JQuery页面弹出框
不大好不大好 人气:4bootstrap4里面有个模态框,点击页面中的某个按钮或者元素就会弹出一个框框:


今天尝试用JQ来实现一下,具体的思路就是:
1、在页面中创建一个div
2、用JQ中的hide()和show()来控制上面的div的隐藏和显示
第一步:创建按钮,div,样式
<head>
<meta charset="UTF-8">
<title>页面弹出框</title>
<style>
#popUpBox{
display: block; //一开始应该是隐藏状态,所以是none
width: 1080px; //弹出框的宽
height: 630px; //弹出框的高
background-color: yellow;
margin:0 auto; //弹出框页面居中
}
</style>
</head>
<body>
<button id="ShowBox" onclick="ShowBox('popUpBox')">点击显示弹出框</button>
<div id="popUpBox">
//里面是弹出框的内容
</div>
</body>第二步:引入JQ文件和写函数实现功能
<script type="text/javascript" src="../js/jquery-1.11.0.min.js" ></script>
<script>
function ShowBox(BoxID){
//获取页面要显示的弹出框的id
var popBox = $("#"+BoxID);
//用show()方法使其显示出来
popBox.show();
}
function HideBox(BoxID){
//获取页面要隐藏的弹出框的id
var popBox = $("#"+BoxID);
//用hide()方法使其隐藏
popBox.hide();
}
</script>效果:


第三步:优化一下弹出框的细节,比如右上角给它加个关闭的功能等等,放上全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面弹出框</title>
<style>
#popUpBox{
display: none;
width: 1080px;
height: 630px;
margin: 0 auto;
background-color: yellow;
}
#BoxHead{
/*文字水平居中*/
text-align: center;
/*宽度继承popUpBox的,不需要设置*/
height: 40px;
border: 1px solid black;
}
#BoxHead>*{
/*只有一行,将line-heigh的数值设置的和父容器的高度一样*/
/*可以实现垂直居中*/
line-height: 40px;
}
#BoxHead>a{
float: right;
margin-right: 10px;
}
</style>
</head>
<body>
<button id="ShowBox" onclick="ShowBox('popUpBox')">点击显示弹出框</button>
<div id="popUpBox">
<!--弹出框的头部,里面有弹出框标题和关闭按钮-->
<div id="BoxHead">
<label>弹出框</label>
<a href="javascript:void(0)" onclick="HideBox('popUpBox')">x</a>
</div>
<!--弹出框的主体部分-->
<div id="BoxBody"></div>
<!--弹出框的底部,可以加一些功能按钮,比如说保存按钮-->
<div id="BoxFooter"></div>
</div>
</body>
<script type="text/javascript" src="../js/jquery-1.11.0.min.js" ></script>
<script>
function ShowBox(BoxID){
//获取页面要显示的弹出框的id
var popBox = $("#"+BoxID);
//用show()方法使其显示出来
popBox.show();
}
function HideBox(BoxID){
//获取页面要隐藏的弹出框的id
var popBox = $("#"+BoxID);
//用hide()方法使其隐藏
popBox.hide();
}
</script>
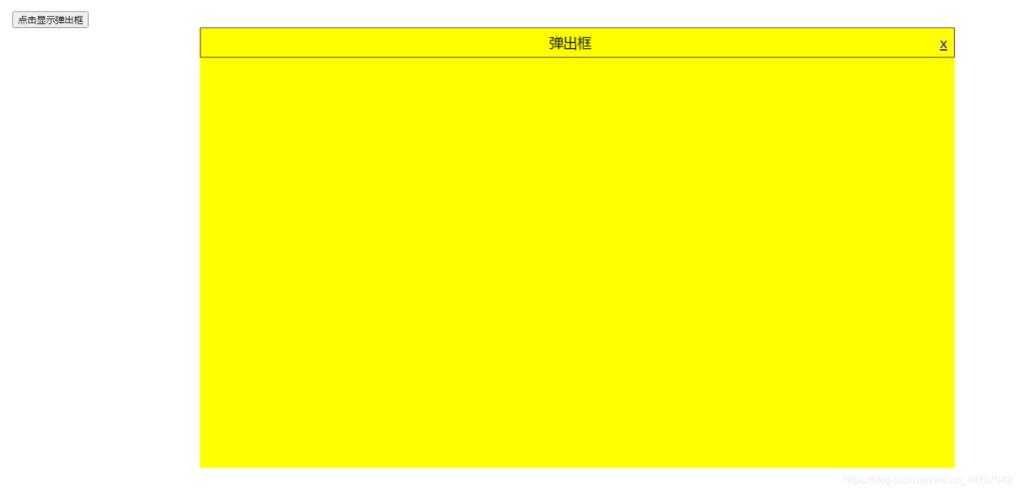
</html>最终效果:

上面这就是用JQ对弹出框功能的实现,实际应用中建议从外部引入CSS文件,免得太乱了,还有就是JQ的show()和hide()可以设置speed参数,就显示和隐藏的速度,会有一个淡入淡出的效果。
hide(1000); show(1000);
加载全部内容