Vue组件化学习之scoped
我会努力变强的 人气:0简介
主要介绍scoped的作用。
先弄一个案例:

main.js:
//引入vue依赖
import Vue from 'vue'
//引入组件App
import App from './App.vue'
// 关闭生产提示
Vue.config.productionTip = false
//创建一个vue实例
new Vue({
//这个目前还没学过,先知道他的作用是将app放入容器中。
render: h => h(App),
//配置该vue实例管理id为app的容器
}).$mount('#app')
App.vue:
<template>
<!-- 编写结构 -->
<div>
<school></school>
<hr>
<student></student>
</div>
</template>
<script>
// 原本的引入
// import school from "./School.vue"
// import student from "./Student.vue"
//修改后的
//引入school组件和student组件,涉及es模块化的语法
import school from "./components/School.vue"
import student from "./components/Student.vue"
export default {
components:{
//注册组件
school,
student
}
}
</script>
<style>
</style>
School.vue:
<template>
<!-- 编写组件结构代码,也就是html代码 -->
<!-- 需要一个div括住,也就是只能有一个根元素,一般使用div -->
<div class="orange">
<div>学校:{{schoolName}}</div>
<div>地址:{{schoolAddress}}</div>
</div>
</template>
<script>
//交互代码编写的地方,需要暴露出去给其他地方引入
//这个需要有一点es6模块化的知识,这里一般使用默认暴露,因为这是单文件组件,只需要暴露一个组件对象,
//并且引入默认暴露的组件引入语法比较简单。
export default {
data() {
return {
schoolName:"尚硅谷",
schoolAddress:"北京"
}
},
}
</script>
<style>
/* 编写样式的地方 */
.orange{
background-color: orange;
}
</style>
student.vue:
<template>
<!-- 编写组件结构代码,也就是html代码 -->
<!-- 需要一个div括住,也就是只能有一个根元素,一般使用div -->
<div class="orange">
<div>学生姓名:{{studentName}}</div>
<div>年龄:{{studentAge}}</div>
</div>
</template>
<script>
//交互代码编写的地方,需要暴露出去给其他地方引入
//这个需要有一点es6模块化的知识,这里一般使用默认暴露,因为这是单文件组件,只需要暴露一个组件对象,
//并且引入默认暴露的组件引入语法比较简单。
export default {
data() {
return {
studentName:"张三",
studentAge:18
}
},
}
</script>
<style>
/* 编写样式的地方 */
.orange{
background-color: gray;
}
</style>
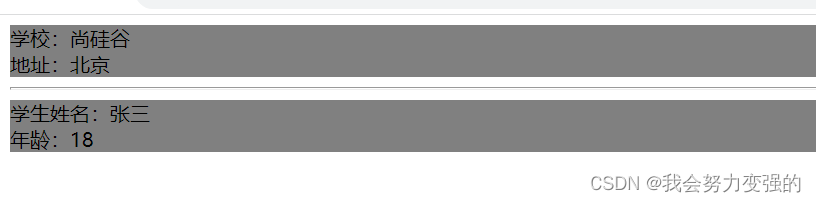
效果:

看两个组件的样式代码,都使用了同名的orange类来设置样式,但是一个设置背景颜色为橙色,一个为灰色,父组件App最后会汇总所有子组件中的样式,这样的话,这两个样式设置就冲突了,所以导致School组件的背景色本来应该是橙色的,但是变成灰色了。
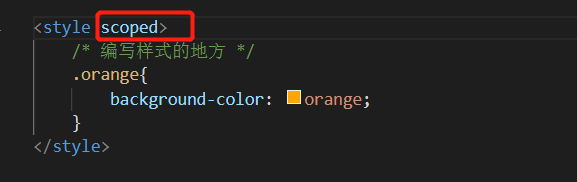
所以,引入scoped的作用:使样式在局部生效,防止冲突。
添加在style标签中的,

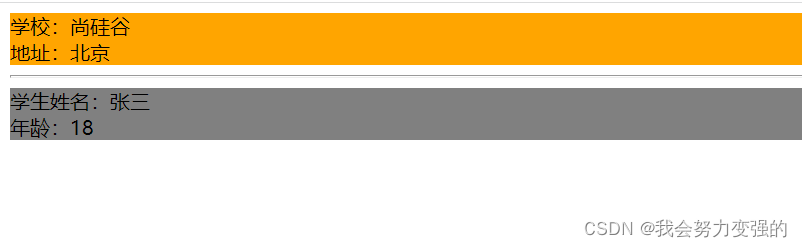
结果:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容