vue中的局部过滤器和全局过滤器
苗苗大佬 人气:0v-model:绑定的value
v-bind:绑定的type
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
<div v-show="showInput">
<p>请选择自己的性别:</p>
<input type="radio" name="sex" value="man" /> 男
<input type="radio" name="sex" value="woman" /> 女
</div>
<div v-if="showInput">
<input type="radio" name="sex" value="man" /> 男
<input type="radio" name="sex" value="woman" /> 女
</div>
<div v-else>
<p>请自行输入自己的性别:</p>
<input v-bind:value="sex" type="text" placeholder="请输入其他内容 "/>
<input :value="sex" :type="button"/>
</div>
<input type="button" value="click me" v-on:click="clikeme">
<input type="button" value="显示/隐藏radio" @click="showInput=!showInput">
<div>
<input type="text" v-model="inputText" placeholder="请输入内容" />
<input type="text" v-model="inputText" placeholder="请输入内容" />
<p>{{ inputText|checkIsNullorEmpty }}</p>
</div>
<div>
<input v-model="sexText" type="radio" name="sex" value="man" /> 男
<input v-model="sexText" type="radio" name="sex" value="woman" /> 女
<p>您选择的性别为: {{ sexText }}</p>
<p>您选择的性别为: {{ sexText|sexFilter }}</p>
</div>
<div>
<p v-for="(a,b) in dataList">{{b}},{{a}}</p>
<p v-for="a in dataList">{{a}}</p>
</div>
<div>
<select v-model="selectValue" name="name" id="name">
<option v-for="(item,index) in dataList" :value="index"> {{ item }}</option>
</select>
<p> 选中的用户是:{{ selectValue|selectFilter(dataList) }}</p>
</div>
</div>
<script>
// js的注释
// console.log("11111")
const vm = new Vue({
el: '#app', // el代表vue主体
// eslint编码规范
// 定义参数的时候,值必须用单引号
// 方法名和括号之间需要一个空格
// 如果有 多个参数,逗号后面需要一个空格
data () {
return {
msg: '这是一段信息',
showInput: true,
sex: '我也不知道',
button: 'button',
inputText: '',
sexText: '',
dataList: [
'xiaozhang',
'xiaowang',
'xiaohong'
],
selectValue: 0
}
},
methods: {
clikeme() {
console.log("abcd")
}
},
filters: {
// 有参过滤器,有参过滤器的参数是被修饰的那个值自身+传递的参数
selectFilter:function (sid,dataList){
console.log('sid:',sid)
console.log(dataList)
return dataList[sid]
},
// 无参过滤器,无参过滤器的参数是被修饰的那个值自身
checkIsNullorEmpty(val){
if (val === null || val === ''){
return '暂无数据'
} else {
return val
}
},
sexFilter(sex){
if(sex === 'man'){
return '男性'
} else if (sex === 'woman'){
return '女性'
}
}
}
})
</script>
</body>
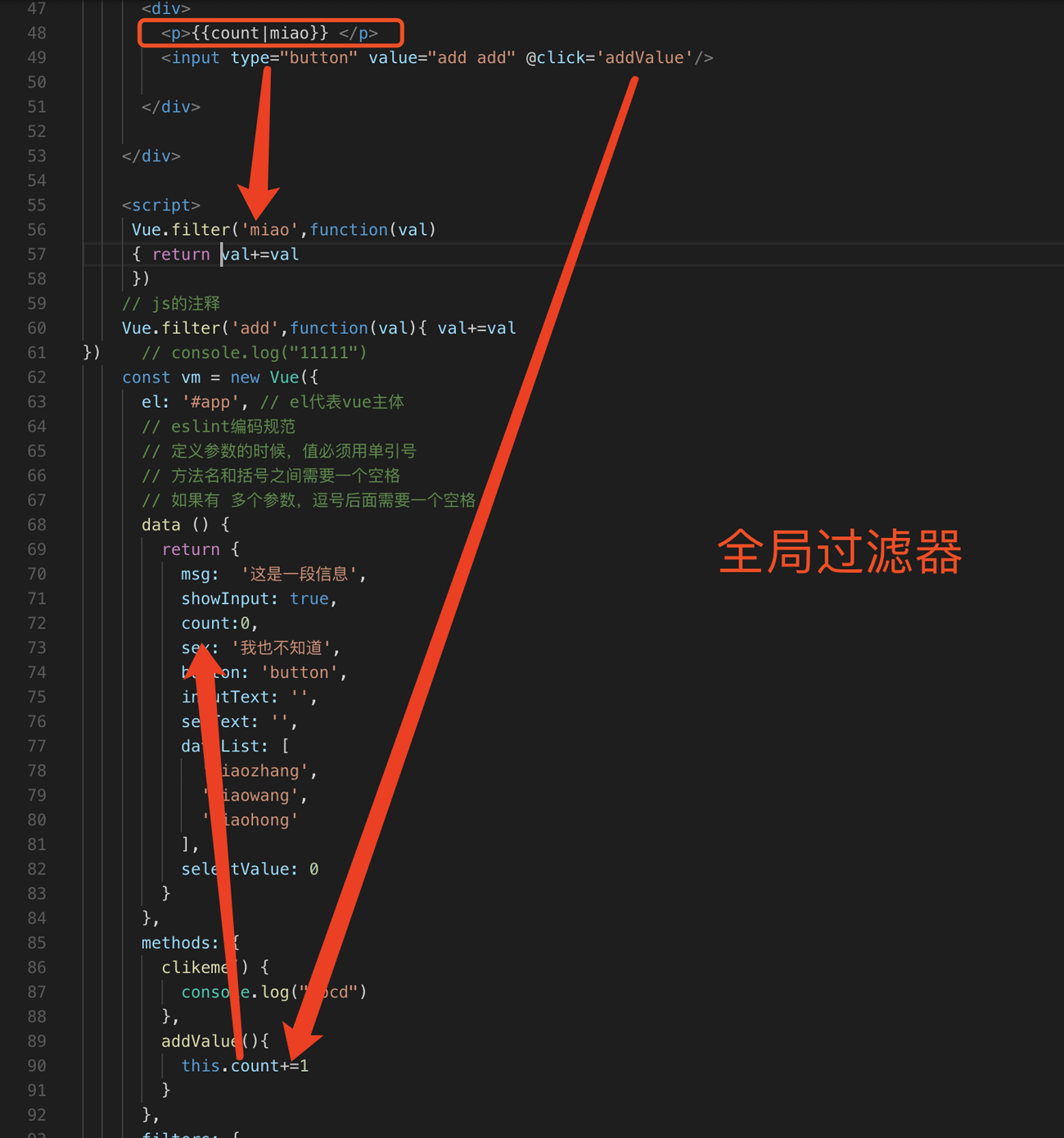
</html>全局过滤器:

<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
<div v-show="showInput">
<p>请选择自己的性别:</p>
<input type="radio" name="sex" value="man" /> 男
<input type="radio" name="sex" value="woman" /> 女
</div>
<div v-if="showInput">
<input type="radio" name="sex" value="man" /> 男
<input type="radio" name="sex" value="woman" /> 女
</div>
<div v-else>
<p>请自行输入自己的性别:</p>
<input v-bind:value="sex" type="text" placeholder="请输入其他内容 "/>
<input :value="sex" :type="button"/>
</div>
<input type="button" value="click me" v-on:click="clikeme">
<input type="button" value="显示/隐藏radio" @click="showInput=!showInput">
<div>
<input type="text" v-model="inputText" placeholder="请输入内容" />
<input type="text" v-model="inputText" placeholder="请输入内容" />
<p>{{ inputText|checkIsNullorEmpty }}</p>
</div>
<div>
<input v-model="sexText" type="radio" name="sex" value="man" /> 男
<input v-model="sexText" type="radio" name="sex" value="woman" /> 女
<p>您选择的性别为: {{ sexText }}</p>
<p>您选择的性别为: {{ sexText|sexFilter }}</p>
</div>
<div>
<p v-for="(a,b) in dataList">{{b}},{{a}}</p>
<p v-for="a in dataList">{{a}}</p>
</div>
<div>
<select v-model="selectValue" name="name" id="name">
<option v-for="(item,index) in dataList" :value="index"> {{ item }}</option>
</select>
<p> 选中的用户是:{{ selectValue|selectFilter(dataList) }}</p>
</div>
<div>
<p>{{count|miao}} </p>
<input type="button" value="add add" @click='addValue'/>
</div>
</div>
<script>
Vue.filter('miao',function(val)
{ return val+=val
})
// js的注释
Vue.filter('add',function(val){ val+=val
}) // console.log("11111")
const vm = new Vue({
el: '#app', // el代表vue主体
// eslint编码规范
// 定义参数的时候,值必须用单引号
// 方法名和括号之间需要一个空格
// 如果有 多个参数,逗号后面需要一个空格
data () {
return {
msg: '这是一段信息',
showInput: true,
count:0,
sex: '我也不知道',
button: 'button',
inputText: '',
sexText: '',
dataList: [
'xiaozhang',
'xiaowang',
'xiaohong'
],
selectValue: 0
}
},
methods: {
clikeme() {
console.log("abcd")
},
addValue(){
this.count+=1
}
},
filters: {
// 有参过滤器,有参过滤器的参数是被修饰的那个值自身+传递的参数
selectFilter:function (sid,dataList){
console.log('sid:',sid)
console.log(dataList)
return dataList[sid]
},
// 无参过滤器,无参过滤器的参数是被修饰的那个值自身
checkIsNullorEmpty(val){
if (val === null || val === ''){
return '暂无数据'
} else {
return val
}
},
sexFilter(sex){
if(sex === 'man'){
return '男性'
} else if (sex === 'woman'){
return '女性'
}
}
}
},
)
</script>
</body>
</html>加载全部内容