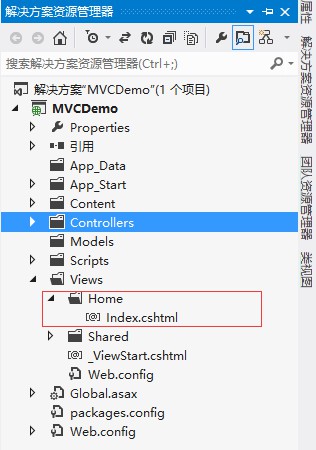
在Views文件夹里面会看到新添加的视图:

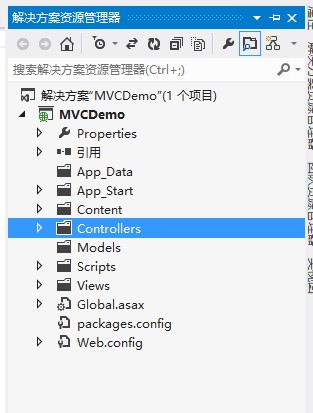
四、ASP.NET MVC项目结构
新创建的MVC应用程序结构如图所示:

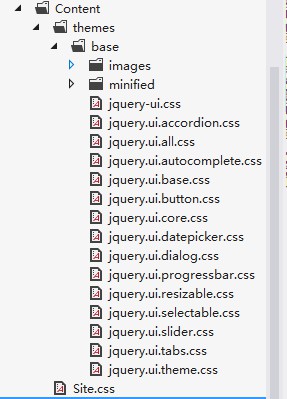
1、Content文件夹

存放资源文件,例如Css文件、第三方插件等。
2、Controllers文件夹

存放MVC应用程序相关的控制器文件。
3、Models文件夹

存放除了Controller和View以外的文件。
注意:与三层结构的Models不同,MVC里的Models里面可以放实体类、数据访问类和业务类等。
4、Scripts文件夹

存放各种脚本文件。
5、Views文件夹

存放View文件。
6、Shared文件夹

Shared文件夹位于Views文件夹里面,任何控制器中找不到的视图都会去Shared文件夹下面找。
7、Web.Config

存放配置信息。
8、Global.asax

Global.asax存放应用程序启动时要执行的代码。
五、代码详解
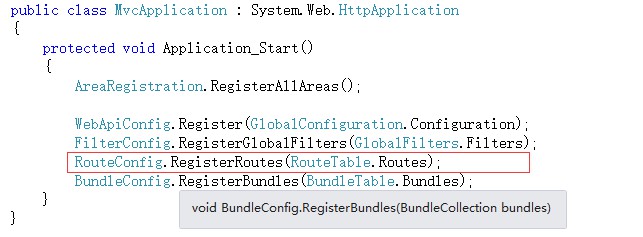
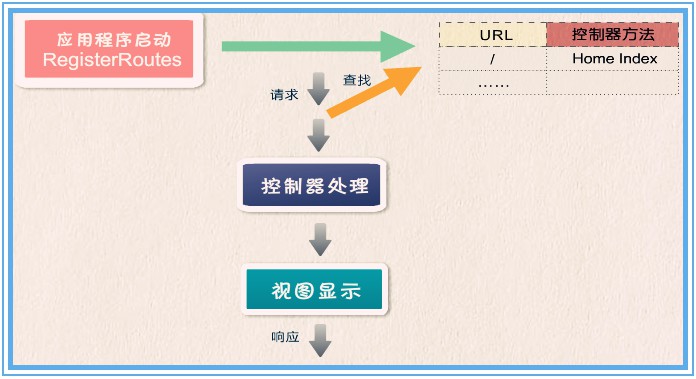
1、Global.asax—应用程序启动注册路由
当对网站发出请求时,应用程序是如何把请求引到对应的控制器及里面的Action方法
答:首先网站一启动,会提前加载根据控制器和Action方法设置的路由规则,这样一请求,路由就会分析之后把请求引到对应的控制器和Action方法。


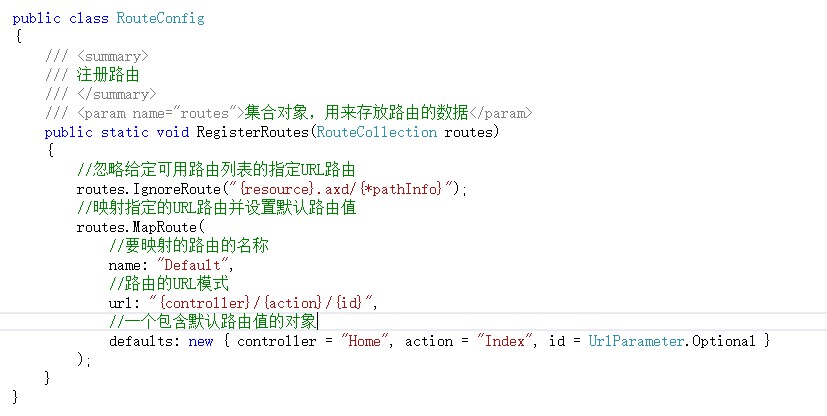
RouteConfig类位于App_Start文件夹下面。
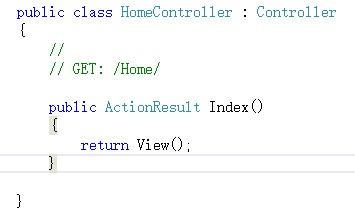
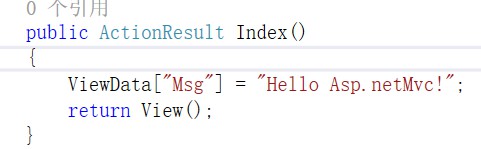
2、控制器

- 1)根据前面的解析,每次请求都是先定位控制器,然后再根据路由规则找到对应的Action方法!
- 2)但是在路由表里,我们只写了Home,但是MVC框架约定,控制器都是以Controller结尾,并继承了基类Controller!
- 3)在这里Index方法返回值类型是ActionResult,方法名和路由注册的方法名一致,在Index方法内,调用了View方法并且返回,这是一个重载的方法,可以给个参数,作为返回视图的名称,如果没有参数,默认就是以当前Action命名的视图。
- 4)也就是Asp.netMVC架构,不像Java的MVC通过配置来建立关系,他是约定大于配置。
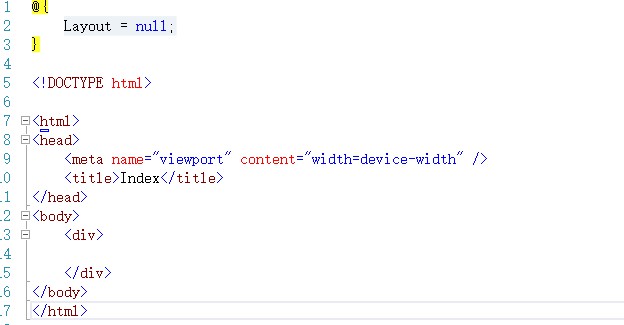
3、视图

视图里的代码类似于之前的ASPX里面的代码,主要是HTML、JS和CSS等前端技术构成,从MVC1.0到MVC5.0变化很大,Razor语法越来越完善,强大!
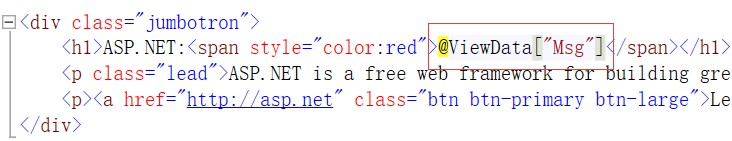
4、向视图传递数据
1)传统的WebForm方式,前置页面类和后置代码类是继承的关系,可以直接进行数据传递。
2)MVC模式下,视图和控制器是完全分离的,通过专用渠道传递数据,ViewData是在控制器和视图之间传递数据的容器之一。


5、ASP.NET MVC执行顺序

六、Model和三层架构
1、MVC与三层架构之间有没有区别?
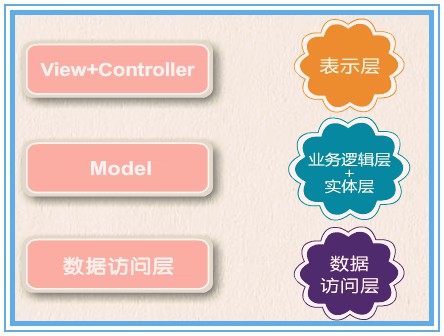
- 1)MVC和三层架构没有必然的关系,架构的思想是不一样的。
- 2)三层架构强调的是物理分离(多个项目构成),MVC强调的是逻辑分离(一个项目构成)。
- 3)MVC中也可以体现三层架构。

- 4)有些MVC企业框架为了方便管理,会故意把Models做分层设计。
注意:在MVC中如果它不属于View也不属于Controller,那么就把它归到Model中。
七、MVC和ASP.NET
1、ASP.NET MVC和ASP.NET
- (1)ASP.NET MVC是ASP.NET技术的子集。
- (2)ASP.NET MVC是在核心ASP.NET基础之上构建
- 1.依赖于HttpHandler,如请求是如何进入控制器的
- 2.依赖于Session、Cookie、Cache、Applaction等状态保持机制
- 3.使用HttpContext、Request、Response、Server等对象
- 4.在Controller使用智能感知很容易得到这些对象
- (3)ASP.NET MVC是.NET中编写WEB程序的一种可选方式
WebForms技术是另外一种可选方式
2、MVC和WebForms
(1)WebForms的特色
- 1)所见即所得,开发傻瓜化
- 1.服务器端控件
- 2.事件模型
- 3.状态管理
- 2)借鉴Winforms的成功特色
- 3)偏离了Web请求处理的原理
(2)Asp.net MVC的特色
- 1)关注分离
- 1.WebForm只是把一个页面分成了前置页面和后置代码,不够彻底
- 2.MVC可以把一个页分成三块,分得更彻底
- 2)可测试性
- 3)开发更接近WEB的本质
- 4)对开发人员的技术水平要求更高
到此这篇关于ASP.NET MVC框架的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容