JavaScript reduce的基本用法
韩程远 人气:0reduce的基本定义
个人理解: 根据数组reduce的定义来说:
1.从数组第一个元素开始遍历,逐渐遍历到最后一项
2.reduce 接受两个参数,一个回调函数,一个初始值,如果不给Reduce初始值他会默认从第一个元素开始。
3.reduce的回调函数接受四个参数
Accumulator(acc)累加器,
Curent Value(cur)当前值,
Current Index(idx) 当前索引,
Sourc Array(src)元素组。
其中必须要传两个参数。累加器 跟 当前值!!!
基本用法
计算数组里面所有值的和!
1.这个给了reduce两个参数,他回调函数中的方法,就是累加器 acc 加 current
2.他的默认值就是0,他的累加器就是0,然后从零开始相加(根据回调函数的方法)
3.Reduce遍历数组中每个元素,每遍历一个元素就会自动调用一次回调函数。
4.最后的结果就是:6
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
累加对象数组里的值!
1.如果不给这个数初始值,他就会数组中的一个元素当做累加器。
2.然后reduce开始遍历,并且调用回调函数,开始 x:1 + 2 +3
//var initialValue = 0;
var sum = [{x: 1}, {x:2}, {x:3}].reduce(function (accumulator, currentValue) {
return accumulator + currentValue.x;
})
console.log(sum)

3. 给他初始值0,最后的输出结果就没有问题
var initialValue = 0;
var sum = [{x: 1}, {x:2}, {x:3}].reduce(function (accumulator, currentValue) {
return accumulator + currentValue.x;
},initialValue)
console.log(sum) // logs 6
将二维数组转换为一维数组!
1.初始值默认值 设置为 一个空数组。
2.每次迭代 都让累计值.concat(当前元素) 最后将累加值return出来
var arr = [1,2,[3,4],[5]]; arr1 = arr.reduce((acc,cur)=> acc.concat(cur),[]) console.log(arr1)
计算数组中每个元素出现的次数
1.js in 关键字 用来判断一个属性是不是在一个对象或者在其原型链之中。
2.给初始值默认为一个空对象,然后开始迭代。
3.第一次遍历 Alice in { } 不存在返回 false 走else分支。
4.以此类推 直到第五次 Alice in{‘Alice’:1} 因为acc里面有了Alice 这个属性,他会返回true,acc[cur ] ++;
5.最后输出结果
6.{Alice: 2, Bob: 1, Tiff: 1, Bruce: 1}
var names = ['Alice', 'Bob', 'Tiff', 'Bruce', 'Alice'];
var countedNames = names.reduce(function (acc, cur) {
if (cur in acc) {
acc[cur]++;
}
else {
acc[cur] = 1;
}
return acc;
}, {});
console.log(countedNames)
用Reduce按属性对object分类
思路
1.给初始值一个为一个空对象 然后根据空对象,然后判断 累加值 有没有这个属性有的话直接将 cur push 进去, 没有的话给他新增 并且赋值为空 [ ]。
2.将数组 跟 要分类的属性传入到函数中groupBy(people,age);
3.开始进行循环 第一轮循环 中,acc = { }, obj = { name:“Alice”, age:21},向下执行 新增一个变量用来保存 obj[age]中的值 key = 21;
4.继续向下执行 走到if这里 他判断的是,累加值中,有没有这个属性,没有的话 就给 属性 = 一 个空数组,累加器中如果有这个属性的话,就直接将 obj push进去。

var people = [
{ name: 'Alice', age: 21 },
{ name: 'Max', age: 20 },
{ name: 'Jane', age: 20 }
];
function groupBy(objectArray, property) {
return objectArray.reduce(function (acc, obj) {
var key = obj[property];
if (!acc[key]) {
acc[key] = [];
}
acc[key].push(obj);
return acc;
}, {});
}
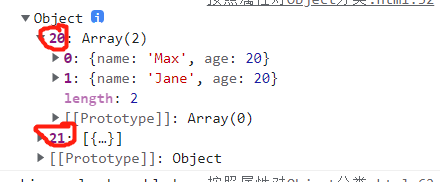
var groupedPeople = groupBy(people, 'age');
// groupedPeople is:
// {
// 20: [
// { name: 'Max', age: 20 },
// { name: 'Jane', age: 20 }
// ],
// 21: [{ name: 'Alice', age: 21 }]
// }
使用扩展运算符和initialValue绑定包含在对象数组中的数组!
1.原理
2.每次运行,每次用…打散数组。
var friends = [{
name: 'Anna',
books: ['Bible', 'Harry Potter'],
age: 21
}, {
name: 'Bob',
books: ['War and peace', 'Romeo and Juliet'],
age: 26
}, {
name: 'Alice',
books: ['The Lord of the Rings', 'The Shining'],
age: 18
}];
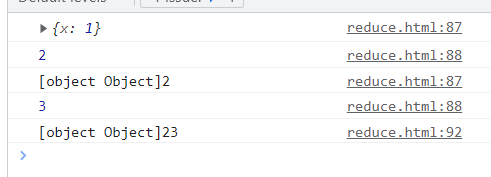
var allbooks = friends.reduce(function(prev,cur){
console.log("prev",...prev,"cur",...cur.books);
return [...prev,...cur.books]
},[])
console.log(allbooks);
数组去重
1.原理每次循环,然后 在数组中查找当前值,如果当前值,indexOf返回的是-1 说明当前值没有 就push进去。
let myArray = ['a', 'b', 'a', 'b', 'c', 'e', 'e', 'c', 'd', 'd', 'd', 'd'];
let arr = myArray.reduce((prev,cur)=>{
if (prev.indexOf(cur) === -1){
prev.push(cur)
}
return prev
},[]);
console.log(arr)
数组去重2
原理:这个只适用于 数组元素 是数值的内容。先用sort进行排序。
1.然后进行循环 init .length ===0 或者init[init.length -1] 不等于 cur,就将current,push进去。
2.排序完成之后 [1, 1, 2, 2, 3, 3, 4, 4, 4, 4, 4, 5, 5]
3.然后开始循环 第一次 init ===0 ,然后直接push进去, init =[1]
4.第二轮循环 init.length -1 =0 , init[0] ==1 所以不执行,继续循环
5.第三轮 init.length -1 =0 ,init[0] ! ==cur 所以把 2也push进去现在init =[1,2]
6.第四次 init.length -1 =1,init[1] ==2 所以不操作 ,以此类推,init = [1,2]
let arr = [1,2,1,2,3,5,4,5,3,4,4,4,4];
let result = arr.sort().reduce((init, current) => {
if(init.length === 0 || init[init.length-1] !== current) {
init.push(current);
}
return init;
}, []);
console.log(result); //[1,2,3,4,5]
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容