React Native支付宝支付
xiangzhihong8 人气:0在RN应用开发过程中,集成支付宝和微信支付除了直接使用第三方的插件之,比如:react-native-yunpeng-alipay,我们还可以借助RN提供的NativeModules调用原生模块来实现支付。NativeModules是JS代码调用原生模块的桥梁。所以,我们只需要在原生工程中集成支付宝和微信支付的sdk,然后使用NativeModules调用即可。
首先,我们去支付宝官网下载支付宝SDK,下载对应的Android版本。

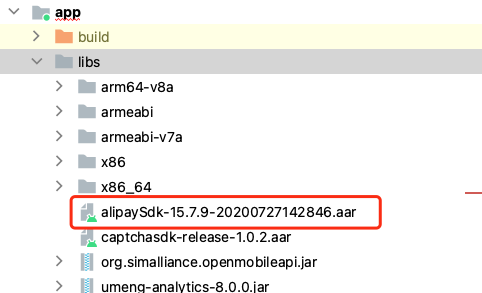
然后,将aar文件放入android/app/libs 文件夹下面,没有的话可以新建一个。

然后,参考原生Android依赖aar包的方式,在android/app/build.gradle文件的dependencies 节点里面添加如下依赖代码。
implementation fileTree(dir:"libs",include: ["*.jar","*.aar"])
上面的代码会自动将libs目录下的jar和aar添加到工程依赖环境中。接着,在android/app/src/main/AndroidMainifest.xml中添加以下必要权限。
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
如果要让JS能够调用原生的代码,还需要封装JavaModul和ReactPackage。首先,在android/app/src/main/java/com.xxx下面创建alipay文件包,然后,在alipay文件下新建PayModule.java和PayPackage.java。
PayModule.java代码如下:
package com.cgv.alipay;
public class PayModule extends ReactContextBaseJavaModule {
private final ReactApplicationContext reactContext;
public PayModule(ReactApplicationContext reactContext) {
super(reactContext);
this.reactContext = reactContext;
}
@Override
public String getName() {
return "PayModule";
@ReactMethod
public void setAlipayScheme(String scheme){
public void setAlipaySandbox(Boolean isSandbox) {
if (isSandbox) {
EnvUtils.setEnv(EnvUtils.EnvEnum.SANDBOX);
} else {
EnvUtils.setEnv(EnvUtils.EnvEnum.ONLINE);
}
public void alipay(final String orderInfo, final Callback promise) {
Runnable payRunnable = new Runnable() {
@Override
public void run() {
PayTask alipay = new PayTask(getCurrentActivity());
Map<String, String> result = alipay.payV2(orderInfo, true);
WritableMap map = Arguments.createMap();
map.putString("memo", result.get("memo"));
map.putString("result", result.get("result"));
map.putString("resultStatus", result.get("resultStatus"));
promise.invoke(map);
}
};
// 异步调用
Thread payThread = new Thread(payRunnable);
payThread.start();
}PayPackage.java的代码如下:
package com.cgv.alipay;
public class PayPackage implements ReactPackage {
@Override
public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new PayModule(reactContext));
return modules;
}
/**
* 早期版本的RN如果有报错取消下面注释即可
*/
// @override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
}接下来,在MainApplication.java中的getPackages()方法注册上面的模块即可。
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost =
new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
packages.add(new PayPackage());
return packages;
protected String getJSMainModuleName() {
return "index";
};
...//省略其他代码
}接下来,我们只需要在React Native中使用NativeModules调用Android唤起支付即可。首先,导出PayModule。
import
{
NativeModules
}
from 'react-native';
export default NativeModules.PayModule;
然后,在需要支付的地方调用使用ReactMethod注解的方法即可,如下所示。
import PayModule from './Alipay';
/**
* 唤起支付宝app支付
* @param {*} payStr 为后端接口返回的支付参数
*/
const aliPayAction = async payStr => {
PayModule.alipay(payStr, res => {
const { resultStatus } = res;
const resObj = {
'6001': '支付取消',
'6002': '网络连接出错',
'4000': '支付失败',
'5000': '重复请求'
};
if (resultStatus === '9000') {
// 支付成功处理
....
} else {
// 支付失败处理
.......
}
});
};
对于iOS来说,集成支付宝支付也可以参考这种方式来实现。
加载全部内容