Vue组件开发之异步组件
卖菜的小白 人气:0一、引入
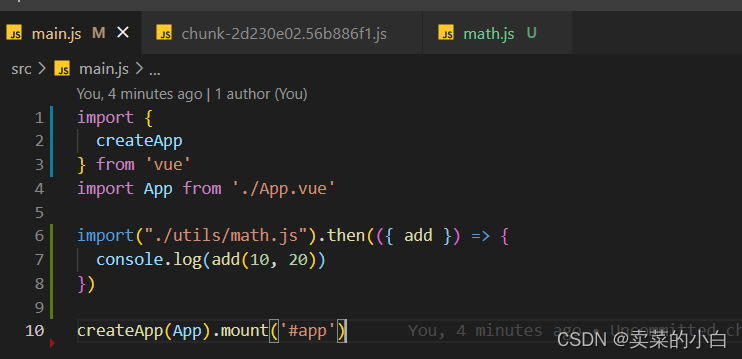
我们在讲异步组件之前,我们再来回顾一下webpack打包时的分包操作。我们可以使用import()异步加载模块来实现分包操作。import函数的返回值是一个Promise,所以我们可以使用then进行下一步处理。

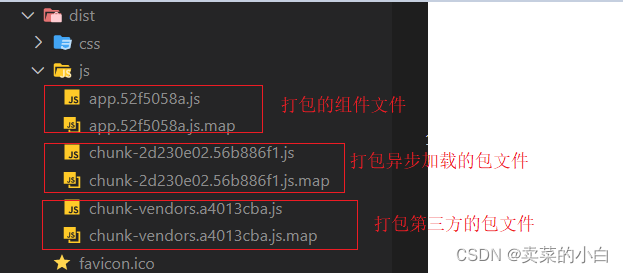
如下图所示为打包后的文件目录,因为我们如果同步加载math.js文件,此时就不存在中间的文件,此时当浏览器请求资源时,就会很慢。

二、vue中的异步组件
通过上面的webpack配置我们明白了为什么要进行分包操作,此时我们想一个问题,如果一个网站的页面在用户第一次浏览器时就将全部页面都下载了,这样会出现一个问题,就是首屏加载过慢。
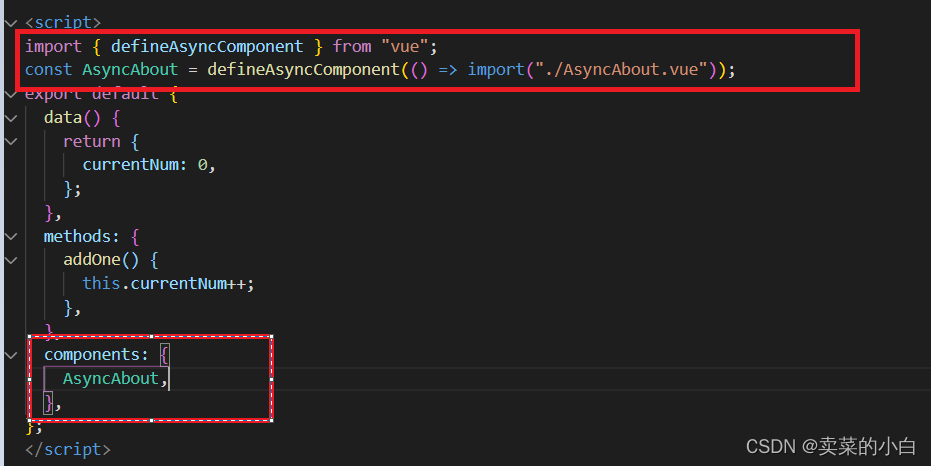
如果我们的项目过大了,对于某些组件我们想要异步加载(也就是分包处理),此时Vue给我们提供了一个函数defineAsyncComponentdefineAsyncComponent可以传入两种类型的参数,第一个是函数,该函数需要返回Promise,第二个参数是一个对象类型,对异步函数进行配置。
第一种写法:函数写法

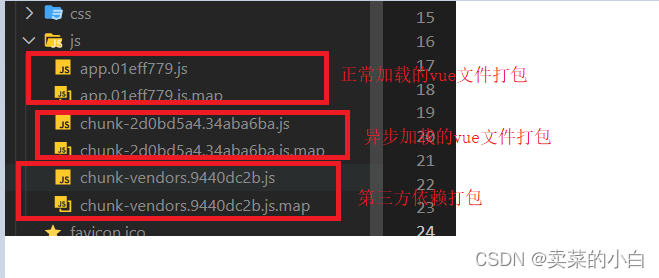
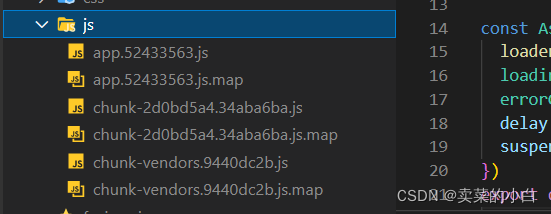
打包后的文件

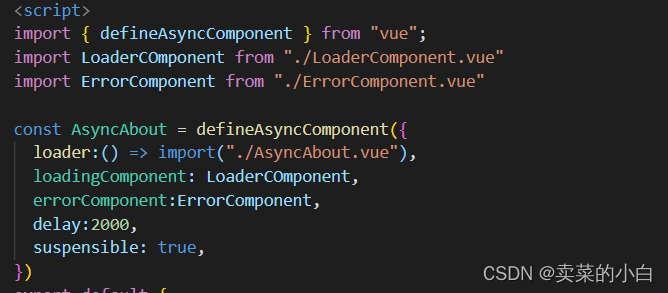
第二种写法:对象写法


如图所示是可以实现分包操作,相面详细介绍一下传入对象中的选项。
loader选项:需要一部加载的模块,对应的是一个函数。
loadingComponent:加载过程中显示的组件。
errorComponent:加载失败时显示的组件。
delay:给出时间,当加载时间超过该时间,直接显示error组件。
suspensible:定义组件是否可挂起,默认是true。
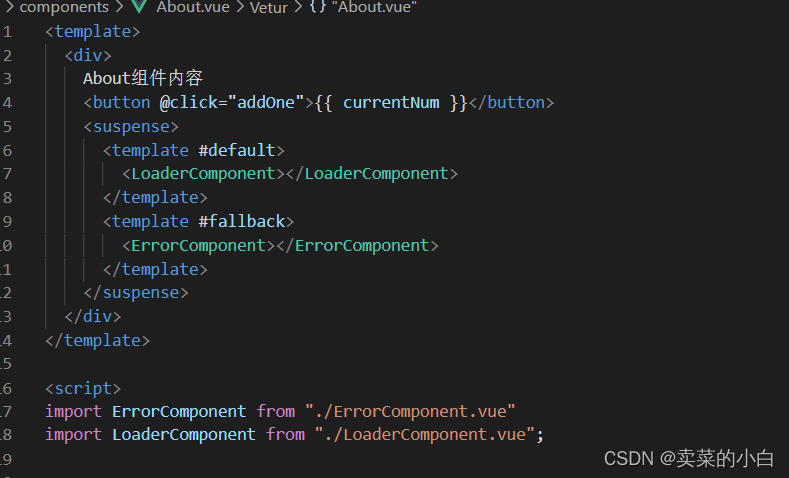
三、异步组件和suspense

suspense是一个实验功能的API,其功能可变。

Suspense存在两个插槽,一个是default, 另一个是fallback,default插槽中的内容是当该插槽中的组件可以显示则展示,如果不可以展示,则显示fallback中的内容。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容